前言
我们知道echarts是一个非常强大的绘图库,基于这个库,我们可以绘制出精美的图表。对于一张图来说,其实比较重要的就是配置项,填入不同的配置内容就可以呈现出不同的效果。
当然配置项中除了样式之外,最重要的就是数据了,因为图表本身就是用来展示数据的,我们在使用echarts的时候,通常都是通过网络去接受数据,然后进行展示,如果需要绘制特定数据的图表,则需要编程实现,这非常麻烦。为了解决这个我们,我们可以写一个可以动态更改数据的页面来进行动态图表的绘制。
绘制柱状图
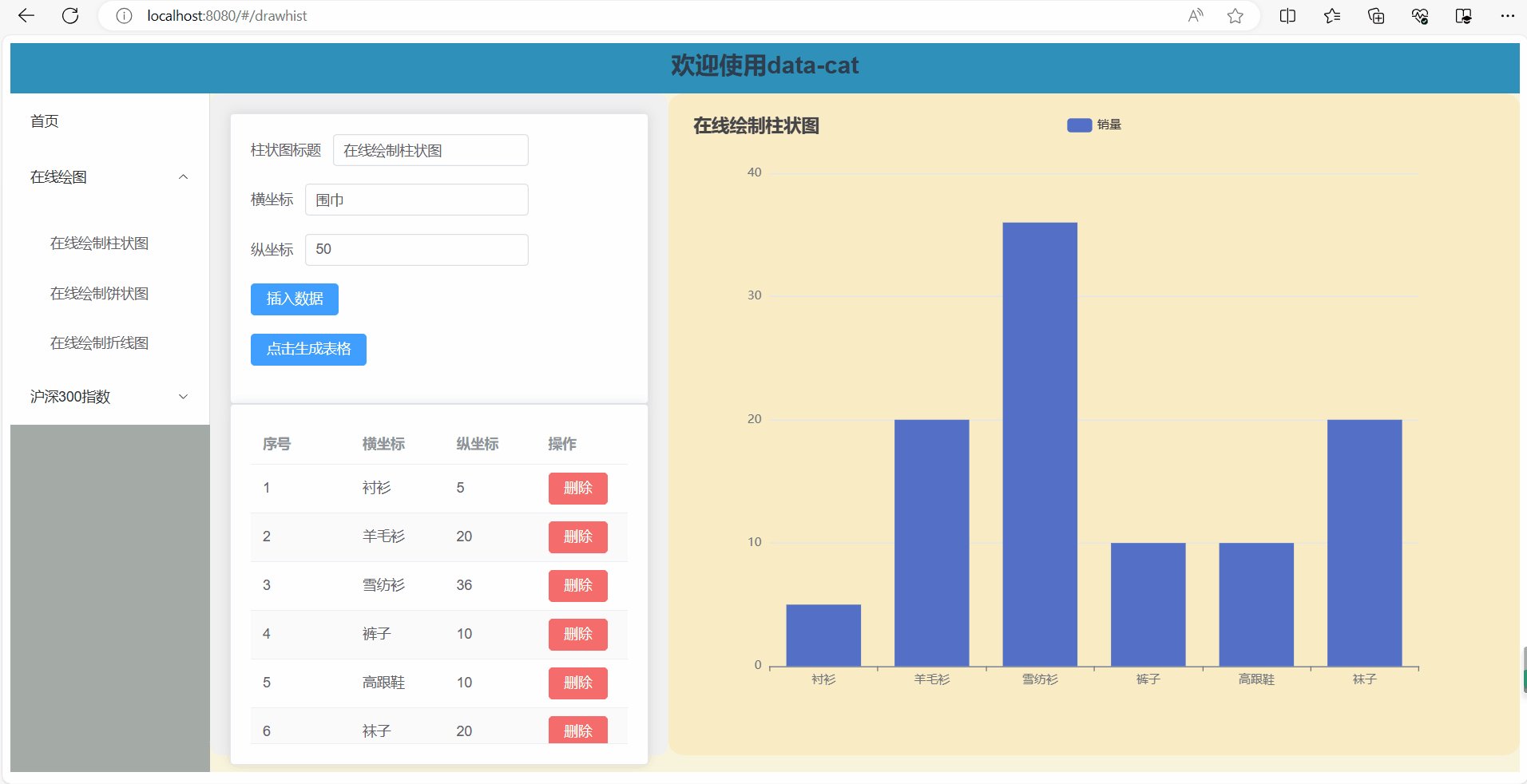
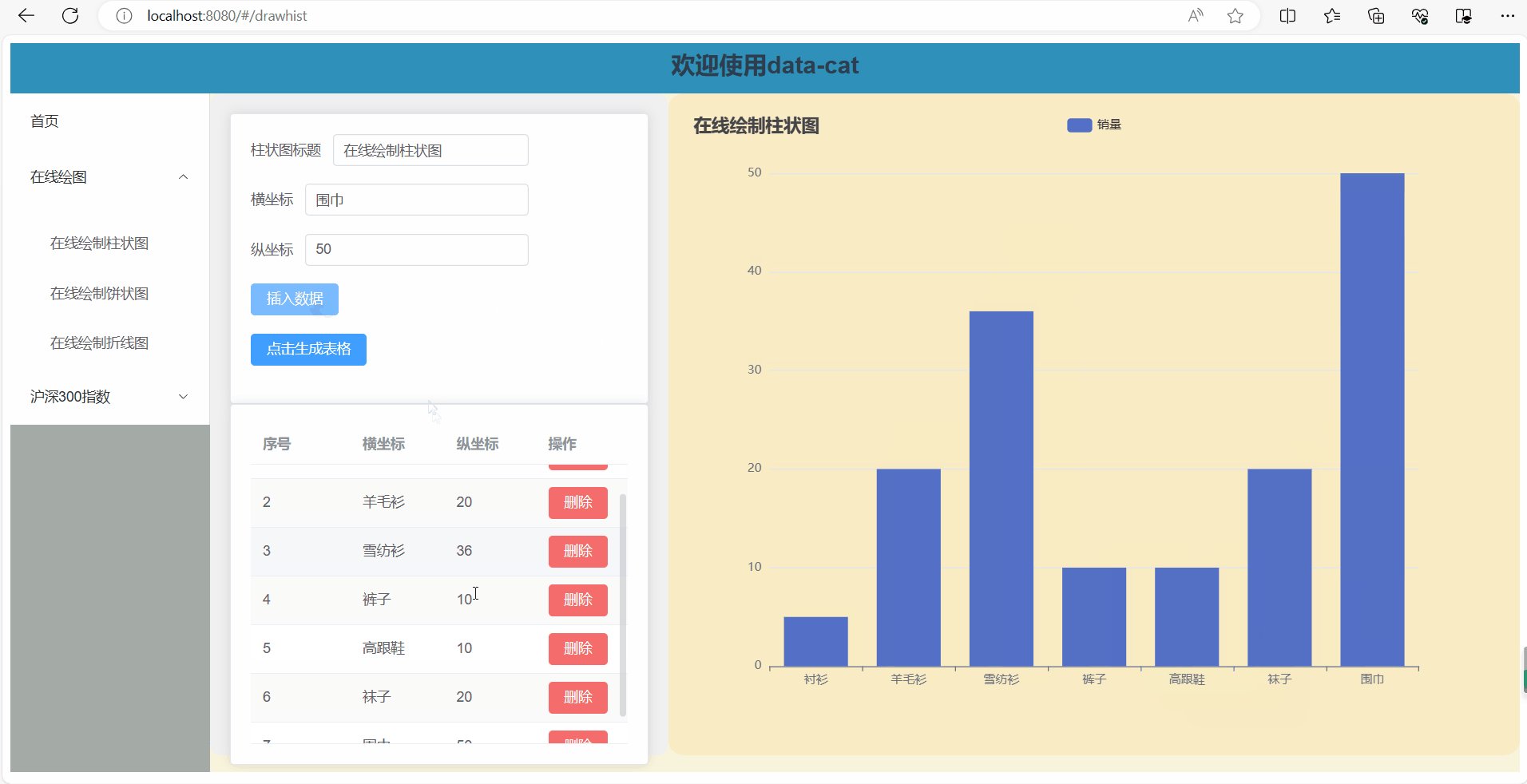
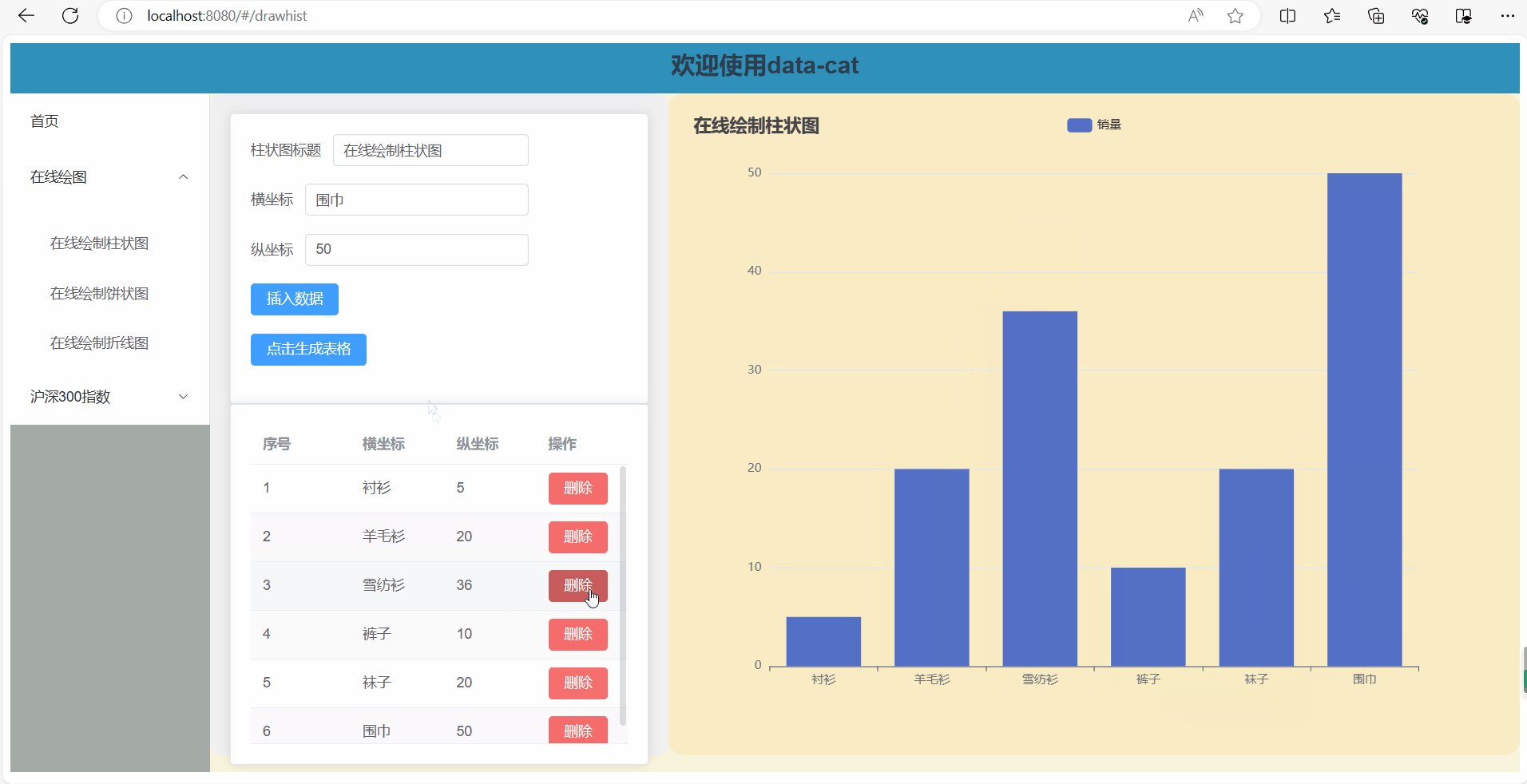
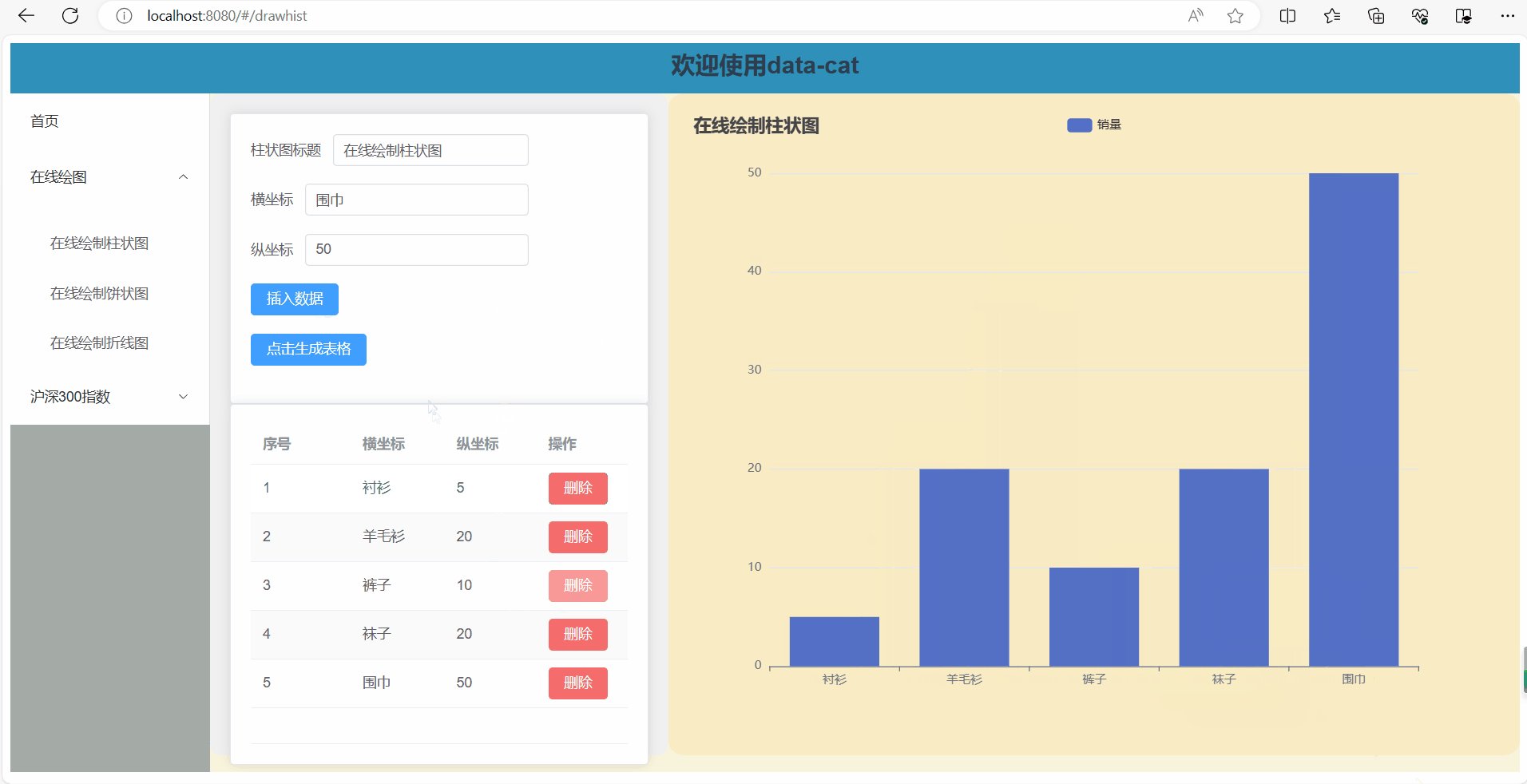
通过填入数据可以在线绘制柱状图,并且可以动态修改数据,效果如下图所示

在页面上可以动态插入和删除数据,图表可以正确做出响应,完整的代码如下所示
<template><div class="container"><div class="left-grid"><el-card><el-row><el-form><el-form-item label="柱状图标题"><el-input v-model="title"></el-input></el-form-item><el-form-item label="横坐标"><el-input v-model="input_axis"></el-input></el-form-item><el-form-item label="纵坐标"><el-input v-model="input_series"></el-input></el-form-item><el-form-item><el-button type="primary" @click="insertData">插入数据</el-button></el-form-item><el-form-item><el-button type="primary" size="medium" @click="create_axis">点击生成表格</el-button></el-form-item></el-form></el-row></el-card><el-card><el-row><el-table :data="table_data" :show-header="true" :height="320" stripe><el-table-column type="index" label="序号" width="100%"></el-table-column><el-table-column prop="axis" label="横坐标"></el-table-column><el-table-column