专栏导航
RabbitMQ入门指南
从零开始了解大数据
目录
专栏导航
前言
一、RabbitMQ架构
二、RabbitMQ管理控制台的使用
1.Exchange交换机
2.Queue队列
3.绑定Exchange交换机和Queue队列
4.发送消息
5.数据隔离
总结
前言
RabbitMQ是一个高效、可靠的开源消息队列系统,广泛用于软件开发、数据传输、微服务等领域。本文主要介绍了RabbitMQ架构和管理控制台的使用等内容。
一、RabbitMQ架构
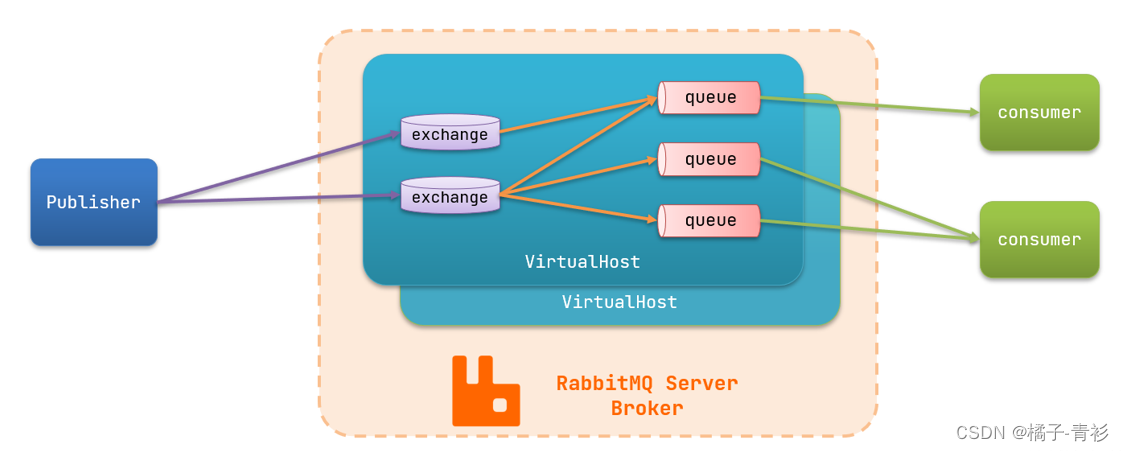
RabbitMQ架构图:

