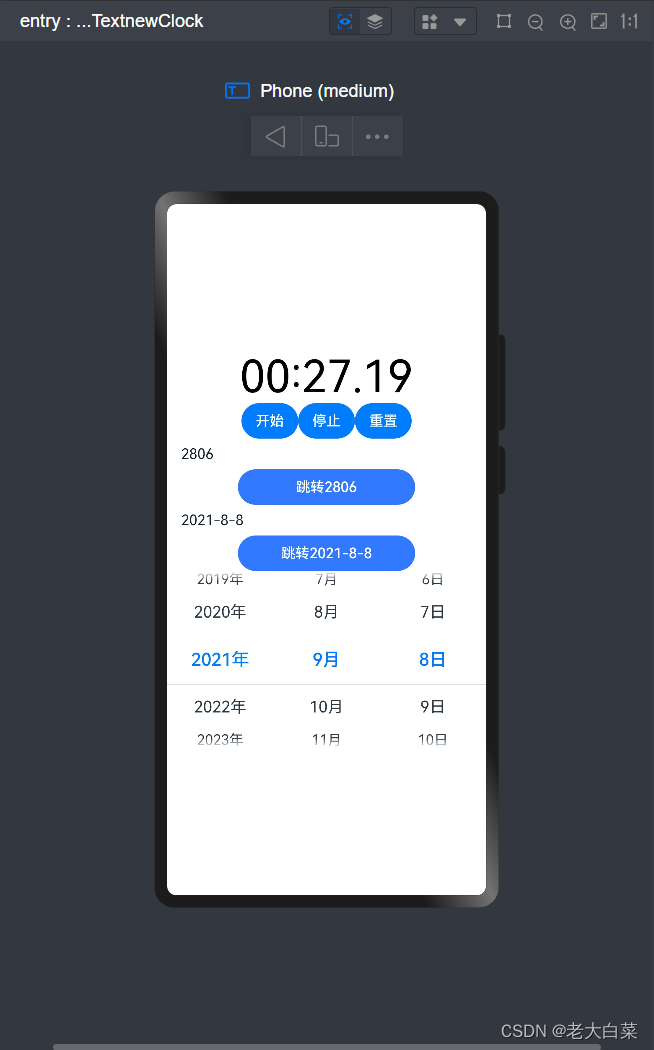
效果



代码
代码里有TextTimerController 这一种例用方法较怪,Text ,Button Datepicker 的使用。
import router from '@ohos.router’则是引入路由模块。
import router from '@ohos.router'
@Entry
@Component
struct TextnewClock {textTimerController: TextTimerController = new TextTimerController()@State format: string = 'mm:ss.SS'@State value: string =''@State isLunar: boolean = falseprivate selectedDate: Date = new Date('2021-08-08')@State getDate:string=""build() {Column() {TextTimer({ isCountDown: true, count: 30000, controller: this.textTimerController }).format(this.format).fontColor(Color.Black).fontSize(50).onTimer((utc: number, elapsedTime: number) => {this.value=elapsedTime.toString()console.info('textTimer notCountDown utc is:' + utc + ', elapsedTime: ' + elapsedTime)})Row() {Button("开始").onClick(() => {this.textTimerController.start()})Button("停止").onClick(() => {this.textTimerController.pause()})Button("重置").onClick(() => {this.textTimerController.reset()})}TextInput({text: this.value,placeholder:'时间'}).backgroundColor('#fff').type(InputType.Normal).onChange(value=>{})Button('跳转'+ this.value, { type: ButtonType.Capsule, stateEffect: true }).backgroundColor(0x317aff).width(200).onClick(()=>{router.pushUrl({url:"pages/TimePage",params:{params: this.value}})})TextInput({text: this.getDate,placeholder:'时间'}).backgroundColor('#fff').type(InputType.Normal).onChange(value=>{})Button('跳转'+ this.getDate, { type: ButtonType.Capsule, stateEffect: true }).backgroundColor(0x317aff).width(200).onClick(()=>{router.pushUrl({url:"pages/TimePage",params:{params: this.getDate}})})DatePicker({start: new Date('1970-1-1'),end: new Date('2100-1-1'),selected: this.selectedDate}).lunar(this.isLunar).onChange((value: DatePickerResult) => {this.selectedDate.setFullYear(value.year, value.month, value.day)console.info('select current date is: ' + JSON.stringify(value))this.getDate= value.year.toString()+"-"+ value.month.toString()+"-"+value.day.toString()})}.justifyContent(FlexAlign.Center).width('100%').height('100%')}
}跳转的页TimePage, private content:string =router.getParams()?.[“params”]这一段是获取传过来的参数。
import router from '@ohos.router'
@Entry
@Component
struct TimePage {private content:string =router.getParams()?.["params"]build() {Row() {Column() {Text(this.content).fontSize(50).fontWeight(FontWeight.Bold)}.width('100%')}.height('100%')}
}




数据格式的兼容问题)


)

算法做题步骤分析)




覆盖优化 - 附代码)
)


)
