问题描述
Quasar部分组件无法随系统切换主题 。
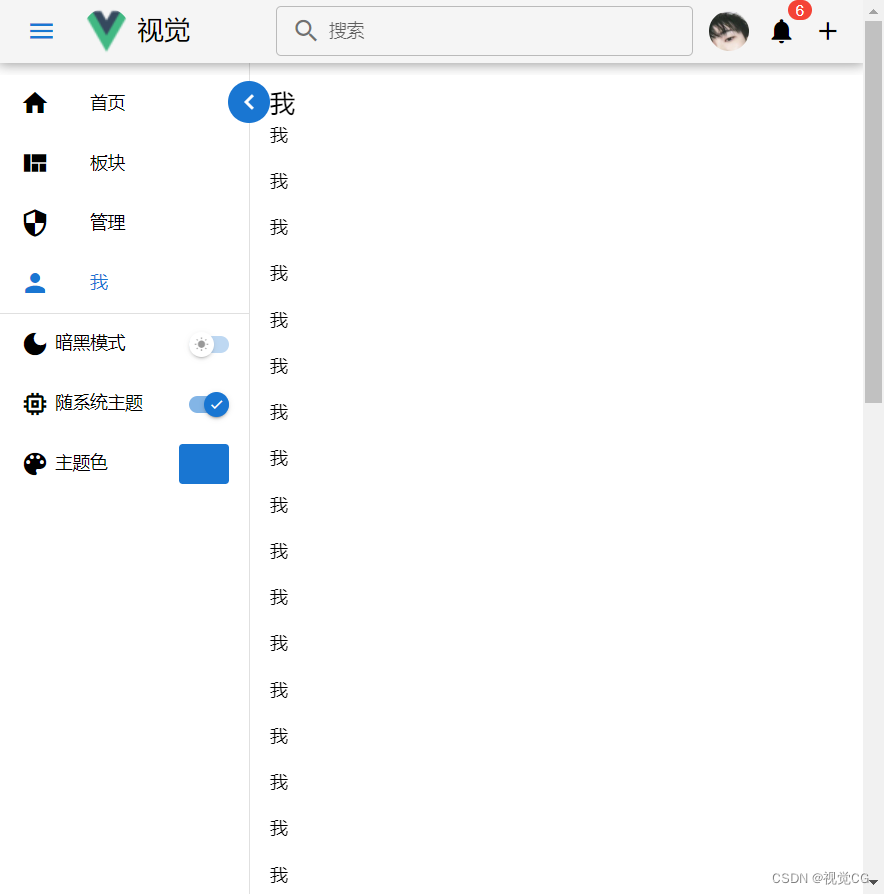
假如系统、Quasar主题为白天模式。Quasar设置主题随系统切换,当系统切换暗黑模式时,Quasar导航栏无法正常切换为暗黑模式,此时背景还是白天模式,如图