prop="series" label="纵坐标"></el-table-column><el-table-column label="操作"><template #default="scope"><el-button type="danger" @click="deleteItemByIndex(scope.row)">删除</el-button></template></el-table-column></el-table></el-row></el-card></div><div class="right-grid" ref="myChart"></div></div>
</template><script>
import { getCurrentInstance } from "vue";
export default {data() {return {table_data: [{ axis: "衬衫", series: 5 },{ axis: "羊毛衫", series: 20 },{ axis: "雪纺衫", series: 36 },{ axis: "裤子", series: 10 },{ axis: "高跟鞋", series: 10 },{ axis: "袜子", series: 20 },],title: "在线绘制柱状图",echarts: getCurrentInstance().appContext.config.globalProperties.$echarts,input_axis: "",input_series: 0,};},mounted() {this.create_axis();},methods: {create_axis() {//3.初始化实例对象 echarts.init(dom容器)var data_xAxis = [];var data_series = [];var data_legend = ["销量"];for (var i = 0; i < this.table_data.length; i++) {data_xAxis.push(this.table_data[i].axis);data_series.push(this.table_data[i].series);}var dom = this.$refs["myChart"]; // 获取dom节点var myChart = this.echarts.init(dom);//4.指定配置项和数据var option = {title: {text: this.title,},tooltip: {},legend: {data: data_legend,},xAxis: {data: data_xAxis,},yAxis: {},series: [{name: "销量",type: "bar",data: data_series,},],};//5.将配置项设置给echarts实例对象,使用刚指定的配置项和数据显示图表。