一、手动创建
1.创建vite-Demo文件夹

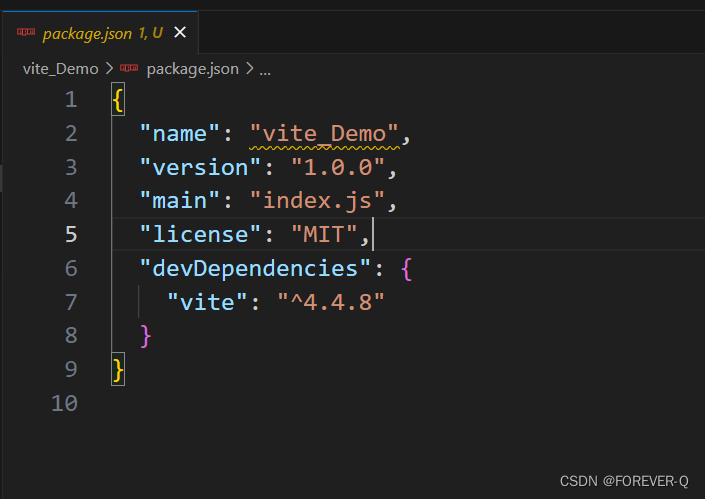
2.初始化
yarn init -y

3.安装vite
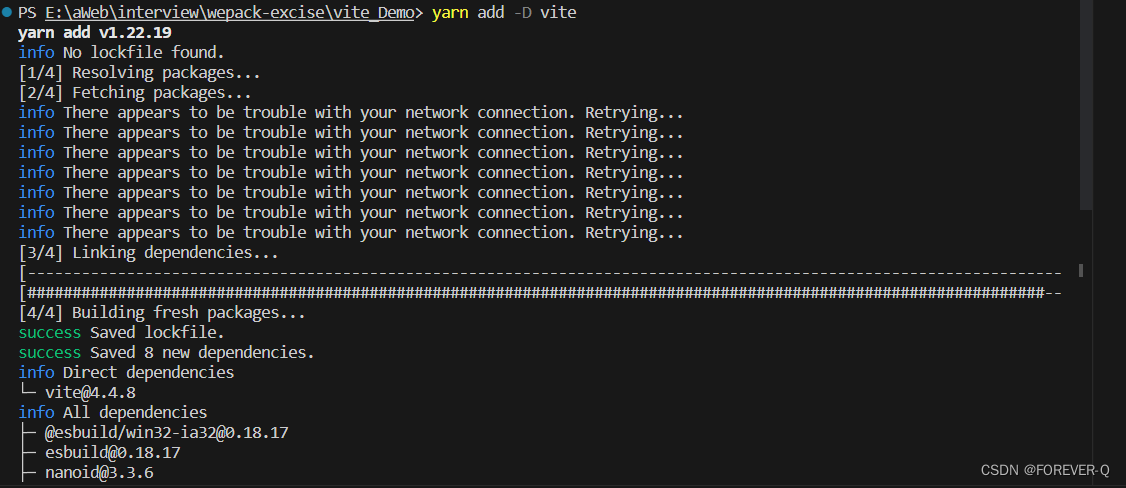
yarn add -D vite

4.打包准备
说明:不需要在src下面创建,在vite-Demo文件夹创建
4.1index.js文件
document.body.insertAdjacentHTML("beforeend","<h1>你好vite</h1>")4.2index.html文件
说明: <script type="module" src="./index.js"></script>中module很关键。浏览器以 ES 模块的方式加载 JavaScript 文件。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script type="module" src="./index.js"></script>
</head>
<body></body>
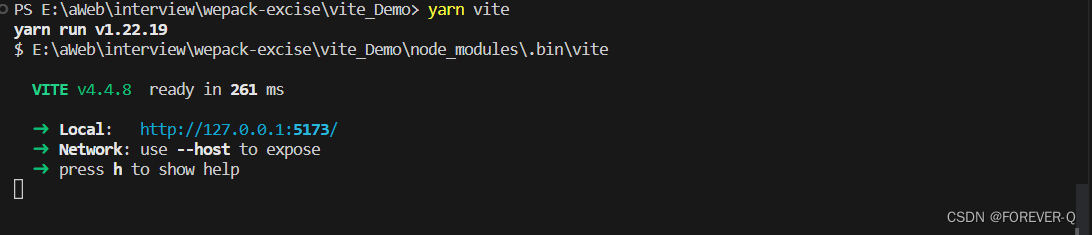
</html>5.打包
说明:相当于运行在服务器,实际没有打包
yarn vite


6.构建
说明:因为 build 命令会生成优化和压缩后的静态文件,而不是一个开发服务器。要查看打包后的效果,你需要将生成的静态文件部署到一个 Web 服务器上,然后通过浏览器访问部署后的应用程序。
yarn vite build

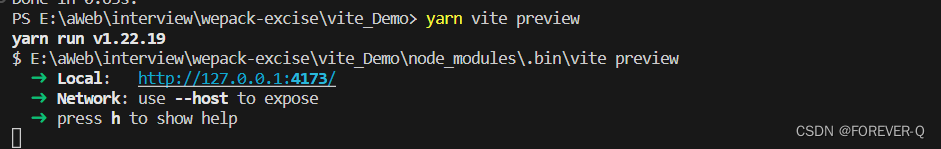
7.预览
说明:预览打包后的代码,可以解决本地查看构建效果,不用放在服务器
yarn vite preview