在RabbitMQ的架构中,有几个关键的概念需要理解:
-
Publisher(生产者)
- 生产者是消息的发送方,它负责将消息发送到RabbitMQ服务器。
- 生产者可以向多个队列发送消息,也可以向特定的交换机发送消息。
- 生产者通常使用AMQP协议与RabbitMQ服务器进行通信。
-
Consumer(消费者)
- 消费者是消息的接收方,它从队列中获取并处理消息。
- 消费者可以同时从多个队列接收消息,也可以使用长轮询或短轮询方式来控制消息的接收速度。
- 消费者通常使用AMQP协议与RabbitMQ服务器进行通信。
-
Queue(队列)
- 队列是RabbitMQ的核心组件,它负责存储消息。
- 生产者发送的消息会先暂存到队列中,等待消费者处理。
- 队列可以持久化存储消息,即使服务器重启,消息也不会丢失。
-
Exchange(交换机)
- 交换机负责消息路由,它根据一定的规则将生产者的消息投递到特定的队列中。
- RabbitMQ支持多种类型的交换机,如直接交换机、主题交换机和路由交换机等。
- 交换机可以根据需要配置为单播或广播模式,以控制消息的投递方式。
-
Virtual Host(虚拟主机)
- 虚拟主机是RabbitMQ中的一个重要概念,它起到数据隔离的作用。
- 在一个RabbitMQ集群中,可以拥有多个虚拟主机,每个虚拟主机相互独立,有自己的交换机、队列等资源。
- 通过虚拟主机隔离,可以实现不同应用或不同环境之间的数据隔离,提高系统的可扩展性和安全性。
二、RabbitMQ管理控制台的使用
1.Exchange交换机
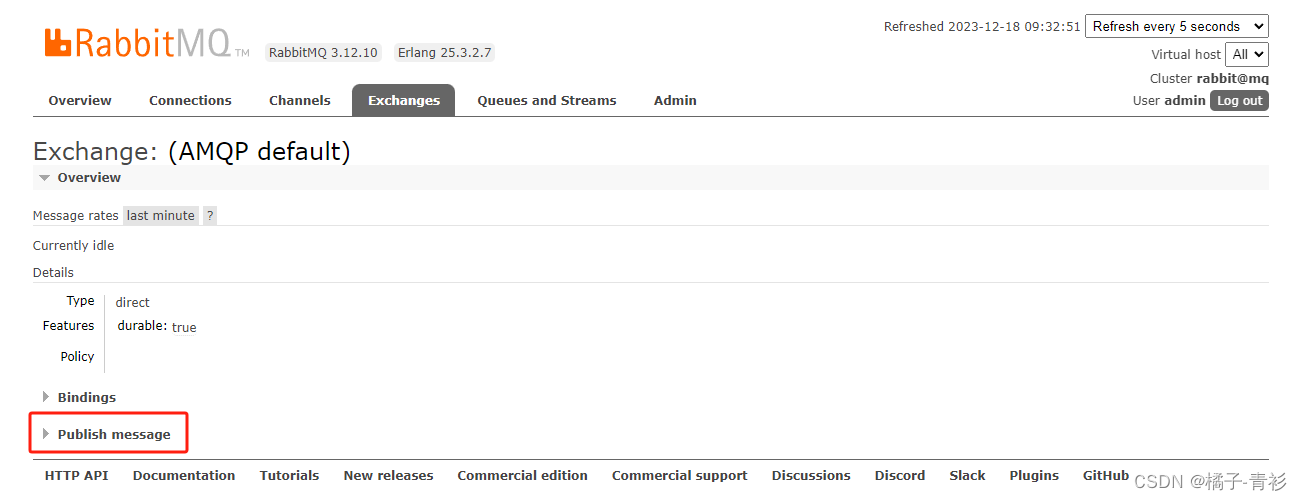
在Exchanges选项卡中,可以观察到众多预先定义的交换机存在。

点击任意交换机,将进入交换机详情页面,可以在该页面使用控制台中的publish message 发送一条消息。

在此处,通过控制台模拟了生产者发送的消息。由于不存在消费者,消息最终丢失,这表明交换机不具备存储消息的能力。

2.Queue队列
在Queues and Streams选项卡中,可以新建一个队列 。

新建队列:

在创建队列时,有一些重要的参数需要配置,这些参数的选择直接影响消息处理,需根据业务需求合理配置,以下是对这些参数的详细解释:
| Virtual Host |
|
| Type |
|
| Name |
|
| Durability |
|
| Arguments |
|
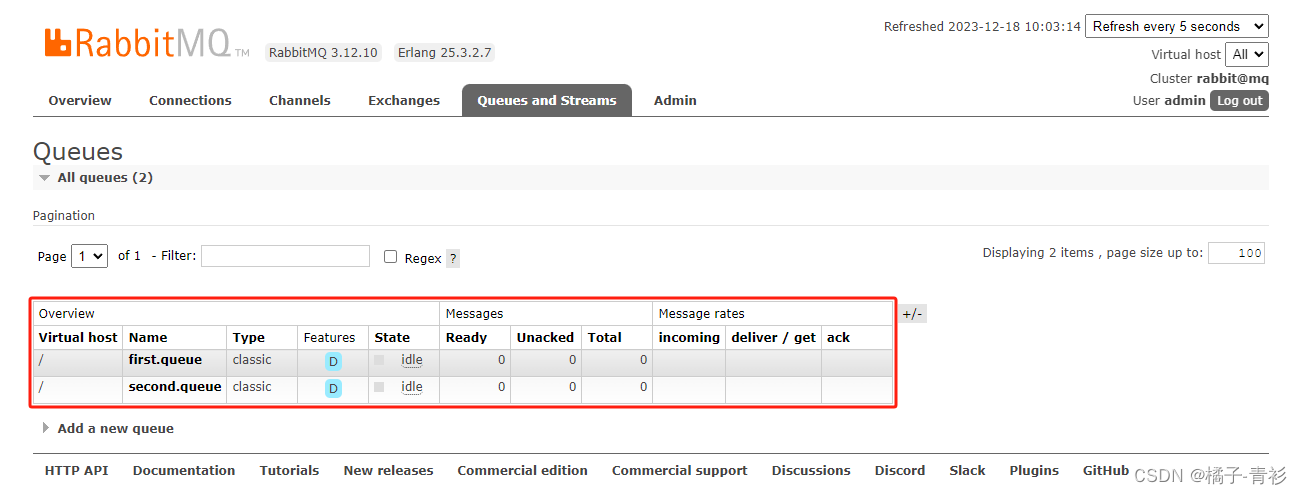
查看队列列表:

