1. 编程语言简介
1.1 计算机编程语言
-
计算机编程语言是程序设计的最重要的工具,它是指计算机能够接受和处理的、具有一定语法规则的语言。从计算机诞生,计算机语言经历了机器语言、汇编语言和高级语言几个阶段。
-
高级语言:JavaScript,Java,C,C++,C#,Python,go,Scala
-
-
计算机编程语言是指用于人与计算机之间通信的语言,是人与计算机之间传递信息的媒介,因为它是用来进行程序设计的,所以又称程序设计语言或者编程语言。
-
计算机语言是一种特殊的语言。因为它是用于人与计算机之间传递信息的,所以人和计算机都能“读懂”。具体地说,一方面,人们要使用计算机语言指挥计算机完成某种特作,就必须对这种工作进行特殊描述,所以它能够被人们读懂。另一方面,计算机必须按计算机语言描述来行动,从而完成其描述的特定工作,所以能够被计算机“读懂”。
-
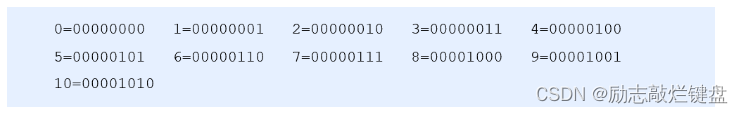
站在人和计算机的角度来看待数字:

1.2 编译器
简单讲,编译器就是将“一种语言(通常为高级语言)”翻译为“另一种语言(通常为低级语言)”的程序。一个现代编译器的主要工作流程:源代码 (source code) → 预处理器 (preprocessor) → 编译器 (compiler) → 目标代码 (object code) → 链接器 (Linker) → 可执行程序 (executables)
1.3 编程语言和标记语言区别
| 语言 | 说明 |
|---|---|
| 编程语言 | 编程语言有很强的逻辑能力。在编程语言里, 你会看到很多 if else 、for 、while等具有逻辑性和行为能力的指令,语法是非常灵活的。 |
| 标记语言(HTML) | 标记语言的语法是固定的,主要是用来做格式显示 |
2. 计算机基础
2.1 计算机组成

2.2 数据存储
-
在计算机中使用二进制0和1来表示数据
-
所有数据,包括文件、图片等最终都是以二进制数据(0 和 1)的形式存放在硬盘中的
2.3 数据存储单位
大小关系:bit < byte < kb < GB < TB<.....-
位(bit): 1bit 可以保存一个 0 或者 1 (最小的存储单位)
-
字节(Byte):1B = 8b
-
千字节(KB):1KB = 1024B
-
兆字节(MB):1MB = 1024KB
-
吉字节(GB): 1GB = 1024MB
-
太字节(TB): 1TB = 1024GB
2.4 程序运行过程

-
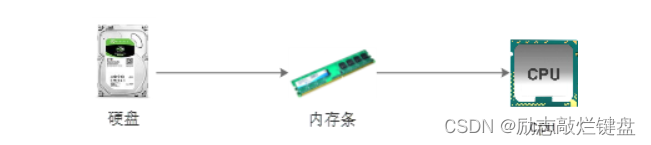
软件运行的大概过程:
-
打开某个程序时,先从硬盘中把程序的代码加载到内存中
-
CPU执行内存中的代码
-
-
案例:01.编程语言入门.html
3. 初始JavaScript
3.1 JavaScript 是什么

-
JavaScript 是世界上最流行的编程语言之一,是一种运行在浏览器的脚本语言 (Script 是脚本的意思)
-
1995年发布,已经有了17年历史。
-
-
脚本语言:不需要编译,运行过程中由浏览器内置引擎解释并逐行进行执行
-
官方解释:JavaScript(JS)是一种具有函数优先特性的轻量级、解释型或者说即时编译型的编程语言。
3.2 JavaScript的作用
-
表单动态校验(密码强度检测)
-
网页特效
-
服务端开发(Node.js)
-
控制硬件-物联网(Ruff)
-
游戏开发(cocos2d-js)
3.3 HTML/CSS/JS 的关系

