Navicat Premium(16.3.3 Windows 版或以上)正式支持 GaussDB 分布式数据库。GaussDB 分布式模式更适合对系统可用性和数据处理能力要求较高的场景。Navicat 工具不仅提供可视化数据查看和编辑功能,还提供强大的高阶功能(如模型、结构同步、协同合作、数据迁移等)。这使得Navicat 可以极大地满足 GaussDB 分布式用户的管理开发需求。本文,我们就来介绍 Navicat 连接 GaussDB 分布式的快速入门。
- Navicat Premium 产品页面: https://navicat.com.cn/products/navicat-premium
- 如果你想要使用的是 GaussDB 分布式模式,请点击 这里 查看完整版技术指导。
- 如果你使用的是 GaussDB 主备版,请点击 这里 查看主备版的技术指导。
- 如果你有任何问题,欢迎与我们团队取得联系(邮箱地址:upgrade.cn@navicat.com)

适用于 GaussDB 分布式的备份/还原功能
内置备份和还原工具让你备份或还原你数据库内的对象。
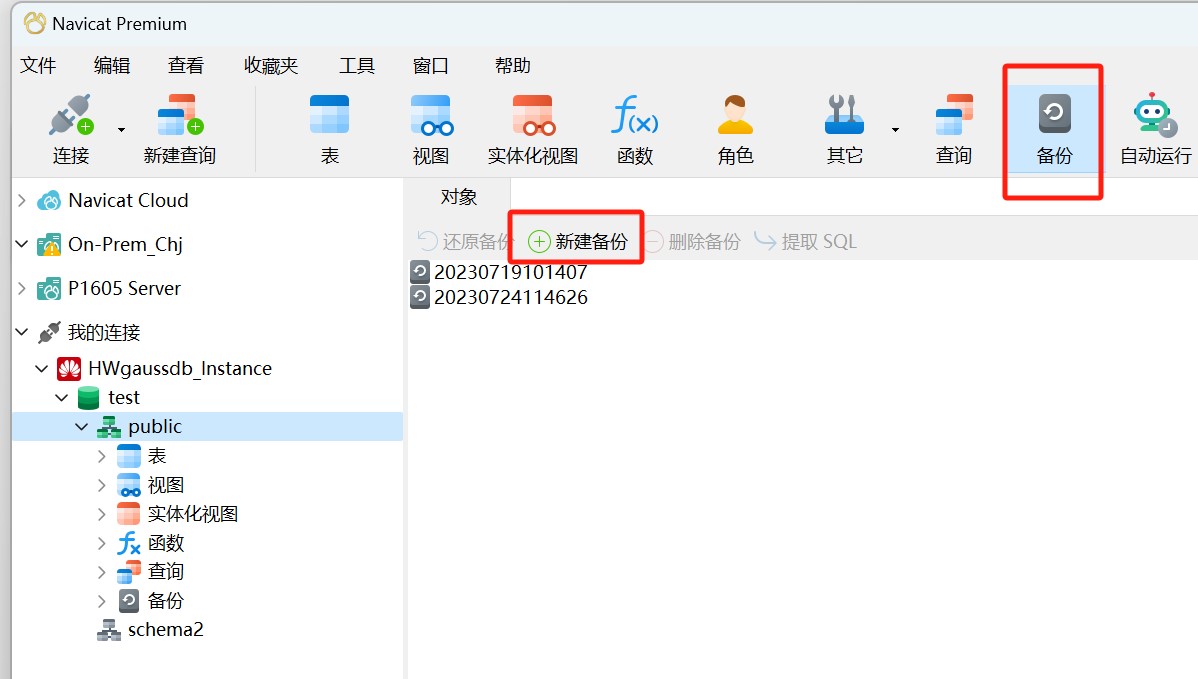
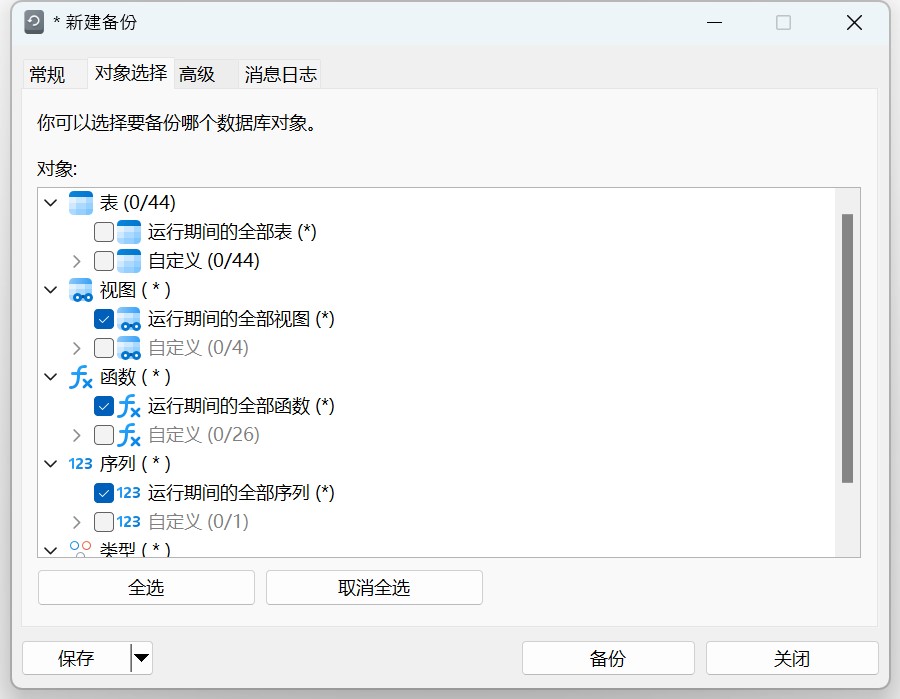
1) 备份
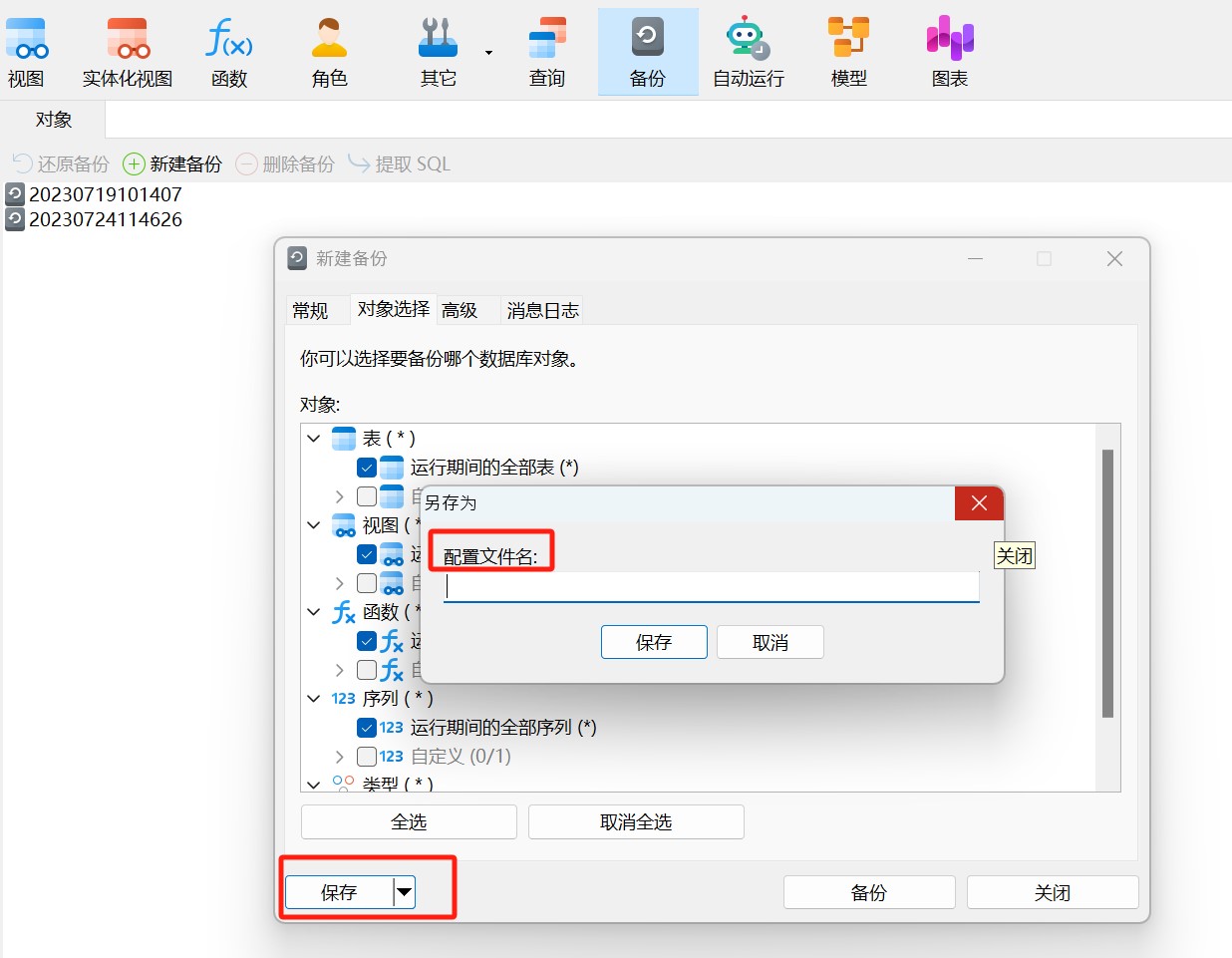
你可以将设置保存为一个配置文件以供将来使用或用作设置自动运行任务。在主窗口中,点击“备份”来打开备份的对象列表。
【提示】备份文件保存于设置位置。若要打开该文件夹,请右键单击备份文件,然后选择“打开所在的文件夹”。



