大家好,我是java1234_小锋老师,看到一个不错的Springboot+Vue前后端分离的在线商城系统,分享下哈。
项目视频演示
【免费】Springboot+Vue在线商城系统 毕业设计 Java毕业设计_哔哩哔哩_bilibili【免费】springboot+vue在线商城系统 毕业设计 Java毕业设计项目来自互联网,免费开源分享,严禁商业。更多毕业设源码:http://www.java1234.com/a/bysj/javaweb/, 视频播放量 377、弹幕量 0、点赞数 15、投硬币枚数 6、收藏人数 4、转发人数 1, 视频作者 java1234官方, 作者简介 公众号:java1234 微信:java9266,相关视频:【免费】基于SpringBoot实现商城系统(仿天猫) Java毕业设计,【免费】springboot+vue在线考试系统 Java毕业设计,【免费】springboot+vue学生网上请假系统毕业设计 Java毕业设计,【免费】基于springboot的餐饮美食分享平台 Java毕业设计,【免费】SpringBoot + Vue + ElementUI 人力资源管理系统 Java毕业设计,【免费】springboot+vue校园社团管理系统系统 Java毕业设计,【免费】基于springboot的进销存(仓库)管理系统 Java毕业设计,【免费】springboot+vue选课/排课管理系统系统 Java毕业设计,【免费】基于springboot的图书馆管理系统公系统 Java毕业设计,【免费】springboot+vue校园宿舍管理系统毕业设计演示![]() https://www.bilibili.com/video/BV1mQ4y1V7Eh/
https://www.bilibili.com/video/BV1mQ4y1V7Eh/
项目介绍
现代经济快节奏发展以及不断完善升级的信息化技术,让传统数据信息的管理升级为软件存储,归纳,集中处理数据信息的管理方式。本ONLY在线商城系统就是在这样的大环境下诞生,其可以帮助管理者在短时间内处理完毕庞大的数据信息,使用这种软件工具可以帮助管理人员提高事务处理效率,达到事半功倍的效果。此ONLY在线商城系统利用当下成熟完善的Springboot框架,使用跨平台的可开发大型商业网站的Java语言,以及最受欢迎的RDBMS应用软件之一的Mysql数据库进行程序开发.ONLY在线商城系统的开发根据操作人员需要设计的界面简洁美观,在功能模块布局上跟同类型网站保持一致,程序在实现基本要求功能时,也为数据信息面临的安全问题提供了一些实用的解决方案。可以说该程序在帮助管理者高效率地处理工作事务的同时,也实现了数据信息的整体化,规范化与自动化。