myChart.setOption(option);},deleteItemByIndex(row) {var index = this.table_data.findIndex((item) => item.axis == row.axis);this.table_data.splice(index, 1);this.create_axis();},insertData() {this.table_data.push({axis: this.input_axis,series: this.input_series,});this.create_axis();},},
};
</script><style scoped>
.container {display: grid;grid-template-columns: 35% 65%;width: 100%;height: 100%;
}.left-grid {background-color: #f0f0f0;border-radius: 2%;padding: 20px;height: 90%;
}.right-grid {background-color: #f9ecc3;border-radius: 2%;padding: 20px;height: 90%;
}.grid-content1 {background-color: rgb(44, 143, 121);border-radius: 4px;height: 100vh;width: 35vw;
}.grid-content2 {background-color: rgb(44, 143, 121);border-radius: 4px;height: 100vh;width: 65vw;
}.bg-purple {background: #7e2970;
}
.bg-purple-light {background: #071c4d;
}
</style>
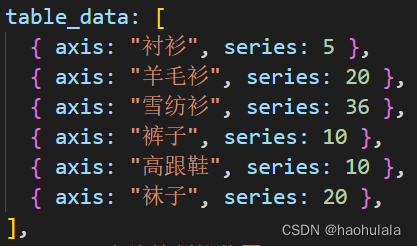
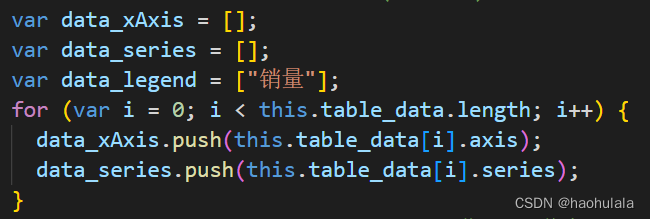
在进行数据修改的时候我们主要是对这个列表进行处理,其中axis是横坐标,series是纵坐标

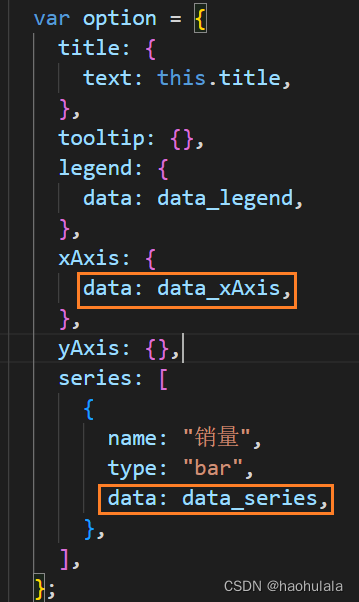
当需要重新渲染图表的时候需要将这两个维度的数据分别提取出来,变成两个列表,赋值给option相应的配置项

data_xAxis代表横轴的数据,data_series代表纵轴的数据

绘制饼状图
饼状图的数据格式和柱状图稍微有点不同,先看一下饼状图的绘制效果

下面是绘制饼状图的完整代码
