问题:
整个项目使用spring-boot2.6.8版本,使用gradle构建,在common模块指定了implementation 'org.springframework.kafka:spring-kafka:2.6.8’这个工程也都能运行(这正常发送kafka消息和接收消息),但是执行单元测试报错,报错信息如下:
... 86 more
Caused by: java.lang.NoClassDefFoundError: org/springframework/kafka/listener/CommonErrorHandlerat java.base/java.lang.Class.getDeclaredFields0(Native Method)at java.base/java.lang.Class.privateGetDeclaredFields(Class.java:3297)at java.base/java.lang.Class.getDeclaredFields(Class.java:2371)at org.springframework.util.ReflectionUtils.getDeclaredFields(ReflectionUtils.java:738)... 101 more
Caused by: java.lang.ClassNotFoundException: org.springframework.kafka.listener.CommonErrorHandlerat java.base/jdk.internal.loader.BuiltinClassLoader.loadClass(BuiltinClassLoader.java:641)at java.base/jdk.internal.loader.ClassLoaders$AppClassLoader.loadClass(ClassLoaders.java:188)at java.base/java.lang.ClassLoader.loadClass(ClassLoader.java:520)... 105 more
解决办法:
现在直接上本人的解决办法,每个人遇见到问题可能不同,需要使用不同解决办法
在build.gradle中取消版本,直接石红
common模块中原先的内容(最开始的项目指定2.6.8版本)
implementation 'org.springframework.kafka:spring-kafka:2.6.8'
更新后的内容
implementation 'org.springframework.kafka:spring-kafka'testImplementation 'org.springframework.kafka:spring-kafka'
分析:
1, 这个项目使用的springboot 2.6.8版本,在总的build.gradle已经指定对应的依赖管理
buildscript {repositories {maven {url "https://plugins.gradle.org/m2/"}}dependencies {classpath "org.springframework.boot:spring-boot-gradle-plugin:2.6.8"classpath "io.spring.gradle:dependency-management-plugin:1.0.11.RELEASE"classpath "com.netflix.nebula:gradle-lint-plugin:17.7.1"}
}
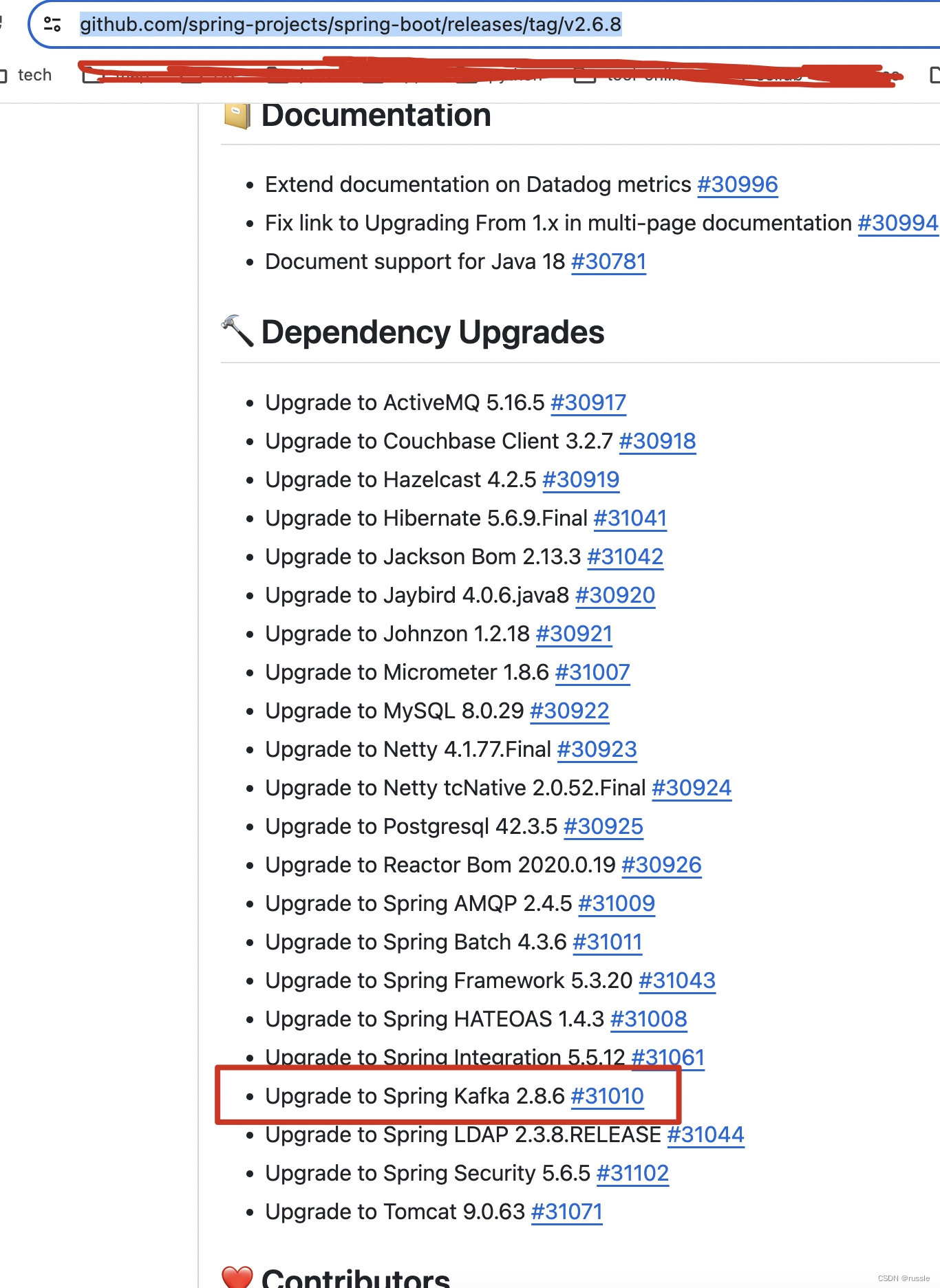
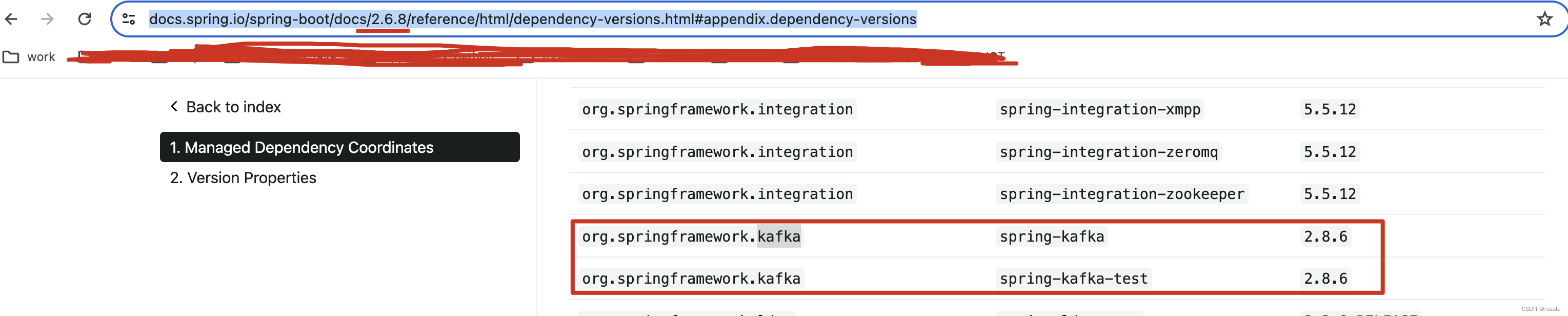
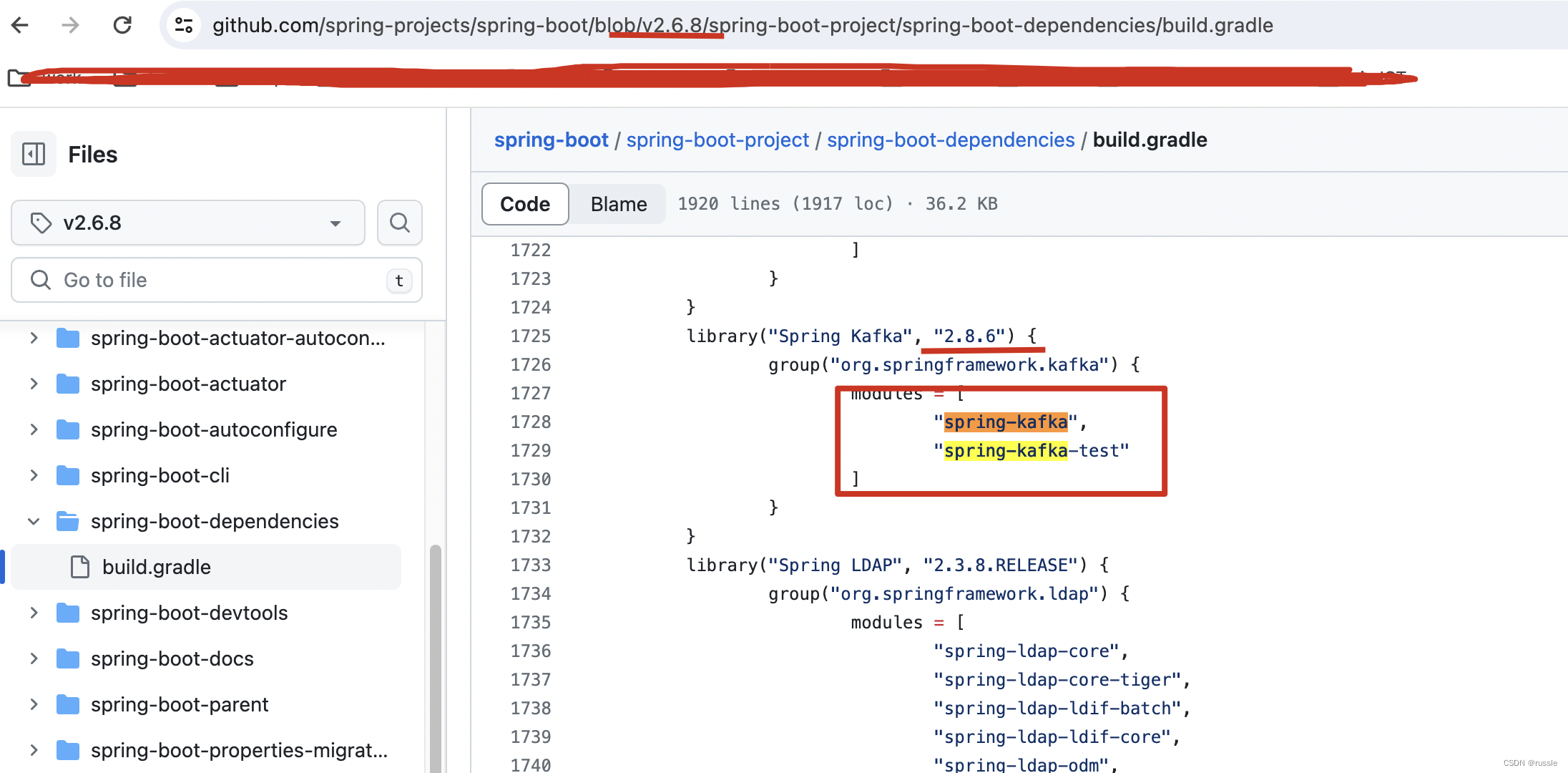
2, 查看springboot 2.6.8 中依赖的spring-kafka版本
可以发现其中是使用的spring-kafka 2.8.6
https://github.com/spring-projects/spring-boot/releases/tag/v2.6.8

https://docs.spring.io/spring-boot/docs/2.6.8/reference/html/dependency-versions.html#appendix.dependency-versions

https://github.com/spring-projects/spring-boot/blob/v2.6.8/spring-boot-project/spring-boot-dependencies/build.gradle



 from err KeyError: ‘sex‘)
)







拓扑排序与关键路径)





)
)