3.绑定Exchange交换机和Queue队列
在Exchanges选项卡中选择交换机:

在交换机详情页,点击Bindings,在表单中填写要绑定的队列名称:

查看绑定结果:

4.发送消息
在Exchanges选项卡中进入交换机详情页点击Publish message发送消息:

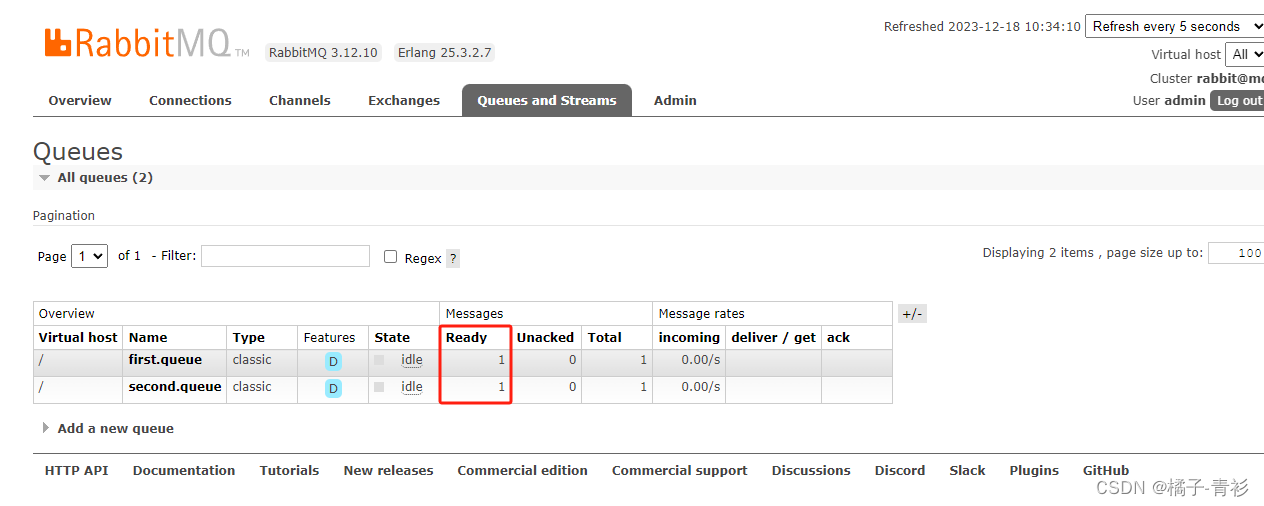
在Queues and Streams选项卡中,可以发现队列中已经有一条消息:

进入队列详情页,点击Get messages,查看消息(如果有消费者监听了MQ的该队列,就能接收到消息):

