style 绑定的方式
1.html中直接一个属性一个属性的写;
2.直接绑定一个对象;
3.绑定一个包含多个样式对象的数组。
style绑定样式的注意点
推荐使用 驼峰命名 规则来编写样式的名称,如 : fontSize:12px;
如果使用 中线分割的规则时,需要将演示名称用单引号引起来,如 :'font-size':12px。
style 写法案例
方式一 :直接写
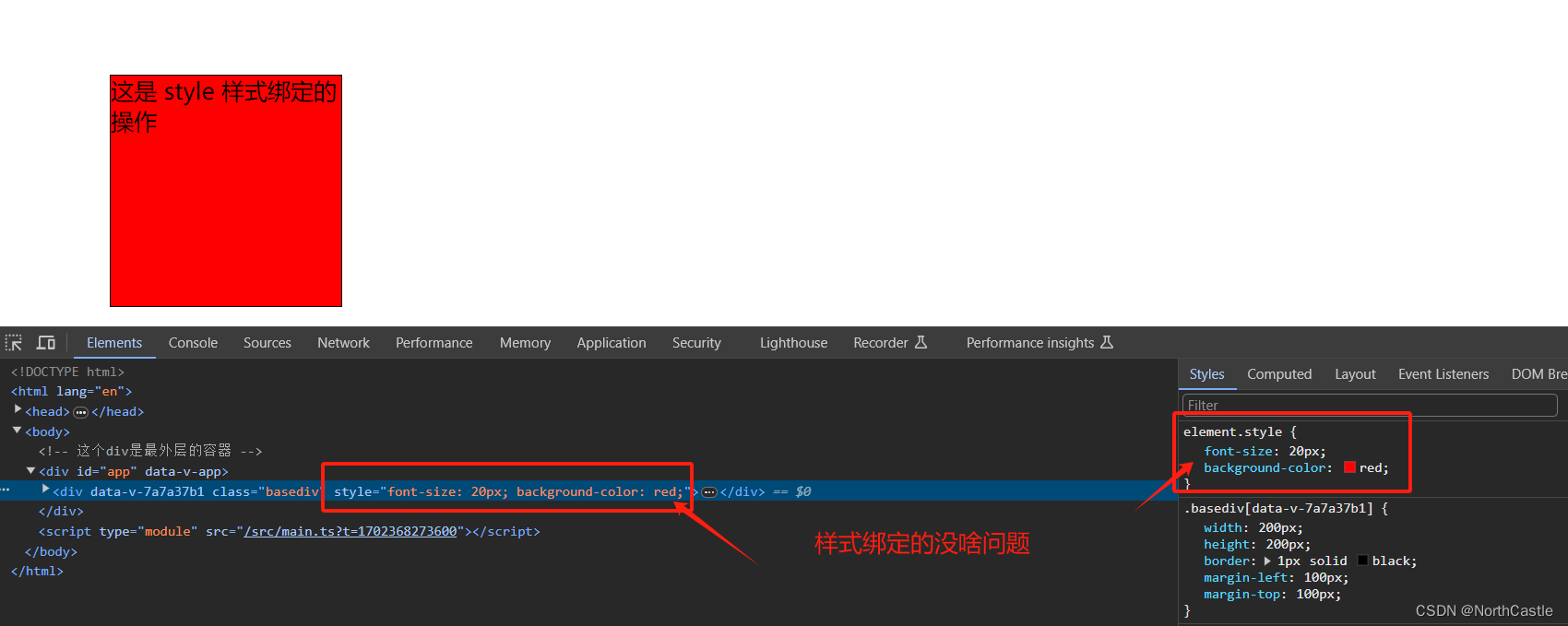
<template><!-- 对于样式属性的明明规则,也展示了两种不同的方式,注意体会 --><div class="basediv":style="{fontSize:fontSizeStyle+'px','background-color':backColorStyle}">这是 style 样式绑定的操作<br></div></template><script setup lang="ts">import { ref } from 'vue'// 定义字体大小的style 样式的值const fontSizeStyle = ref(20)// 定义背景颜色的值const backColorStyle = ref('red')</script><style scoped>/* 基本的样式 */.basediv{width: 200px;height: 200px;border: 1px solid black;margin-left: 100px;margin-top: 100px;}
