开发流程
IDE下载
首先下载HUAWEI DevEco Studio,介绍首次启动DevEco Studio的配置向导:
- 运行已安装的DevEco Studio,首次使用,请选择Do not import settings,单击OK。
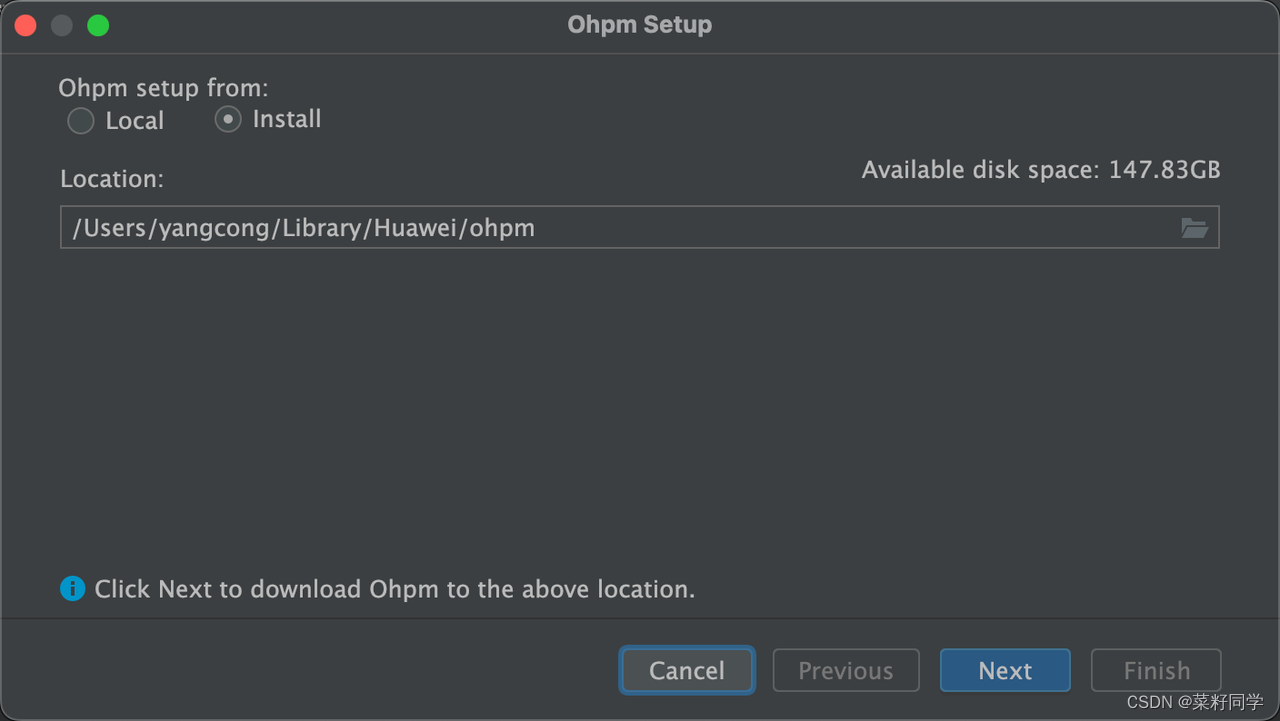
- 安装Node.js与ohpm。node.js 是基于 V8 引擎构建的开源运行时环境,用于运行JavaScript代码。 ohpm 是OpenHarmony的包管理器,用于管理鸿蒙操作系统的软件包。可以指定本地已安装的Node.js或ohpm(Node.js版本要求为v14.19.1及以上,且低于v17.0.0;对应的npm版本要求为6.14.16及以上)路径位置;我本地下载的node版本为v20.2.0,所以要使用在线下载。即在安装时选择Install按钮,选择下载源和存储路径后,进行在线下载,单击Next进入下一步。

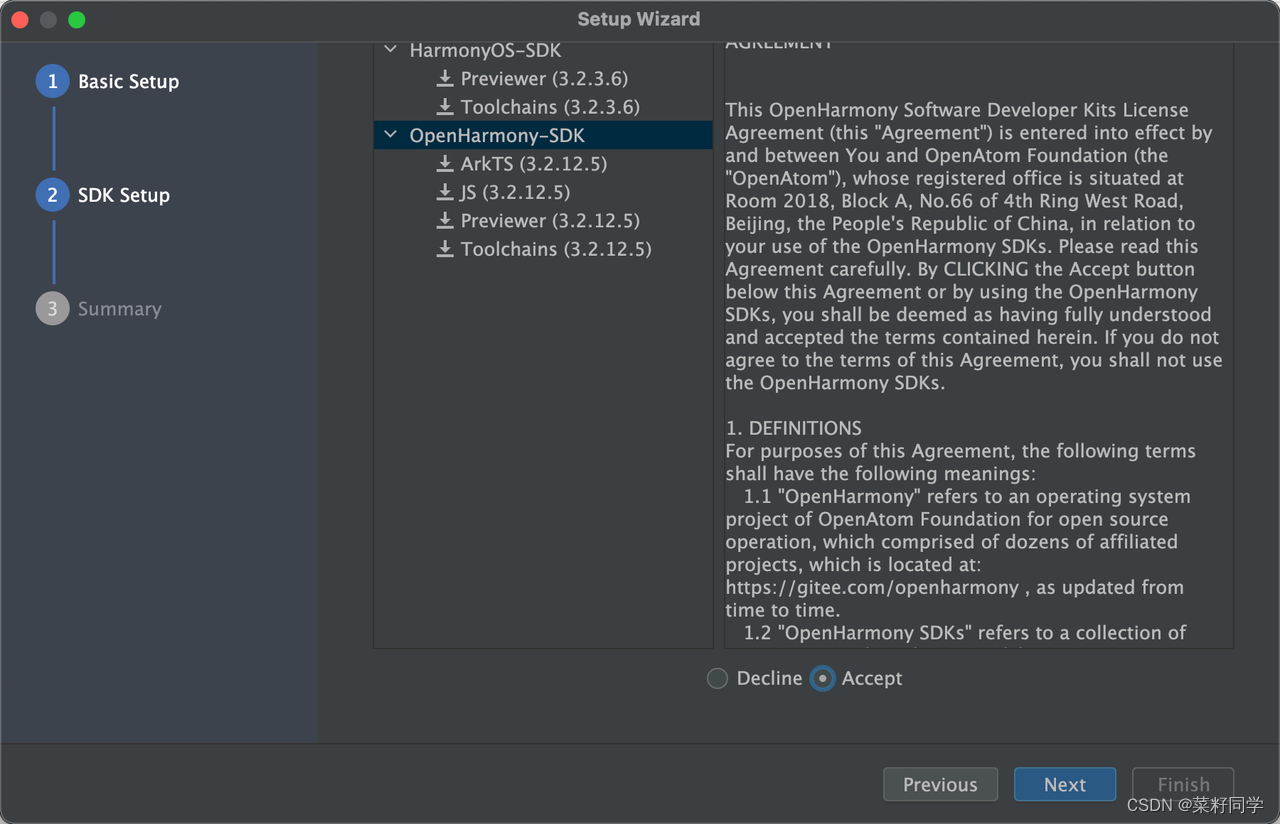
然后一路next,这个地方要同意协议:

等待下载完成,我这边下载的时候,ohpm 下载异常,这时候选择在线下载


配置环境变量
1- 打开终端工具,执行以下命令,根据输出结果分别执行不同命令。
echo $SHELL
- 如果输出结果为/bin/bash,则执行以下命令,打开.bash_profile文件。
vi ~/.bash_profile
- 如果输出结果为/bin/zsh,则执行以下命令,打开.zshrc文件。
vi ~/.zshrc
- 单击字母“i”,进入Insert模式。
- 配置环境变量,添加HDC_SERVER_PORT端口信息、ohpm、node
export HDC_SERVER_PORT=7035
export OHPM_HOME=/Users/yangcong/Library/Huawei/ohpm //替换wield自己的ohpm地址
export PATH=${OHPM_HOME}/bin:${PATH}export NODE_HOME=/Users/yangcong/nodejs //替换为自己下载的地址
export PATH=${NODE_HOME}/bin:${PATH}
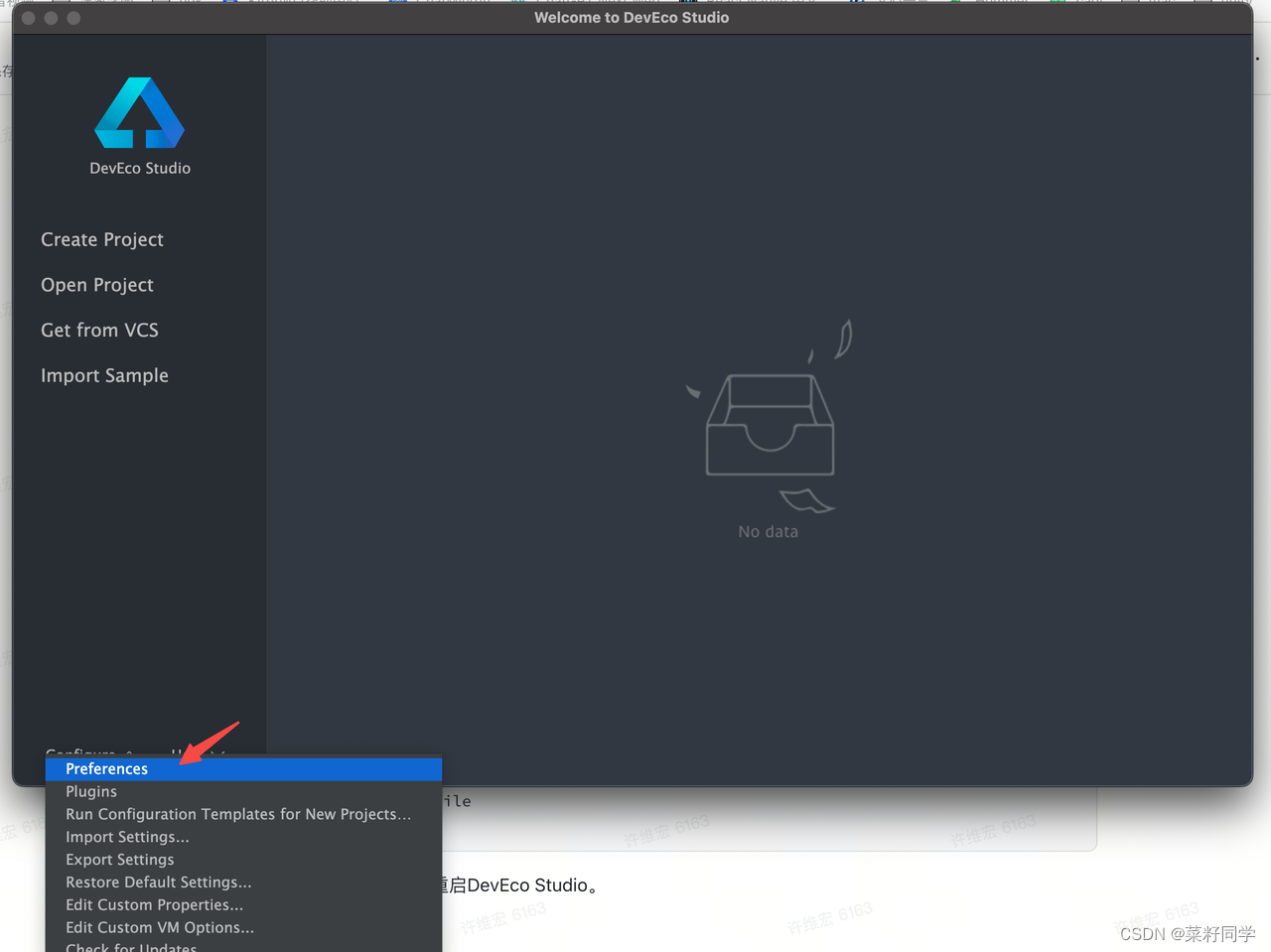
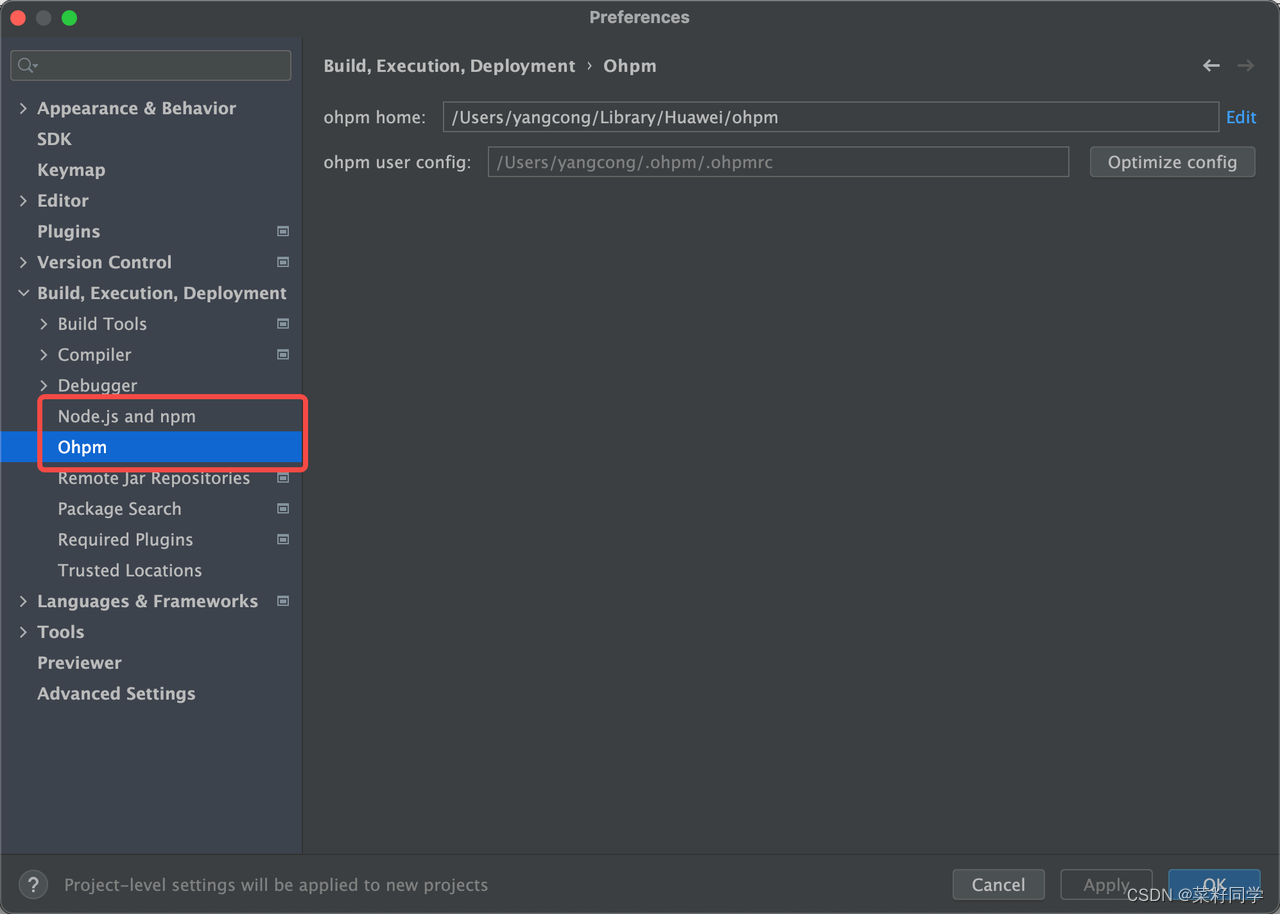
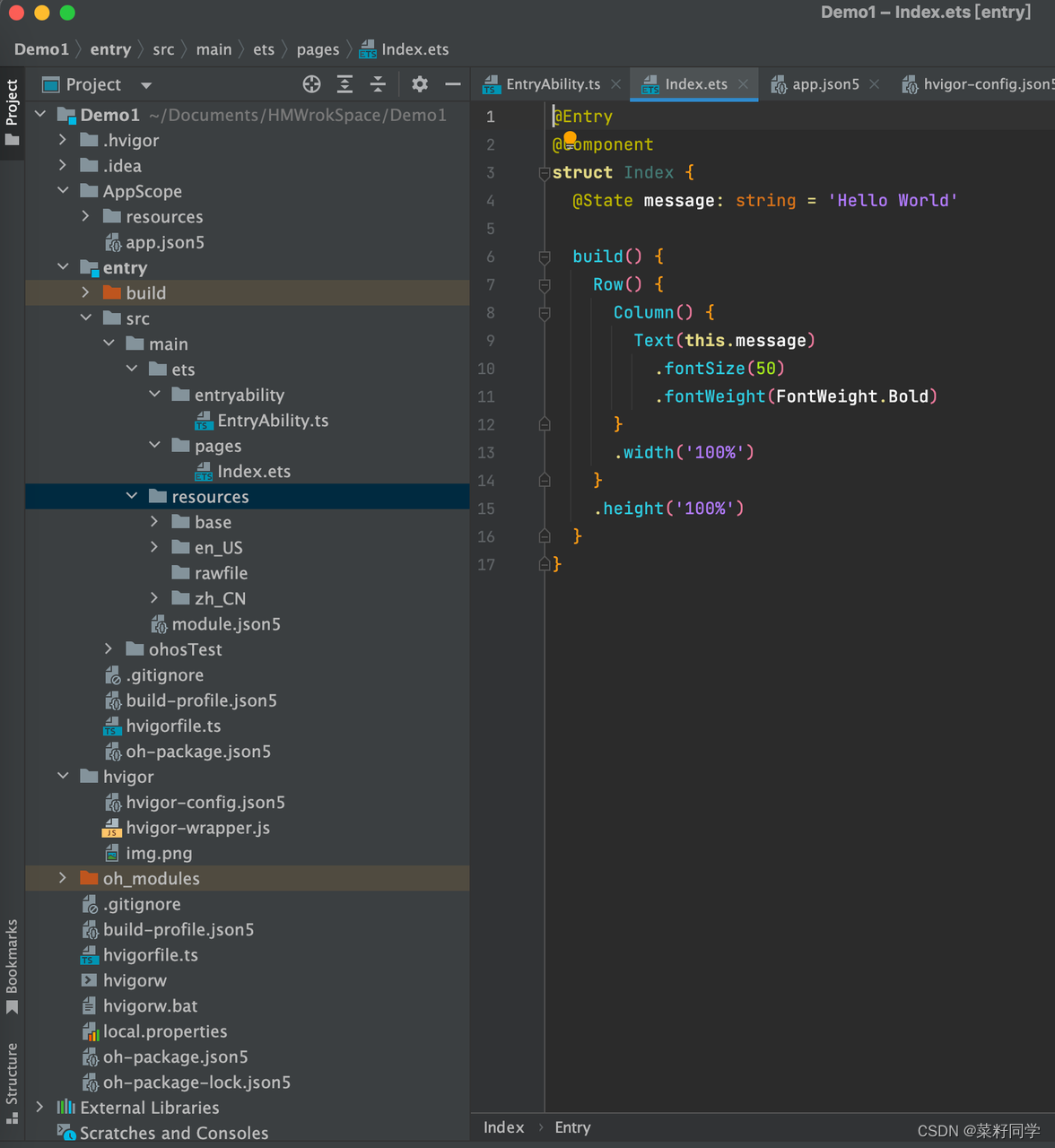
如果忘记自己把node或者ohpm下载到哪了,可以到编辑器页面进行查看