<template><div class="container"><div class="left-grid"><el-card><el-row><el-form><el-form-item label="柱状图标题"><el-input v-model="title"></el-input></el-form-item><el-form-item label="名称"><el-input v-model="input_name"></el-input></el-form-item><el-form-item label="数值"><el-input v-model="input_value"></el-input></el-form-item><el-form-item><el-button type="primary" @click="insertData">插入数据</el-button></el-form-item><el-form-item><el-button type="primary" size="medium" @click="create_axis">点击生成表格</el-button></el-form-item></el-form></el-row></el-card><el-card><el-row><el-table :data="pie_data" :show-header="true" :height="320" stripe><el-table-column type="index" label="序号" width="100%"></el-table-column><el-table-column prop="name" label="名称"></el-table-column><el-table-column prop="value" label="数值"></el-table-column><el-table-column label="操作"><template #default="scope"><el-button type="danger" @click="deleteItemByIndex(scope.row)">删除</el-button></template></el-table-column></el-table></el-row></el-card></div><div class="right-grid" ref="myChart"></div></div>
</template><script>
import { getCurrentInstance } from "vue";
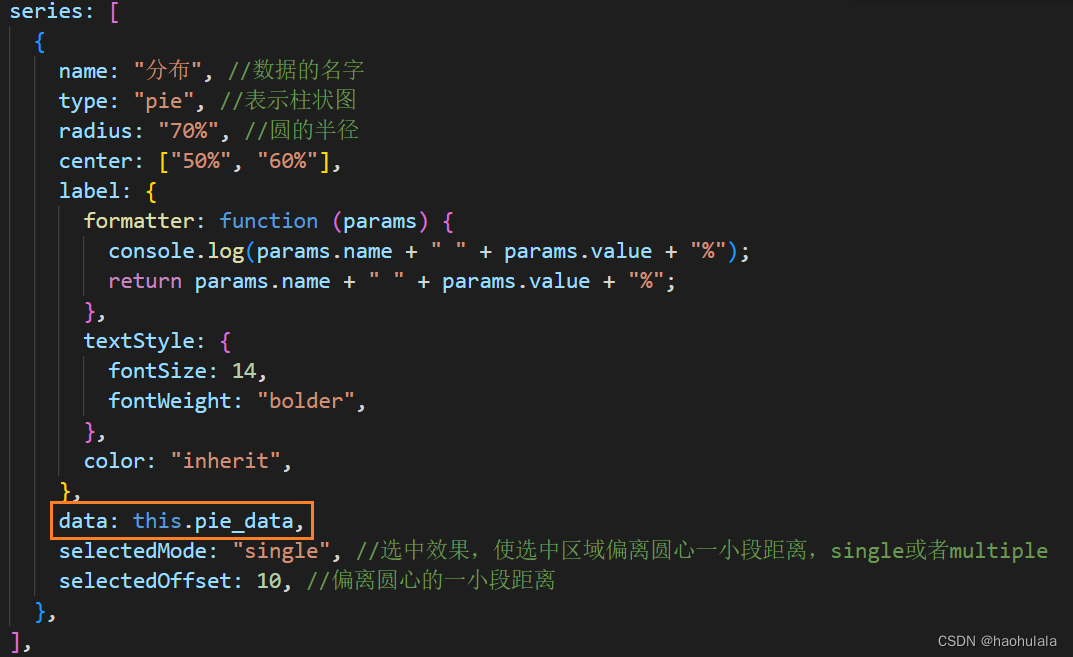
export default {data() {return {pie_data: [{ name: "制造业", value: 55.217 },{ name: "金融业", value: 21.714 },{ name: "采矿业", value: 4.333 },{ name: "信息传输、软件和信息技术服务业", value: 4.308 },{ name: "交通运输、仓储和邮政业", value: 3.242 },{ name: "电力、热力、燃气及水的生产和供应业", value: 3.193 },],title: "在线绘制饼状图",echarts: getCurrentInstance().appContext.config.globalProperties.