两个 Promise 对象相加
- 题目
- 题解
题目
给定两个 promise 对象 promise1 和 promise2,返回一个新的 promise。promise1 和 promise2 都会被解析为一个数字。返回的 Promise 应该解析为这两个数字的和。
示例 1:
输入:
promise1 = new Promise(resolve => setTimeout(() => resolve(2), 20)),
promise2 = new Promise(resolve => setTimeout(() => resolve(5), 60))
输出:7
解释:两个输入的Promise分别解析为值2和5。返回的 Promise 应该解析为2 + 5 = 7。返回的Promise解析的时间不作为判断条件。
示例 2:
输入:
promise1 = new Promise(resolve => setTimeout(() => resolve(10), 50)),
promise2 = new Promise(resolve => setTimeout(() => resolve(-12), 30))
输出:-2
解释:两个输入的 Promise 分别解析为值10和-12。返回的Promise应该解析为10 + -12 = -2。
提示:
promise1和promise2都是被解析为一个数字的promise对象
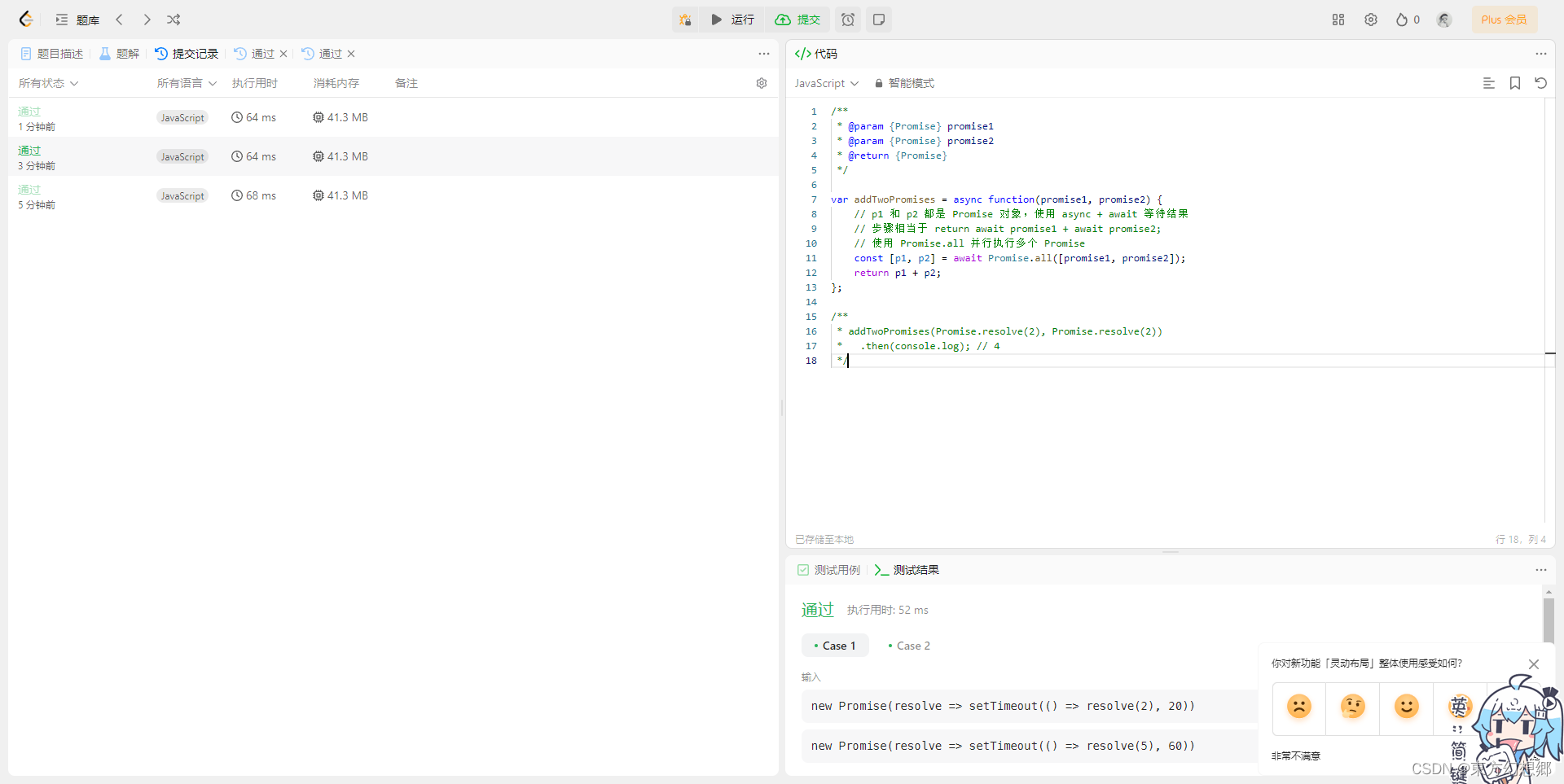
题解
/*** @param {Promise} promise1* @param {Promise} promise2* @return {Promise}*/var addTwoPromises = async function(promise1, promise2) {// p1 和 p2 都是 Promise 对象,使用 async + await 等待结果// 步骤相当于 return await promise1 + await promise2;// 使用 Promise.all 并行执行多个 Promiseconst [p1, p2] = await Promise.all([promise1, promise2]);return p1 + p2;
};/*** addTwoPromises(Promise.resolve(2), Promise.resolve(2))* .then(console.log); // 4*/


市场评估与投资战略报告(2024版))
遍历文件夹/文件)







)








