导入 “navigation.css” 样式到当前的样式表:
@import “navigation.css”; /* 使用字符串 /
或者
@import url(“navigation.css”); / 使用 url 地址 */
属性定义及使用说明
CSS @import 用于从其他样式表导入样式规则。
@import 规则必须在 CSS 文档的头部,但可以在 @charset 规则后面。
@import 规则不是一个嵌套语句,@import不能在条件组的规则中使用。
@import 规则还支持媒体查询,因此你可以根据不同屏幕尺寸导入不同的样式文件。
css语法
@import url|string list-of-mediaqueries;
实例
@import url(“fineprint.css”) print;
@import url(“bluish.css”) projection, tv;
@import ‘custom.css’;
@import url(“chrome://communicator/skin/”);
@import “common.css” screen, projection;
@import url(‘landscape.css’) screen and (orientation:landscape);
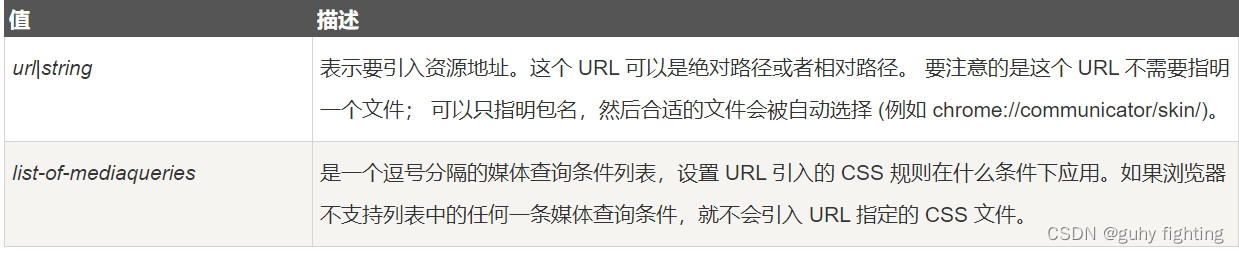
属性值

