环境
node
npm
编辑器
vscode
项目配置
新建目录 用vscode打开
终端输入
npm init -y
npm install mysql
npm install express
代码
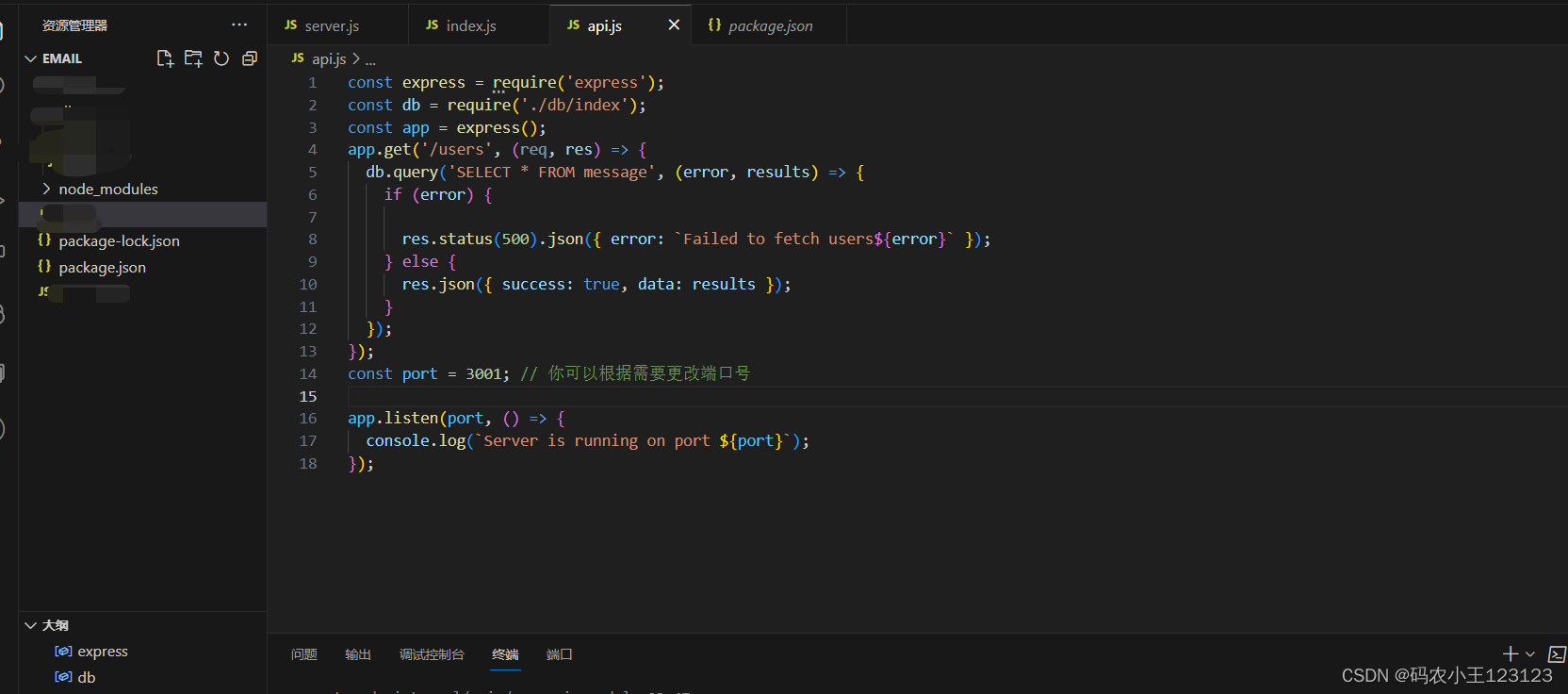
安装好之后的代码页面

新建
在根目录新建api.js文件
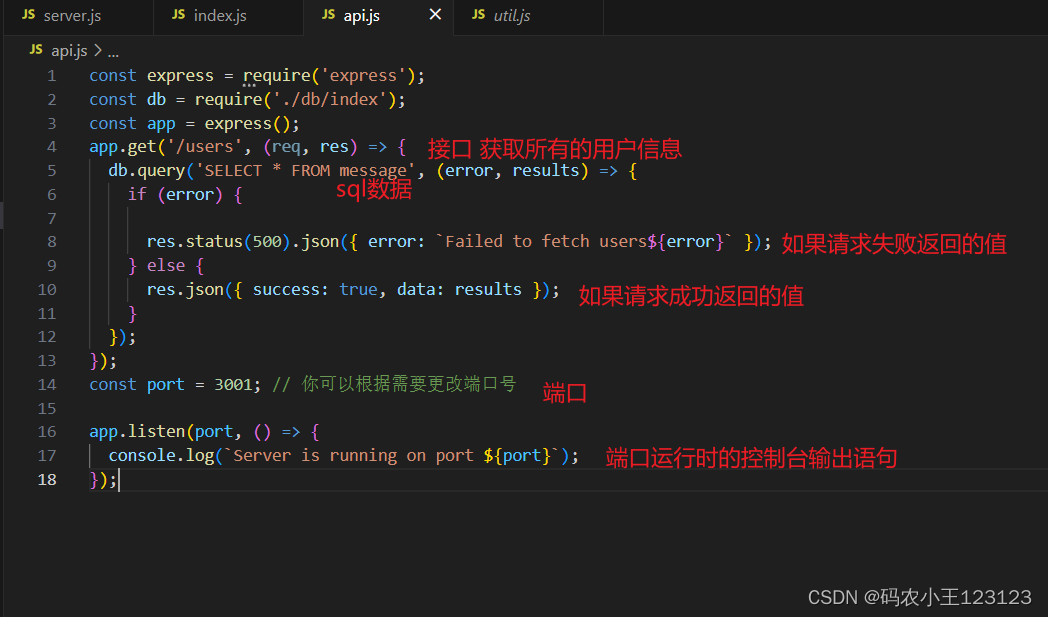
const express = require('express');
const db = require('./db/index');
const app = express();
app.get('/users', (req, res) => {db.query('SELECT * FROM message', (error, results) => {if (error) {res.status(500).json({ error: `Failed to fetch users${error}` });} else {res.json({ success: true, data: results });}});
});
const port = 3001; // 你可以根据需要更改端口号app.listen(port, () => {console.log(`Server is running on port ${port}`);
});
在根目录新建文件夹db 文件夹下新建index.js
let mysql = require("mysql");let db = mysql.createPool({host: "localhost", //数据库IP地址// host:"localhost",port: "3306",//数据库端口user: "root", //数据库登录账号password: "123456", //数据库登录密码database: "message", //要操作的数据库
});module.exports = db;
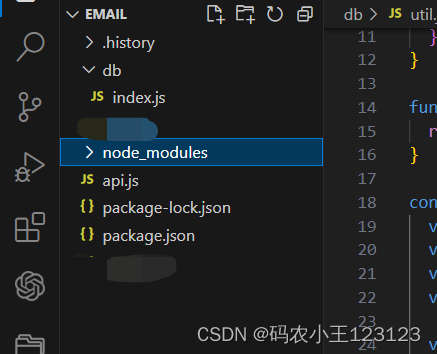
目录结构为