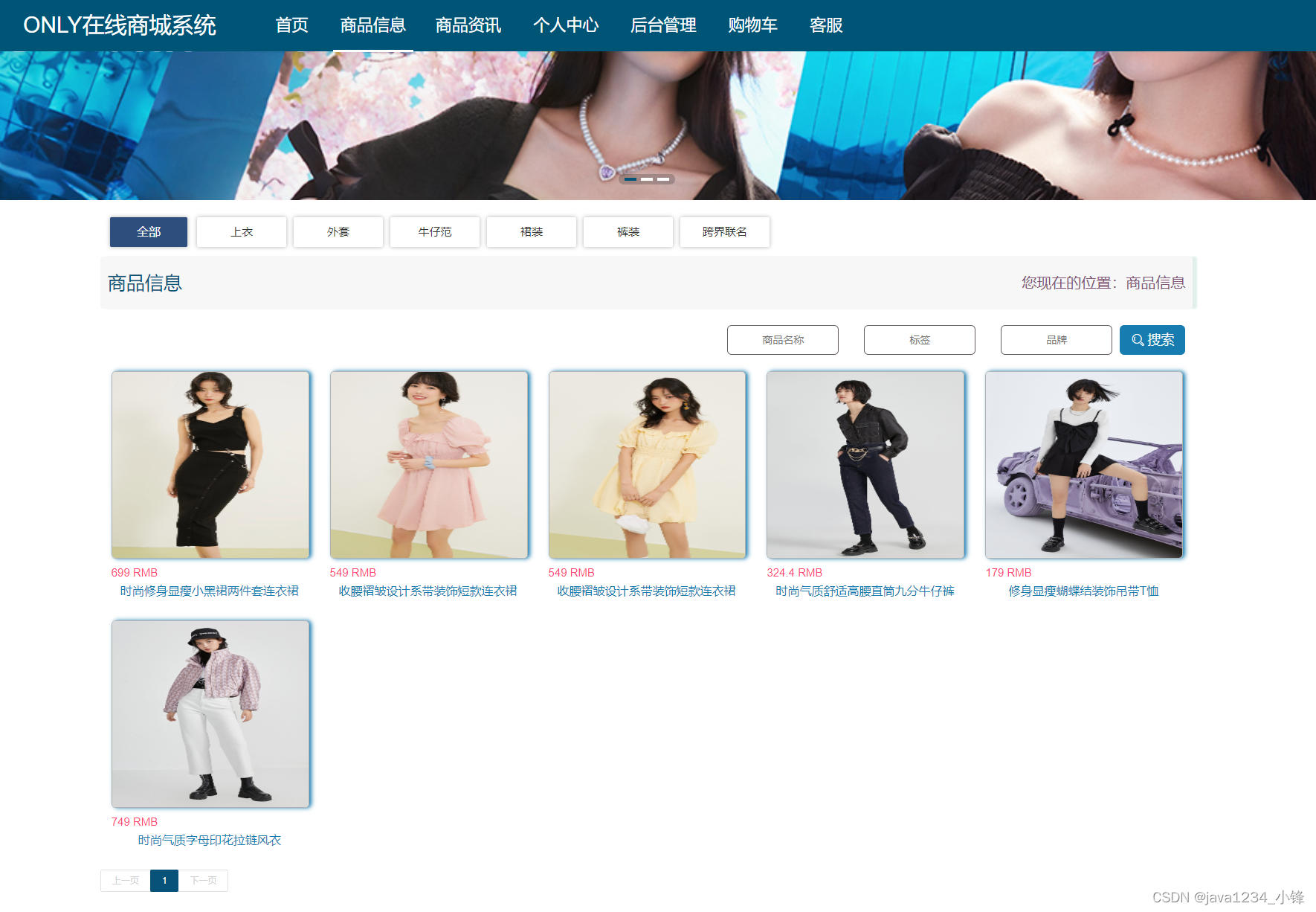
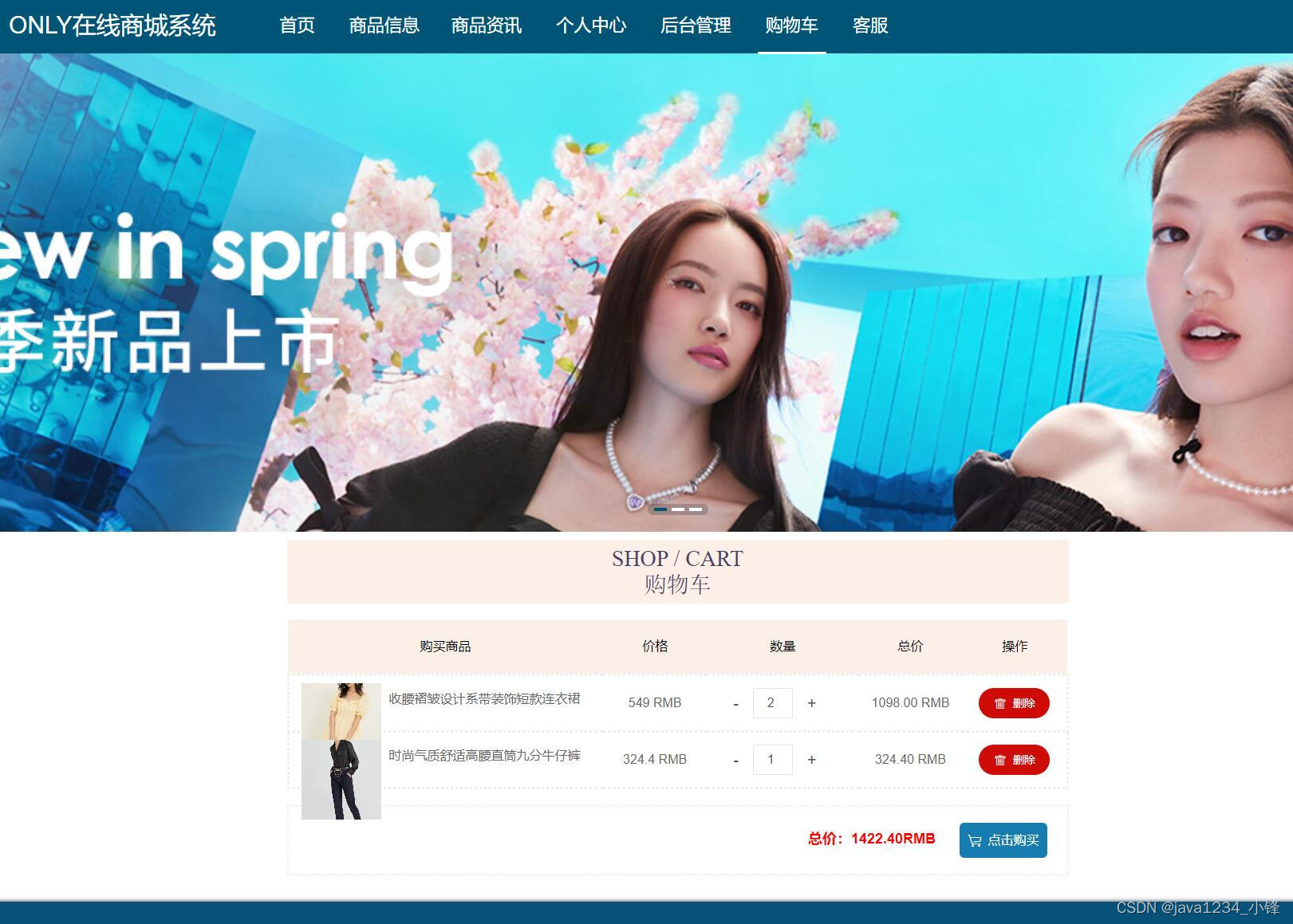
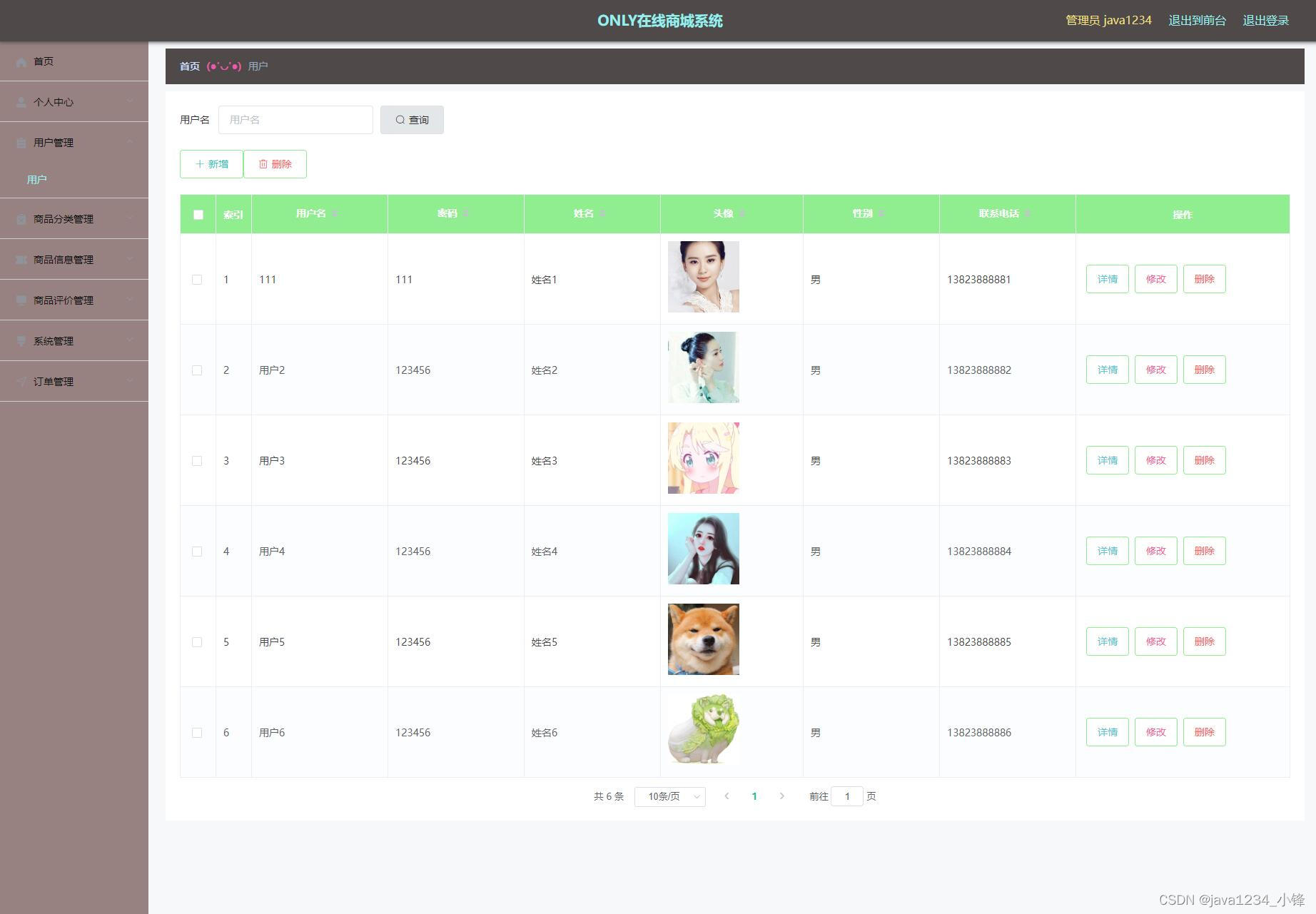
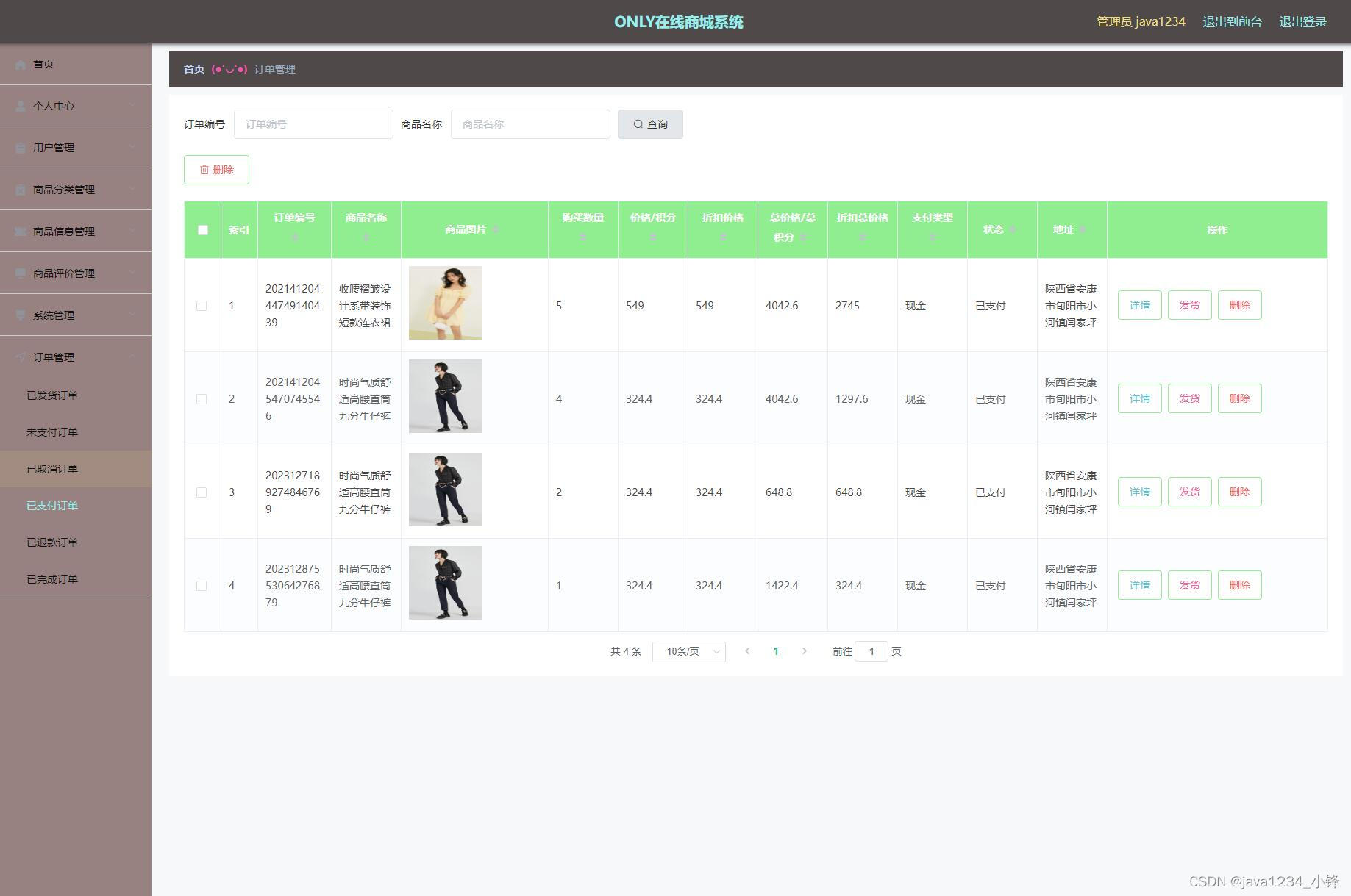
系统展示





部分代码
package com.controller;/*** 登录相关*/
@RequestMapping("users")
@RestController
public class UserController{@Autowiredprivate UserService userService;@Autowiredprivate TokenService tokenService;/*** 登录*/@IgnoreAuth@PostMapping(value = "/login")public R login(String username, String password, String captcha, HttpServletRequest request) {UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username));if(user==null || !user.getPassword().equals(password)) {return R.error("账号或密码不正确");}String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());return R.ok().put("token", token);}/*** 注册*/@IgnoreAuth@PostMapping(value = "/register")public R register(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);if(userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername())) !