CSS import 规则
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.mzph.cn/news/216333.shtml
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
react-native 最新版 删除x86配置
针对不同的 CPU 架构生成 APK 以减小 APK 文件的大小 默认情况下,生成的 APK 会同时包含针对于多种 CPU 架构的原生代码。这样可以让我们更方便的向其他人分享这个 APK,因为它几乎可以运行在所有的 Android 设备上。但是,这会导致所有设备上都…
IntelliJ插件开发-Code Vision Hints
简介
Code Vision Hints是idea Inlay提示中的一种类型,它只能提供block类型的inlay,可以把它添加到字段、方法、类等上面,一个元素如果包含多个提示的话,这些inlay会被展示在同一行上。
Code vision hints可以展示在元素的上面、…
怎么用qq邮箱发送大视频文件?一分钟解决!
QQ邮箱发送文件时,单个文件的大小不能超过32MB。但是,如果用户发送的邮件包含多个附件,则所有附件的总大小不能超过2GB。所以,下面就向大家介绍这两种不同的文件大小情况如何发送,下面是三种方法具体的操作。
方法一&…
国产服务器网卡和进口芯片服务器网卡性能测试
服务器网卡的主要功能是管理和处理网络流量,要求数据传输稳定、可靠,性能卓越。受前两年缺芯浪潮影响,国产芯片急流勇进,不断取得新突破和新进展,成为工业以太网控制器领域冉冉升起的新星,为用户提供更多选…
极智芯 | 解读英伟达新一轮特供GPU RTX 4090D
欢迎关注我的公众号「极智视界」,获取我的更多经验分享
大家好,我是极智视界,本文分享一下 解读英伟达新一轮特供GPU RTX 4090D。 邀您加入我的知识星球「极智视界」,星球内有超多好玩的项目实战源码和资源下载,链接:https://t.zsxq.com/0aiNxERDq 除了上次我解读的《深…
Spark SQL 的partitionBy() 动态分区
在Spark SQL中,partitionBy() 动态分区是指根据数据的实际值进行分区,而不是在数据写入时就确定分区的值。动态分区可以通过 partitionBy 方法的参数来指定。 partitionBy()函数的使用方法如下: df.write.partitionBy("column1", &…
LeetCode-654. 最大二叉树【栈 树 数组 分治 二叉树 单调栈】
LeetCode-654. 最大二叉树【栈 树 数组 分治 二叉树 单调栈】 题目描述:解题思路一:递归,这个问题的难点在于如何找到每个子数组的最大值。此处用的是暴力查找最大值,然后递归构建左右子树。解题思路二:单调栈…
LinuxC中进程通信
LinuxC中进程通信
信号(Signals):Linux 提供了信号机制,允许一个进程向另一个进程发送信号以通知特定事件的发生。这是一种轻量级的通信机制,通常用于处理异步事件。您可以使用 kill 命令或 kill 函数来发送信号&…
DAP数据集成与算法模型如何结合使用
企业信息化建设会越来越完善,越来越体系化,当今数据时代背景下更加强调、重视数据的价值,以数据说话,通过数据为企业提升渠道转化率、改善企业产品、实现精准运营,为企业打造自助模式的数据分析成果,以数据…
比Flex更强大的Grid网格布局
比Flex更强大的Grid网格布局 什么是 Grid 布局浏览器兼容性Flex 兼容性更好Grid 看需求选择 基本概念容器属性grid-template-columns 划分列grid-gap / grid-column-gap 间距justify-items(水平方向) / align-items(垂直方向) 单元格内容的对齐方式justify-content(水平方向) /…
ansible中的角色
1.理解roles在企业中的定位及写法 查看创建目录结构 ansible - galaxy list 指定新的位置 vim ansible.cfg roles_path ~/.ansible/roles 建立项目 cd roles/ ansible-galaxy init vsftpd tree vsftpd/ 编辑任务执行(顺序)文件 vim vsftpd/tas…
【LeeCode】55. 右旋字符串
题目描述
字符串的右旋转操作是把字符串尾部的若干个字符转移到字符串的前面。给定一个字符串 s 和一个正整数 k,请编写一个函数,将字符串中的后面 k 个字符移到字符串的前面,实现字符串的右旋转操作。
例如,对于输入字符串 &qu…
事业编《综应 综合知识应用能力 综合应用》笔记
文章目录:
一:归纳概况题
二:对策措施题
三:综合分析题
四:公文写作题
五:事务处理题
六:案例分析题
1.问题类
2.原因类
3.影响类
4.场景方案类
七:材料作文题
八&#…
做数据分析为何要学统计学(9)——什么是回归分析
回归分析(regression analysis)是量化两种或两种以上因素/变量间相互依赖关系的统计分析方法。回归分析根据因素的数量,分为一元回归和多元回归分析;按因素之间依赖关系的复杂程度,可分为线性回归分析和非线性回归分析。我们通过…
ETLCloud的应用策略——实时数据处理是关键
一、ETLCloud是什么? ETLCloud又称数据集成(DataOps),是RestCloud旗下的一款数据仓库管理工具,通过自动化数据转换和集成来实现企业内部和外部数据的无缝对接,从而帮助企业快速获取准确的数据信息ÿ…
9.9万做直升机产权项目合伙人 | 新机遇,共享千亿财富
你曾想过能开直升机?甚至想拥有一架直升机?那种飞跃人生的心境,翱翔蓝天白云。可面临居多疑问,比如:学开直升机需要怎样的条件(年龄、学历、费用、学习内容及周期等)?到哪里学/买直升机比较安全…
开源知识问答平台网站源码系统商业运营版+安装部署完整教程
随着互联网的普及,人们对知识的需求越来越高,而知识问答平台能够为人们提供快速、准确的答案。然而,现有的知识问答平台往往存在一些问题,如答案质量不高、广告太多等。罗峰给大家介绍一款开源知识问答平台网站源码系统商业运营版…
【Vue】使用moent转换GMT时间格式为北京时间
名词解释
GMT(Greenwich Mean Time)和UTC(Coordinated Universal Time)是两个时间标准,它们在许多方面非常相似,但也有一些微小的差异。
GMT最初是在1884年确定的,它是以英国伦敦的格林威治天…
系列九、MyBatis一对一级联更新问题
一、概述 日常工作中经常会涉及到一对一级联更新的问题,例如:更新员工信息时也需要更新员工所在的部门信息,那么这种情况下就涉及到了MyBatis的级联更新问题。 二、代码实战
2.1、pom
<dependencies><!-- springboot --><d…





 动态分区)








——什么是回归分析)