- 编辑完成后,单击Esc键,退出编辑模式,然后输入“:wq”,单击Enter键保存。
- 如果不习惯使用vi命令修改,可以使用
open ~/.bash_profile
// zshrc 模式时使用下面命名
open ~/.zshrc
这样可以直接以文本的形式打开文件,添加到环境变量末尾后关闭即可
- 执行以下命令,使配置的环境变量生效。
source ~/.bash_profile
// zshrc 模式时使用下面命名
source ~/.zshrc
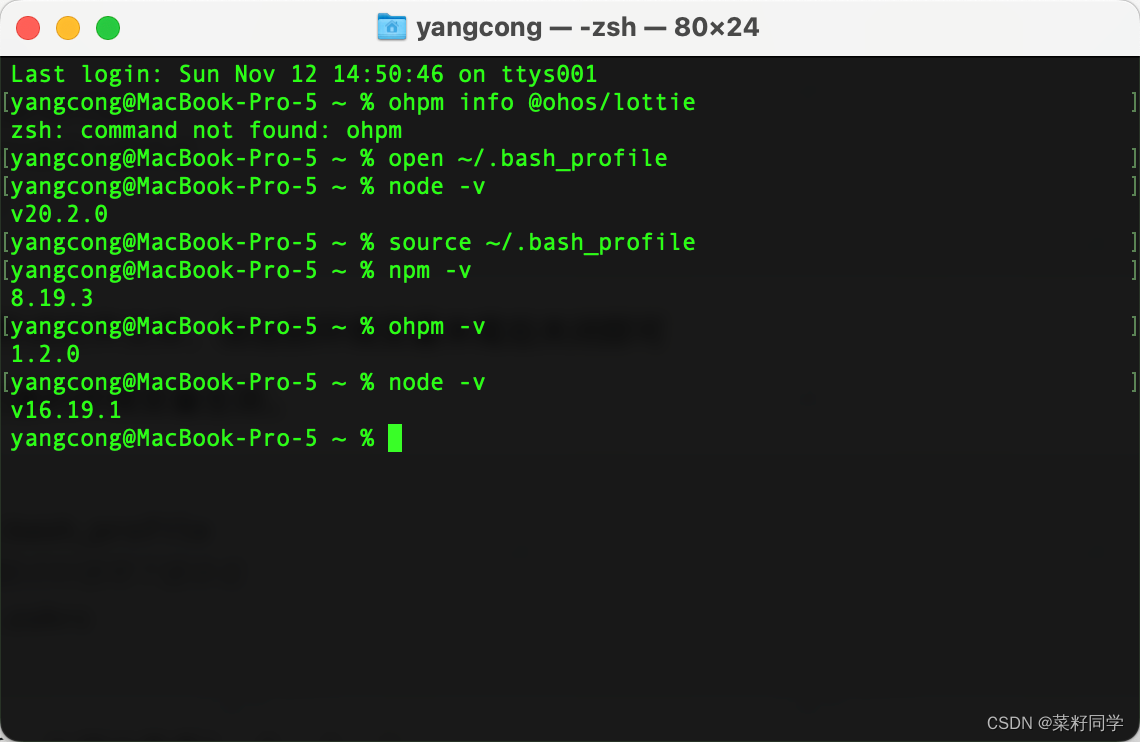
查看当前配置是否生效:

- 环境变量配置完成后,关闭并重启DevEco Studio。
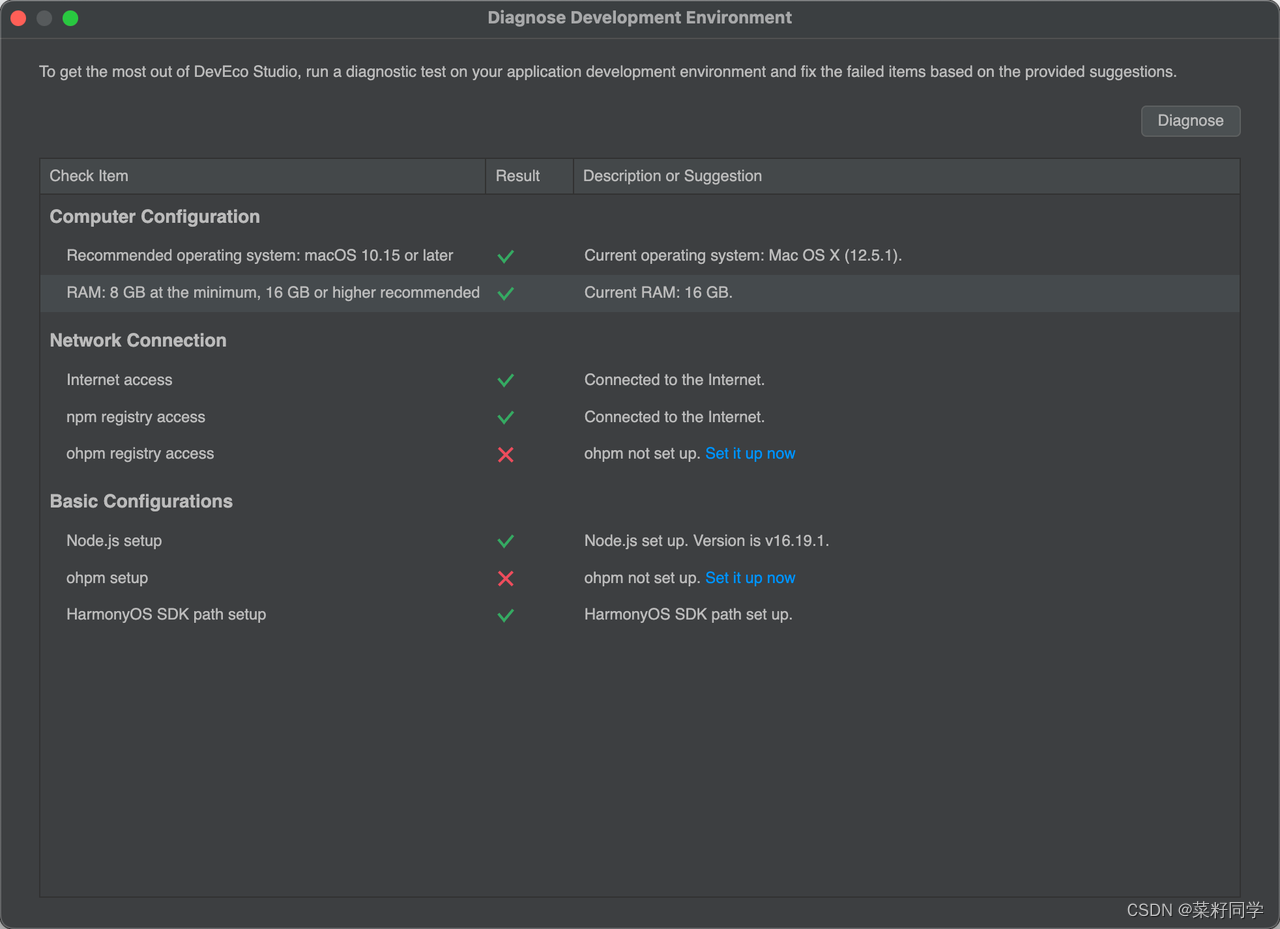
诊断开发环境
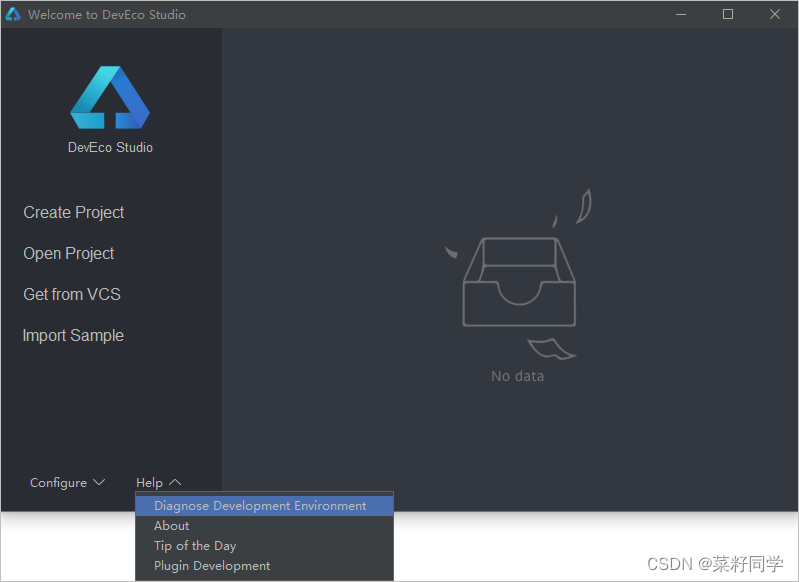
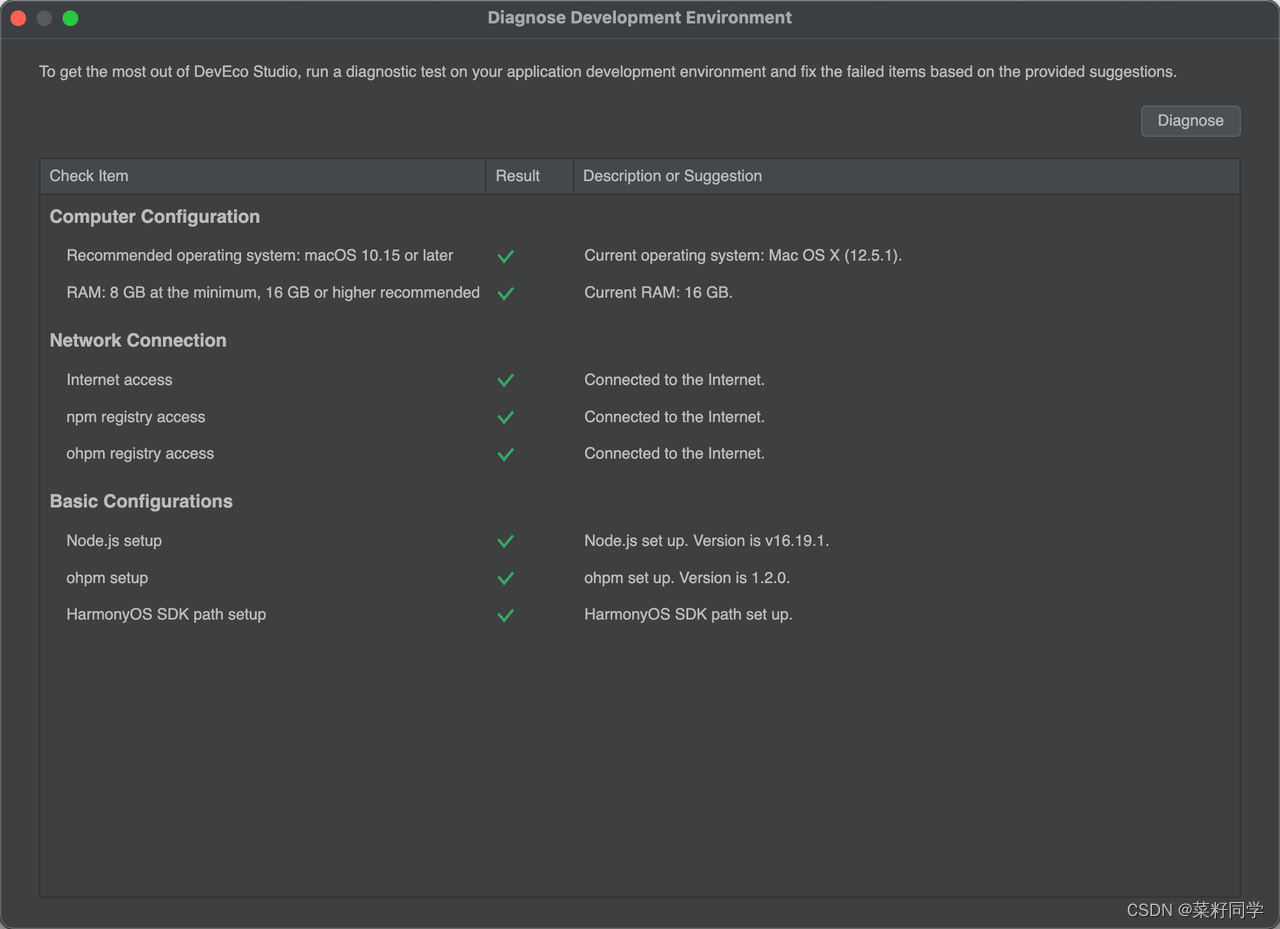
在欢迎界面单击Help > Diagnose Development Environment进行诊断。如果您已经打开了工程开发界面,也可以在菜单栏单击Help > Diagnostic Tools > Diagnose Development Environment进行诊断。