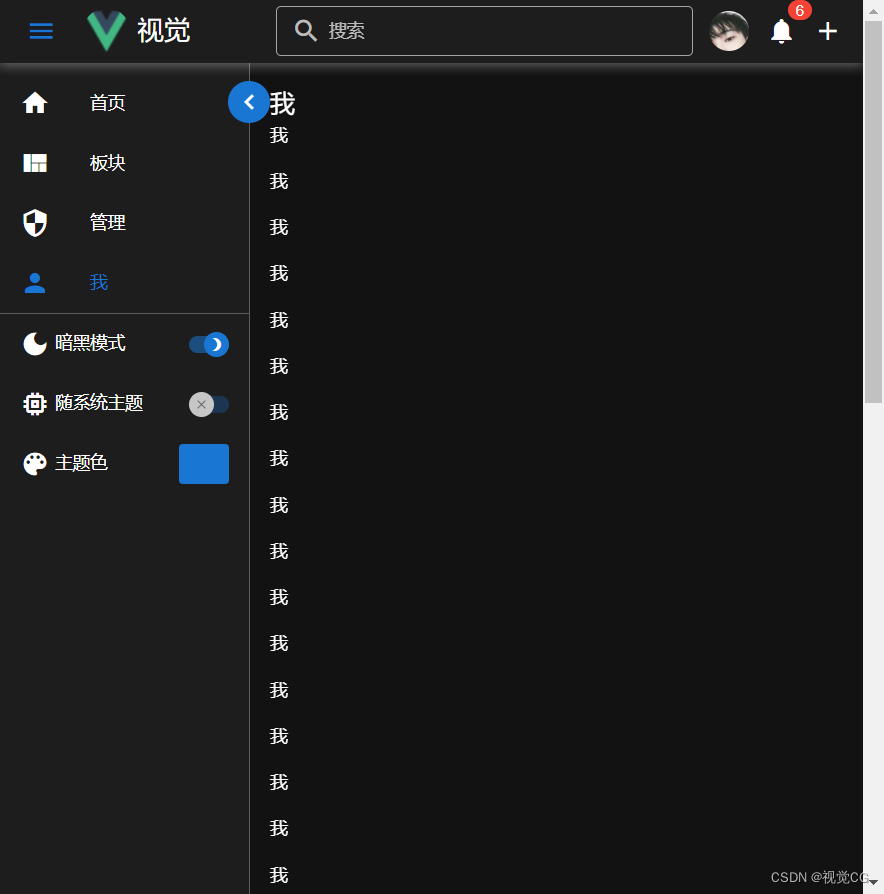
正常切换参考图
正常暗黑主题

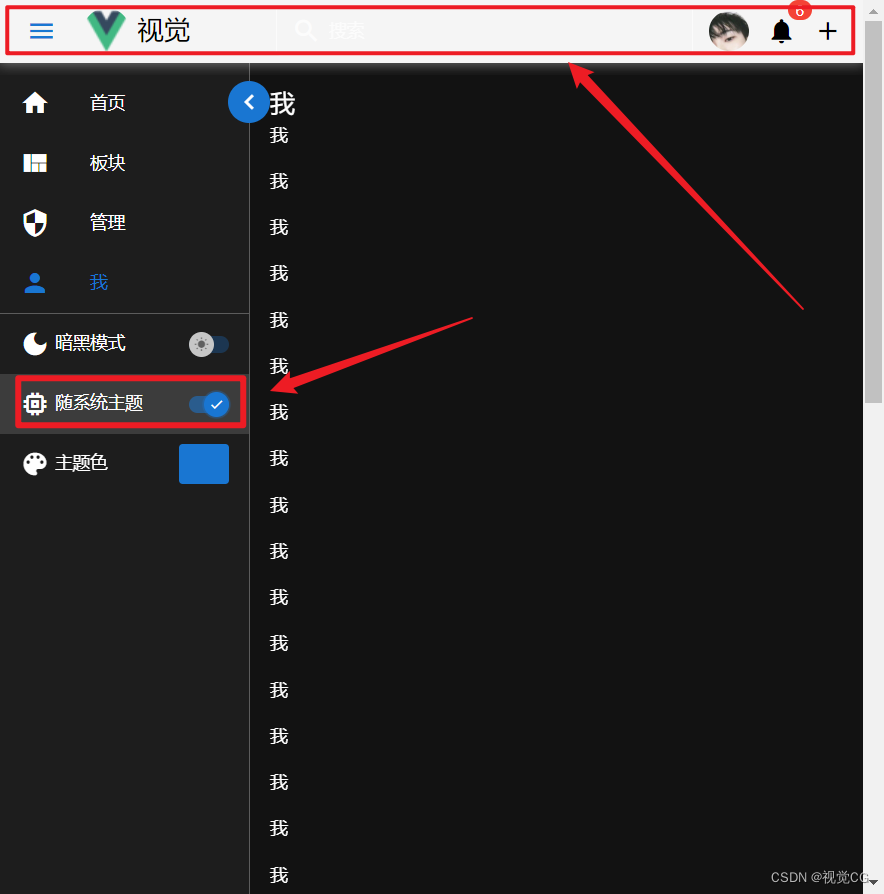