=null) {return R.error("用户已存在");}userService.insert(user);return R.ok();}/*** 退出*/@GetMapping(value = "logout")public R logout(HttpServletRequest request) {request.getSession().invalidate();return R.ok("退出成功");}}
<template><div><div class="container loginIn" style="backgroundImage: url(http://localhost:8080/ONLYzaixianshangcheng/front/js/1.jpg)"><div :class="2 == 1 ? 'left' : 2 == 2 ? 'left center' : 'left right'" style="backgroundColor: rgba(208, 163, 140, 0.53)"><el-form class="login-form" label-position="left" :label-width="1 == 3 ? '56px' : '0px'"><div class="title-container"><h3 class="title" style="color: rgba(255, 255, 255, 1)">ONLY在线商城系统登录</h3></div><el-form-item :label="1 == 3 ? '用户名' : ''" :class="'style'+1"><span v-if="1 != 3" class="svg-container" style="color:rgba(238, 238, 238, 1);line-height:44px"><svg-icon icon-class="user" /></span><el-input placeholder="请输入用户名" name="username" type="text" v-model="rulesForm.username" /></el-form-item><el-form-item :label="1 == 3 ? '密码' : ''" :class="'style'+1"><span v-if="1 != 3" class="svg-container" style="color:rgba(238, 238, 238, 1);line-height:44px"><svg-icon icon-class="password" /></span><el-input placeholder="请输入密码" name="password" type="password" v-model="rulesForm.password" /></el-form-item><el-form-item v-if="0 == '1'" class="code" :label="1 == 3 ? '验证码' : ''" :class="'style'+1"><span v-if="1 != 3" class="svg-container" style="color:rgba(238, 238, 238, 1);line-height:44px"><svg-icon icon-class="code" /></span><el-input placeholder="请输入验证码" name="code" type="text" v-model="rulesForm.code" /><div class="getCodeBt" @click="getRandCode(4)" style="height:44px;line-height:44px"><span v-for="(item, index) in codes" :key="index" :style="{color:item.color,transform:item.rotate,fontSize:item.size}">{{ item.num }}</span></div></el-form-item><el-form-item label="角色" prop="loginInRole" class="role"><el-radiov-for="item in menus"v-if="item.hasBackLogin=='是'"v-bind:key="item.roleName"v-model="rulesForm.role":label="item.roleName">{{item.roleName}}</el-radio></el-form-item><el-button