$echarts,input_name: "",input_value: 0,};},mounted() {this.create_pie();},methods: {create_pie() {console.log(this.pie_data);var myChart = this.echarts.init(this.$refs["myChart"]);var option = {title: {text: this.title, //标题},tooltip: {},legend: {y: 50,textStyle: {fontSize: 14,},},label: {show: true,},series: [{name: "分布", //数据的名字type: "pie", //表示柱状图radius: "70%", //圆的半径center: ["50%", "60%"],label: {formatter: function (params) {console.log(params.name + " " + params.value + "%");return params.name + " " + params.value + "%";},textStyle: {fontSize: 14,fontWeight: "bolder",},color: "inherit",},data: this.pie_data,selectedMode: "single", //选中效果,使选中区域偏离圆心一小段距离,single或者multipleselectedOffset: 10, //偏离圆心的一小段距离},],};// 使用刚指定的配置项和数据显示图表。myChart.setOption(option);},deleteItemByIndex(row) {var index = this.pie_data.findIndex((item) => item.name == row.name);this.pie_data.splice(index, 1);this.create_pie();},insertData() {this.pie_data.push({name: this.input_name,value: this.input_value,});this.create_pie();},},
};
</script><style scoped>
.container {display: grid;grid-template-columns: 35% 65%;width: 100%;height: 80vh;
