效果图

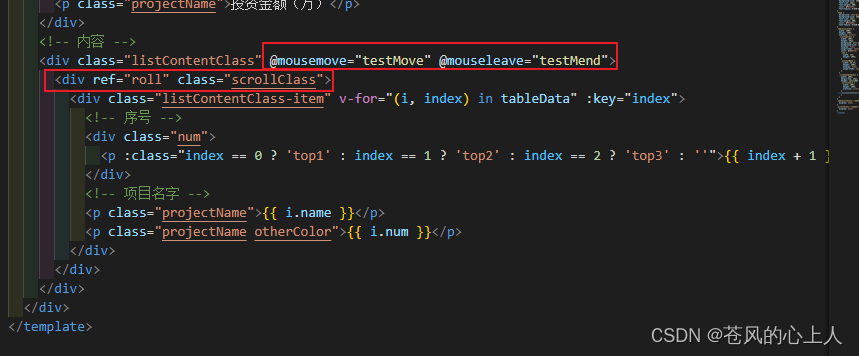
代码

import { ref, onBeforeUnmount, onUnmounted } from "vue";
//定时器初始化
let timer = ref(null);
//ref绑定初始化
let roll = ref(null);
//等同于vue2中的beforeDestroy
onBeforeUnmount(() => {//清除定时器clearTimeout(timer.value);
});
//等同于vue2中的destroyed
onUnmounted(() => {//清除定时器clearTimeout(timer.value);
});
/*** @Description: 鼠标移动事件* @Author: admin*/
function testMove() {clearTimeout(timer.value);
}
/*** @Description: 鼠标离开事件* @Author: admin*/
function testMend() {start();
}
//开启定时器方法
function start() {//清除定时器clearTimeout(timer.value);//定时器触发周期let speed = ref(25);timer.value = setInterval(MarqueeTest, speed.value);
}
function MarqueeTest() {let test1 = roll.value;//判断组件是否渲染完成if (test1.offsetHeight == 0) {test1 = roll.value;} else {//如果列表数量过少不进行滚动if (test1.childNodes.length < 6) {clearTimeout(timer.value);return;}//组件进行滚动test1.scrollTop += 1;//判断滚动条是否滚动到底部if (test1.scrollTop == test1.scrollHeight - test1.clientHeight) {//获取组件第一个节点let a = test1.childNodes[0];//删除节点test1.removeChild(a);//将该节点拼接到组件最后test1.append(a);}}
}
let tableData = ref([]);
// init 方法是我暴露的方法,父组件通过调用这个方法传递列表的数据
const init = val => {tableData.value = val;//注//示例中 listData 写的静态数据 可以直接调用start()//如果是接口获取 listData 列表时 需在 nextTick 中调用 start();否则,//进入页面不会滚动 必须鼠标移入移出才会滚动//用nextTick 的原因是 需要等dom元素加载完毕后 再执行方法// nextTick(() => {start();// });
};defineExpose({init
});
样式
首先,你开始循环的盒子的外部的盒子要设置高度和overflow,overflow: scroll,是鼠标移入,可以滑动,overflow: hidden,是鼠标移入没法滚动,
.scrollClass {width: 100%;height: 100%;overflow: scroll;
}
.scrollClass::-webkit-scrollbar {display: none;
}








实验一:HTML5排版标签使用)










