天行健,君子以自强不息;地势坤,君子以厚德载物。
每个人都有惰性,但不断学习是好好生活的根本,共勉!
文章均为学习整理笔记,分享记录为主,如有错误请指正,共同学习进步。
文章目录
- 1. 代码内容
- 2. 具体分析过程
- 2.1 文件(夹)创建
- 2.2 运行输出
- 2.3 分析对比
1. 代码内容
import os#所需访问的文件夹
filePath = "F:\PythonTest"
# 遍历的逻辑:每次遍历从最外层文件夹遍历文件夹和文件,遇到文件夹就会继续进入文件夹遍历
#只有把文件夹所有子文件夹遍历完,才会进入下一个文件夹遍历
def fileSys():#遍历filePath路径对应文件夹for root, dirs, files in os.walk(filePath):print('-----start-----')#root为所遍历的根目录,即第一次遍历的root是PathonTest文件夹的全路径,并依次向里递进,下一次root就是内部的文件夹print("root",root)#所遍历文件夹中的所有文件夹print("dirs",dirs)#所遍历文件夹中的所有文件print("files",files)# 遍历所有文件夹,会把所有文件夹打印# for d in dirs:#打印拼接后的文件夹全路径# print("d::::",os.path.join(root,d))#打印文件夹名称# print("dirs:------>",d)# 遍历所有文件# for f in files:#打印拼接后的文件全路径# print("f::::",os.path.join(root,f))# 打印文件名# print("files:------>",f)fileSys()
# if __name__ == "__main__":# fileSys()
2. 具体分析过程
2.1 文件(夹)创建
创建文件夹和文件内容
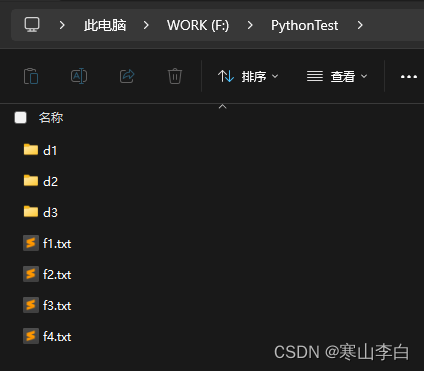
我在本机的F:\PythonTest文件夹下创建文件夹和文件
PythonTest文件夹下有文件夹d1、d2、d3,有文件f1.txt、f2.txt、f3.txt、f4.txt

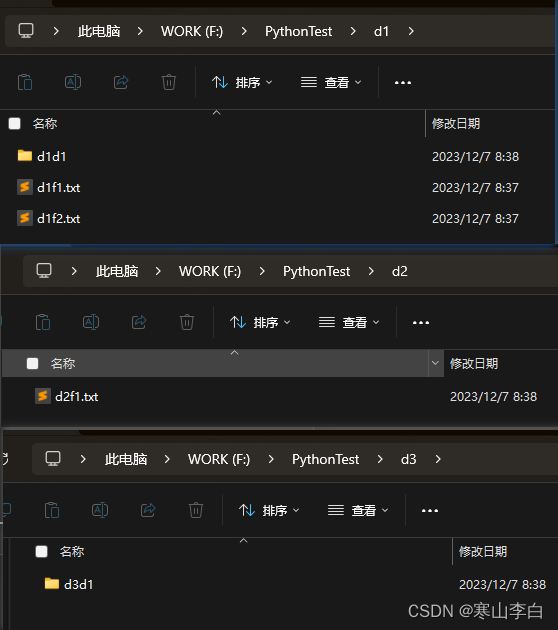
d1文件夹中的内容有文件夹d1d1,文件d1f1.txt、d1f2.txt
d1d1文件夹内容为空文件夹
d2文件夹中的内容没有文件夹,有文件d2f1.txt
d3文件夹中的内容有文件夹d3d1,没有文件
d3d1文件夹为空文件夹
如下图

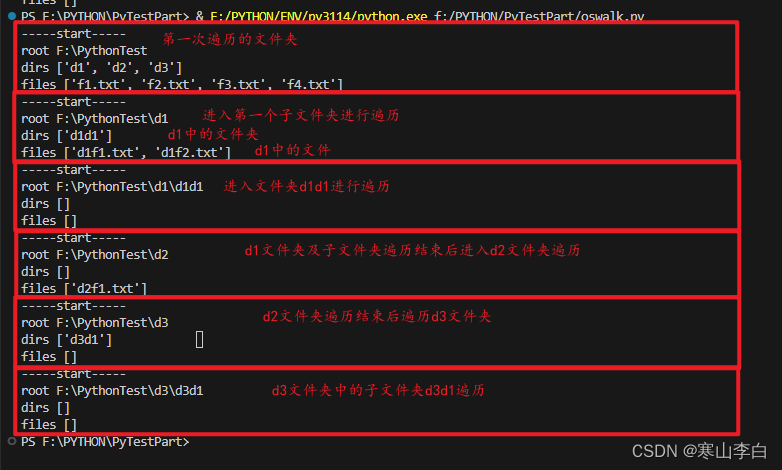
2.2 运行输出

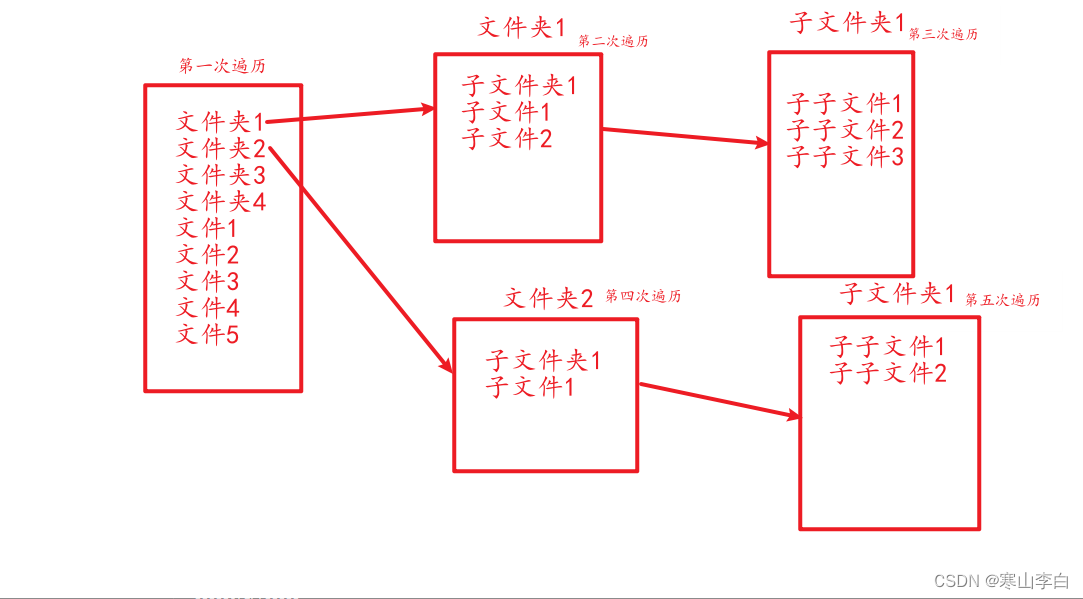
2.3 分析对比
第一次遍历的是所给的文件夹目录
第二次遍历是第一次遍历所得的所有目录中的第一个目录
第三次遍历是第二次遍历所得的第一个目录中的第一个子目录
只有在子目录遍历完,才会跳出来遍历上一级目录的下一个目录

感谢阅读,祝君暴富!







)









)
)