type="primary" @click="login()" class="loginInBt" style="padding:0;font-size:16px;border-radius:4px;height:44px;line-height:44px;width:100%;backgroundColor:rgba(255, 216, 103, 0.64); borderColor:rgba(255, 216, 103, 0.64); color:rgba(255, 255, 255, 1)">{{'1' == '1' ? '登录' : 'login'}}</el-button><el-form-item class="setting"><div align="center" style="padding-top: 10px"><a href="http://www.java1234.com/a/bysj/javaweb/" target="_blank"><font color="red"><b>Java1234收藏整理</b></font></a></div> <!-- <div style="color:rgba(255, 255, 255, 1)" class="reset">修改密码</div> --></el-form-item></el-form></div></div></div>
</template>
<script>
源码下载
CSDN 1积分下载:https://download.csdn.net/download/caofeng891102/88611736
或者免费领取加小锋老师wx:java9266
热门推荐
免费分享一套Springboot+Vue前后端分离的学生网上请假系统,挺漂亮的-CSDN博客
免费分享一套基于springboot的进销存(仓库)管理系统,挺漂亮的-CSDN博客
免费分享一套基于springboot的餐饮美食分享平台系统,挺漂亮的-CSDN博客
免费分享一套 SpringBoot + Vue + ElementUI 的人力资源管理系统,挺漂亮的-CSDN博客
免费分享一套基于Springboot+Vue的医院管理系统,挺漂亮的-CSDN博客





)









)

:实战 Desktop、Android、iOS 调用同一个 C/C++ 代码)