}.left-grid {background-color: #f0f0f0;border-radius: 2%;padding: 20px;height: 90%;
}.right-grid {background-color: #f9ecc3;border-radius: 2%;padding: 20px;height: 90%;
}.grid-content1 {background-color: rgb(44, 143, 121);border-radius: 4px;height: 100vh;width: 35vw;
}
绘制饼状图比较简答,我们只需要维护一组数据就行了,不需要进行数据转换

可以看到数据是一个列表,每个列表项都包含了name和value两个值,其中name代表种类,value代表数值,最后绘制的时候会按照百分比在饼图中进行划分。
在option中直接使用这个数据列表就行了

绘制折线图
我们最后来看一下折线图,折线图的绘制思路和柱状图几乎是一样的,我们需要维护一组数据,当需要重新渲染图表的时候需要对数据进行一下转换,先看一下效果

绘制折线图的完整代码如下
<template><div class="container"><div class="left-grid"><el-card><el-row><el-form><el-form-item label="折线图标题"><el-input v-model="title"></el-input></el-form-item><el-form-item label="横坐标"><el-input v-model="input_xaxis"></el-input></el-form-item><el-form-item label="纵坐标"><el-input v-model="input_yaxis"></el-input></el-form-item><el-form-item><el-button type="primary" @click="insertData">插入数据</el-button></el-form-item><el-form-item><el-button type="primary" size="medium" @click="create_axis">点击生成表格</el-button></el-form-item></el-form></el-row></el-card><el-card><el-row><el-table :data="table_data" :show-header="true" :height="320" stripe><el-table-column type="index" label="序号" width="100%"></el-table-column><el-table-column prop="xaxis" label="横坐标"></el-table-column><el-table-column