写在前面
1、基于2022级计算机大类实验指导书
2、代码仅提供参考,前端变化比较大,按照要求,只能做到像,不能做到一模一样
3、图片和文字仅为示例,需要自行替换
4、如果代码不满足你的要求,请寻求其他的途径
运行环境
window11家庭版
WebStorm 2023.2.2
实验要求、源代码和运行结果
1、编写代码实现图中1-1所示的页面效果。

图1-1 实验内容效果示意图
1)新建html文档ex1-1.html。
2)通过<h3>标签创建标题。
3)通过<hr>标签绘制横线。
4)通过<p>标签完成每行文字的输入。
5)通过<sub>创建下标,通过<sup>创建上标。
6)特殊字符:空格为
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Document</title>
</head>
<body><h3>欢迎来到我的主页</h3><hr><p>我是计算机工程学院2022级学生</p><p>我的学号是220600xxxxx</p><p>姓名:xxx</p><p>我的特长是数学:5<sup>2</sup>+4<sup>2</sup>=41</p>
</body>
</html>
2、采用HBuilder编写代码,实现1-2所示的页面效果
1)新建html文档ex1-2.html。
2)通过<hn>标签创建列表的标题。
3)通过<ul>标记实现无序列表的创建。
4)页头区域添加 logo图像,图像路径为images/headerimg.ing。
5)导航区4个列表项设为超链接,其中“首页”超链接地址为空链接#,“目录”超链接地址为空链接#,“关于我们”超链接地址为空链接#,“联系我们”超链接地址为空链接#。
6)内容区主体部分,在介绍地球日文字的后面添加图像,图像路径为images/greenery.png。
7)内容区边栏一“目录”的列表项设为链接到页面开始位置。内容区边栏二“做什么”的列表项设为链接,连接到当前位置。完成后页面显示效果如图1-2所示。

