目的
在前三篇文章中完成了银行卡识别整个模型训练等工作,通过了解PaddleOCR的端侧部署,我们也可以将银行卡号检测模型和识别模型移植到手机中,做成一款uni-app手机端离线银行卡号识别的应用。
准备工作
为了不占用过多篇幅,这里不讲解Android studio如何下载和SDK配置,请自行查找资料。
1、HbuilderX
2、Android Studio 并配置 NDK
请根据 Android Studio 用户指南中的安装及配置 NDK 和 CMake 内容,预先配置好 NDK 。
3、基于PaddleOCR的离线银行卡号识别插件
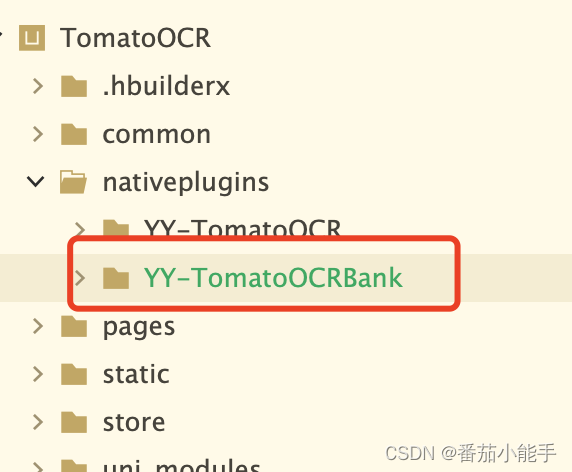
插件包结构:

