前言
开发项目时,在本地调试没问题,但是部署到生产会遇到一些很奇怪的问题,本地又没法调,就需要在生产环境/域名下进行调试。
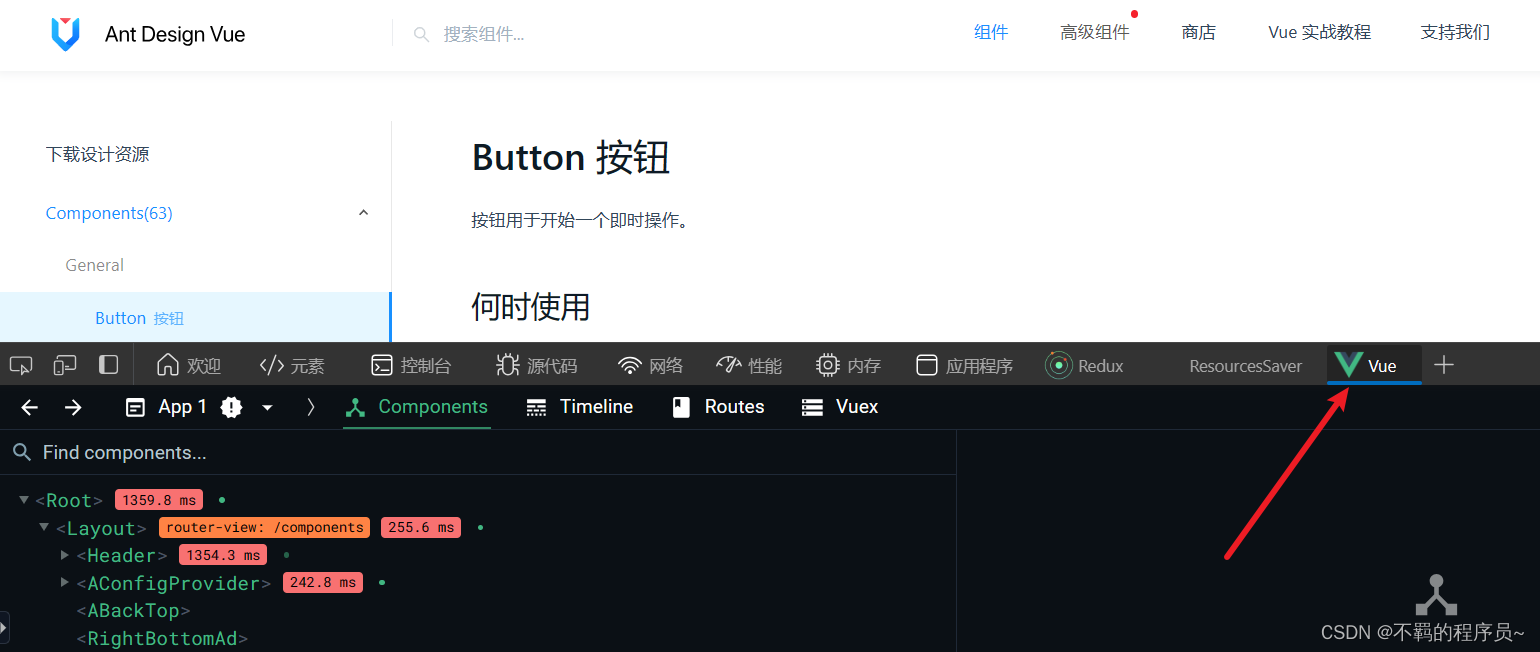
在这里介绍一个插件Vue force dev ,浏览器扩展里下载
即便是设置了Vue.config.devtools=false 只要安装并开启了Vue Force Dev 扩展程序,devtools在生产环境都是可以被轻松打开的。

1 服务代理至本地
当我们在浏览器输入了某个域名网站后,浏览器首先会进行域名解析(也叫DNS解析),以获取对应域名的ip地址,而在系统进行dns解析之前,会首先去hosts文件中查找,在hosts文件中,如果能够找到被访问域名的ip地址,就不会再向dns服务器发起请求。