DevEco Studio开发环境诊断项包括电脑的配置、网络的连通情况、依赖的工具或SDK等。如果检测结果为未通过,请根据检查项的描述和修复建议进行处理。

工程介绍
APP包结构
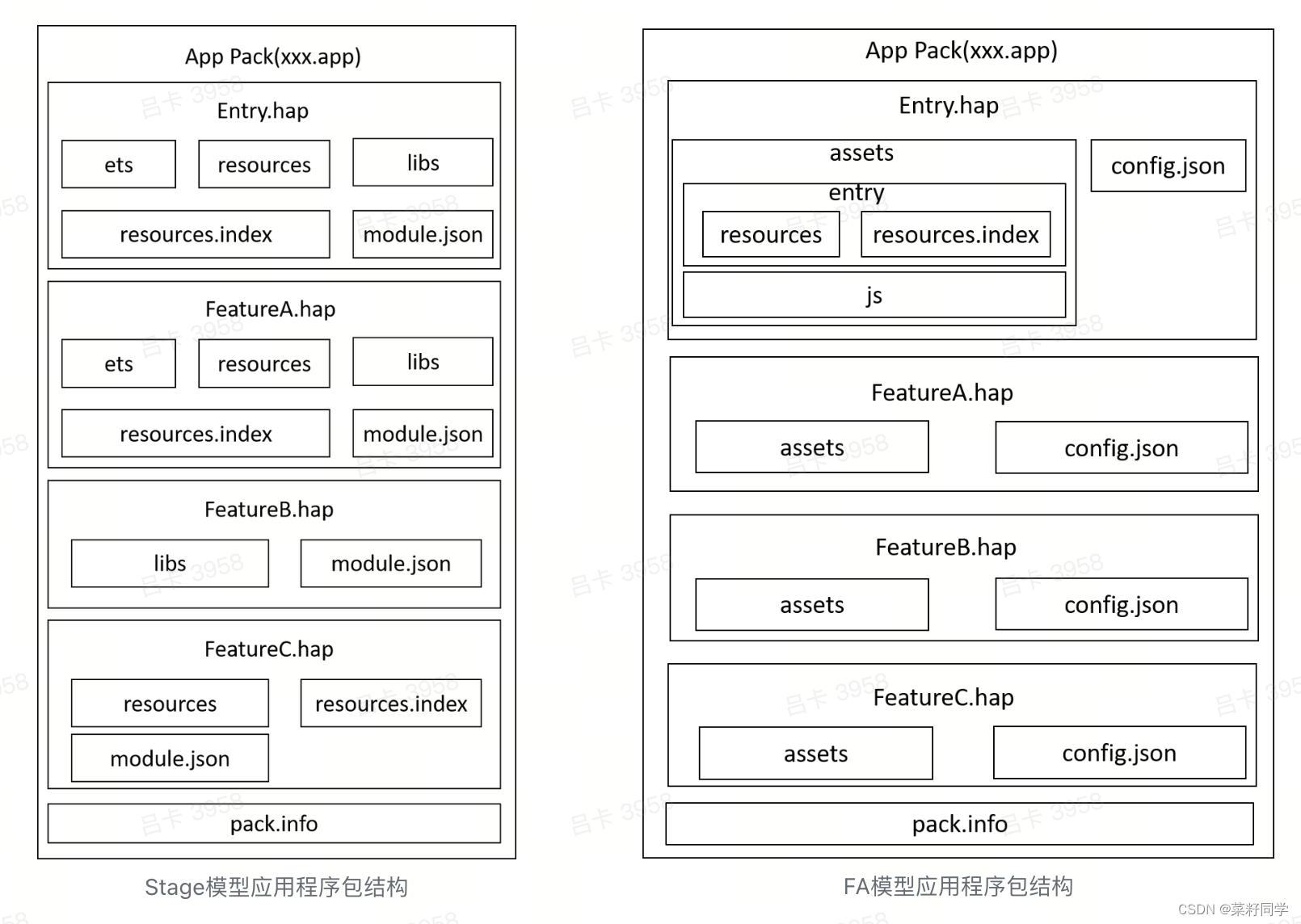
应用/服务发布形态为APP Pack(Application Package,简称APP),它是由一个或多个HAP(Harmony Ability Package)包以及描述APP Pack属性的pack.info文件组成。
一个HAP在工程目录中对应一个Module,它是由代码、资源、第三方库及应用/服务配置文件组成,HAP可以分为Entry和Feature两种类型。
- Entry:应用/服务的主模块,可独立安装运行。一个APP中,对于同一类型的设备,可以包含一个或多个Entry类型的HAP,如果同一类型的设备包含多个Entry模块,需要配置distroFilter分发规则,使得应用市场在做应用的云端分发时,对该设备类型下不同规格的设备进行分发。
- Feature:应用/服务的动态特性模块。一个APP可以包含零到多个Feature类型的HAP。只有包含Ability的HAP才能够独立运行。
基于Stage模型和FA模型开发的应用,应用程序包结构并不相同:

工程目录结构
应用/服务支持API Version 4~9。API Version 4~7和API Version 8~9的构建工具和构建插件不同。其中,API Version 4~7构建体系是由Gradle构建工具和构建插件组成;API Version 8~9构建体系是由Hvigor构建工具和构建插件组成。所以API Version 4~7和API Version 8~9的工程目录结构存在差异。下面按照不同开发语言分别介绍API Version 4~7和API Version 8~9的工程目录结构。
ArkTS工程目录结构(Stage模型)