开始
一、HbuilderX中使用
1、将插件包拷贝到nativeplugins中

2、manifest.json中选择离线插件

3、制作自定义基座后,就可以正常使用了
二、Android Studio中使用
1、将插件里文件引入libs目录下

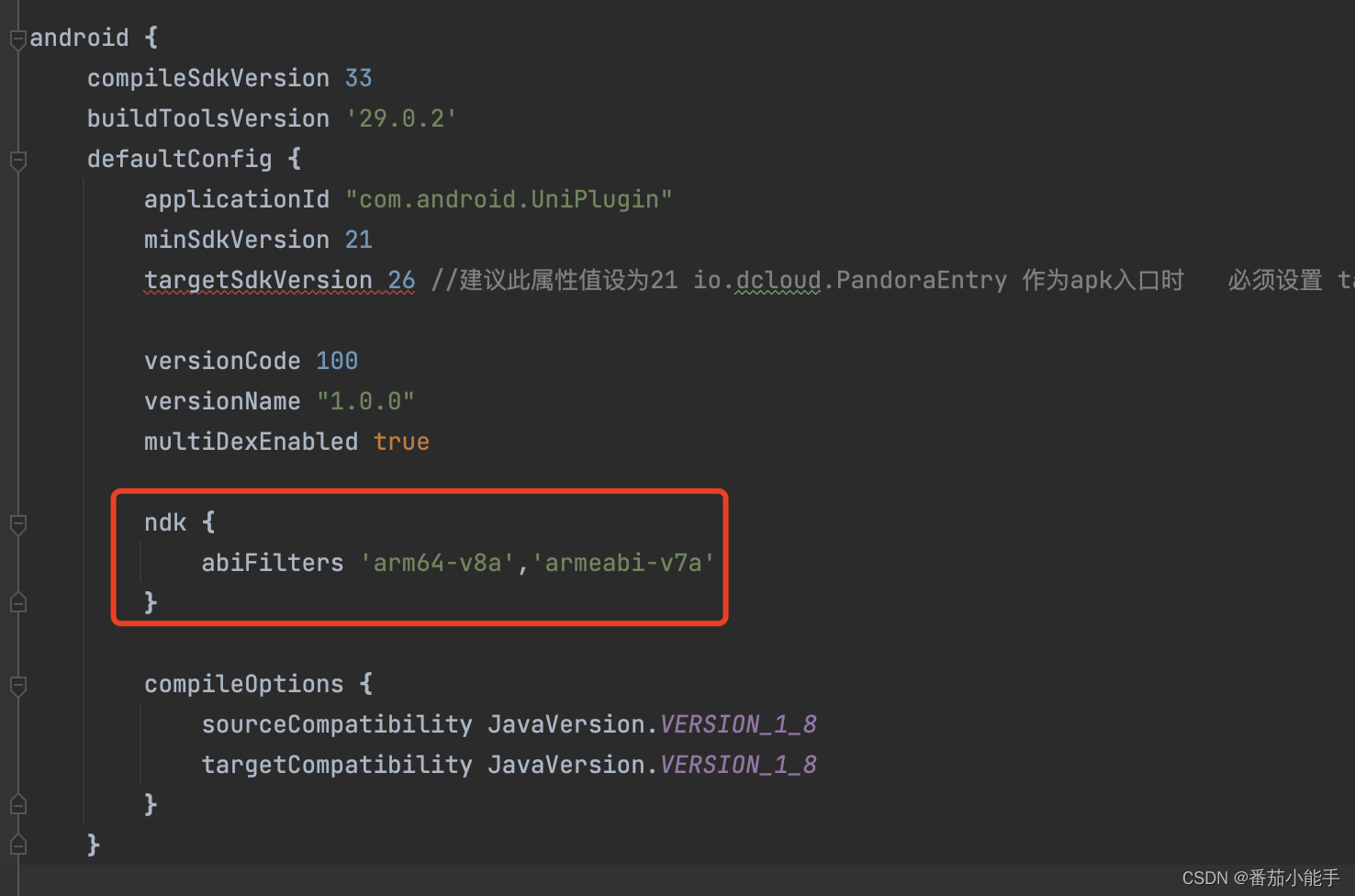
2、修改app包下的build.gradle
添加ndk配置
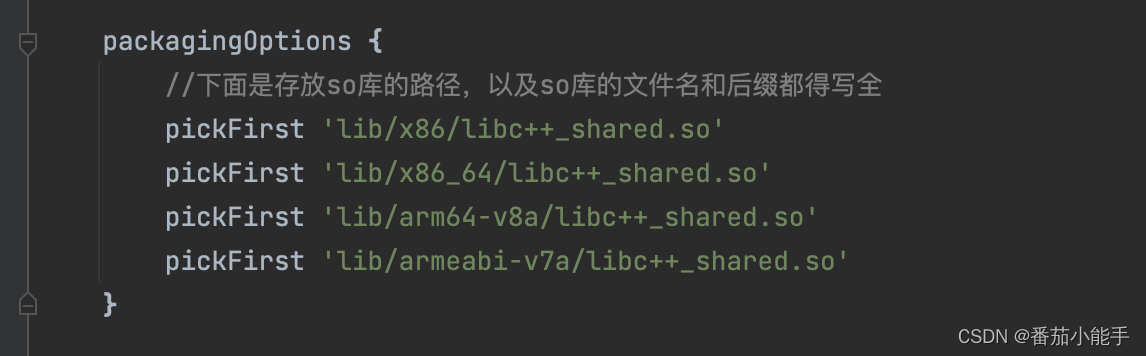
排除libc++_shared.so包冲突:

3、修改dcloud_uniplugins.json,添加插件配置

三、编写uni-app页面代码
<template><div><button type="primary" @click="takePhoto">银行卡识别</button></div>
</template><script>var ocrModule = uni.requireNativePlugin("YY-TomatoOCRBank")// var ocrModule = uni.requireNativePlugin("OCRModule")const modal = uni.requireNativePlugin('modal');export default {onLoad() {},methods: {takePhoto() {uni.chooseImage({count: 6, //默认9sizeType: ['original', 'compressed'], //可以指定是原图还是压缩图,默认二者都有sourceType: ['camera'], //从相册选择success: function(res) {console.log(JSON.stringify(res.tempFilePaths));uni.getImageInfo({src: res.tempFilePaths[0],success: function(image) {// 调用异步方法ocrModule.ocrAsyncFunc({'filePath': image.path},(ret) => {modal.toast({message: ret,duration: 30});})}});}});}}}
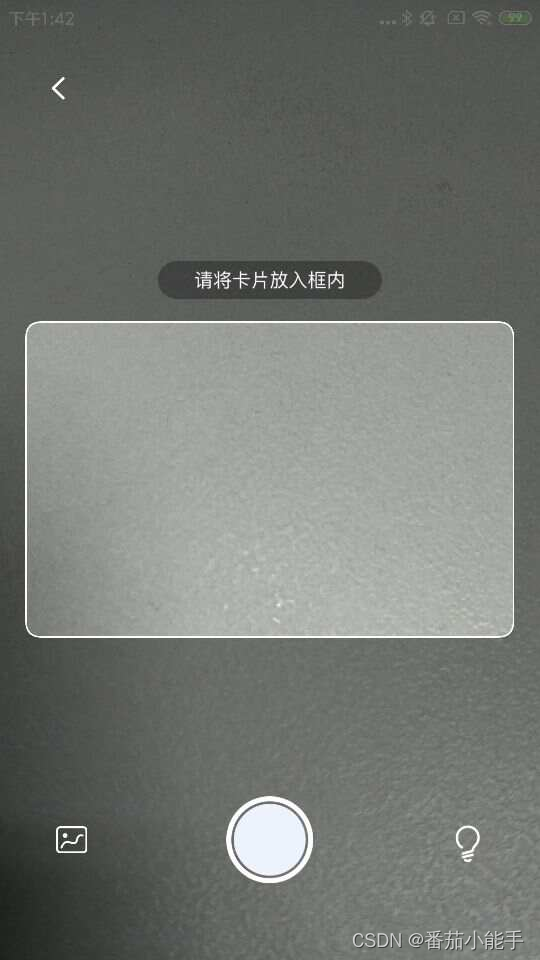
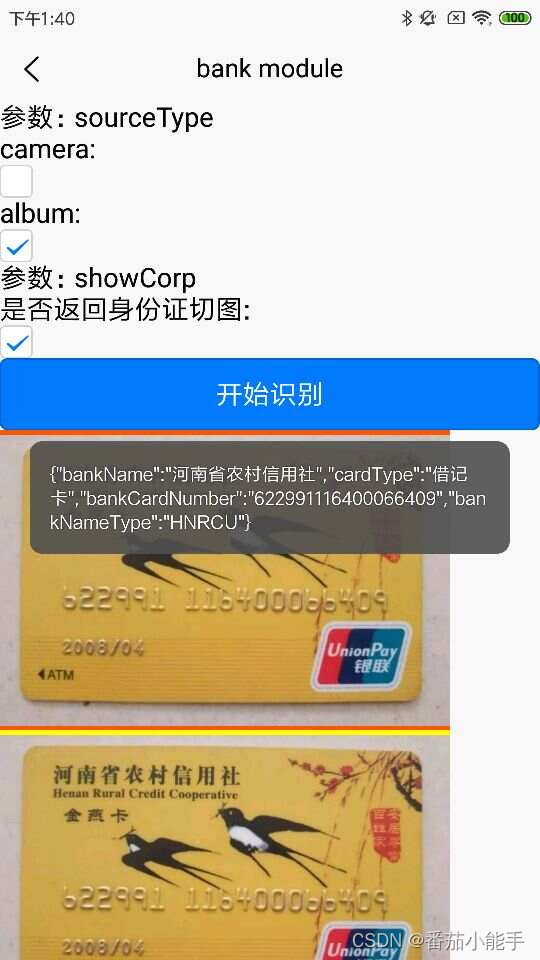
</script>制作一中的自定义基座打包并运行到手机上或导出离线页面在android studio中运行到手机上。


完毕!!!
总结
以上就是制作uni-app离线银行卡识别全流程步骤,当然如果你不会Android开发也没关系,在uni-app的插件市场中已经发布了本插件。
本文章中插件下载地址:基于PaddleOCR开发uni-app离线银行卡识别插件
uni-app的插件市场地址:本地离线银行卡识别TomatoOCR - DCloud 插件市场




:组件化开发)
)







求最小生成树)

)


)