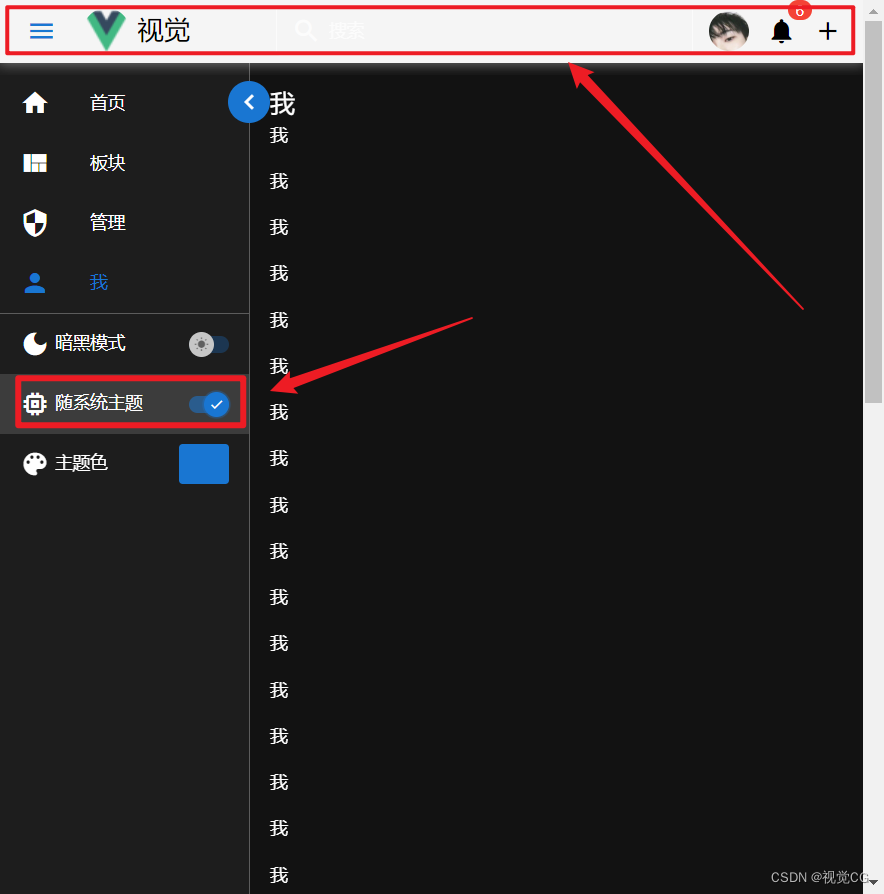
随系统切换主题失败参考图
如下图,设置主题随系统切换↓
网页顶部没有成功切换为暗黑模式

