背景说明
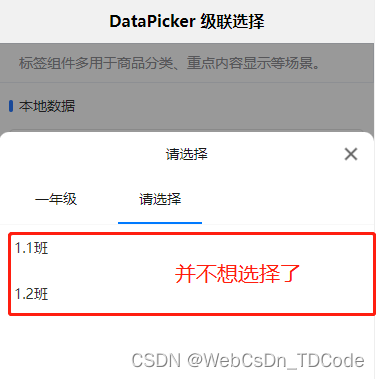
uni-app 官方的插件市场有数据驱动选择器,可以用作多级分类的场景。引入插件后,发现做不到只选择年级,不选择班级(似乎,只能到最后子节点了)。

需求中,有可能选择的不是叶子。比如,选择部门的时候。所以,怎样才能任意层级的数据都是可选的呢?
解决方案
当点击某一项(触发@nodeclick)时,暂存当前选中的项值;当关闭弹出层(@popupclosed)时,则选中某一项。
<template>
<uni-data-picker ref="class" placeholder="请选择文件夹" popup-title="请选择所在文件夹" :localdata="data_tree" v-model="classes" @change="chageClear" @popupclosed="chageClosed" @nodeclick="onnodeclick">
</uni-data-picker>
</template><script>export default {data() {return {item: '',classes: '',data_tree: [{_id: '123',text: "文章",value: "1-0",path: 'article-list',children: [{text: "1.1班",value: "1-1"} ]},
//也可以这样定义1.2班同级 注意parent_value和父value一致才能是子级
{_id: "646e3b230c801ca878cad126",parent_value: '1-0',text: "1.2班",value: "1-2"
},{_id: '1231',text: "反馈",value: "2-0",path: 'cloudstorage'},{_id: '12322',text: "用户图像",value: "3-0",path: 'user-list'},{_id: '233232',text: "apk",value: "4-0",disable: true,path: 'apk'},{_id: '233232',text: "模拟云文件",value: "5-0",path: '/'}],}},methods: {initDate() {this.item = ''},chageClosed() {//处理不同步this.$nextTick(() => {this.classes = this.item.valueif (!this.item) returnthis.chageValu(this.item)});},//只是清空下执行chageClear(e) {const value = e.detail.value[0]if (!value) {this.initDate()}},chageValu(value) {//do...},onnodeclick(e) {//如果是子级e会有内置的parent_value,同时方便后台数据渲染添加this.item = e},}}
</script>






 } }”)












