1 前言
Filament环境搭建中介绍了 Filament 的 Windows 和 Android 环境搭,本文将使用 Filament 绘制纯色和彩色三角形。
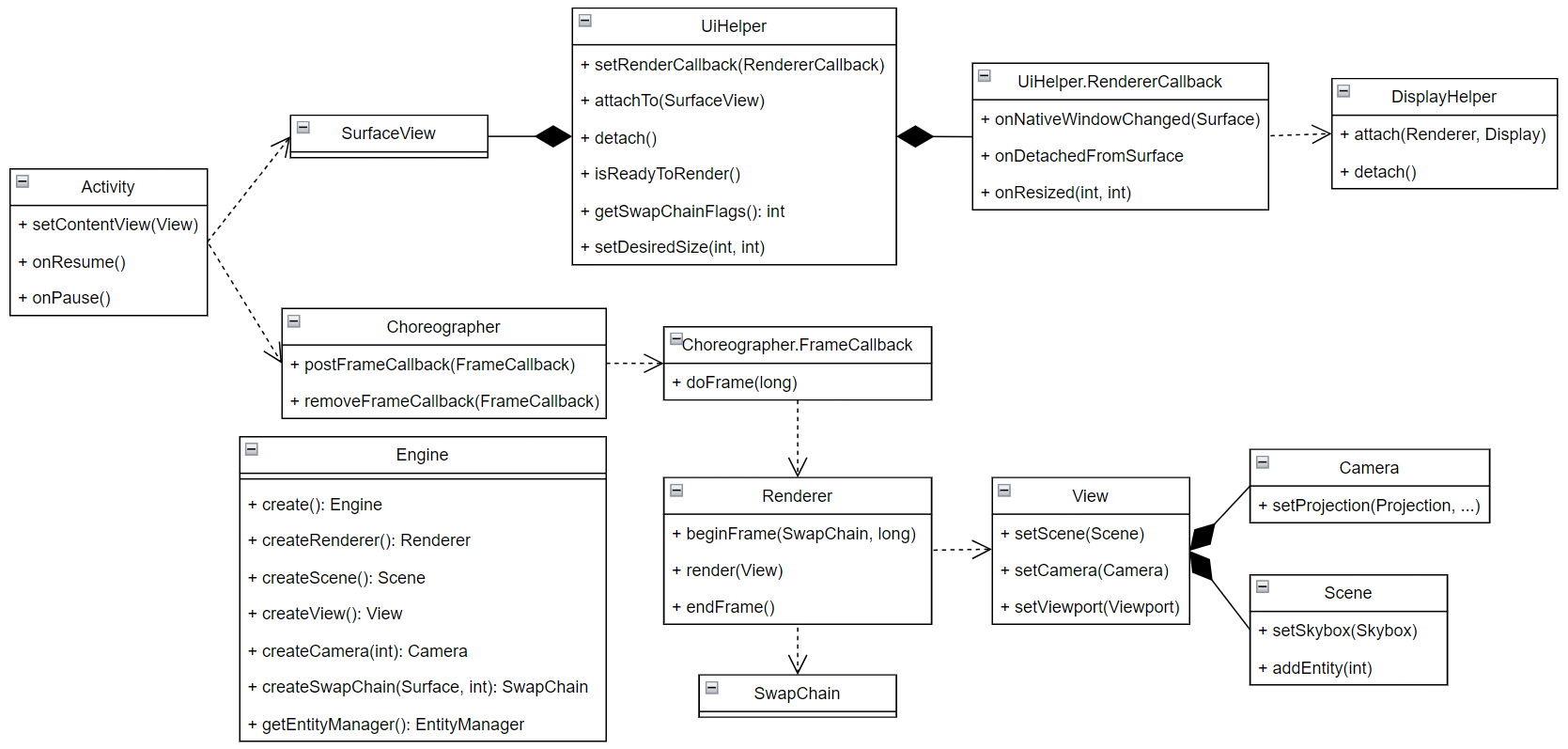
1.1 Filament 类图

1.2 图元
Filament 中图形的绘制都是基于三角形实现,三角形是构成复杂图形的最小基本单元。Filament 中输入模型信息的代码如下。其中,primitiveType 为图元类型,vertexCount 为顶点个数,mBox 为渲染区域,mVertexBuffer 为顶点属性缓存(顶点属性包含位置、颜色、纹理坐标、法线向量等),mIndexBuffer 是顶点索引缓存,mMaterial 是模型材质。
private int getRenderable(PrimitiveType primitiveType, int vertexCount) { // 获取渲染idint renderable = EntityManager.get().create();new RenderableManager.Builder(1).boundingBox(mBox).geometry(0, primitiveType, mVertexBuffer, mIndexBuffer, 0, vertexCount).material(0, mMaterial.getDefaultInstance()).build(mEngine, renderable);return renderable;
}private void setupScene() {int renderable = getRenderable(PrimitiveType.TRIANGLES, mIndex.length);mScene.addEntity(renderable);
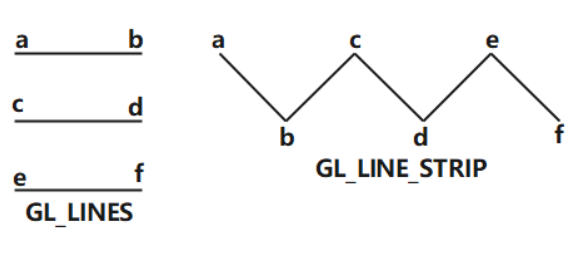
}对于线段类型图元,输入顶点序列 abcdef,根据图元类型,组装成的线段如下:

对于三角形类型图元,输入顶点序列 abcdef,根据图元类型,组装成的三角形如下:

2 绘制三角形
本文项目结构如下,完整代码资源 → Filament绘制三角形。

2.1 自定义基类
为方便读者将注意力聚焦在 Filament 的输入上,轻松配置复杂的环境依赖逻辑,笔者仿照 OpenGL ES 的写法,抽出了 FLSurfaceView 和 BaseModel 类。FLSurfaceView 与 GLSurfaceView 的功能类型,承载了渲染环境配置;BaseModel 中提供了一些 VertexBuffer、IndexBuffer、Material、Renderable 相关的工具类,方便子类直接使用这些工具类。
build.gradle
...
android {...aaptOptions { // 在应用程序打包过程中不压缩的文件noCompress 'filamat', 'ktx'}
}dependencies {implementation fileTree(dir: '../libs', include: ['*.aar'])...
}FLSurfaceView.java
package com.zhyan8.triangle.filament;import android.content.Context;
import android.graphics.Point;
import android.view.Choreographer;
import android.view.Surface;
import android.view.SurfaceView;import com.google.android.filament.Camera;
import com.google.android.filament.Engine;
import com.google.android.filament.EntityManager;
import com.google.android.filament.Filament;
import com.google.android.filament.Renderer;
import com.google.android.filament.Scene;
import com.google.android.filament.Skybox;
import com.google.android.filament.SwapChain;
import com.google.android.filament.View;
import com.google.android.filament.Viewport;
import com.google.android.filament.android.DisplayHelper;
import com.google.android.filament.android.FilamentHelper;
import com.google.android.filament.android.UiHelper;/** Filament中待渲染的SurfaceView* 功能可以类比OpenGL ES中的GLSurfaceView* 用于创建Filament的渲染环境*/
public class FLSurfaceView extends SurfaceView {public static int RENDERMODE_WHEN_DIRTY = 0; // 用户请求渲染才渲染一帧public static int RENDERMODE_CONTINUOUSLY = 1; // 持续渲染protected int mRenderMode = RENDERMODE_CONTINUOUSLY; // 渲染模式protected Choreographer mChoreographer; // 消息控制protected DisplayHelper mDisplayHelper; // 管理Display(可以监听分辨率或刷新率的变化)protected UiHelper mUiHelper; // 管理SurfaceView、TextureView、SurfaceHolderprotected Engine mEngine; // 引擎(跟踪用户创建的资源, 管理渲染线程和硬件渲染器)protected Renderer mRenderer; // 渲染器(用于操作系统窗口, 生成绘制命令, 管理帧延时)protected Scene mScene; // 场景(管理渲染对象、灯光)protected View mView; // 存储渲染数据(View是Renderer操作的对象)protected Camera mCamera; // 相机(视角管理)protected Point mDesiredSize; // 渲染分辨率protected float[] mSkyboxColor; // 背景颜色protected