- AppScope > app.json5:应用的全局配置信息。
- entry:应用/服务模块,编译构建生成一个HAP。
- src > main > ets:用于存放ArkTS源码。
- src > main > ets > entryability:应用/服务的入口。
- src > main > ets > pages:应用/服务包含的页面。
- src > main > resources:用于存放应用/服务所用到的资源文件,如图形、多媒体、字符串、布局文件等。关于资源文件的详细说明请参考资源文件的分类。
- src > main > module.json5:Stage模型模块配置文件,主要包含HAP的配置信息、应用在具体设备上的配置信息以及应用的全局配置信息。
- oh_modules:用于存放三方库依赖信息。关于原npm工程适配OHPM包管理器操作,请参考OHPM包管理器。
- build-profile.json5:当前的模块信息、编译信息配置项,包括buildOption、targets配置等。
- hvigorfile.ts:模块级编译构建任务脚本。
- oh-package.json5:配置三方包声明文件的入口及包名。
其他工程目录,例如FA模型,Gradle旧版目录等可查看工程介绍
开发第一个程序
针对不同的应用场景及技术背景,方舟开发框架提供了两种开发范式,分别是基于ArkTS的声明式开发范式(简称“声明式开发范式”)和兼容JS的类Web开发范式(简称“类Web开发范式”)。
- 声明式开发范式:采用基于TypeScript声明式UI语法扩展而来的ArkTS语言,从组件、动画和状态管理三个维度提供UI绘制能力。
- 类Web开发范式:采用经典的HML、CSS、JavaScript三段式开发方式,即使用HML标签文件搭建布局、使用CSS文件描述样式、使用JavaScript文件处理逻辑。该范式更符合于Web前端开发者的使用习惯,便于快速将已有的Web应用改造成方舟开发框架应用。
在开发一款新应用时,推荐采用声明式开发范式来构建UI,主要基于以下几点考虑: - 开发效率:声明式开发范式更接近自然语义的编程方式,开发者可以直观地描述UI,无需关心如何实现UI绘制和渲染,开发高效简洁。
- 应用性能:如下图所示,两种开发范式的UI后端引擎和语言运行时是共用的,但是相比类Web开发范式,声明式开发范式无需JS框架进行页面DOM管理,渲染更新链路更为精简,占用内存更少,应用性能更佳。
- 发展趋势:声明式开发范式后续会作为主推的开发范式持续演进,为开发者提供更丰富、更强大的能力。
具体说明见 ArkUI框架 ,因此我们选择使用官方推荐的声明式开发规范。
Hello World
- 点击Create Project,创建一个新工程
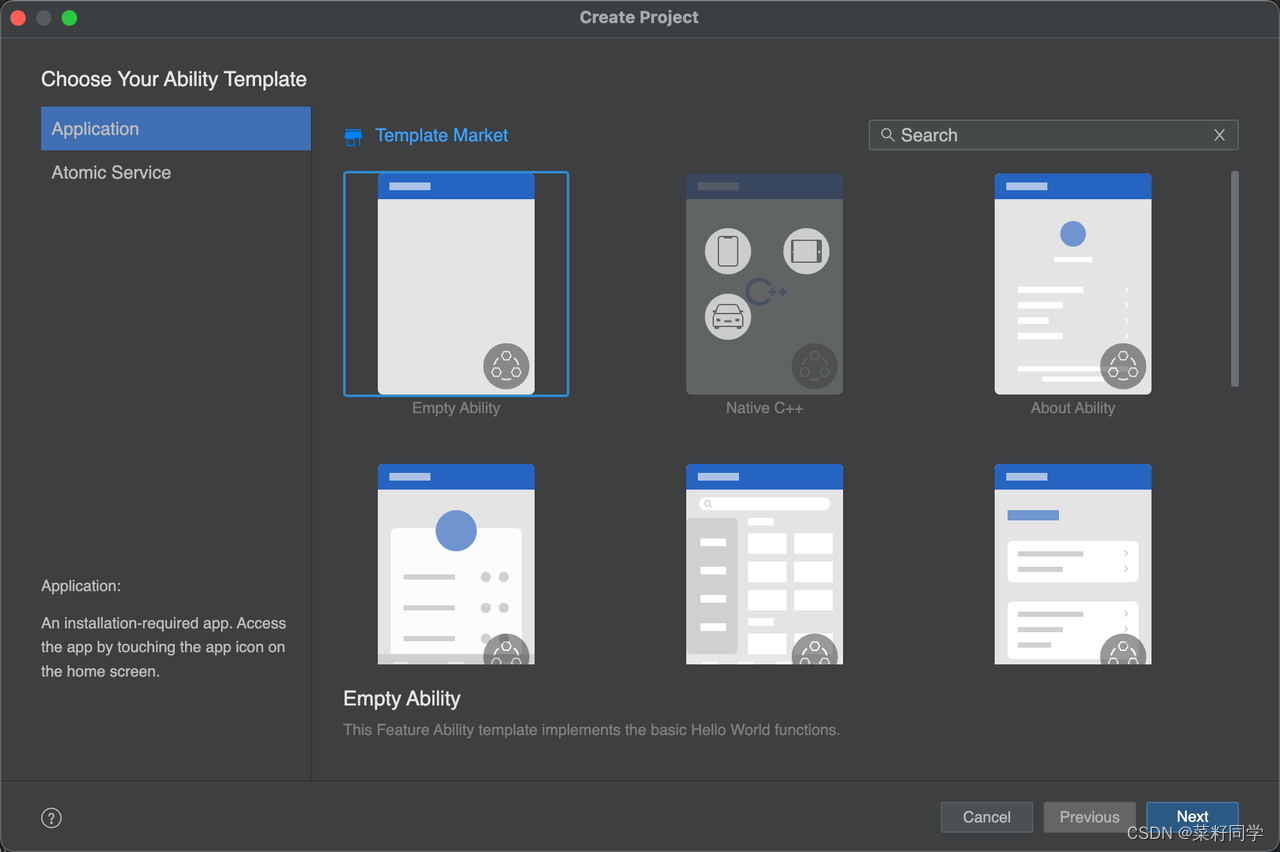
- 选择Application —> Empty Abilty

