Hi i,m JinXiang
⭐ 前言 ⭐
本篇文章主要介绍HTML中表格的语法及详细使用以及部分理论知识
🍉欢迎点赞 👍 收藏 ⭐留言评论 📝私信必回哟😁
🍉博主收将持续更新学习记录获,友友们有任何问题可以在评论区留言
目录
⭐什么是表格?
⭐表格的作用:
⭐表格的使用:
1、表格的语法
2、 结果展示:
3、表格的样式
⭐使用表格时的注意事项:
⭐什么是表格?
表格是一种用行和列组织和展示数据的方式。它通常用于呈现数字或文字数据,例如价格表、时间表、成绩单、产品列表等。表格通常由水平的行和垂直的列构成,其中每个交叉点称为单元格。表格可以使用各种格式和样式进行美化和自定义,使其更易于理解和阅读。
⭐表格的作用:
表格可以担任以下作用:
1. 数据呈现:表格是呈现大量数据的有效方式,可以更清楚地展示复杂数据的变化和关系。
2. 信息组织:表格可以使数据更加有条理和易于理解。通过使用表格,可以快速扫描数据并找到所需信息。
3. 简化计算:表格可以自动进行简单或复杂的计算,比手动计算更快且更准确,能够节省时间和减少错误。
4. 数据比较:通过将不同数据置于同一张表格中,可以更容易地进行比较和分析。
5. 决策支持:表格可以为决策提供支持,因为它可以清晰地呈现数据,帮助做出更明智的决策。
综上所述,表格是一种非常有用的工具,可以帮助人们更好地理解和处理信息。
⭐表格的使用:
1、表格的语法
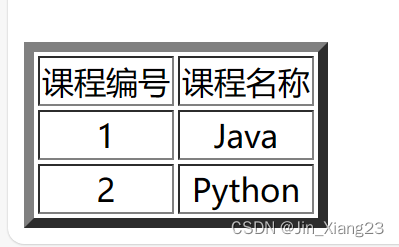
<table border="5" style="text-align: center"><tr><td>课程编号</td><td>课程名称</td></tr><tr><td>1</td><td>Java</td></tr><tr><td>2</td><td>Python</td></tr></table>2、 结果展示:

3、表格的样式
- 水平左对齐:style="text-align: left"
- 水平居中:style="text-align: center"
- 水平右对齐:style="text-align: right"
- 垂直顶端:style="vertical-align: top"
- 垂直居中:style="vertical-align: middle"
- 垂直底部:style="vertical-align: bottom"
- 垂直基线:style="vertical-align: baseline"
- 合并单元格:rowspan(行与行合并) colspan(列与列合并)
- 行合并:<td rowspan="值">数据</td>
- 列合并:<td colspan="值">数据</td>
⭐使用表格时的注意事项:
1、使用语义化的标签:在HTML中使用表格时,应该使用`<table>`、`<thead>`、`<tbody>`、`<tfoot>`、`<tr>`、`<th>`和`<td>`等语义化标签,这样可以使代码更具可读性,同时也有助于屏幕阅读器等辅助技术的正确解析。
2、避免使用表格布局:表格经常被用来进行网页布局,但是这种方式已经过时了。现代网页布局使用CSS的弹性布局、网格布局等方法。表格仅应用于显示表格数据,而不是用于布局。
3、避免使用空单元格:如果一个单元格没有内容,应该使用` `来填充,而不要使用空单元格,因为空单元格可能会导致可访问性问题。
4、使用表头标签:对于每个表格,应该使用`<th>`标签来定义表头。这样可以使屏幕阅读器和搜索引擎更好地理解表格的结构。
5、使用CSS来样式化表格:应该使用CSS来为表格添加样式,而不要直接在HTML中使用样式。这样可以使代码更加简洁,也有助于维护和修改。
总结不易,希望uu们不要吝啬亲爱的👍哟(^U^)ノ~YO!!如有问题,欢迎评论区批评指正😁



![[Linux] yum安装分布式LNMP架构](http://pic.xiahunao.cn/[Linux] yum安装分布式LNMP架构)


的 ToolBar控件)



———Django与Ajax)






)