SwapChain mSwapChain; // 操作系统的本地可渲染表面(native renderable surface, 通常是一个window或view)protected FrameCallback mFrameCallback = new FrameCallback(); // 帧回调static {Filament.init();}public FLSurfaceView(Context context) {super(context);mChoreographer = Choreographer.getInstance();mDisplayHelper = new DisplayHelper(context);}public void init() { // 初始化setupSurfaceView();setupFilament();setupView();setupScene();}public void setRenderMode(int renderMode) { // 设置渲染模式mRenderMode = renderMode;}public void requestRender() { // 请求渲染mChoreographer.postFrameCallback(mFrameCallback);}public void onResume() { // 恢复mChoreographer.postFrameCallback(mFrameCallback);}public void onPause() { // 暂停mChoreographer.removeFrameCallback(mFrameCallback);}public void onDestroy() { // 销毁Filament环境mChoreographer.removeFrameCallback(mFrameCallback);mUiHelper.detach();mEngine.destroyRenderer(mRenderer);mEngine.destroyView(mView);mEngine.destroyScene(mScene);mEngine.destroyCameraComponent(mCamera.getEntity());EntityManager entityManager = EntityManager.get();entityManager.destroy(mCamera.getEntity());mEngine.destroy();}protected void setupScene() { // 设置Scene参数}protected void onResized(int width, int height) { // Surface尺寸变化时回调double zoom = 1;double aspect = (double) width / (double) height;mCamera.setProjection(Camera.Projection.ORTHO,-aspect * zoom, aspect * zoom, -zoom, zoom, 0, 1000);}private void setupSurfaceView() { // 设置SurfaceViewmUiHelper = new UiHelper(UiHelper.ContextErrorPolicy.DONT_CHECK);mUiHelper.setRenderCallback(new SurfaceCallback());if (mDesiredSize != null) {mUiHelper.setDesiredSize(mDesiredSize.x, mDesiredSize.y);}mUiHelper.attachTo(this);}private void setupFilament() { // 设置Filament参数mEngine = Engine.create();// mEngine = (new Engine.Builder()).featureLevel(Engine.FeatureLevel.FEATURE_LEVEL_0).build();mRenderer = mEngine.createRenderer();mScene = mEngine.createScene();mView = mEngine.createView();mCamera = mEngine.createCamera(mEngine.getEntityManager().create());}private void setupView() { // 设置View参数float[] color = mSkyboxColor != null ? mSkyboxColor : new float[] {0, 0, 0, 1};Skybox skybox = (new Skybox.Builder()).color(color).build(mEngine);mScene.setSkybox(skybox);if (mEngine.getActiveFeatureLevel() == Engine.FeatureLevel.FEATURE_LEVEL_0) {mView.setPostProcessingEnabled(false); // FEATURE_LEVEL_0不支持post-processing}mView.setCamera(mCamera);mView.setScene(mScene);}/** 帧回调*/private class FrameCallback implements Choreographer.FrameCallback {@Overridepublic void doFrame(long frameTimeNanos) { // 渲染每帧数据if (mRenderMode == RENDERMODE_CONTINUOUSLY) {mChoreographer.postFrameCallback(this); // 请求下一帧}if (mUiHelper.isReadyToRender()) {if (mRenderer.beginFrame(mSwapChain, frameTimeNanos)) {mRenderer.render(mView);mRenderer.endFrame();}}}}/** Surface回调*/private class SurfaceCallback implements UiHelper.RendererCallback {@Overridepublic void onNativeWindowChanged(Surface surface) { // Native窗口改变时回调if (mSwapChain != null) {mEngine.destroySwapChain(mSwapChain);}long flags = mUiHelper.getSwapChainFlags();if (mEngine.getActiveFeatureLevel() == Engine.FeatureLevel.FEATURE_LEVEL_0) {if (SwapChain.isSRGBSwapChainSupported(mEngine)) {flags = flags | SwapChain.CONFIG_SRGB_COLORSPACE;}}mSwapChain = mEngine.createSwapChain(surface, flags);mDisplayHelper.attach(mRenderer, getDisplay());}@Overridepublic void onDetachedFromSurface() { // 解绑Surface时回调mDisplayHelper.detach();if (mSwapChain != null) {mEngine.destroySwapChain(mSwapChain);mEngine.flushAndWait();mSwapChain = null;}}@Overridepublic void onResized(int width, int height) { // Surface尺寸变化时回调mView.setViewport(new Viewport(0, 0, width, height));FilamentHelper.synchronizePendingFrames(mEngine);FLSurfaceView.this.onResized(width, height);}}
}BaseModel.java
package com.zhyan8.triangle.filament;import android.content.res.AssetFileDescriptor;
import android.content.res.AssetManager;
import android.os.Handler;
import android.os.Looper;
import android.util.Log;import com.google.android.filament.Box;
import com.google.android.filament.Engine;
import com.google.android.filament.EntityManager;
import com.google.android.filament.IndexBuffer;
import com.google.android.filament.Material;
import com.google.android.filament.RenderableManager;
import com.google.android.filament.RenderableManager.PrimitiveType;
import com.google.android.filament.VertexBuffer;
import com.google.android.filament.VertexBuffer.AttributeType;
import com.google.android.filament.VertexBuffer.VertexAttribute;import java.io.FileInputStream;
import java.io.IOException;
import java.nio.Buffer;
import java.nio.ByteBuffer;
import java.nio.ByteOrder;
import java.nio.channels.Channels;
import java.nio.channels.ReadableByteChannel;/** 模型基类* 管理模型的材质、顶点属性、顶点索引、渲染id*/
public class BaseModel {private static String TAG = "BaseModel";protected AssetManager mAssetManager; // 资源管理器protected Engine mEngine; // Filament引擎protected Material mMaterial; // 模型材质protected VertexBuffer mVertexBuffer; // 顶点属性缓存protected IndexBuffer mIndexBuffer; // 顶点索引缓存protected int mRenderable; // 渲染idprotected Box mBox; // 渲染区域public BaseModel(AssetManager assetManager, Engine engine) {mAssetManager = assetManager;mEngine = engine;}public Material getMaterial() { // 获取材质return mMaterial;}public VertexBuffer getVertexBuffer() { // 获取顶点属性缓存return mVertexBuffer;}public IndexBuffer getIndexBuffer() { // 获取顶点索引缓存return mIndexBuffer;}public int getRenderable() { // 获取渲染idreturn mRenderable;}public void destroy() { // 销毁模型mEngine.destroyEntity(mRenderable);mEngine.destroyVertexBuffer(mVertexBuffer);mEngine.destroyIndexBuffer(mIndexBuffer);mEngine.destroyMaterial(mMaterial);EntityManager entityManager = EntityManager.get();entityManager.destroy(mRenderable);}protected Material loadMaterial(String materialPath) { // 加载材质Buffer buffer = readUncompressedAsset(mAssetManager, materialPath);if (buffer != null) {Material material = (new Material.Builder()).payload(buffer, buffer.remaining()).build(mEngine);material.compile(Material.CompilerPriorityQueue.HIGH,Material.UserVariantFilterBit.ALL,new Handler(Looper.getMainLooper()),() -> Log.i(TAG, "Material " + material.getName() + " compiled."));mEngine.flush();return material;}return null;}protected VertexBuffer getVertexBuffer(float[] values) { // 获取顶点属性缓存ByteBuffer vertexData = getByteBuffer(values);int vertexCount = values.length / 3;int vertexSize = Float.BYTES * 3;VertexBuffer vertexBuffer = new VertexBuffer.Builder().bufferCount(1).vertexCount(vertexCount).attribute(VertexAttribute.POSITION, 0, AttributeType.FLOAT3, 0, vertexSize).build(mEngine);vertexBuffer.setBufferAt(mEngine, 0, vertexData);return vertexBuffer;}protected VertexBuffer getVertexBuffer(Vertex[] values) { // 获取顶点属性缓存ByteBuffer vertexData = getByteBuffer(values);int vertexCount = values.length;int vertexSize = Vertex.BYTES;VertexBuffer vertexBuffer = new VertexBuffer.Builder().bufferCount(1).vertexCount(vertexCount).attribute(VertexAttribute.POSITION, 0, AttributeType.FLOAT3, 0, vertexSize).attribute(VertexAttribute.COLOR, 0, AttributeType.UBYTE4, 3 * Float.BYTES, vertexSize).normalized(VertexAttribute.COLOR).build(mEngine);vertexBuffer.setBufferAt(mEngine, 0, vertexData);return vertexBuffer;}protected IndexBuffer getIndexBuffer(short[] values) { // 获取顶点索引缓存ByteBuffer indexData = getByteBuffer(values);int indexCount = values.length;IndexBuffer indexBuffer = new IndexBuffer.Builder().indexCount(indexCount).bufferType(IndexBuffer.Builder.IndexType.USHORT).build(mEngine);indexBuffer.setBuffer(mEngine, indexData);return indexBuffer;}protected int getRenderable(PrimitiveType primitiveType, int vertexCount) { // 获取渲染idint renderable = EntityManager.get().create();new RenderableManager.Builder(1).boundingBox(mBox).geometry(0, primitiveType, mVertexBuffer, mIndexBuffer, 0, vertexCount).material(0, mMaterial.getDefaultInstance()).build(mEngine, renderable);return renderable;}private Buffer readUncompressedAsset(AssetManager assetManager, String assetName) { // 加载资源ReadableByteChannel src = null;ByteBuffer dist = null;try {AssetFileDescriptor fd = assetManager.openFd(assetName);FileInputStream fis = fd.createInputStream();dist = ByteBuffer.allocate((int) fd.getLength());src = Channels.newChannel(fis);src.read(dist);} catch (IOException e) {Log.d(TAG, "readUncompressedAsset-catch, e=" + e);} finally {if (src != null) {try {src.close();} catch (IOException e) {Log.d(TAG, "readUncompressedAsset-finally, e=" + e);}}}if (dist != null) {return dist.rewind();}return null;}private ByteBuffer getByteBuffer(float[] values) { // float数组转换为ByteBufferByteBuffer byteBuffer = ByteBuffer.allocate(values.length * Float.BYTES);byteBuffer.order(ByteOrder.nativeOrder());for (int i = 0; i < values.length; i++) {byteBuffer.putFloat(values[i]);}byteBuffer.flip();return byteBuffer;}private ByteBuffer getByteBuffer(short[] values) { // short数组转换为ByteBufferByteBuffer byteBuffer = ByteBuffer.allocate(values.length * Short.BYTES);byteBuffer.order(ByteOrder.nativeOrder());for (int i = 0; i < values.length; i++) {byteBuffer.putShort(values[i]);}byteBuffer.flip();return byteBuffer;}private ByteBuffer getByteBuffer(Vertex[] values) { // Vertex数组转换为ByteBufferByteBuffer