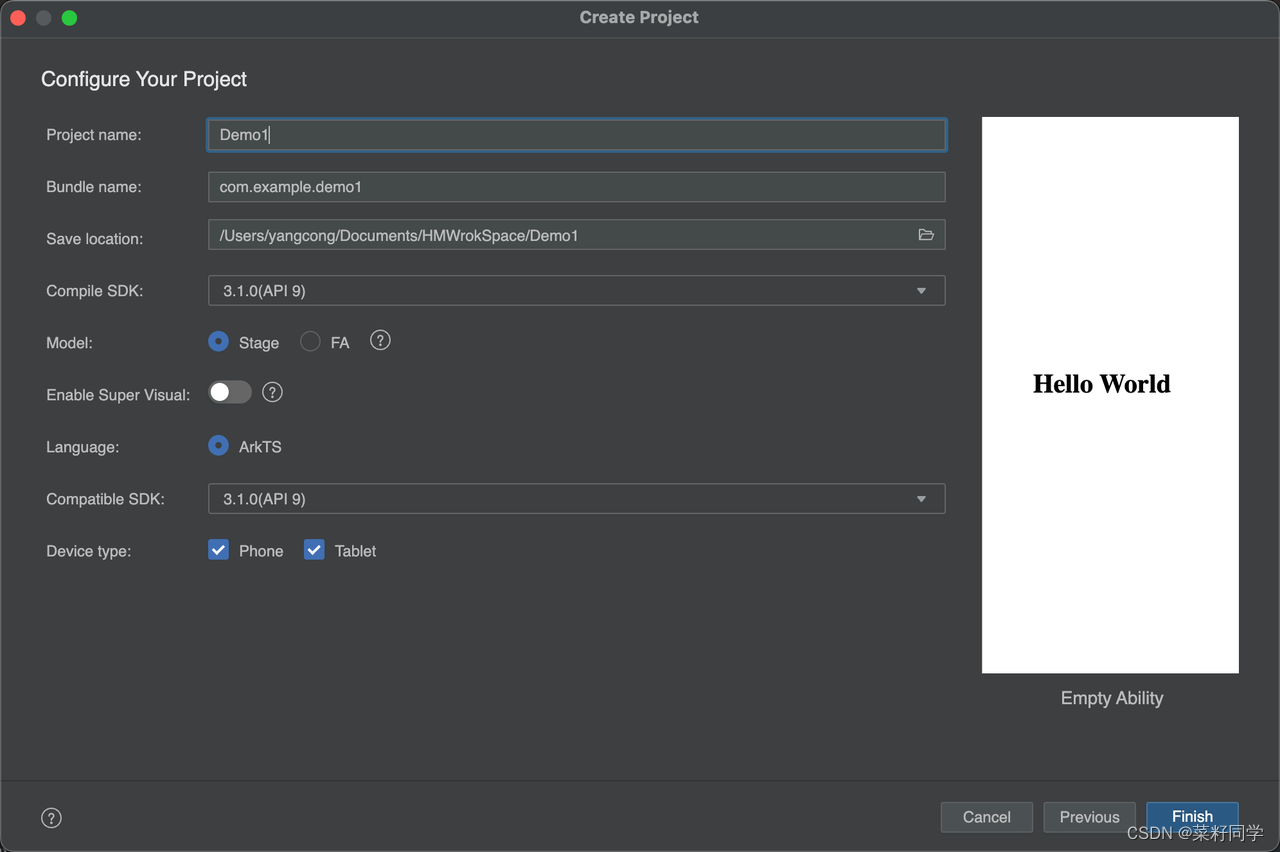
- 填写工程相关信息,保持默认值即可,单击Finish。

- Project name:工程的名称,可以自定义,由大小写字母、数字和下划线组成。
如果是创建的元服务,则:- 调试、运行时,在设备桌面上没有应用图标,请使用DevEco Studio的调试和运行功能,来启动元服务。
- 编译构建APP时,每个HAP大小不能超过10MB。
- Bundle name:标识应用的包名,用于标识应用的唯一性。
- Save location:工程文件本地存储路径,由大小写字母、数字和下划线等组成,不能包含中文字符。
- Compile SDK:应用/服务的目标API Version,在编译构建时,DevEco Studio会根据指定的Compile API版本进行编译打包。
- Model:应用支持的模式,API Version 4~8只支持FA模式。
- Enable Super Visual:支持低代码开发模式,部分模板支持低代码开发,可选择打开该开关。
- Language:开发语言。
- Compatible SDK:兼容的最低API Version。
- Device type:该工程模板支持的设备类型。
- 创建模拟器
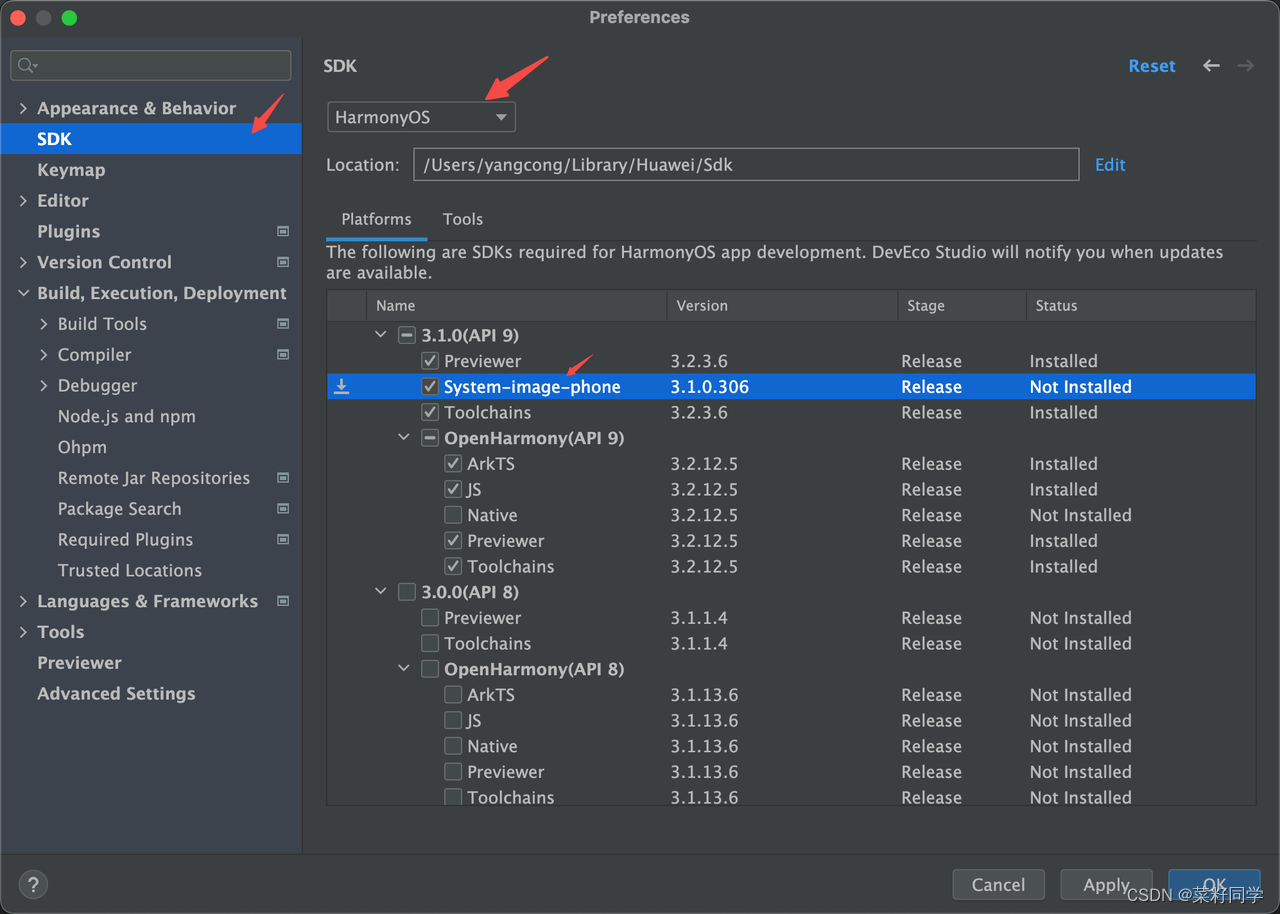
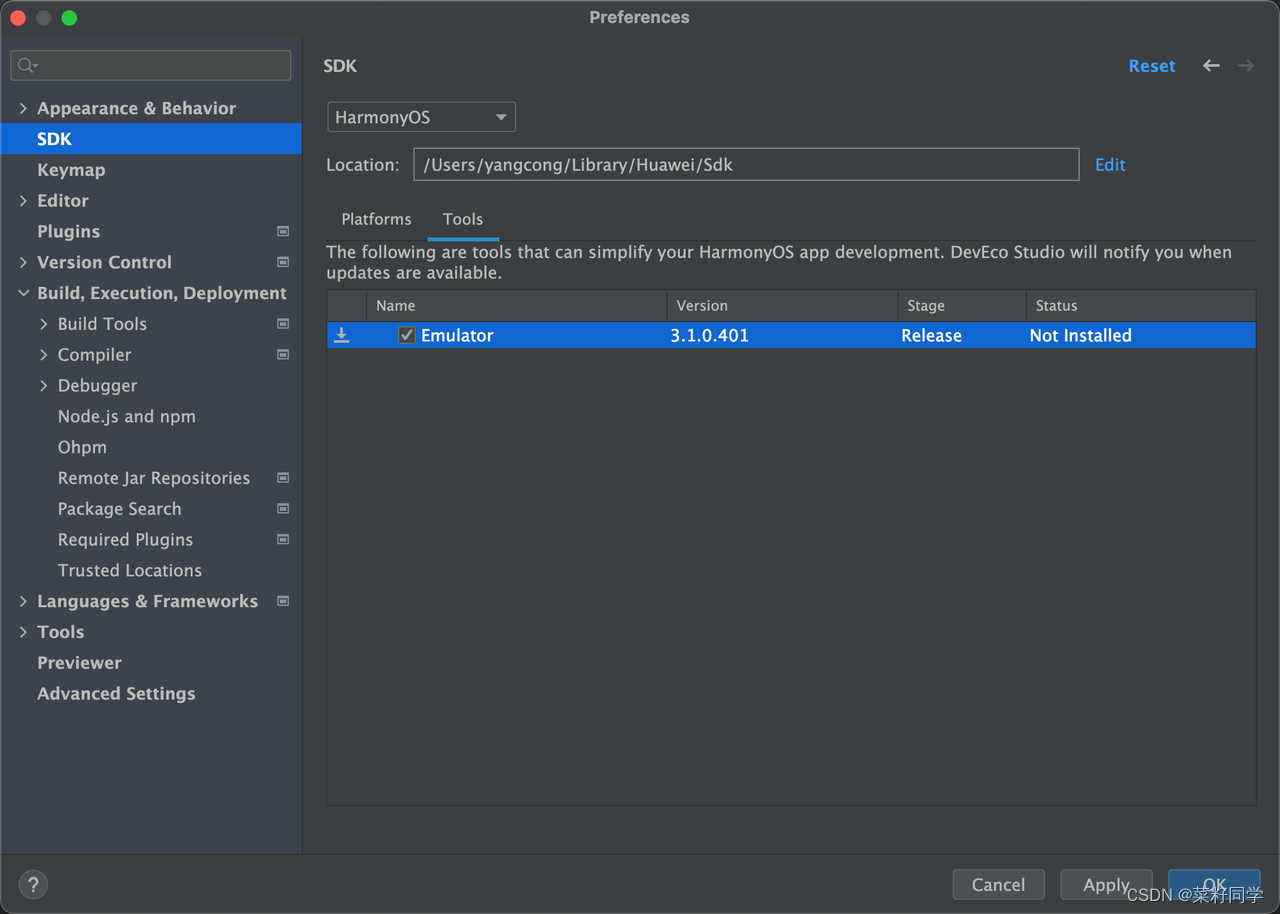
- 单击DevEco Studio > Preferences > SDK,下拉框选择HarmonyOS,勾选并下载Platforms下的System-image和Tools下的Emulator资源。虚拟机支持Phone、TV和Wearable设备,下载System-image时,请选择对应设备的System-image。


点击ok等待下载完成
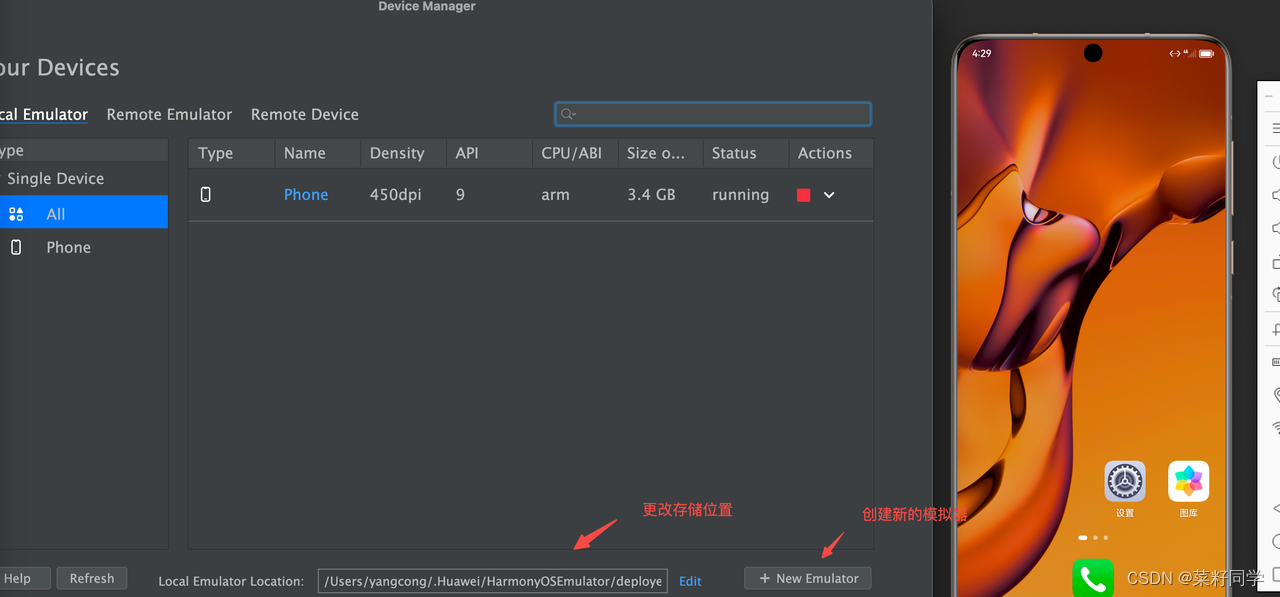
5. 单击菜单栏的Tools > Device Manager,在Local Emulator页签,可以单击Edit设置本地模拟器的存储路径Local emulator location,点击+New Emulator 创建一个本地模拟器。可以修改设备的名称、尺寸、分辨率、内存等参数。和Android Studio 非常相似。