prop="yaxis" label="纵坐标"></el-table-column><el-table-column label="操作"><template #default="scope"><el-button type="danger" @click="deleteItemByIndex(scope.row)">删除</el-button></template></el-table-column></el-table></el-row></el-card></div><div class="right-grid" ref="myChart"></div></div>
</template><script>
import { getCurrentInstance } from "vue";
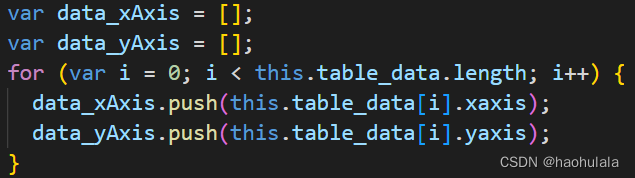
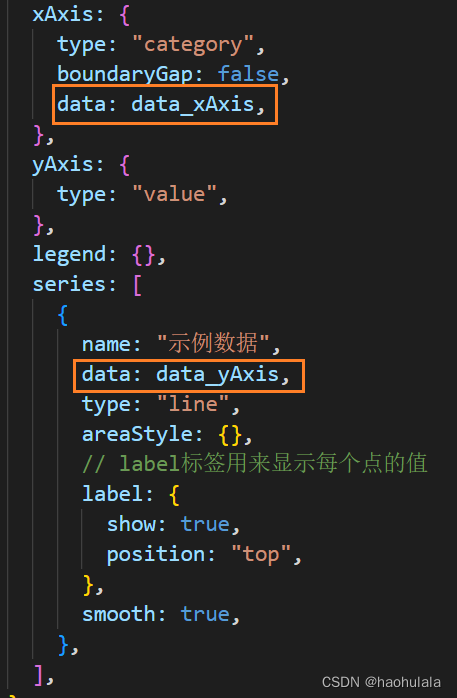
export default {data() {return {table_data: [{ xaxis: "2023-5-1", yaxis: 5 },{ xaxis: "2023-6-1", yaxis: 20 },{ xaxis: "2023-7-1", yaxis: 36 },{ xaxis: "2023-8-1", yaxis: 10 },{ xaxis: "2023-9-1", yaxis: 10 },{ xaxis: "2023-10-1", yaxis: 20 },],title: "在线绘制折线图",echarts: getCurrentInstance().appContext.config.globalProperties.$echarts,input_xaxis: "",input_yaxis: 0,};},mounted() {this.create_axis();},methods: {create_axis() {//3.初始化实例对象 echarts.init(dom容器)var data_xAxis = [];var data_yAxis = [];for (var i = 0; i < this.table_data.length; i++) {data_xAxis.push(this.table_data[i].xaxis);data_yAxis.push(this.table_data[i].yaxis);}console.log(data_xAxis);console.log(data_yAxis);var dom = this.$refs["myChart"]; // 获取dom节点var myChart = this.echarts.init(dom);//4.