byteBuffer = ByteBuffer.allocate(values.length * Vertex.BYTES);byteBuffer.order(ByteOrder.nativeOrder());for (int i = 0; i < values.length; i++) {values[i].put(byteBuffer);}byteBuffer.flip();return byteBuffer;}/** 顶点数据* 包含顶点位置和颜色*/public static class Vertex {public static int BYTES = 16;public float x;public float y;public float z;public int color;public Vertex() {}public Vertex(float x, float y, float z, int color) {this.x = x;this.y = y;this.z = z;this.color = color;}public ByteBuffer put(ByteBuffer buffer) { // Vertex转换为ByteBufferbuffer.putFloat(x);buffer.putFloat(y);buffer.putFloat(z);buffer.putInt(color);return buffer;}}
}2.2 绘制纯色三角形
MainActivity.java
package com.zhyan8.triangle;import android.os.Bundle;import androidx.appcompat.app.AppCompatActivity;import com.zhyan8.triangle.filament.FLSurfaceView;public class MainActivity extends AppCompatActivity {private FLSurfaceView mFLSurfaceView;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);mFLSurfaceView = new MyFLSurfaceView(this);setContentView(mFLSurfaceView);mFLSurfaceView.init();mFLSurfaceView.setRenderMode(FLSurfaceView.RENDERMODE_CONTINUOUSLY);}@Overridepublic void onResume() {super.onResume();mFLSurfaceView.onResume();}@Overridepublic void onPause() {super.onPause();mFLSurfaceView.onPause();}@Overridepublic void onDestroy() {super.onDestroy();mFLSurfaceView.onDestroy();}
}MyFLSurfaceView.java
package com.zhyan8.triangle;import android.content.Context;import com.google.android.filament.Camera;
import com.zhyan8.triangle.filament.BaseModel;
import com.zhyan8.triangle.filament.FLSurfaceView;public class MyFLSurfaceView extends FLSurfaceView {private BaseModel mMyModel;public MyFLSurfaceView(Context context) {super(context);}public void init() {mSkyboxColor = new float[] {0.965f, 0.941f, 0.887f, 1};super.init();}@Overridepublic void onDestroy() {mMyModel.destroy();super.onDestroy();}@Overrideprotected void setupScene() { // 设置Scene参数mMyModel = new Triangle1(getContext().getAssets(), mEngine);mScene.addEntity(mMyModel.getRenderable());}@Overrideprotected void onResized(int width, int height) {double zoom = 1.5;double aspect = (double) width / (double) height;mCamera.setProjection(Camera.Projection.ORTHO,-aspect * zoom, aspect * zoom, -zoom, zoom, 0, 10);}
}Triangle1.java
package com.zhyan8.triangle;import android.content.res.AssetManager;import com.google.android.filament.Box;
import com.google.android.filament.Engine;
import com.google.android.filament.RenderableManager.PrimitiveType;
import com.zhyan8.triangle.filament.BaseModel;public class Triangle1 extends BaseModel {private String materialPath = "materials/triangle1.filamat";private float[] mVertices = new float[] {-0.5f, -0.5f, 0f,0.5f, -0.5f, 0f,0f, 0.5f, 0f};private short[] mIndex = new short[] {0, 1, 2};public Triangle1(AssetManager assetManager, Engine engine) {super(assetManager, engine);init();}private void init() {mBox = new Box(0.0f, 0.0f, 0.0f, 1.0f, 1.0f, 0.01f);mMaterial = loadMaterial(materialPath);mVertexBuffer = getVertexBuffer(mVertices);mIndexBuffer = getIndexBuffer(mIndex);mRenderable = getRenderable(PrimitiveType.TRIANGLES, mIndex.length);}