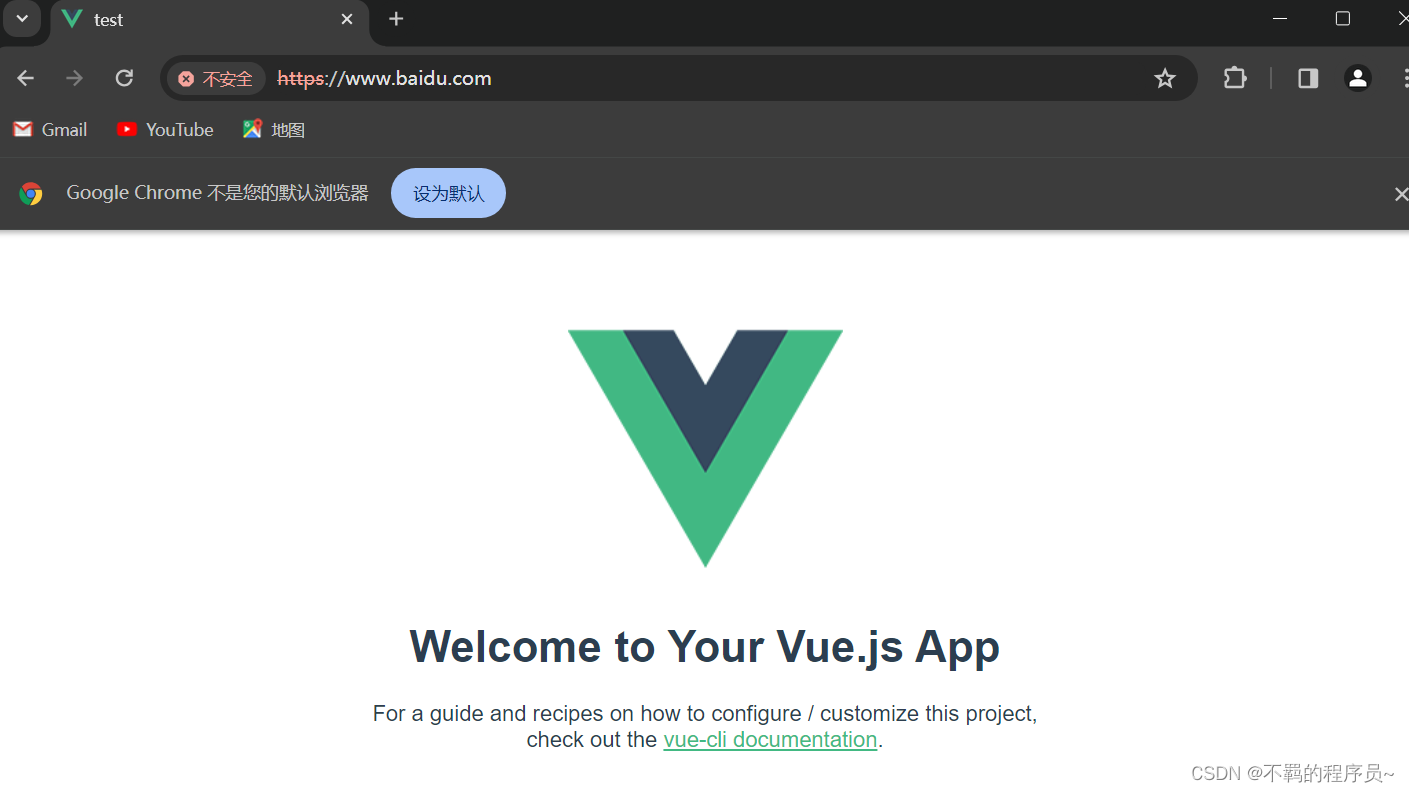
我们可以在hosts文件设置域名对应的ip, 访问域名的时候指向的是本地项目
我们拿百度举个例子
在hosts文件最后一行加上
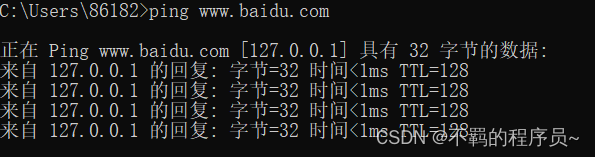
127.0.0.1 www.baidu.com验证是否成功方法:在cmd中ping一下,如果不对可以电脑重启试下

vue.config文件配置
//webpack 5版本:
devServer: {port: 443,https: true,historyApiFallback: true,allowedHosts: "all"},//webpack 5以下版本:
devServer: {port: 443,https: true,disableHostCheck: true},我这边在Edge和谷歌(Chrome)浏览器中都可以

2 env环境变量
这是常用的方法,在 Vue 项目中,我们可以使用环境变量来区分生产环境和开发环境。通过在不同环境下加载不同的配置文件或变量,可以直接切到生产环境进行调试。



)

)






----九轴姿态解算)





SNPE工作流程介绍)
