虽然网上Node.js的安装教程有很多,但是基本上都是千篇一律。虽然跟着网上内容安装,却总会遇到乱七八糟的问题。为此,我写下这篇文章,除了描述node的安装教程,还会解释这样安装的过程起到一个什么作用。
文章大致上分为三个部分:
- node的官网下载
- node的配置
- node的测试
第一部分和第三部分较为简单,重要的是第二部分,基于这三个部分的安装,可以让你安装完成node之后能明白这么安装的原因,而不是安装完成之后,脑子里想着“为什么要这样安装”。
1. node的下载
node的官网下载链接:
https://nodejs.org/en/download/

LTS:稳定版本(推荐下载的版本)
Current:最新版
如果使用的是win10系统,下载基本上都不会有问题,如果你的电脑是win11的,建议下载稳定版本或者是历史版本,新版本可能会出现不兼容问题。
下载好之后开始安装,安装过程就不进行过多的描述了,按照默认的安装即可(安装路径自己配置)。
安装完成之后,我们打开cmd,使用以下命令,查看node是否安装成功:
node -v
npm -v
2. node的配置
npm安装的时候,我们可以看到有些安装命令有-g参数的,这就是全局安装,如果不添加-g就是默认安装。
全局安装:开发项目时,所有的项目都可以用的这个模块。
默认安装:仅当前项目使用。
全局安装的路径默认是在C盘,路径是在用户的目录下,这样一来不方便我们来管理,所以我们需要更改node的配置。
2.1 创建文件夹
我们可以在D盘创建全局模式下存放的模块文件夹,一般我们是在node安装的目录下创建,例如:

然后打开cmd,输入以下命令:
npm config set cache "node_cache的绝对路径"
npm config set prefix "node_global的绝对路径"回车后,我们来检查命令是否生效:

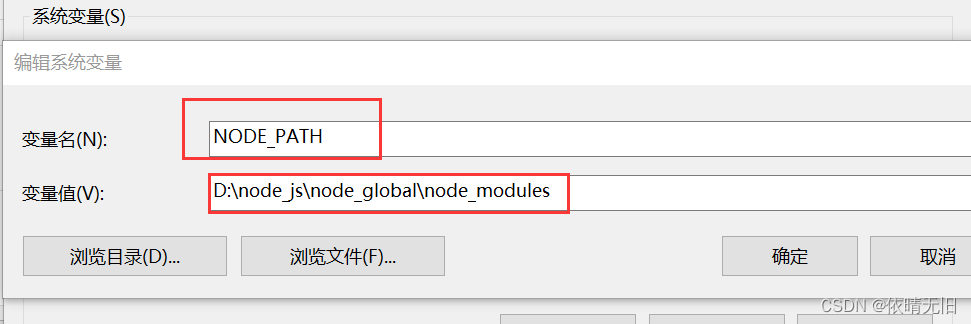
2.2. 配置环境变量
配置前我们在node_global中创建node_modules文件夹:

配置用户变量:

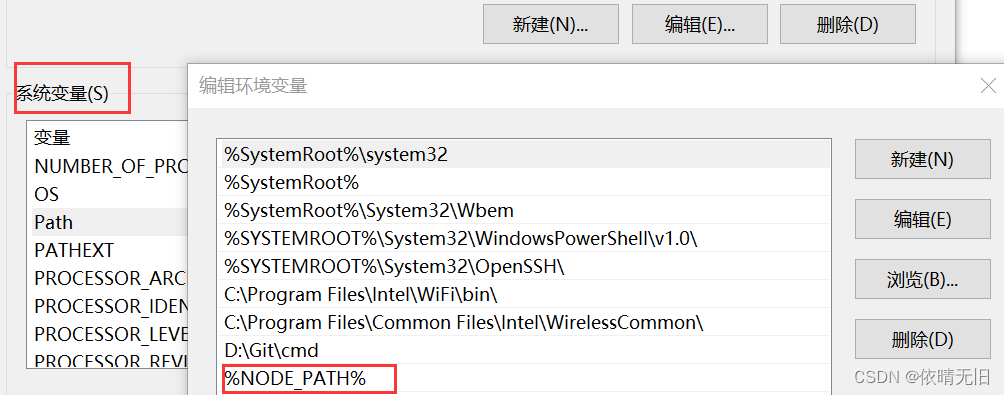
配置系统变量:

配置系统变量中的Path:

配置完成。
3. node测试
3.1. 修改文件的权限
node安装文件夹默认情况下,用户是没有修改权限的,所以我们需要调整用户的权限,改为完全控制:

3.2 npm install测试
如果网络不好,可以先设置成淘宝镜像:
npm install -g cnpm --registry=https://registry.npm.taobao.org
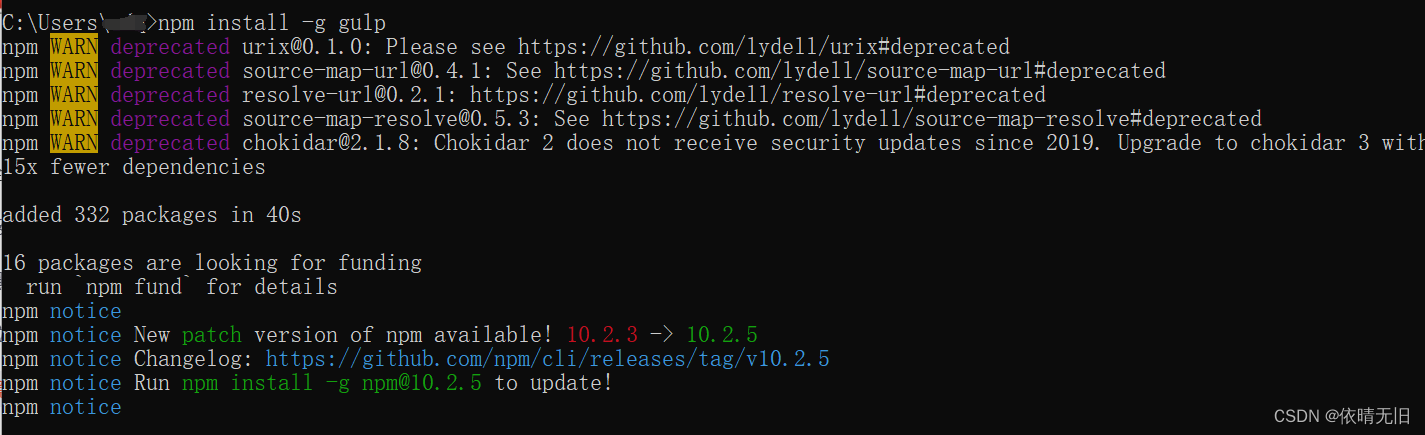
全局安装gulp

我们查看gulp是否存放在了我们的全局文件夹node_global中:

存在了,则说明我们的安装成功了。


)



预签名URL下载文件的响应文件名之minio源码改造方案)
的作用是什么?)



-Fork/Join异步回调)

)