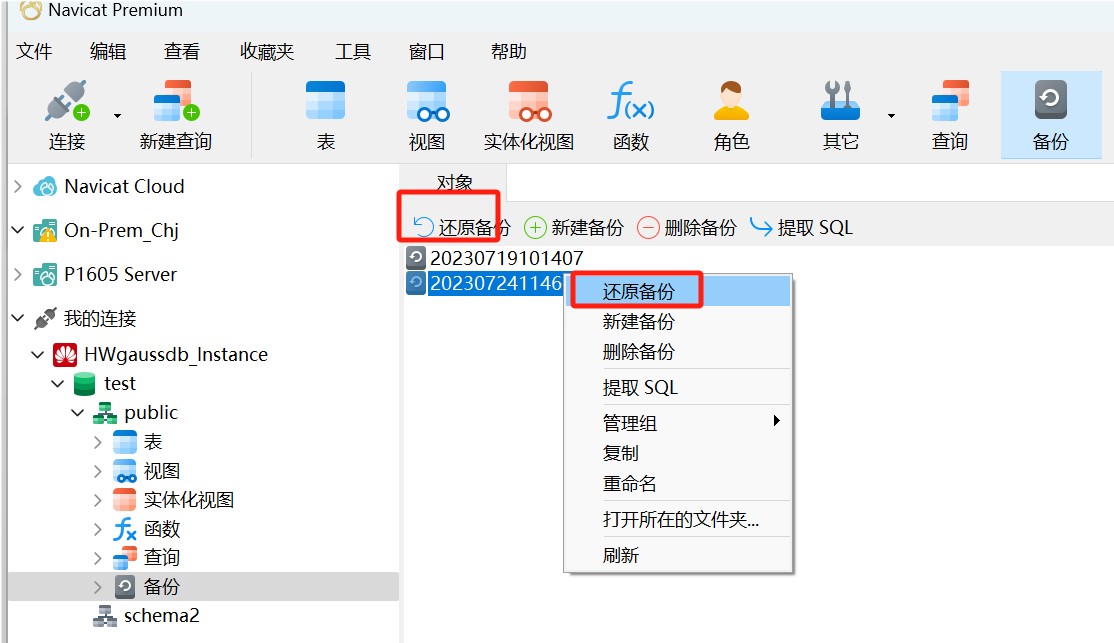
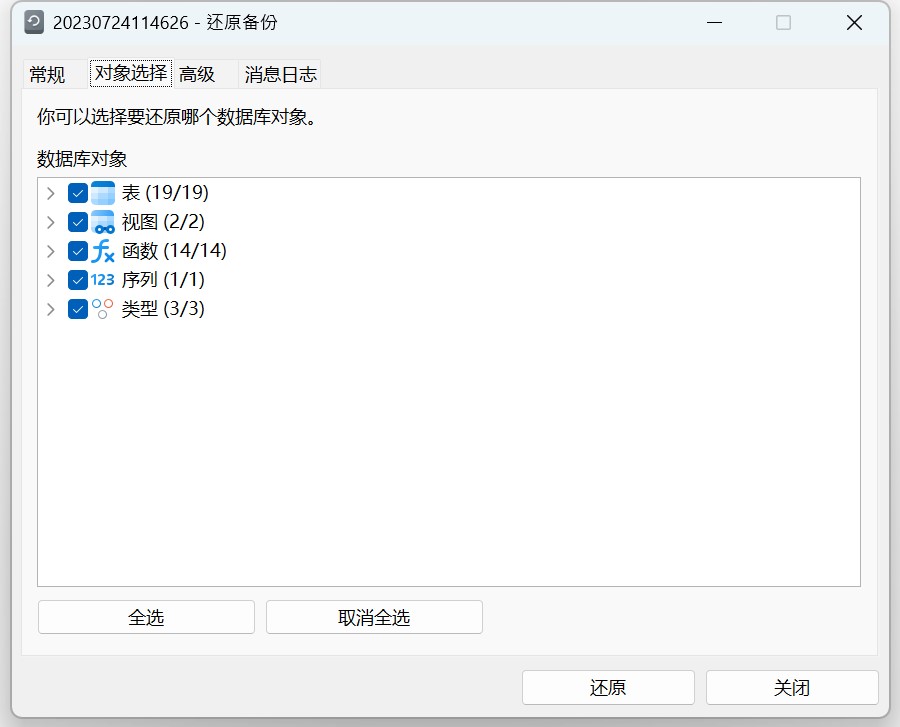
2) 还原


以上希望对你有帮助!
如果你想要使用的是 GaussDB 分布式模式,请点击 这里 查看完整版技术指导。



)





示例)

--标定概念再详解)
)
历年论文题目)