-
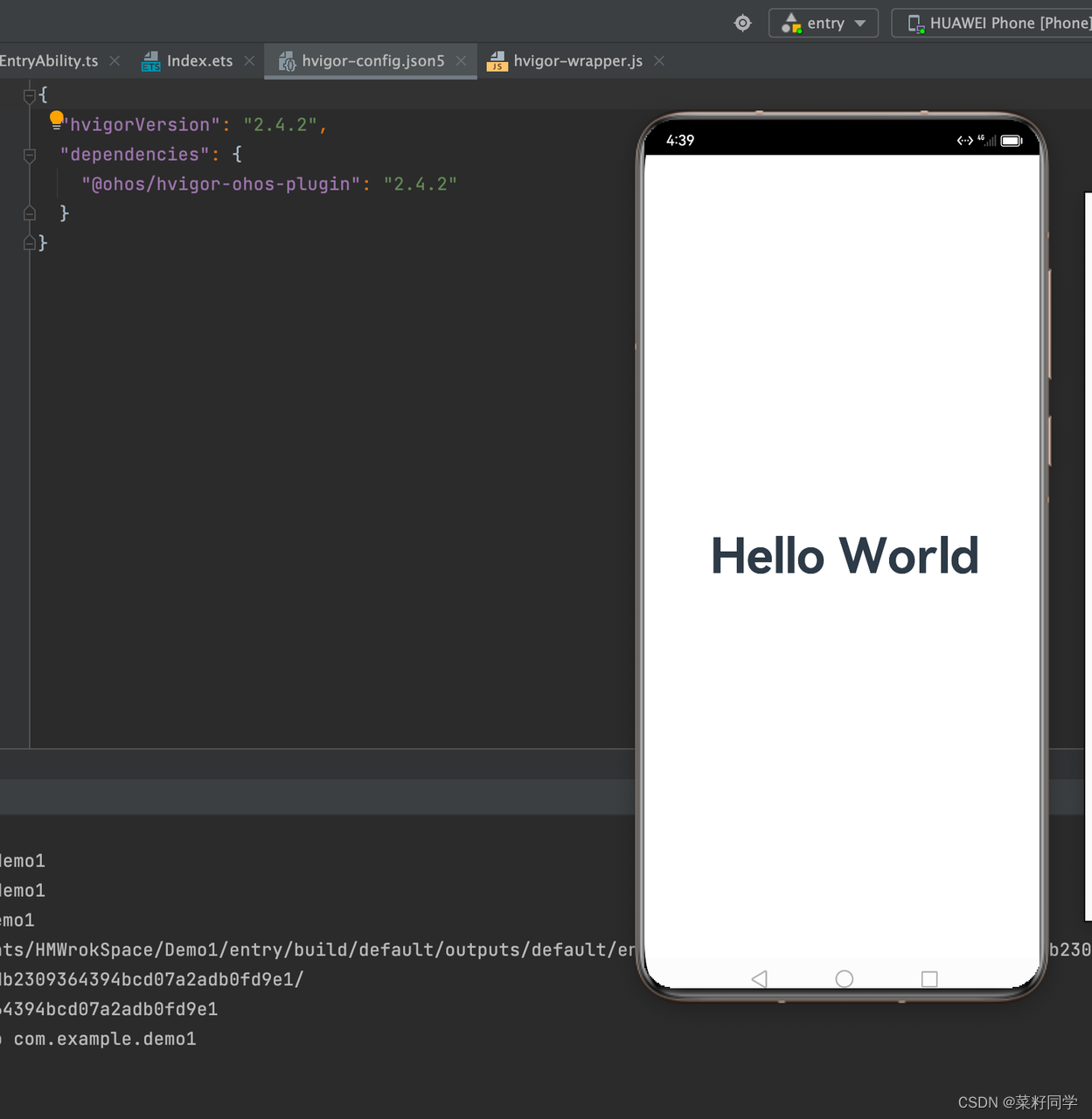
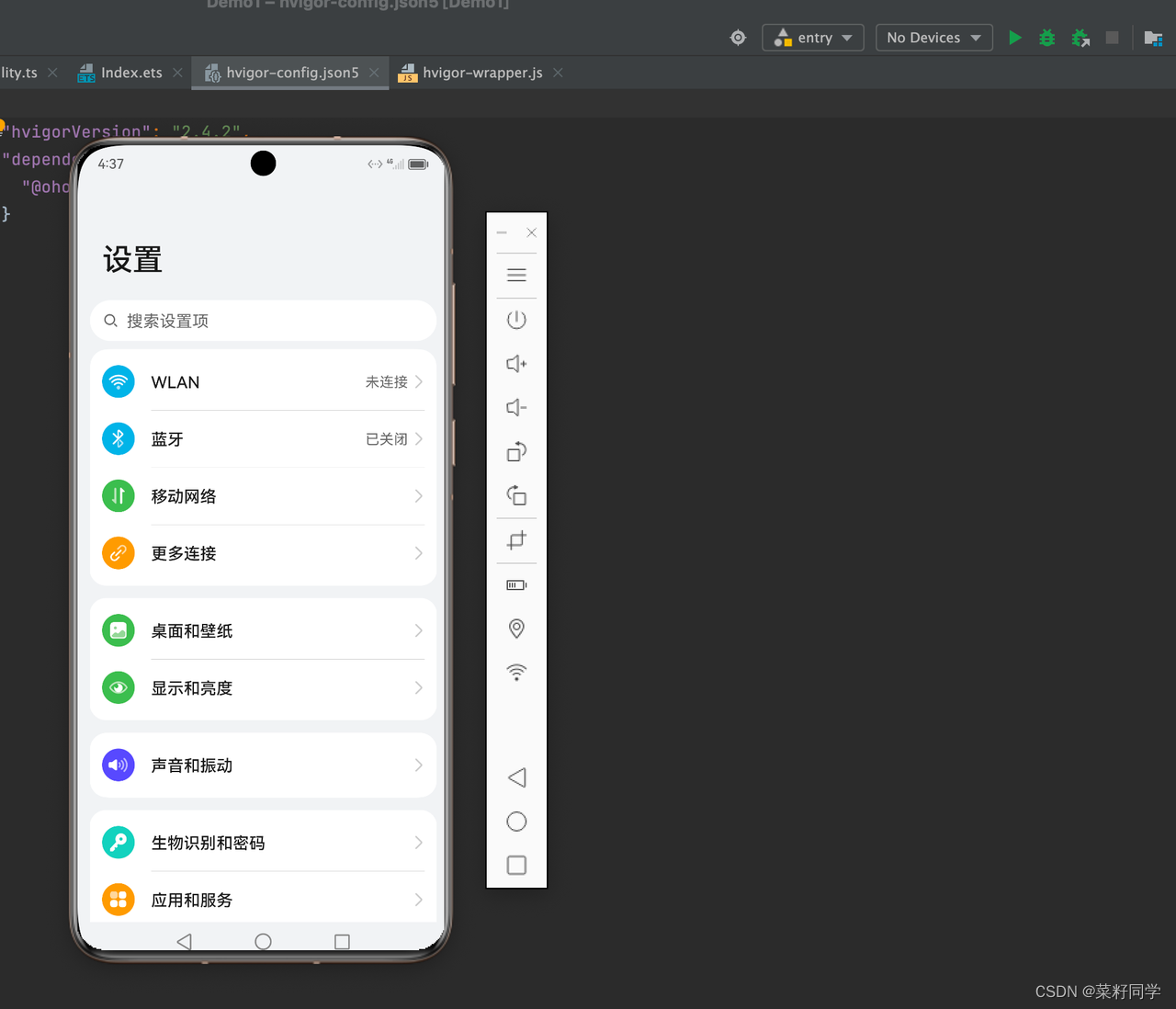
回到项目中点击run,编译完成后 hello world 就能跑起来了