5.数据隔离
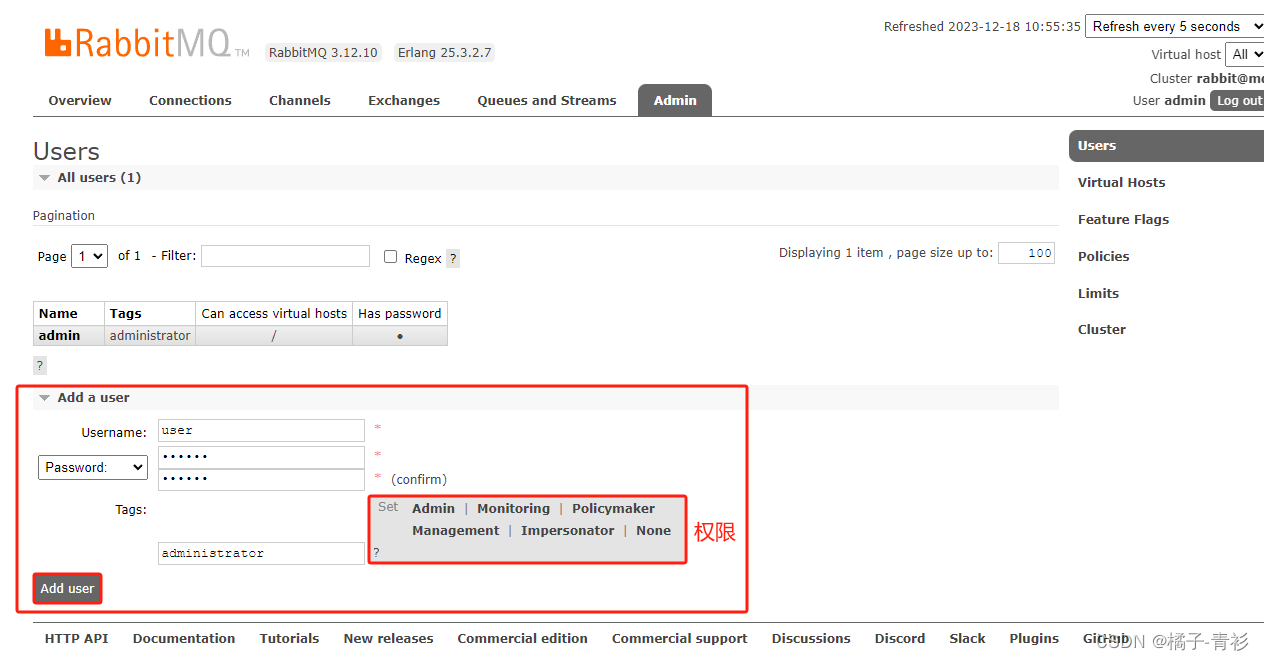
在Admin选项卡中创建用户:

查看创建结果(该用户没有任何Virtual Host的访问权限 ):