图1-2
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title></title>
</head>
<body><img src="images/headerimg.png" alt="Logo"><ul><li><a href="#">首页</a></li><li><a href="#">目录</a></li><li><a href="#">关于我们</a></li><li><a href="#">联系我们</a></li></ul><h2>地球日</h2><img src="images/greenery.png" alt="地球日图像"><p>介绍地球日文字的内容</p><h4>目录</h4><ul><li><a href="#">活动影响</a></li><li><a href="#">创始人</a></li><li><a href="#">历年主题</a></li><li><a href="#">历年国内活动</a></li></ul><h4>做什么</h4><ul><li><a href="#">倡导低碳生活</a></li><li><a href="#">从身边的小事做起</a></li><li><a href="#">从节约资源做起</a></li><li><a href="#">科学发展</a></li><li><a href="#">公众参与</a></li><li><a href="#">防治有毒化学品污染</a></li></ul><p>@2018,我们的地球日</p>
</body>
</html>
3、采用HBuilder编写代码,实现图1-3所示的锚点定位,要求:
① 实例包括两个页面,ex1-3a.html和ex1-3b.html。
② 在ex3-1a.html文件中有章节标题链接。
③ 在ex3-1b.html文件中有三个小说章节内容,且每个章节标题都是H2标题标记。
④ 当点击ex3-1a.html文件中的章节标题链接时,自动定位到ex3-1b.html中对应的章节内容所在的锚点位置。
图1-3锚点定位示意图
1)分别创建ex3-1a.html和ex3-1b.html两个文档文件。