}triangle1.mat
material {name : triangle,// 禁用所有lightingshadingModel : unlit,featureLevel : 0
}fragment {void material(inout MaterialInputs material) {prepareMaterial(material); // 在方法返回前必须回调该函数material.baseColor = vec4(1, 0, 0, 1);}
}mat 文件需要使用通过 matc.exe 工具转换为 filamat 文件。
transform.bat
@echo off
setlocal enabledelayedexpansion
set "srcFolder=../src/main/materials"
set "distFolder=../src/main/assets/materials"for %%f in ("%srcFolder%\*.mat") do (set "matfile=%%~nf"matc -p mobile -a opengl -o "!matfile!.filamat" "%%f"move "!matfile!.filamat" "%distFolder%\!matfile!.filamat"
)echo Processing complete.
pause双击 transform.bat 文件,会自动将 /src/main/materials/ 下面的所有 mat 文件全部转换为 filamat 文件,并复制到 /src/main/assets/materials/ 文件下面。
运行效果如下。

2.3 绘制彩色三角形
MyFLSurfaceView.java
package com.zhyan8.triangle;import android.content.Context;import com.google.android.filament.Camera;
import com.zhyan8.triangle.filament.BaseModel;
import com.zhyan8.triangle.filament.FLSurfaceView;public class MyFLSurfaceView extends FLSurfaceView {private BaseModel mMyModel;public MyFLSurfaceView(Context context) {super(context);}public void init() {mSkyboxColor = new float[] {0.965f, 0.941f, 0.887f, 1};super.init();}@Overridepublic void onDestroy() {mMyModel.destroy();super.onDestroy();}@Overrideprotected void setupScene() { // 设置Scene参数mMyModel = new Triangle2(getContext().getAssets(), mEngine);mScene.addEntity(mMyModel.getRenderable());}@Overrideprotected void onResized(int width, int height) {double zoom = 1.5;double aspect = (double) width / (double) height;mCamera.setProjection(Camera.Projection.ORTHO,-aspect * zoom, aspect * zoom, -zoom, zoom, 0, 10);}
}Triangle2.java
package com.zhyan8.triangle;import android.content.res.AssetManager;import com.google.android.filament.Box;
import com.google.android.filament.Engine;
import com.google.android.filament.RenderableManager.PrimitiveType;
import com.zhyan8.triangle.filament.BaseModel;public class Triangle2 extends BaseModel {private String materialPath = "materials/triangle2.filamat";private Vertex[] mVertices = new Vertex[] {new Vertex(-0.5f, -0.5f, 0f, 0xffff0000),new Vertex(0.5f, -0.5f, 0f, 0xff00ff00),new Vertex(0f, 0.5f, 0f, 0xff0000ff),};private short[] mIndex = new short[] {0, 1, 2};public Triangle2(AssetManager assetManager, Engine engine) {super(assetManager, engine);init();}private void init() {mBox = new Box(0.0f, 0.0f, 0.0f, 1.0f, 1.0f, 0.01f);mMaterial = loadMaterial(materialPath);mVertexBuffer = getVertexBuffer(mVertices);mIndexBuffer = getIndexBuffer(mIndex);mRenderable = getRenderable(PrimitiveType.TRIANGLES, mIndex.length);}
}triangle2.mat
material {name : triangle,// 顶点着色器入参MaterialVertexInputs中需要的顶点属性requires : [color],// 禁用所有lightingshadingModel : unlit,featureLevel : 0
}fragment {void material(inout MaterialInputs material) {prepareMaterial(material); // 在方法返回前必须回调该函数material.baseColor = getColor();}
}运行效果如下。


,什么是模板字符串、怎么使用,附代码演示)




)







技术详解与实战)
)