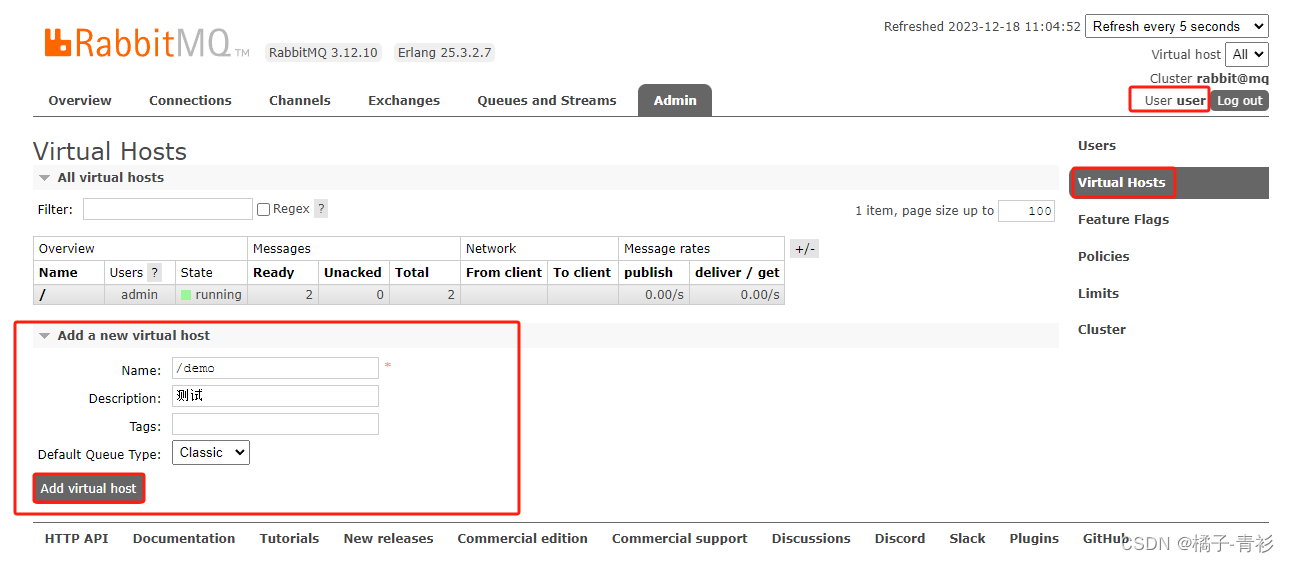
退出登录,切换账号,并且点击Virtual Host管理页,创建Virtual Host:

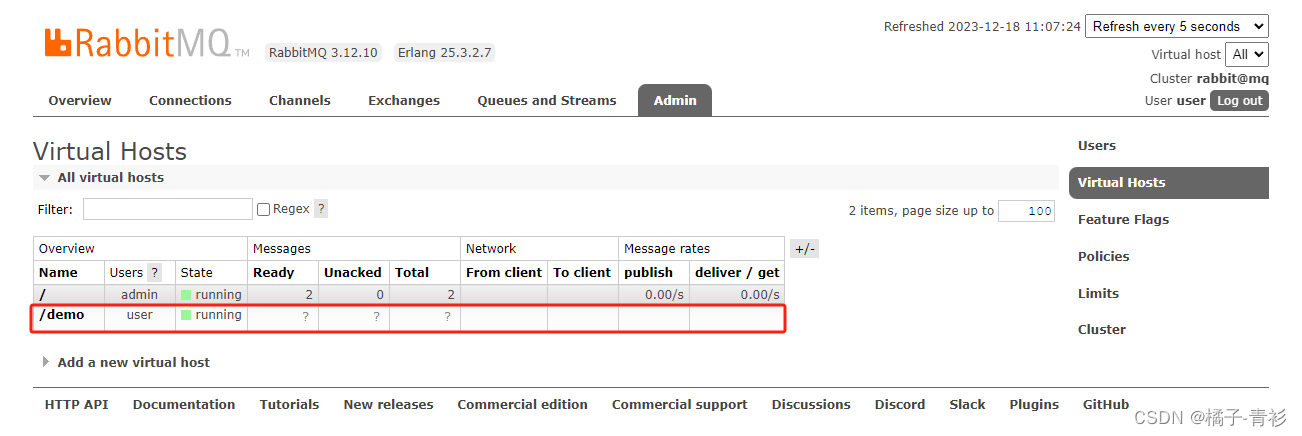
查看创建结果:


点击右上角的Virtual Host下拉菜单,切换Virtual Host:

在Queues and Streams选项卡中,查看队列,发现之前的队列无法查看(基于virtual host的隔离效果):

总结
RabbitMQ是一个开源的消息队列软件,旨在提供可靠的消息传递和消息队列功能。本文主要介绍了RabbitMQ架构和管理控制台的使用等内容,希望对大家有所帮助。




)









)


)
)