2)在ex3-1a.html文件中采用<a>标记创建链接。
3)在ex3-1b.html文件中采用<p>标记和<br/>,<hn>标记创建文档内容。
4)链接定位到锚点的语法为<a href=”#锚点名称”></a>。
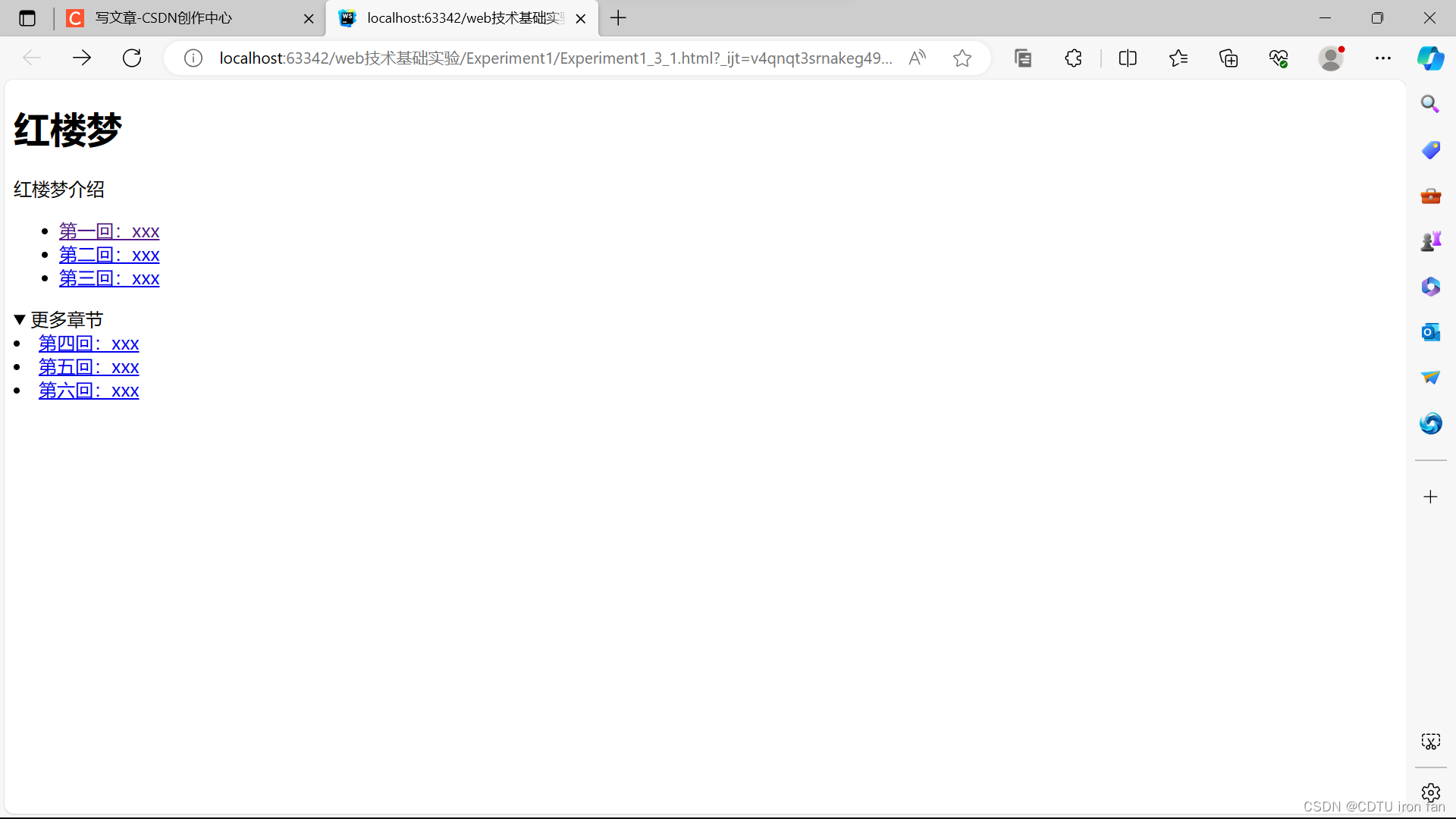
Experiment1_3_1.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title></title>
</head>
<body><h1>红楼梦</h1><p>红楼梦介绍</p><ul><li><a href="Experiment1_3_2.html#first">第一回:xxx</a></li><li><a href="Experiment1_3_2.html#second">第二回:xxx</a></li><li><a href="Experiment1_3_2.html#third">第三回:xxx</a></li></ul><details><summary>更多章节</summary><li><a href="#">第四回:xxx</a></li><li><a href="#">第五回:xxx</a></li><li><a href="#">第六回:xxx</a></li></details>
</body>
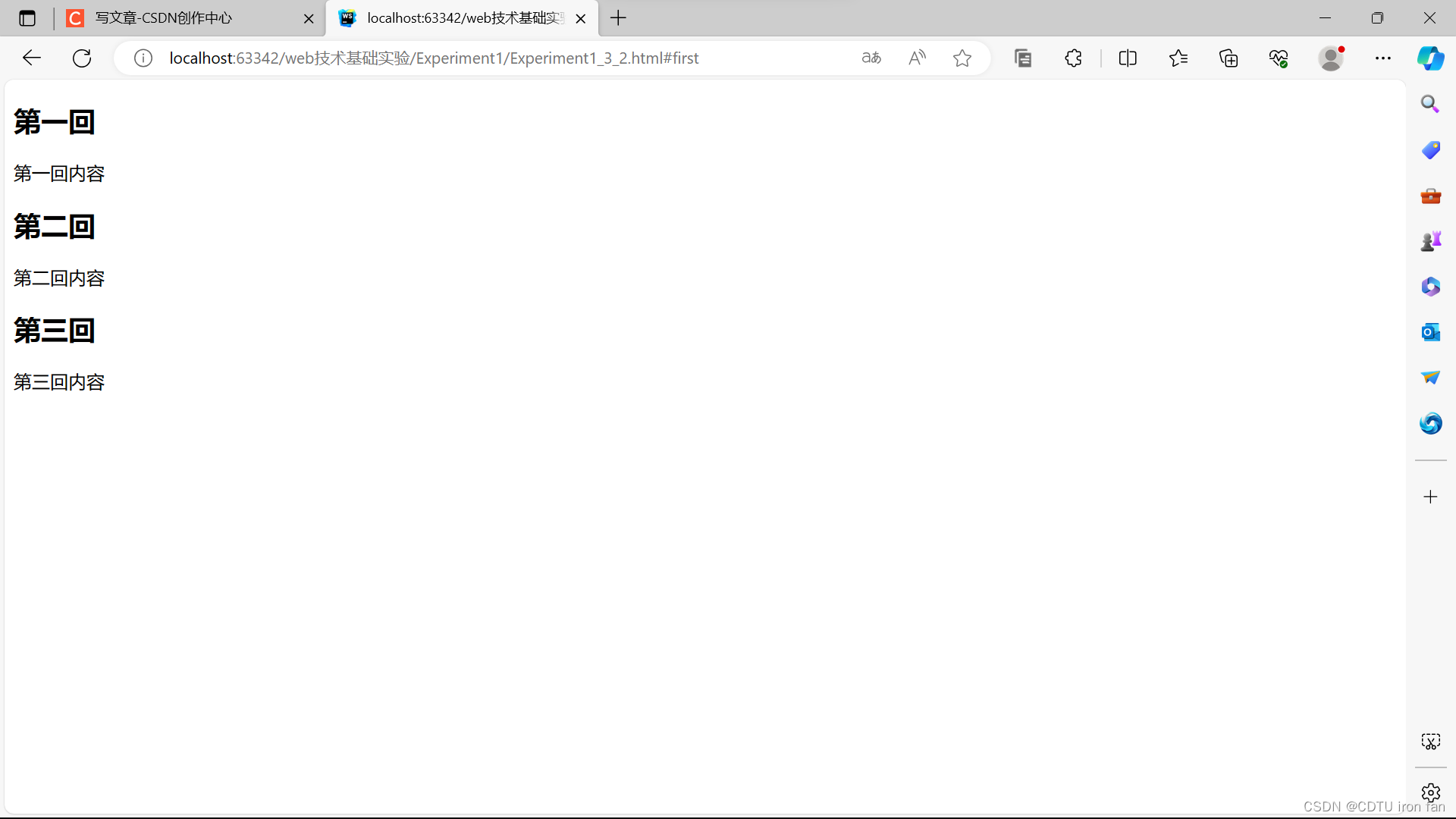
</html>Experiment1_3_2.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title></title>
</head>
<body><a name="first"><h2>第一回</h2><p>第一回内容</p></a><a name="second"><h2>第二回</h2><p>第二回内容</p></a><a name="third"><h2>第三回</h2><p>第三回内容</p></a>
</body>
</html>点击第一回链接前

点击第一回链接后













-terraform创建阿里云资源)



)


