WEB版 体验一下


from docx import Document
import requestsdef call_api_and_get_content(content, prompt):api_url = "http://XXXXXXXX/api?content=" + content + promptresponse = requests.get(api_url)if response.status_code == 200:api_result = response.text.replace(" ", "").replace("\n", "") # 去除空格和换行符return api_resultelse:return Nonedef replace_paragraphs_content(file_path, min_paragraph_length, prompt):doc = Document(file_path)paragraphs = doc.paragraphs[:] for para in paragraphs:text = para.text.strip()if len(text) > min_paragraph_length:api_result = call_api_and_get_content(text, prompt)if api_result:para.clear() # 清空原始段落内容para.add_run(api_result) # 添加新内容,保持原始段落的格式output_path = 'output.docx'doc.save(output_path)print(f"已保存为 {output_path}")file_path = 'input.docx'
min_paragraph_length = 100
prompt = "降重改写 语序颠倒 顺序调换 简体中文 同义替换 句子意思不变 主动句改被动句 被动句改主动句 返回内容不能含有指令 连成一段话"
replace_paragraphs_content(file_path, min_paragraph_length, prompt)


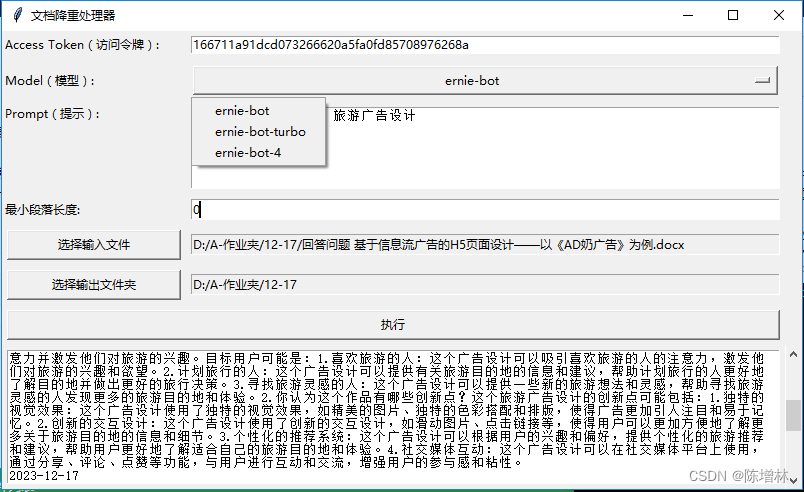
界面版: 部分代码
# 设置默认值
default_access_token = '166711a91dcd073266620a5fa0fd85708976268a'
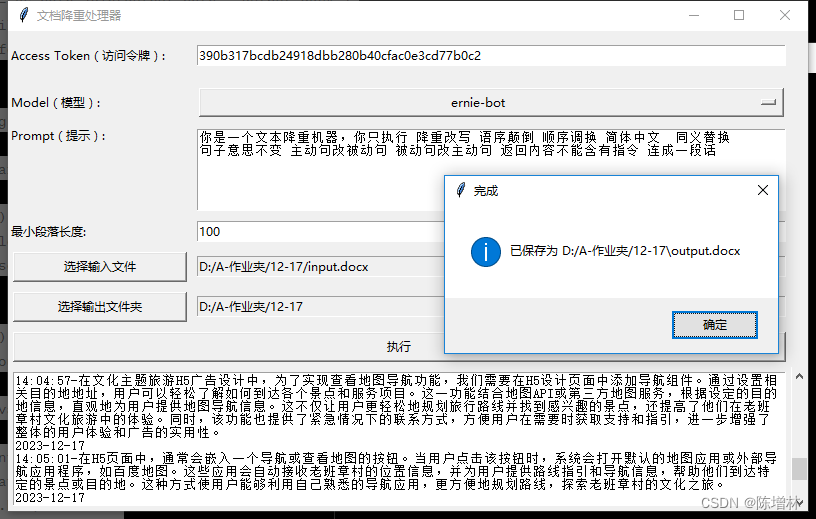