测试接口
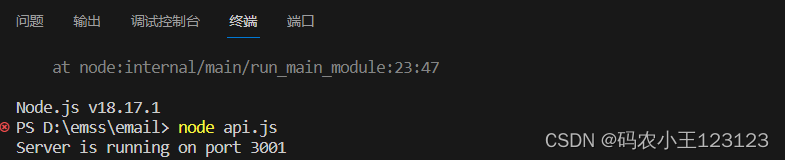
终端输入node api.js回车

可以看到我写的一个测试接口路径是/users
我的端口是3001

在浏览器输入http://localhost:3001/users访问接口
发现返回了数据

看看和数据库的一样不
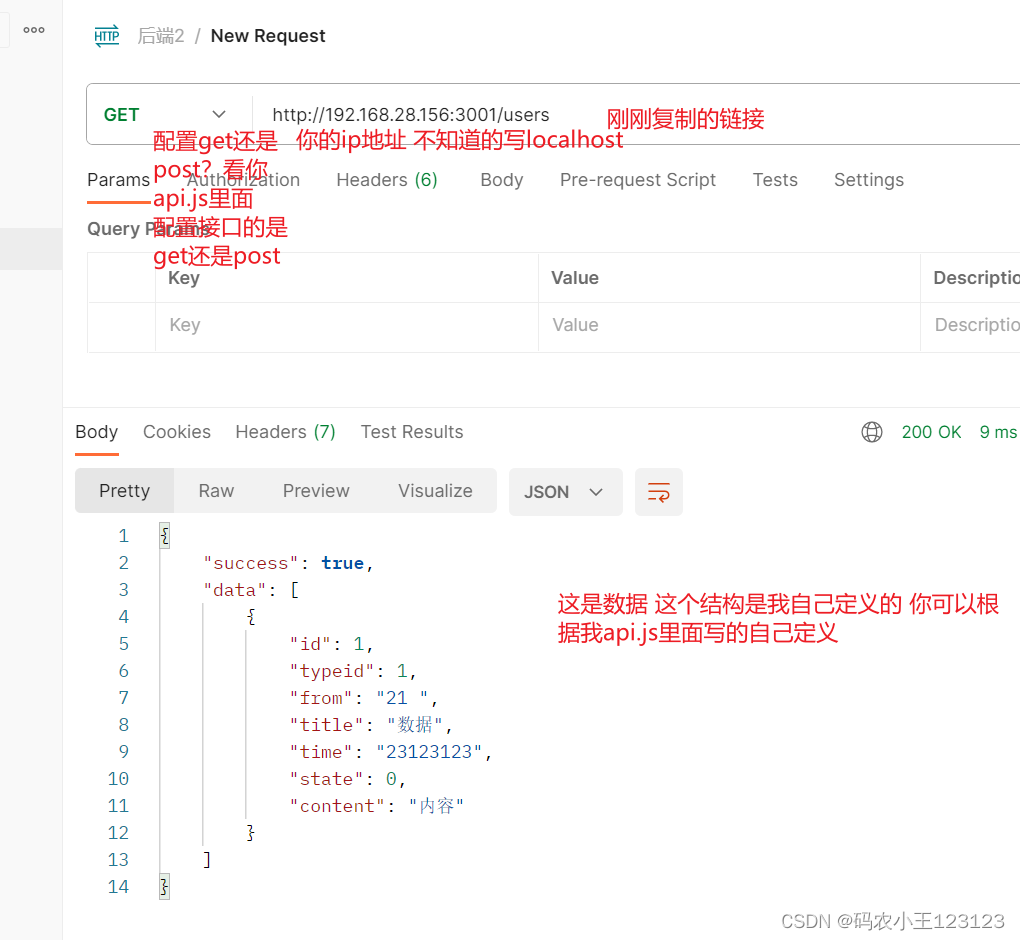
postman测试

注意
你在运行端口的时候改代码是不生效的 没使用热部署类似的功能 所以要重新运行端口


)




)


(持续更新))