3.4 浏览器如何执行JavaScript代码
-
浏览器本身并不会执行JS代码,而是通过内置 JavaScript 引擎(称之为解释器)来执行 JS 代码 ,JS 引擎执行代码时逐行解释每一句源代码(转换为机器语言),然后由计算机去执行,所以 JavaScript 语言归为脚本语言,会逐行解释执行。
-
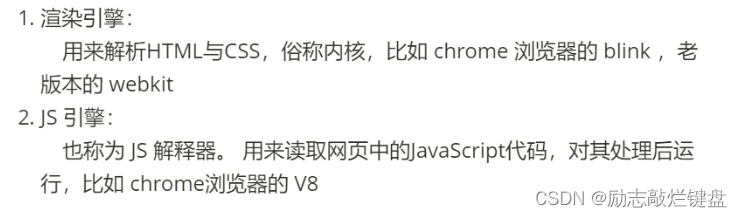
浏览器分成两部分:渲染引擎和 JS 引擎

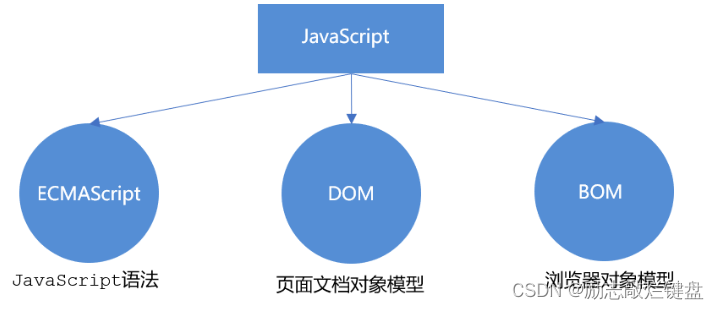
3.5 JavaScirpt的组成(非常重要)

-
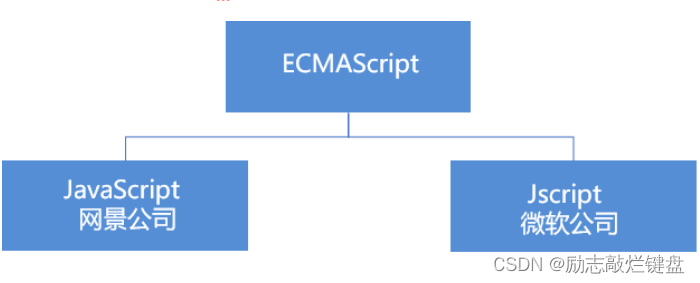
ECMAScript
-
ECMAScript 是由ECMA 国际( 原欧洲计算机制造商协会)进行标准化的一门编程语言,这种语言在万维网上应用广泛,它往往被称为 JavaScript或JScript,但实际上后两者是ECMAScript语言的实现和扩展。
-
ECMAScript:规定了JS的编程语法和基础核心知识,是所有浏览器厂商共同遵守的一套JS语法工业标准。
-

-
DOM:文档对象模型
-
文档对象模型(DocumentObject Model,简称DOM),是W3C组织推荐的处理可扩展标记语言的标准编程接口。通过 DOM 提供的接口可以对页面上的各种元素进行操作(大小、位置、颜色,内容等)
-
-
BOM:浏览器对象模型
-
浏览器对象模型(Browser Object Model,简称BOM) 是指浏览器对象模型,它提供了独立于内容的、可以与浏览器窗口进行互动的对象结构。通过BOM可以操作浏览器窗口,比如弹出框、控制浏览器跳转、获取分辨率等。
-
3.6 JavaScript入门案例
-
JS和CSS样式一样有3种书写位置,分别为行内、内嵌和外部。
-
行内式(了解就可以了)
<input type="button" value="点我试试" onclick="alert('Hello World')" />-
内嵌式
-
学习过程中使用较多,实际开发中也会用到
-
<script>alert('Hello World~!');
</script>-
外部JS文件
-
主要用于实际开发
-
<script src="haha.js"></script>-
案例:02.js的三种引入方式.html
4. JavaScript注释
4.1 单行注释
-
为了提高代码的可读性,JS与CSS一样,也提供了注释功能,JS中的注释主要有两种,分别是 单行注释和多行注释。
// 注释内容不会被执行4.2 多行注释
-
多行注释的注释方式如下:
/** 注释内容
*//* 注释内容 */ -
案例:03.JS的注释.html
5. JavaScript输入输出语句
-
在写代码的时候为了方便查看结果,所以需要将内容输出
-
JS中提供了一些输入输出语句,其常用的语句如下:
-
alert() 主要用来显示消息给用户,console.log() 用来给程序员自己看运行时的消息。
-
| 方法 | 说明 | 归属 |
|---|---|---|
| alert(msg) | 浏览器弹出警示框 | 浏览器 |
| console.log(msg) | 浏览器控制台打印输出信息 | 浏览器 |
| prompt(info) | 浏览器弹出输入框,用户可以输入 | 浏览器 |
-
案例:04.JS的基本输出形式.html
6. 变量的概念
6.1 什么是变量
-
变量:指值可以变化的量
-
通俗:变量是用于关联数据的容器,我们可以通过变量名称获取,修改内存中的数据。

