最终效果:

把年份和旁边的两个小标志小标去掉, 也就是把这红色框框内的内容隐藏掉
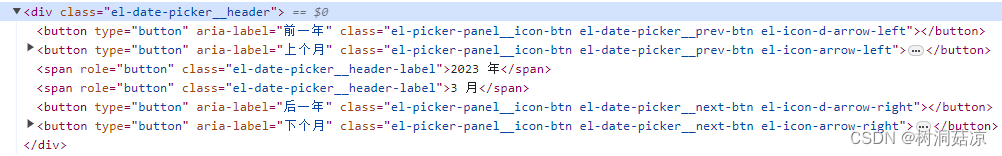
我们先用控制台看看里面具体的样式

1、可以看到 class =“el-date-picker__header” 的 div是控制日历组件的标题的,div里面的button和span就是对应标题里面的各个标签
2、需要把想要隐藏的标签给隐藏掉,就是要取“el-date-picker__header”这个类下指定button和span
3、确定需要我们隐藏的到底是哪个button和span(年份和对应的<< 和 >>隐藏掉)
/*选择日期,年份的隐藏 */
.picker-date {.el-date-picker__header {span:nth-child(3) { /*第三个标签是span的标签,把它隐藏*/display: none;}button:nth-child(1) {display: none;}button:nth-child(5) {display: none;}}
}



![PyCharm连接远程服务器上Docker容器,使用远程服务器的python intercepter解释器和GPU资源 [本地调试深度学习代码]](http://pic.xiahunao.cn/PyCharm连接远程服务器上Docker容器,使用远程服务器的python intercepter解释器和GPU资源 [本地调试深度学习代码])
)

-JDK安装详细步骤)
-Linux软件安装之yum)