-
打开“Index.ets”文件,可以看到页面由Text组件组成。“Index.ets”文件的示例如下:
// Index.ets
@Entry
@Component
struct Index {@State message: string = 'Hello World'build() {Row() {Column() {Text(this.message).fontSize(50).fontWeight(FontWeight.Bold)}.width('100%')}.height('100%')}
}
在默认页面基础上,我们添加一个Button组件,作为按钮响应用户点击,从而实现跳转到另一个页面。“Index.ets”文件的示例如下:
// Index.ets
@Entry
@Component
struct Index {@State message: string = 'Hello World'build() {Row() {Column() {Text(this.message).fontSize(50).fontWeight(FontWeight.Bold)// 添加按钮,以响应用户点击Button() {Text('Next').fontSize(30).fontWeight(FontWeight.Bold)}.type(ButtonType.Capsule).margin({top: 20}).backgroundColor('#0D9FFB').width('40%').height('5%')}.width('100%')}.height('100%')}
}
- 构建第二个页面
-
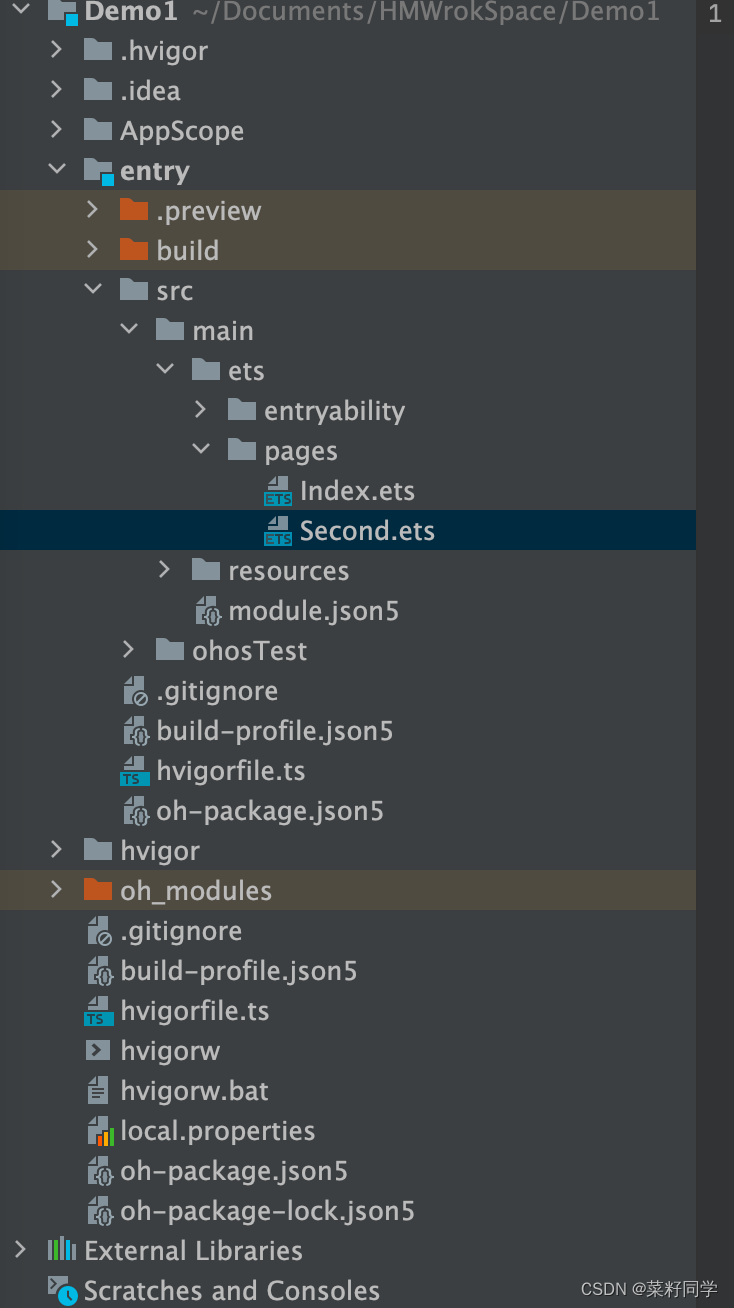
在“Project”窗口,打开“entry > src > main > ets ”,右键点击“pages”文件夹,选择“New > ArkTS File”,命名为“Second”,点击“Finish”。可以看到文件目录结构如下:

-
配置第二个页面的路由。在“Project”窗口,打开“entry > src > main > resources > base > profile”,在main_pages.json文件中的“src”下配置第二个页面的路由“pages/Second”。示例如下:
{"src": ["pages/Index","pages/Second"]
}
这一步也可以在右键点击“pages”文件夹时,选择“New > Page”,则无需手动配置相关页面路由。
9. 添加文本及按钮。
参照第一个页面,在第二个页面添加Text组件、Button组件等,并设置其样式。“Second.ets”文件的示例如下:
// Second.ets
@Entry
@Component
struct Second {@State message: string = '我是第二个页面'build() {Row() {Column() {Text(this.message).fontSize(50).fontWeight(FontWeight.Bold)Button() {Text('Back').fontSize(25).fontWeight(FontWeight.Bold)}.type(ButtonType.Capsule).margin({top: 20}).backgroundColor('#0D9FFB').width('40%').height('5%')}.width('100%')}.height('100%')}
}
实现页面间的跳转
页面间的导航可以通过页面路由router来实现。页面路由router根据页面url找到目标页面,从而实现跳转。使用页面路由请导入router模块。
第一个页面跳转到第二个页面。
在第一个页面中,跳转按钮绑定onClick事件,点击按钮时跳转到第二页。“Index.ets”文件的示例如下:
//Index.etsimport router from '@ohos.router'
@Entry
@Component
struct Index {@State message: string = 'Hello World'build() {Row() {Column() {Text(this.message).fontSize(50).fontWeight(FontWeight.Bold)// 添加按钮,以响应用户点击Button() {Text('Next').fontSize(30).fontWeight(FontWeight.Bold)}.type(ButtonType.Capsule).margin({top: 20}).backgroundColor('#0D9FFB').width('40%').height('5%').onClick(() => {console.info(`按钮被点击了~~`)//跳转router.pushUrl({url:'pages/Second'}).then(() => {console.info('成功跳转到了新的页面')}).catch((err) => {console.error(`跳转失败,错误码: ${err.code}, 错误信息: ${err.message}`)})})}.width('100%')}.height('100%')}
}
第二个页面返回到第一个页面。
在第二个页面中,返回按钮绑定onClick事件,点击按钮时返回到第一页。“Second.ets”文件的示例如下:
// Second.ets
import router from '@ohos.router'@Entry
@Component
struct Second {@State message: string = '我是第二个页面'build() {Row() {Column() {Text(this.message).fontSize(50).fontWeight(FontWeight.Bold)Button() {Text('Back').fontSize(25).fontWeight(FontWeight.Bold)}.type(ButtonType.Capsule).margin({top: 20}).backgroundColor('#0D9FFB').width('40%').height('5%').onClick(() => {console.info(`返回按钮被点击了~~`)try {// 返回第一页router.back()console.info('成功返回第一页~')} catch (err) {console.error(`返回失败,错误码: ${err.code}, 错误信息: ${err.message}`)}})}.width('100%')}.height('100%')}
}
问题记录:
当我创建完模拟器之后,IDE并没有识别出来,
解决方法:重启IDE

UI开发
方舟开发框架(简称ArkUI)为HarmonyOS应用的UI开发提供了完整的基础设施,包括简洁的UI语法、丰富的UI功能(组件、布局、动画以及交互事件),以及实时界面预览工具等,可以支持开发者进行可视化界面开发。
基本概念
- UI:即用户界面。开发者可以将应用的用户界面设计为多个功能页面,每个页面进行单独的文件管理,并通过页面路由API完成页面间的调度管理如跳转、回退等操作,以实现应用内的功能解耦。
- 组件:UI构建与显示的最小单位,如列表、网格、按钮、单选框、进度条、文本等。开发者通过多种组件的组合,构建出满足自身应用诉求的完整界面。
基于ArkTS的声明式开发范式的方舟开发框架是一套开发极简、高性能、支持跨设备的UI开发框架,提供了构建HarmonyOS应用UI所必需的能力,主要包括: - ArkTS
- ArkTS是UI开发语言,基于TypeScript(简称TS)语言扩展而来,是TS的超集。扩展能力包含各种装饰器、自定义组件、UI描述机制。状态数据管理作为基于ArkTS的声明式开发范式的特色,通过功能不同的装饰器给开发者提供了清晰的页面更新渲染流程和管道。状态管理包括UI组件状态和应用程序状态,两者协作可以使开发者完整地构建整个应用的数据更新和UI渲染。ArkTS语言的基础知识请参考学习ArkTS语言。
- 布局
- 布局是UI的必要元素,它定义了组件在界面中的位置。ArkUI框架提供了多种布局方式,除了基础的线性布局、层叠布局、弹性布局、相对布局、栅格布局外,也提供了相对复杂的列表、宫格、轮播。
- 组件
- 组件是UI的必要元素,形成了在界面中的样子,由框架直接提供的称为系统组件,由开发者定义的称为自定义组件。系统内置组件包括按钮、单选框、进度条、文本等。开发者可以通过链式调用的方式设置系统内置组件的渲染效果。开发者可以将系统内置组件组合为自定义组件,通过这种方式将页面组件化为一个个独立的UI单元,实现页面不同单元的独立创建、开发和复用,具有更强的工程性。
- 页面路由和组件导航
- 应用可能包含多个页面,可通过页面路由实现页面间的跳转。一个页面内可能存在组件间的导航如典型的分栏,可通过导航组件实现组件间的导航。
- 图形
- 方舟开发框架提供了多种类型图片的显示能力和多种自定义绘制的能力,以满足开发者的自定义绘图需求,支持绘制形状、填充颜色、绘制文本、变形与裁剪、嵌入图片等。
- 动画
- 动画是UI的重要元素之一。优秀的动画设计能够极大地提升用户体验,框架提供了丰富的动画能力,除了组件内置动画效果外,还包括属性动画、显式动画、自定义转场动画以及动画API等,开发者可以通过封装的物理模型或者调用动画能力API来实现自定义动画轨迹。
- 交互事件
- 交互事件是UI和用户交互的必要元素。方舟开发框架提供了多种交互事件,除了触摸事件、鼠标事件、键盘按键事件、焦点事件等通用事件外,还包括基于通用事件进行进一步识别的手势事件。手势事件有单一手势如点击手势、长按手势、拖动手势、捏合手势、旋转手势、滑动手势,以及通过单一手势事件进行组合的组合手势事件




)




)




)




