使用百度在线地图两个关键点,一是html页面准备;二是qt 与js 语言的交互。
1,html页面的准备,双击页面就可以出现如下效果。
主要代码:
<!DOCTYPE html>
<html>
<head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><meta name="viewport" content="initial-scale=1.0, user-scalable=no" /><title>基于GPS的位置追踪及地理围栏</title><style type="text/css">body, html,#allmap {width: 100%;height: 100%;overflow: hidden;margin:0;font-family:"微软雅黑";}p{margin-left:5px; font-size:14px;}</style><script src="./qwebchannel.js"></script> <script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=FoLM5Y9oQWzihtXGq5cmCMZsC7ElrrLw"></script>
</head><body><div id="allmap"></div>
<script type="text/javascript">
// 百度地图API功能//地图初始化var map = new BMap.Map("allmap");var navigationControl = new BMap.NavigationControl({anchor: BMAP_ANCHOR_TOP_LEFT,type: BMAP_NAVIGATION_CONTROL_LARGE,enableGeolocation: true});map.addControl(navigationControl); // 添加平移缩放控件map.addControl(new BMap.ScaleControl()); // 添加比例尺控件var overviewControl = new BMap.OverviewMapControl({anchor:BMAP_ANCHOR_BOTTOM_RIGHT,isOpen:true});map.addControl(overviewControl); // 添加缩略图控件控件var mapType1 = new BMap.MapTypeControl({anchor: BMAP_ANCHOR_TOP_RIGHT,mapTypes:[BMAP_NORMAL_MAP,BMAP_HYBRID_MAP]});map.addControl(mapType1); // 添加地图类型控件map.enableScrollWheelZoom(); //启用滚轮放大缩小,默认禁用//map.enableContinuousZoom(); //启用地图惯性拖拽,默认禁用map.enableKeyboard(); //启用键盘移动地图map.enableDragging(); //启用地图拖拽map.enableDoubleClickZoom(); //启用双击放大//map.setMapType(BMAP_HYBRID_MAP);map.centerAndZoom(new BMap.Point(55.000883333 , 50.234851667), 5);map.setCurrentCity("长沙");
</script></html>2,qt 与js 语言的交互
qt 端加载html页面。注册相应通道
m_map = new QWebEngineView(this);QWebChannel *pWebChannel = new QWebChannel(m_map->page()); //为网页视图页面创建通道channelpInteractObj = new TInteractObj(this); //创建通道对象用于与JS交互//"interactObj"为注册名,JS调用的对象名必须和它相同pWebChannel->registerObject(QStringLiteral("interactObj"), pInteractObj);//注册通道对象供JS调用m_map->page()->setWebChannel(pWebChannel); /设置通道//当网页返回数据,则会返回到通道对象pInteractObj中,然后再发送信号到主类OnReceiveMessageFromJS中处理connect(pInteractObj, &TInteractObj::SigReceivedMessFromJS, this, &MapLoaction::OnReceiveMessageFromJS);//向网页发送信号需要利用通道对象pInteractObj的SigSendMessageToJS信号connect(this, &MapLoaction::SigSendMessageToJS, pInteractObj, &TInteractObj::SigSendMessageToJS);QWebEnginePage *page = m_map->page();page->load(QUrl("file:///./testData/map.html"));//map->resize(1000, 1000);ui.gridLayout_pos->addWidget(m_map);m_map->show();html 页面中调用 qt函数
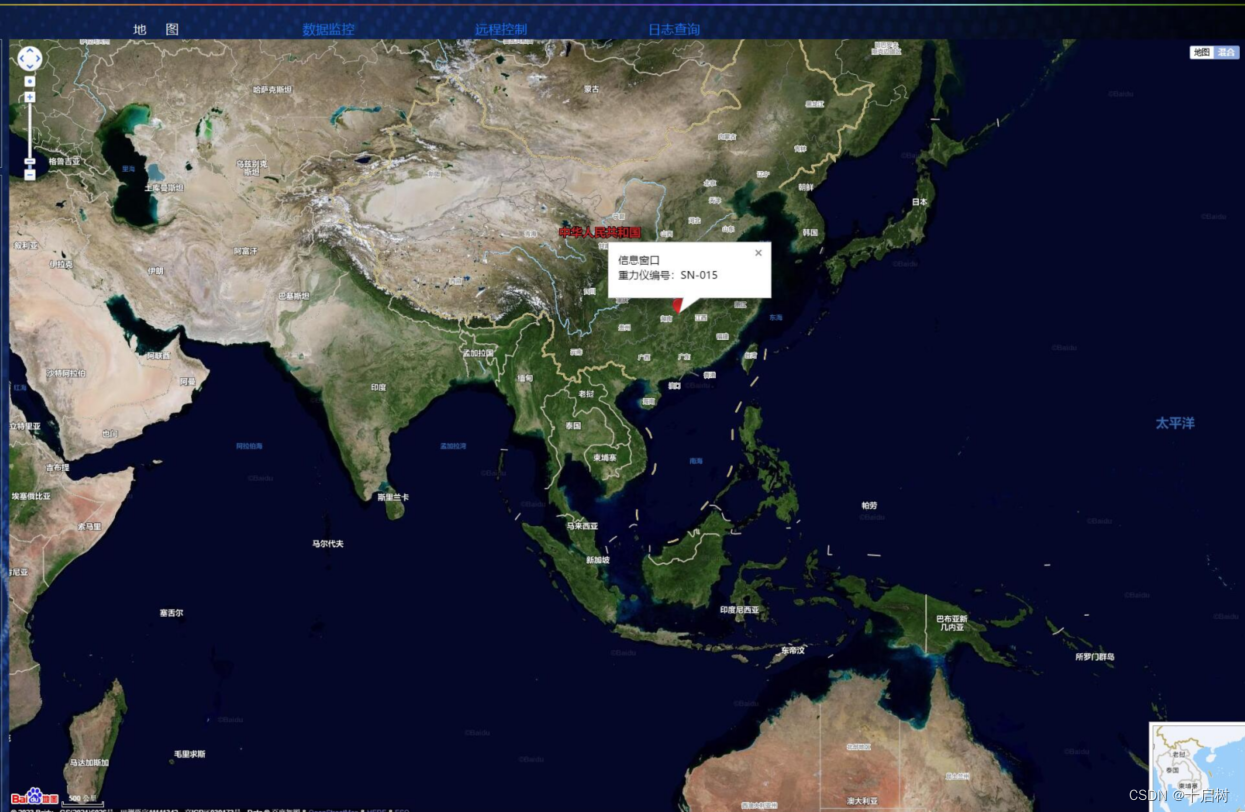
window.onload = function() { new QWebChannel(qt.webChannelTransport, function(channel) { //浏览器内核自带var interactObj = channel.objects.interactObj; //注册对象名// alert("success1");//Web connect the Qt signal, then Qt can call "output" functioninteractObj.SigSendMessageToJS.connect(function(fun,lng,lati,strdev,dg) { //alert(lng+" success:"+lati);if(fun==0)updateDataTrail(lng,lati);else{x_point=lng;y_point=lati;//clearAllMarker();myAddMarker(strdev);}//if(str == "ok")//{ //alert("success");//interactObj.JSSendMessage(1,2); //发送消息//}}); }); } 最终效果,本图片为我们实际应用中的一个效果图。






 2023.12.12)



环境搭建)