</style>
样式效果 :

方式二 :绑定对象
这种方式使 html 的模板更加的简洁
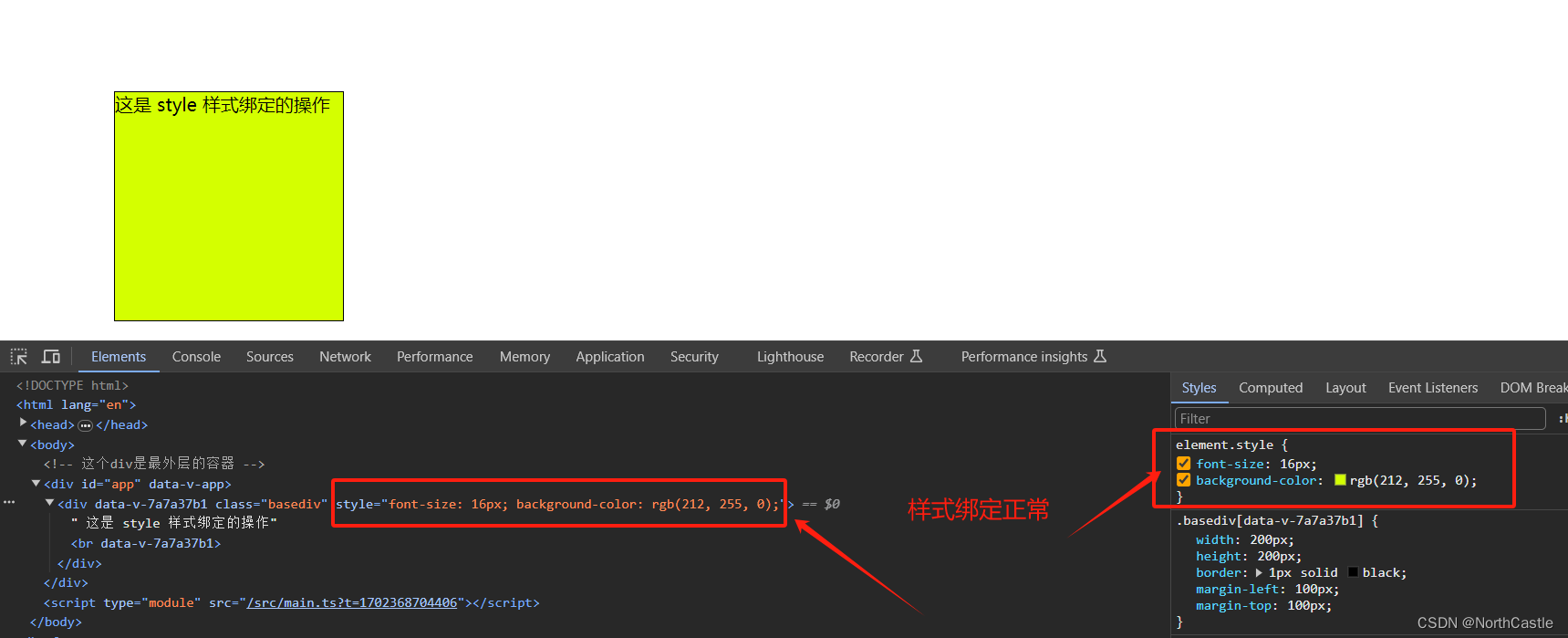
<template><!-- style 直接绑定一个样式对象 --><div class="basediv" :style="styleObj">这是 style 样式绑定的操作<br></div></template><script setup lang="ts">import { ref } from 'vue'// 直接绑定一个对象的方式const styleObj = ref({fontSize:'16px','background-color':'#d4ff00'})</script><style scoped>/* 基本的样式 */.basediv{width: 200px;height: 200px;border: 1px solid black;margin-left: 100px;margin-top: 100px;}
</style>
绑定效果:

方式三:绑定数组
注意 : 数组的元素,同样是 样式对象。
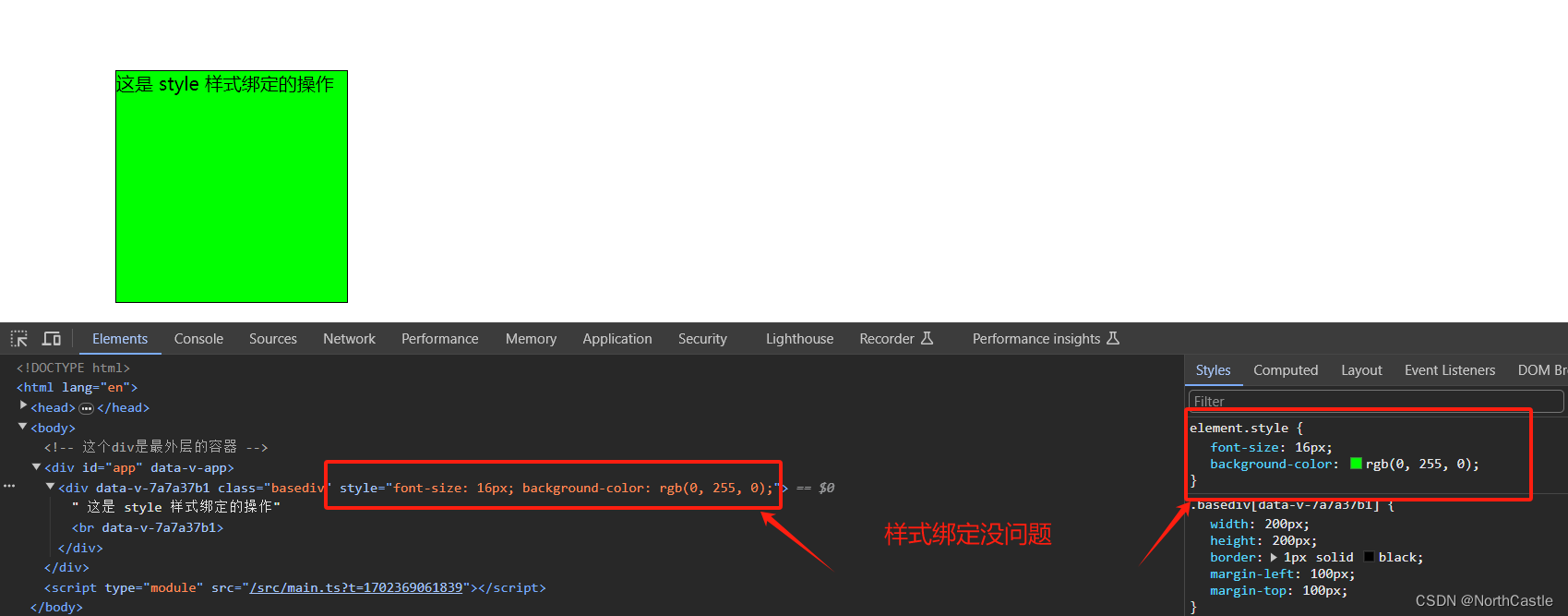
<template><!-- 通过数组的方式进行属性样式的绑定 --><div class="basediv" :style="[fontSizeObj,backColorObj]">这是 style 样式绑定的操作<br></div></template><script setup lang="ts">import { ref } from 'vue'// 定义字体大小的style 对象const fontSizeObj = ref({fontSize:'16px'})// 定义背景颜色的style 对象const backColorObj = ref({'background-color':'#00ff00'})
</script><style scoped>/* 基本的样式 */.basediv{width: 200px;height: 200px;border: 1px solid black;margin-left: 100px;margin-top: 100px;}</style>
运行效果:













)



![[common c/c++] 为什么使用 semaphore 的生产者消费者模型需要两个信号量](http://pic.xiahunao.cn/[common c/c++] 为什么使用 semaphore 的生产者消费者模型需要两个信号量)


