当你打开预览窗格功能时,每次你打开Windows文件资源管理器并选择任何文件,你将在屏幕的右窗格上看到该文件的小预览缩略图。
由于这个新功能,你可以在Windows资源管理器的右窗格上以缩略图的形式看到文件的小预览。此功能在更快地识别文件方面非常有用,但它也是许多Windows文件资源管理器相关问题的主要原因。

在这篇文章中,我们讨论了如何在Windows 10中为那些受到预览窗格错误影响的用户禁用预览窗格。
为什么要去掉Windows 10中的预览窗格
Windows 10预览窗格功能使用存储在安装目录中的缓存文件显示本地存储文件的缩略图。当一个新文件打开时,会为同一文件创建一个缓存文件夹,然后Windows文件资源管理器使用该文件夹将其内容预览为缩略图。
此功能听起来非常有用,但多次报告它在打开文件时会导致错误。此错误在Word和Excel文件中更为常见。尽管预览窗格功能很好,但不值得妨碍你的工作。此外,去掉预览窗格可以使Windows文件资源管理器更快地工作。
用一些简单的方法禁用Windows 10中的预览窗格
下面我们提到了一些不同的方法,你可以使用这些方法在Windows 10中去除预览窗格。

使用快捷方式隐藏预览窗格
隐藏“预览窗格”的最简单方法是使用Alt+P快捷键。要先使用此快捷方式,请按Windows+E键打开Windows文件资源管理器。接下来,按Alt+P键以隐藏“预览窗格”。再次使用此快捷方式将启用“预览窗格”功能。
从“视图”选项卡隐藏预览窗格
也可以从功能区菜单的“视图”选项卡启用或禁用“预览窗格”。要执行此操作,请执行以下步骤:
1、再次打开Windows文件资源管理器。
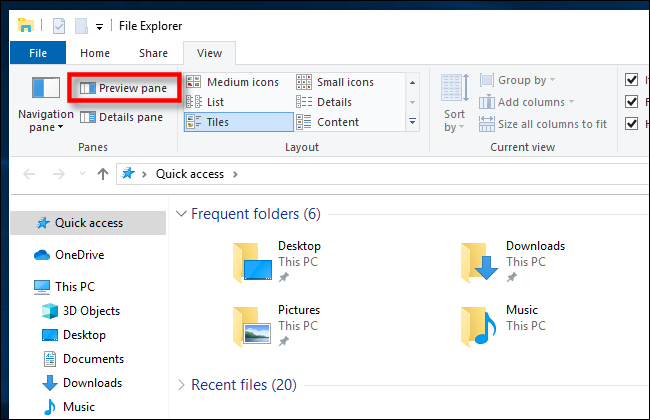
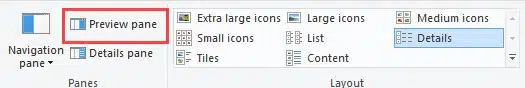
2、单击功能区菜单上的“查看”选项卡。
3、在那里你可以找到“预览窗格”选项。
4、你可以通过单击来打开或关闭它。

禁用预览窗格中的缩略图
你可以更改Windows文件资源管理器的设置以隐藏预览窗格中的缩略图。要执行此操作,请执行以下步骤:
1、再次打开Windows文件资源管理器。
2、从功能区菜单中选择“查看”选项卡。
3、接下来,单击“选项”按钮,这将打开屏幕上的文件夹选项。
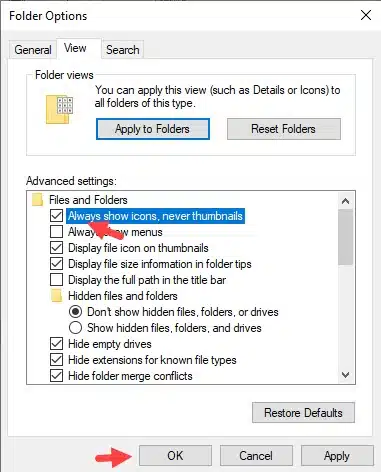
4、选择“查看”选项卡,然后在“高级设置”部分,选中“始终显示图标,从不显示缩略图”框。此外,请取消选中“在缩略图上显示文件图标”选项。
5、最后,单击“应用”和“确定”以保存更改。

总结
现在你知道如何在Windows10中禁用预览窗格了。请仔细执行以上步骤,在从文件资源管理器中去除预览窗格功能时不会遇到任何问题。