-
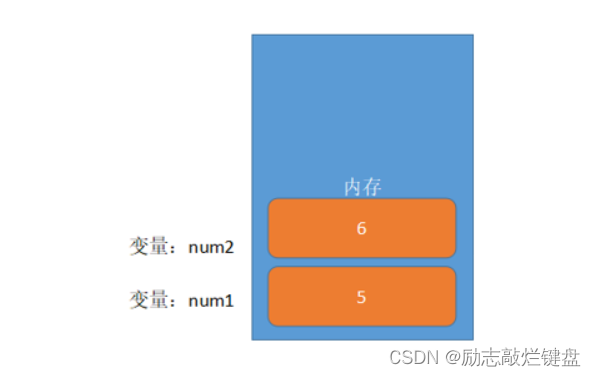
6.2 变量在内存中的存储
-
变量是程序在内存中申请的一块用来存放数据的空间

-
案例:05.变量的定义.html
-
案例:06.变量的小案例.html
7. 变量的应用
7.1 声明变量
// 声明变量
var name; // 声明一个 名称为name的变量-
var 是JS的关键字,用来声明变量( variable 变量的意思 ),使用该关键字声明变量后,计算机会自动为变量分配内存空间。
-
name是程序员定义的变量名称,可以通过变量名称访问对应的内存空间。
7.2 赋值
-
= 用来把右边的值赋给左边的变量,值会存储在name变量对应的内存中。
age = 20; 7.3 改变变量的值和声明多个变量
-
一个变量被重新复赋值后,它原有的值就会被覆盖,变量值将以最后一次赋的值为准。
var age = 20;
age = 21; // 最后的结果就是21-
同时声明多个变量
-
同时声明多个变量时,只需要写一个 var, 多个变量名之间使用英文逗号隔开。
var age = 20, name = 'bw', gender = 'male'; -
-
声明变量特殊情况如下:
情况 说明 结果 var age ; console.log (age); 只声明不赋值 undefined console.log(age) 不声明不赋值直接使用 报错 -
案例:07.变量的语法扩展.html
7.4 变量命名规范
-
由字母(A-Za-z)、数字(0-9)、下划线(_)、美元符号( $ )组成
-
正确的规范:userName,user_name,18aaa是错误的
-
错误的规范:username
-
-
严格区分大小写
-
var name 和 var Name是两个变量
-
-
不能是关键字、保留字
-
例如:var、for、while
-
-
变量名必须有意义
-
遵守驼峰命名法。首字母小写,后面单词的首字母需要大写
-
正确:userNameAndPassword
-
错误:usernameandpassword
-

-
案例:08.交换两个变量值.html
8. 数据类型
8.1 数据类型简介
-
为什么需要数据类型
-
不同的数据所需占用的存储空间是不同的,为了便于把数据分类充分利用存储空间,可以根据不同的数据类型进行选择。
-
-
变量的数据类型
var age = 22; // 这是一个数字型
var name = '张三'; // 这是一个字符串,字符串会加上单引号或者双引号-
在代码运行时,变量的数据类型是由JS引擎根据变量值的数据类型来判断的,运行完毕之后,变量就确定了数据类型。JavaScript是弱类型的语言,也就意味着同一个变量可以赋值为不同的类型。
var a = 2; // a 为数字
a = "aa"; // a 为字符串-
数据类型的分类
-
简单数据类型:Number,String,Boolean,Undefined,Null
-
-
复杂数据类型 :object
-
案例:09.变量的数据类型.html
8.2 基本数据类型
-
the default value of a variable in JavaScript is null or undefined(JavaScript 中变量的默认值为 null 或 undefined)