指定配置项和数据var option = {title: {text: this.title,},tooltip: {},xAxis: {type: "category",boundaryGap: false,data: data_xAxis,},yAxis: {type: "value",},legend: {},series: [{name: "示例数据",data: data_yAxis,type: "line",areaStyle: {},// label标签用来显示每个点的值label: {show: true,position: "top",},smooth: true,},],};//5.将配置项设置给echarts实例对象,使用刚指定的配置项和数据显示图表。myChart.setOption(option);},deleteItemByIndex(row) {console.log(row);var index = this.table_data.findIndex((item) => item.xaxis == row.xaxis);this.table_data.splice(index, 1);this.create_axis();},insertData() {this.table_data.push({xaxis: this.input_xaxis,yaxis: this.input_yaxis,});this.create_axis();},},
};
</script><style scoped>
.container {display: grid;grid-template-columns: 35% 65%;width: 100%;height: 100%;
}.left-grid {background-color: #f0f0f0;border-radius: 2%;padding: 20px;height: 90%;
}.right-grid {background-color: #f9ecc3;border-radius: 2%;padding: 20px;height: 90%;
}.grid-content1 {background-color: rgb(44, 143, 121);border-radius: 4px;height: 100vh;width: 35vw;
}.grid-content2 {background-color: rgb(44, 143, 121);border-radius: 4px;height: 100vh;width: 65vw;
}.bg-purple {background: #7e2970;
}
.bg-purple-light {background: #071c4d;
}
</style>
我们同样是维护一组数据

当需要重新渲染图像的时候再进行一下格式转换,将一个列表变成两个列表

最后在option配置项中填入横坐标和纵坐标

结语
本文介绍了基于vue+element-plus+echarts制作动态绘图页面的方法,希望对你有所帮助。