- 说明:该文属于 大前端全栈架构白宝书专栏,目前阶段免费,如需要项目实战或者是体系化资源,文末名片加V!
- 作者:哈哥撩编程,十余年工作经验, 从事过全栈研发、产品经理等工作,目前在公司担任研发部门CTO。
- 荣誉:2022年度博客之星Top4、2023年度超级个体得主、谷歌与亚马逊开发者大会特约speaker、全栈领域优质创作者。
- 🏆 白宝书系列
- 🏅 启示录 - 攻城狮的自我修养
- 🏅 Python全栈白宝书
- 🏅 ChatGPT实践指南白宝书
- 🏅 产品思维训练白宝书
- 🏅 全域运营实战白宝书
- 🏅 大前端全栈架构白宝书

文章目录
- ⭐用new操作符调用函数
- ⭐类与实例
前面我们学习了上下文规则,也知道了上下文是由调用函数的方式来决定的,事实上,在面向对象中,不仅仅只有上面学到的那些函数的调用方式,还有一种非常常见的调用函数的方式,就是用操作符new来调用函数。
⭐用new操作符调用函数
现在,我们学习一种新的函数调用方式:new 函数()
你可能知道new操作符和“面向对象”息息相关,但是现在我们先不探讨它的“面向对象”意义,而是先把用new调用函数的执行步骤和它的上下文弄清楚。
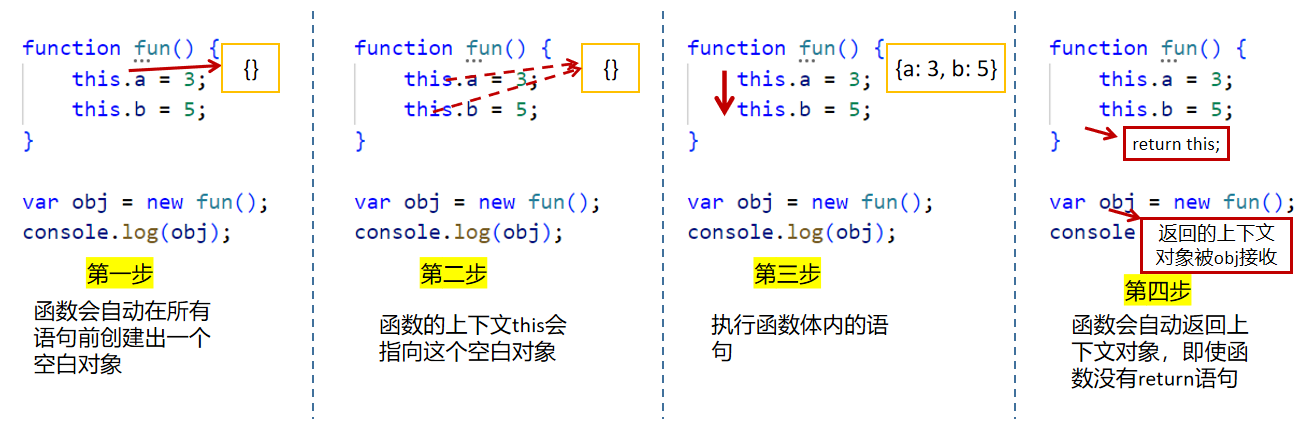
用new操作符调用函数的”四步走“:
函数体内会自动创建出一个空白对象
函数的上下文(this)会指向这个对象
函数体内的语句会执行
函数会自动返回上下文对象,即使函数没有return语句
我们来举个例子详细的说明,下面的代码中用new操作符调用了函数fun()
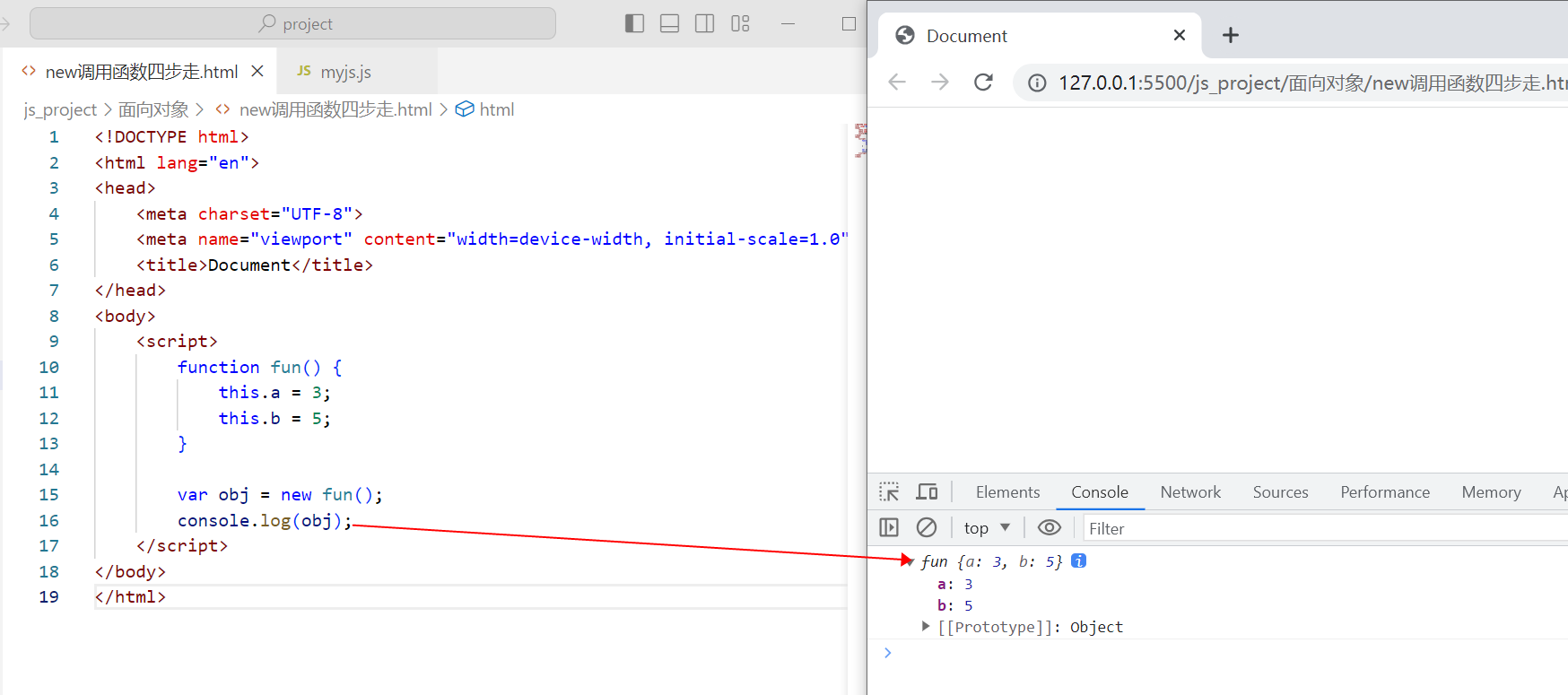
function fun() {this.a = 3;this.b = 5;
}var obj = new fun(); // 使用new操作符调用了函数fun()
console.log(obj); // 程序的执行结果是怎样的?
根据“四步走”规则,程序执行的步骤是这样的:

所以上述代码执行的结果就是在控制台输出了一个对象:{a: 3, b: 5}:

上面的例子其实是面向对象的基本操作,总结一下就是new操作符来调用函数时,函数会自动创建一个对象并执行函数中的语句来添加属性和方法,最后自动返回这个对象。
⭐类与实例
类:好比是“蓝图”,类只描述对象会拥有哪些属性和方法,但是并不具体指明属性的值
实例:具体的对象,实例一定是看得见摸得着了,非常非常具体的。
“人类”就是一个“类”,它拥有一些属性和方法,比如身高、体重、性别、能使用工具、能唱歌等。而“人类”这个类的实例必须是一个具体的人。比如“乔布斯”就是一个“实例”,他用于“人类”这个“类”的属性和方法,并且能够指明这些属性的值。
现在的程序语言大部分都是“面向对象”的语言,还有“面向过程“语言,而我们现在学习的JavaScript是”基于对象“的语言:
- Java、C++等是**“面向对象”**(object-oriented,简称oo)语言
- JavaScript是**“基于对象”**(object-base,简称ob)语言
- JavaScript中的构造函数可以类比于OO语言中的“类”,写法的确类似,但和真正OO语言还是有本质不同,后面再做更详细的介绍。
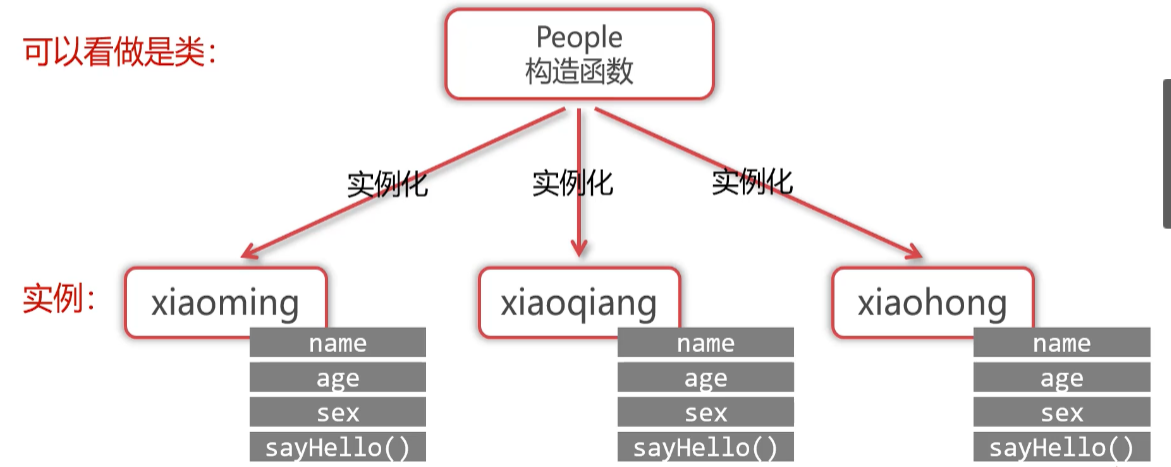
下面来看一张图:

上图中,People是一个构造函数,我们可以看作是”类“,这个”类“下面实例化了三个对象:xiaoming、xiaoqiang、xiaohong,这三个对象拥有同样的属性名和方法,但他们的属性值可能并不相同,但他们的属性值一定是“确定”的。
总结:1、要学会面向对象,一定要正确的理解“类”和“实例”;2、JavaScript是“基于对象”语言,它的“构造函数”就相当于”面向对象“中的“类”





)
Stack和Queue)



投屏实现)

)

—pod详解)
)



![[c]输出字符金字塔](http://pic.xiahunao.cn/[c]输出字符金字塔)