解决问题
- pinia定义主题状态
- watch监听quarsar是否为暗黑模式
码
src/stores/themeStore.js
src/stores/themeStore.js
import { defineStore } from 'pinia'
import {setCssVar,Dark
} from 'quasar'
import { watch } from 'vue'const theme = defineStore('theme', {state: () => ({ dark: false,// 暗黑主题 activeDark: false,//当前为暗色主题themeAutoSys: false,// 随系统主题 }),getters: {// 导航栏色toolBarColor(state) {return state.activeDark === true ? "bg-dark" : "bg-grey-11 text-black"}},actions: { // 设置暗黑主题setDark() {Dark.toggle()this.activeDark = Dark.isActive},// 设置主题跟随系统setThemeAutoSys() {if (this.themeAutoSys) {Dark.set('auto')} else {Dark.set(this.dark)this.activeDark = this.dark}}}
})// 监听主题切换,这里的主要作用当quarsar主题模式设置为auto(主题随系统变化)时,根据系统主题变化而变化,解决不会出现部分组件无法随系统主题变化而变化
watch(() => Dark.isActive,(val) => {if (Dark.mode === 'auto') {const themeStore = theme()themeStore.activeDark = val}}
);export {theme
}
src/views/App.vue
src/views/App.vue
<template><q-toolbar :class="themeStore.toolBarColor">加图这里很多html</q-toolbar><q-toggle:disable="themeStore.themeAutoSys"@update:model-value="themeStore.setDark()"keep-colorcolor="primary"denselabel='暗黑模式'v-model="themeStore.dark"icon="brightness_3"unchecked-icon="wb_sunny"/><q-togglecolor="primary"keep-color:disable="themeStore.dark"denselabel='跟随系统'v-model="themeStore.themeAutoSys"@update:model-value="themeStore.setThemeAutoSys()"icon="check"unchecked-icon="clear"/>
</template><script setup>
import { theme } from "./stores/themeStore";const themeStore = theme();
</script>
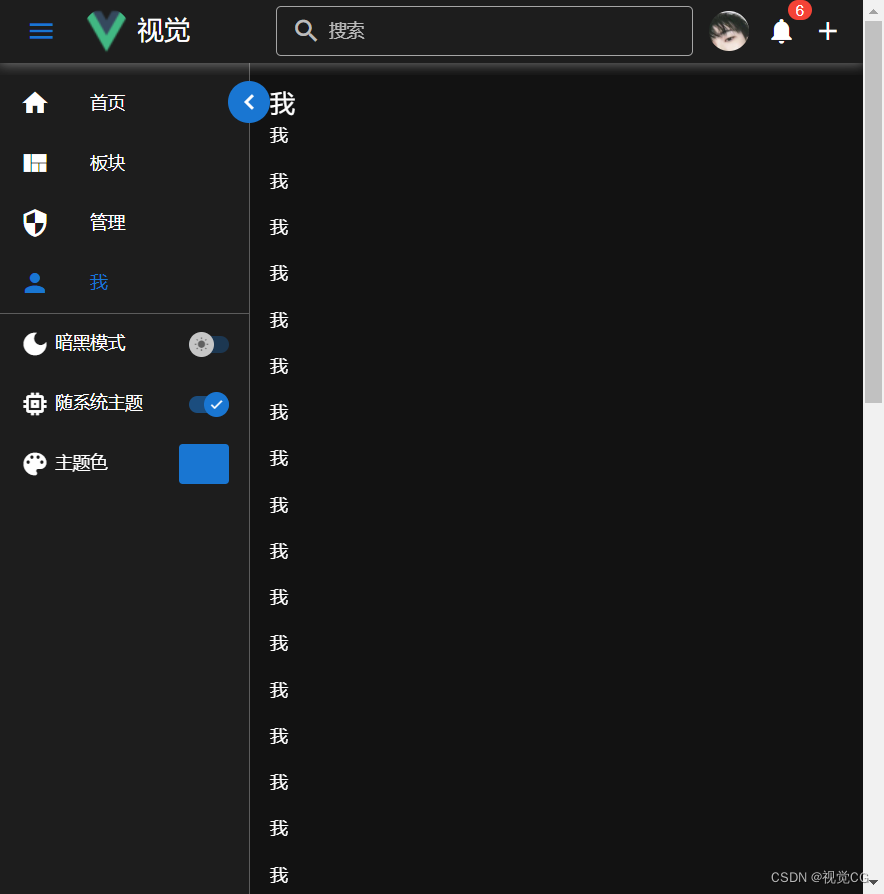
解决效果图
暗黑模式

白天模式




类的组合)


)

间接平差法拟合平面)
)


)



)
![[NEO解题报告]《Leetcode》1423. 可获得的最大点数 - Rust/C++](http://pic.xiahunao.cn/[NEO解题报告]《Leetcode》1423. 可获得的最大点数 - Rust/C++)