二、 一键式启动
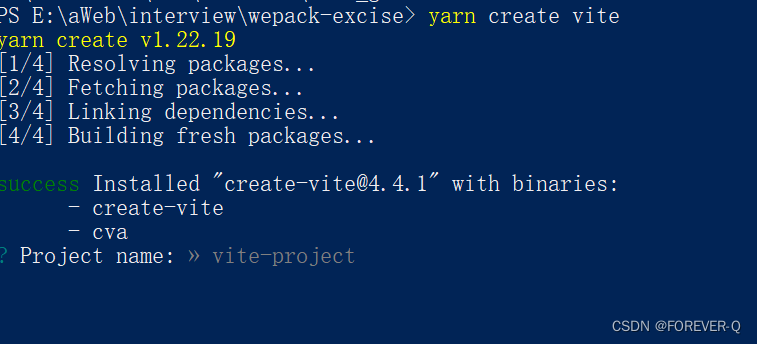
1.命令
yarn create vite
说明:但是报错。

2.解决问题
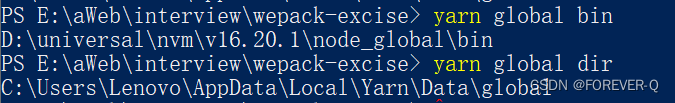
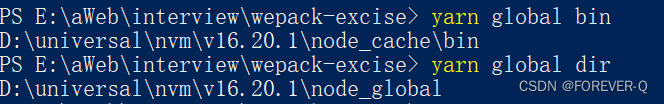
说明:执行下面代码,查看是否在同一个盘符。我这很明显不是
yarn global dir
yarn global bin

解决:
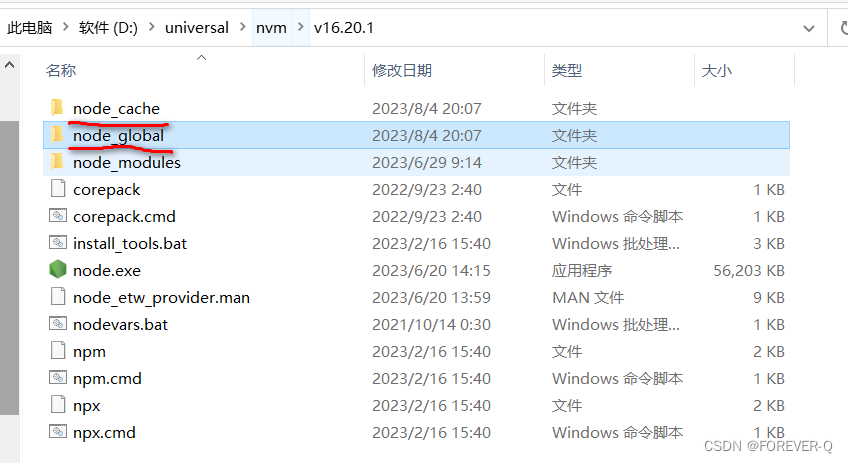
说明:路径就是安装node位置的地方
yarn config set global-folder "D:\universal\nvm\v16.20.1\node_global"
yarn config set prefix "D:\universal\nvm\v16.20.1\node_cache"

再次查看

完美结局
3. 输入项目名称
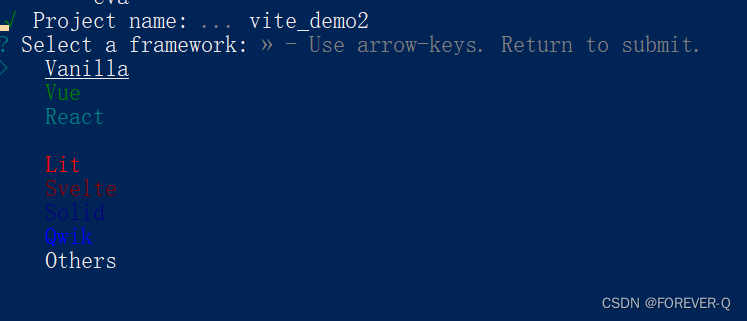
4.本人输入的是vite_demo2

5.选择Vanilla
说明:Vanilla 通常用来指代原始的、未经框架或库封装的纯粹的编程语言或技术。也就是JavaScript。

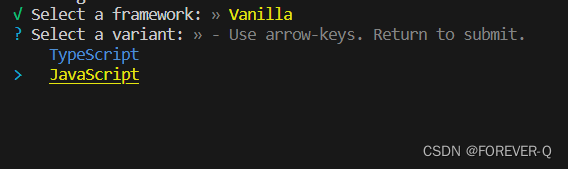
6.选择JavaScript

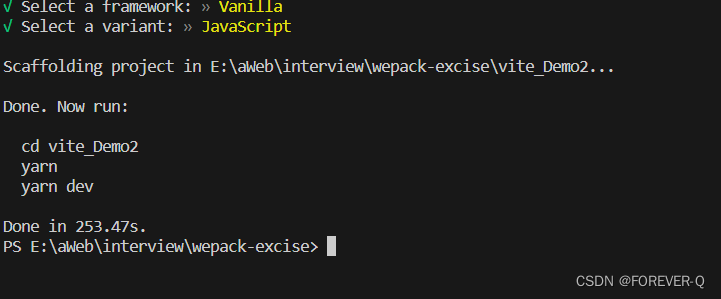
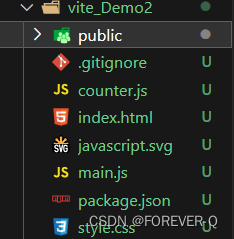
7.创建成功










D题题解)


)