-
数字型:Number
-
数字类型既可以保存整数,也可以保存浮点数
-
var age = 21; // 整数
var Age = 21.3747; // 小数-
数字型范围
-
JavaScript中数值的最大和最小值
-
最大值:Number.MAX_VALUE,这个值为: 1.7976931348623157e+308
-
最小值:Number.MIN_VALUE,这个值为:5e-32
-
Infinity:代表无穷大,大于任何数值
-
-Infinity:代表无穷小,小于任何数值
-
NaN:Not a number,代表一个非数值
-
-
如何判断类型是否为数字
-
isNaN:用来判断一个变量是否为非数字的类型
-
不是数字返回 true,是数字返回false
-
var usrAge = 21;var isOk = isNaN(userAge);console.log(isNum);var usrName = "andy";console.log(isNaN(userName)); -
-
案例:10.数字型Number.html
-
字符串型:String
-
字符串型可以是引号中的任意文本,其语法为 双引号 " " 和 单引号' '
-
var strMsg = "aaabbb~"; // 使用双引号表示字符串
var strMsg2 = 'aaabbb~'; // 使用单引号表示字符串
// 常见错误
var strMsg3 = aaabbb; // 报错,没使用引号,会被认为是js代码,但js没有这些语法-
字符串引号嵌套
-
JS 可以用单引号嵌套双引号 ,或者用双引号嵌套单引号 (外双内单,外单内双)
-
var str1 = 'aa"bb"cc'; // 可以用''包含""
var str2 = "aa'bb'cc"; // 也可以用"" 包含''
var str3 = 'acb?"; // 报错,不能 单双引号搭配-
案例:11.字符串型.html
-
案例:12.字符串拼接.html
-
布尔型Boolean
-
布尔类型有两个值:true 和 false
-
布尔型和数字型相加的时候, true 的值为 1 ,false 的值为 0。
console.log(true + 1); // 2 console.log(false + 1); // 1-
案例:13.布尔型Boolean.html
-
-
Undefined和 Null
-
声明后没有被赋值的变量会有一个默认值undefined
var variable; console.log(variable); // undefined console.log('xx' + variable); // xxundefined console.log(11 + variable); // NaN console.log(true + variable); // NaNvar name = null; console.log(name); //null是一个值 Null这个类型的唯一的值就是null -
8.3 获取变量数据类型
-
检测变量的数据类型
-
typeof 可用来获取检测变量的数据类型

-
-
案例:14.获取变量数据类型.html
8.4 数据类型转换
-
其它类型转换为字符串(重点)
-
案例:15.数字类型转换为字符型.html

-
-
字符串转换为Number(重点)
-
案例:16.其它类型转换为Number.html
-
案例:17.类型转换案例1.html
-
案例:18.类型转换案例2.html

-
parseInt 和 parseFloat是重点
-
-
转换为布尔型

console.log(Boolean('')); // false console.log(Boolean(0)); // false console.log(Boolean(NaN)); // false console.log(Boolean(null)); // false console.log(Boolean(undefined)); // false console.log(Boolean('小白')); // true console.log(Boolean(12)); // true -
案例:19.其它类型转换为布尔型.html
9. 解释型语言和编译型语言的区别(了解)
-
翻译器翻译的方式有两种:一个是编译,另外一个是解释。两种方式之间的区别在于翻译的时间点不同
-
编译器是在代码执行之前进行编译,生成中间代码文件
-
解释器是在运行时进行及时解释,并立即执行(当编译器以解释方式运行的时候,也称之为解释器)

10. 关键字和保留字(掌握)
10.1 关键字
-
关键字:指JS本身已经使用过的单词,不能再用它们当做变量名、方法名。
-
错误的:var if = 123;
-
自定义变量名称,方法名称等要避免使用。
-
break、case、catch、continue、default、delete、do、else、finally、for、
function、if、in、instanceof、new、return、switch、this、throw、try、
typeof、var、void、while、with 等。10.2 保留字
-
保留字:实际上就是预留的“关键字”,意思是现在虽然还不是关键字,但是未来可能会成为关键字,同样不能使用它们当变量名或方法名。
-
自定义变量名称,方法名称等要避免使用。
-
boolean、byte、char、class、const、debugger、double、enum、export、extends、
fimal、float、goto、implements、import、int、interface、long、mative、
package、private、protected、public、short、static、super、synchronized、
throws、transient、volatile 等。



![[MySQL] MySQL中的用户管理](http://pic.xiahunao.cn/[MySQL] MySQL中的用户管理)







——双指针)
】考试题库及起重机司机(限门式起重机)模拟考试题)




)
