同源
同源指的是URL有相同的协议、主机名和端口号。
同源策略
同源策略指的是浏览器提供的安全功能,非同源的RUL之间不能进行资源交互
跨域
两个非同源之间要进行资源交互就是跨域。
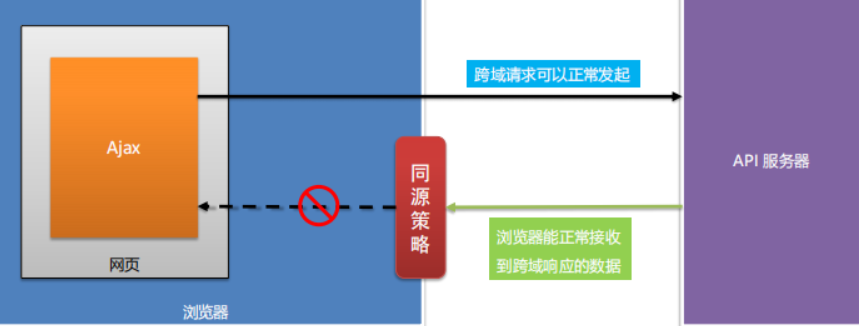
浏览器对跨域请求的拦截
浏览器是允许跨域请求的,但是请求返回的数据会被浏览器拦截,无法显示到页面,拦截过程:

解决跨域JSONP
jsonp的原理就是利用了script标签不受浏览器同源策略的限制,然后和后端一起配合来解决跨域问题的。
(前端+后端)不受同源策略影响的标签:<image>、<script>、<link>、<iframe>
JSONP利用script标签,将请求放在src标签中,前端通过一段javascript代码获取后端数据。
<script src="https://localhost:8080/getJSONP?fn=setJSONP"></script>优势:轻量、兼容性高,不需要XMLHttpRequest
缺点:
- 只支持get请求
- 存在被恶意注入脚本风险
- 接口异常,无法监听
CORS(跨域资源共享)
后端设置响应头中的Access-Control-Allow-Origin字段,该属性表示哪些域名可以访问资源,如果设置通配符则表示所有网址都可以访问资源。
res.header('Access-Control-Allow-Origin','*')
res.header('Access-Control-Allow-Origin','http://localhost:8080')优点:操作简单、支持所有http请求类型(get、post、delete、put)
缺点:IE8以下的浏览器不支持
代理转发
同源策略是浏览器需要遵循的标准,而如果是服务器向服务器请求就无需遵循同源策略。
nginx反向代理方式和node中间件代理方式的原理其实差不多,都是利用了服务器和服务器之间通信不受浏览器的同源策略的限制,但是node代理方式相对复杂一些,还要自己搭建一个node服务器,而用nginx只需要修改nginx.conf配置文件即可解决跨域问题。
postMessage
h5新增的跨文档消息传递,window.postMessage() 方法可以安全地实现跨源通信,此方法一种受控机制来规避此限制,只要正确的使用,这种方法就很安全。
主要的用途是实现多窗口,多文档之间通信:
- 页面和其打开的新窗口的数据传递
- 多窗口之间消息传递
- 页面与嵌套的 iframe 消息传递
<body> <h2>index页面</h2><iframesrc="http://localhost:3000"frameborder="0"id="iframe"onload="load()"></iframe>
</body>
<script>window.addEventListener('message', ev => {const {data, origin, source} = evif(origin !== 'http://localhost:3000') returnconsole.log('接收iframe页面发送的消息:', data)})function load() {iframe.contentWindow.postMessage("给iframe页面发送的消息", "http://localhost:3000");}
</script>
<body><h1>iframe嵌入的页面</h1>
</body>
<script>window.addEventListener('message', ev => {const {data, origin, source} = evif(origin !== 'http://127.0.0.1:5500') returnconsole.log('接收到index页面发送的消息:', data)source.postMessage('给index页面发送的消息', origin)})
</script>
使用postMessage向其它窗口发送数据的时候需要注意的就是,应该始终指定精确的目标 origin,而不是 *,使用window监听message事件,接收其他网站发送的 message时,请始终使用 origin 和 source 属性验证发件人的身份。
Websocket方式解决跨域
使用Websocket也可以解决跨域问题,因为WebSocket本身不存在跨域问题,所以我们可以利用webSocket来进行非同源之间的通信



)