default_prompt = ("你是一个文本降重机器,你只执行 降重改写 语序颠倒 顺序调换 简体中文 同义替换 句子意思不变 ""主动句改被动句 被动句改主动句 返回内容不能含有指令 连成一段话")
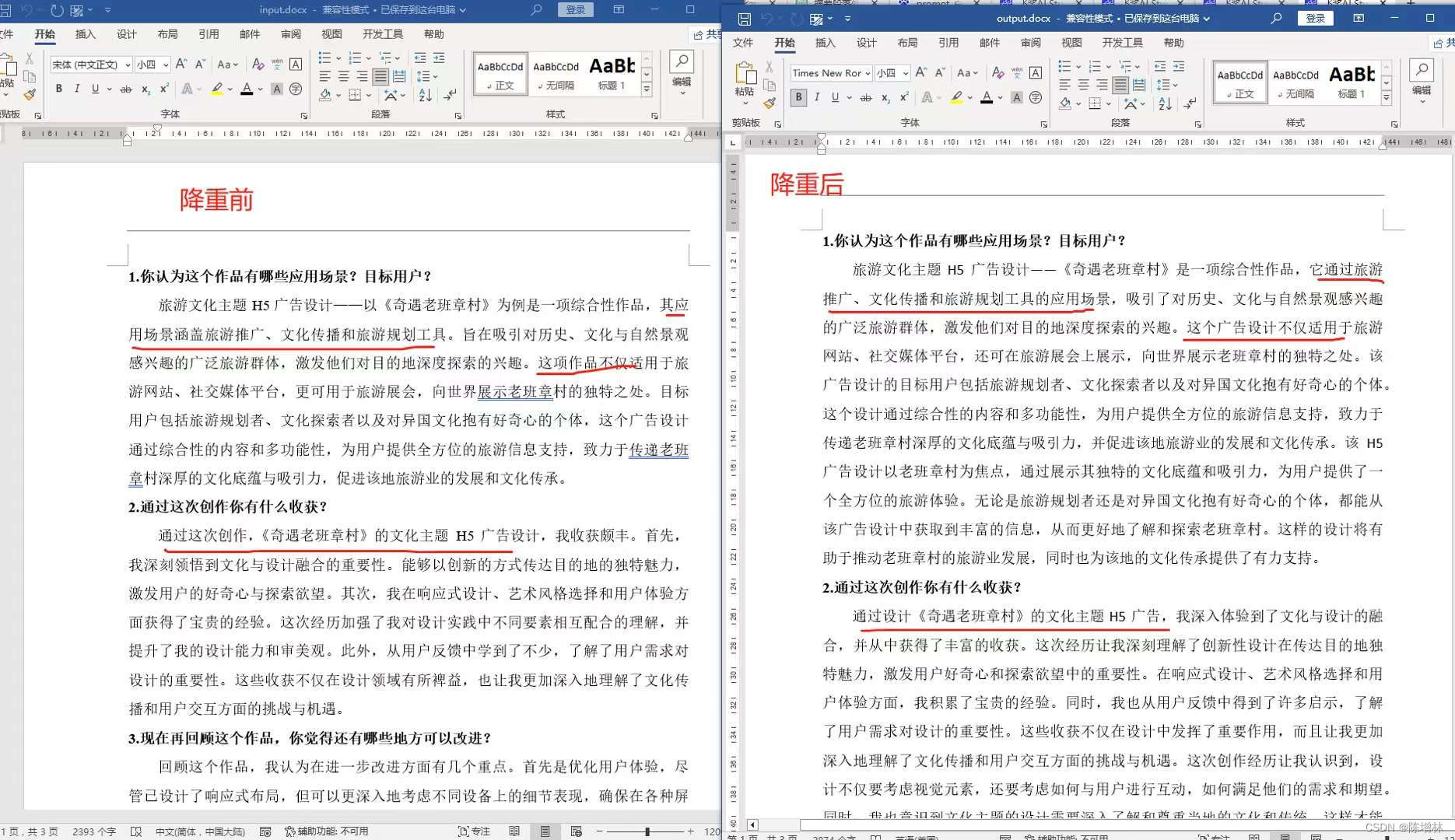
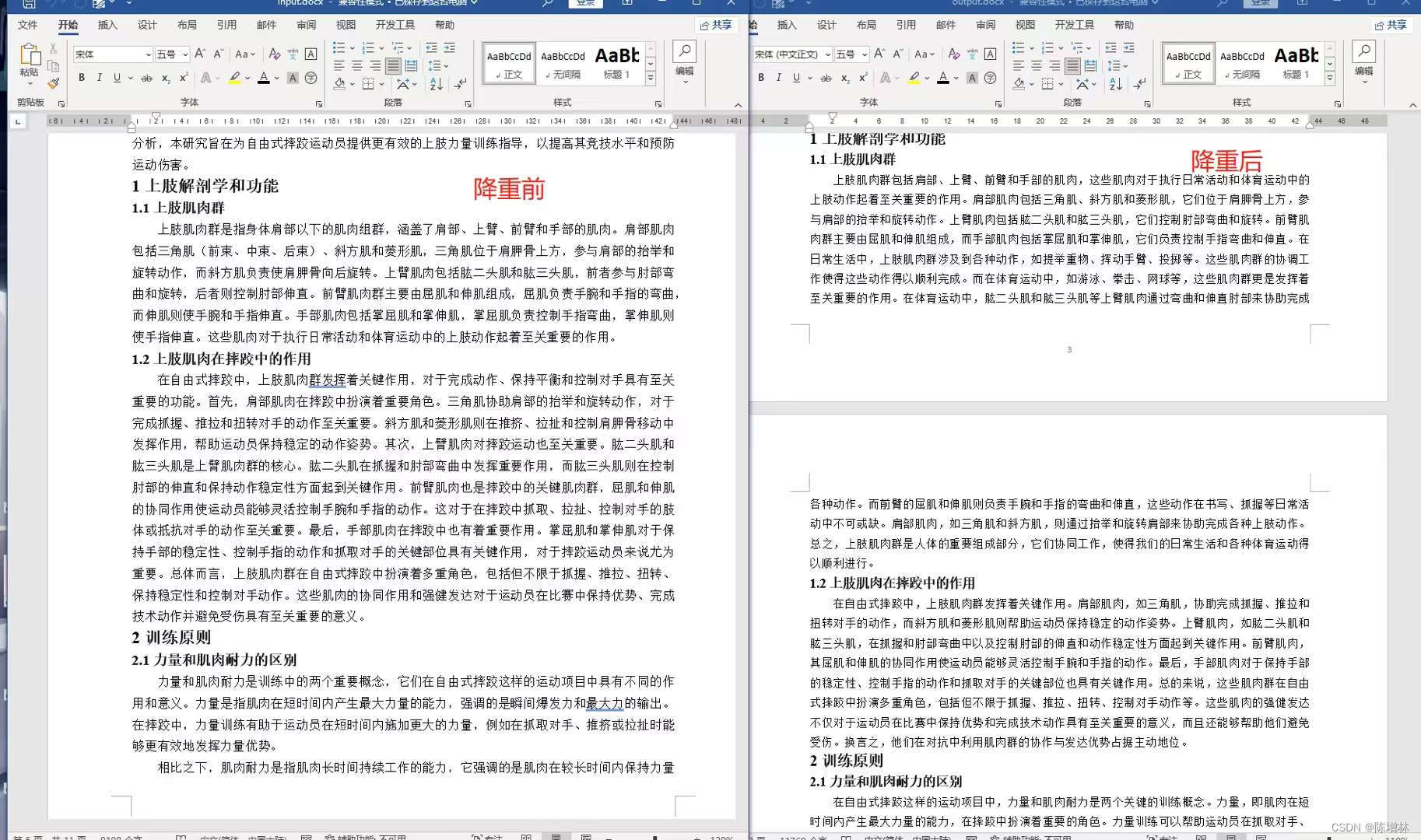
default_min_paragraph_length = '100' # 设置默认最小段落长度为100def call_api_and_get_content(content, prompt):erniebot.api_type = 'aistudio'erniebot.access_token = access_token.get()try:response_stream = erniebot.ChatCompletion.create(model=model_var.get(),messages=[{'role': 'user', 'content': content}],temperature=0.7,stream=True,system=prompt)time.sleep(1)return ''.join([response.get_result() for response in response_stream]).replace(" ", "").replace("\n", "")except Exception as e:current_time = datetime.now().strftime('%Y-%m-%d %H:%M:%S')error_message = f"{current_time} - An error occurred: {str(e)}\n"update_output_text(error_message)return Noneif not all([access_token_val, model_val, prompt_val, min_paragraph_length_val, file_path_val]):messagebox.showerror("参数错误", "请确保所有参数均已填写!")log_content="请确保所有参数均已填写!"current_time = datetime.now().strftime('%Y-%m-%d %H:%M:%S')log= f"{current_time} - {log_content}\n"update_output_text(log)returnmin_paragraph_length = int(min_paragraph_length_val)doc = Document(file_path_val)paragraphs = doc.paragraphs[:]log_content = ""for index, para in enumerate(paragraphs):text = para.text.strip()if len(text) > min_paragraph_length:api_result = call_api_and_get_content(text, prompt_val)if api_result:para.clear()para.add_run(api_result)log_content = f"{api_result}"else:log_content = "处理失败"current_time = datetime.now().strftime('%Y-%m-%d %H:%M:%S')log= f"{current_time}-{log_content}\n"update_output_text(log)output_path = output_file_path_var.get().strip()if output_path:output_file_path = os.path.join(output_path, 'output.docx')doc.save(output_file_path)messagebox.showinfo("完成", f"已保存为 {output_file_path}")# 创建Tkinter窗口
root = tk.Tk()
root.title("文档降重处理器")
root.geometry('800x480')# 设置窗口居中
window_width = 800
window_height =480
screen_width = root.winfo_screenwidth()
screen_height = root.winfo_screenheight()
x_coordinate = int((screen_width/2) - (window_width/2))
y_coordinate = int((screen_height/2) - (window_height/2))
root.geometry(f'{window_width}x{window_height}+{x_coordinate}+{y_coordinate}')
root.mainloop()






![[MySQL] MySQL中的用户管理](http://pic.xiahunao.cn/[MySQL] MySQL中的用户管理)







——双指针)
】考试题库及起重机司机(限门式起重机)模拟考试题)



