AXURE地图截取地址
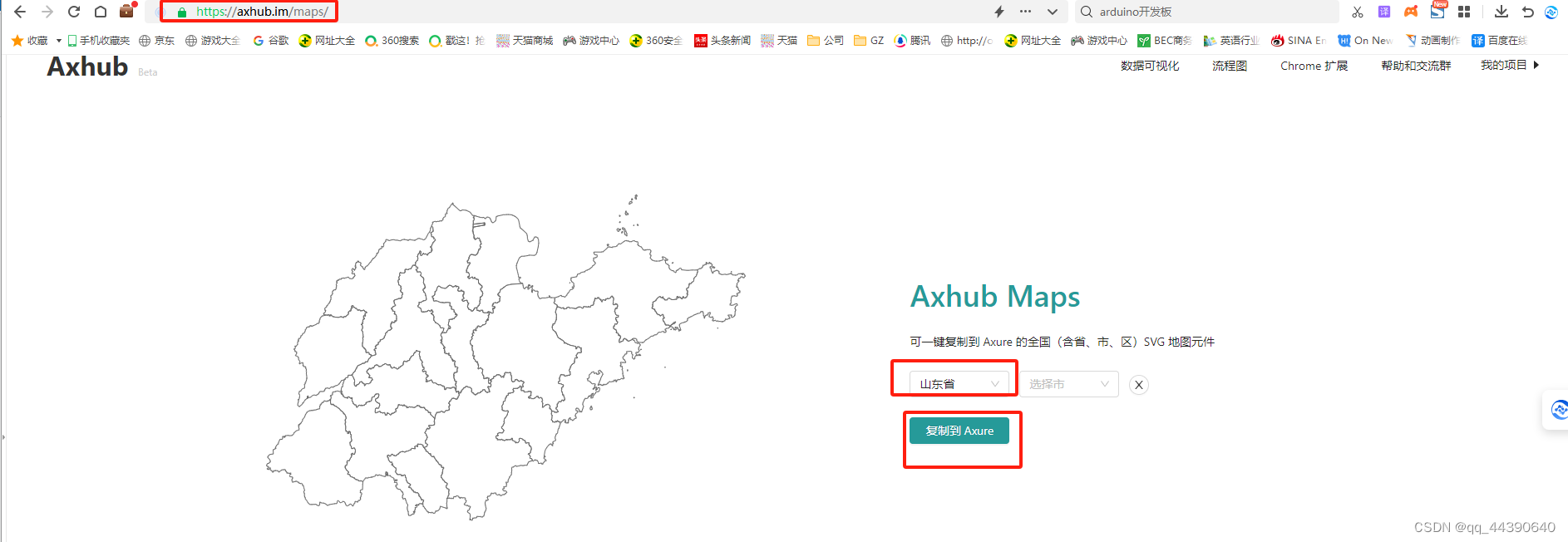
https://axhub.im/maps/

1、点击上方地图或筛选所需地区的地图,点击复制到 Axure 按钮,到 Axure 粘贴就可以了
2、复制到 Axure 后,转化为 svg 图形,就可以随意更改尺寸/颜色/边框,具体操作如下:
Axure RP8:Axure 内右键图形,选择转化 SVG 为图形
Axure RP9:Axure 内右键图形,选择转化图形-转化 SVG 为图形
AXURE地图截取地址
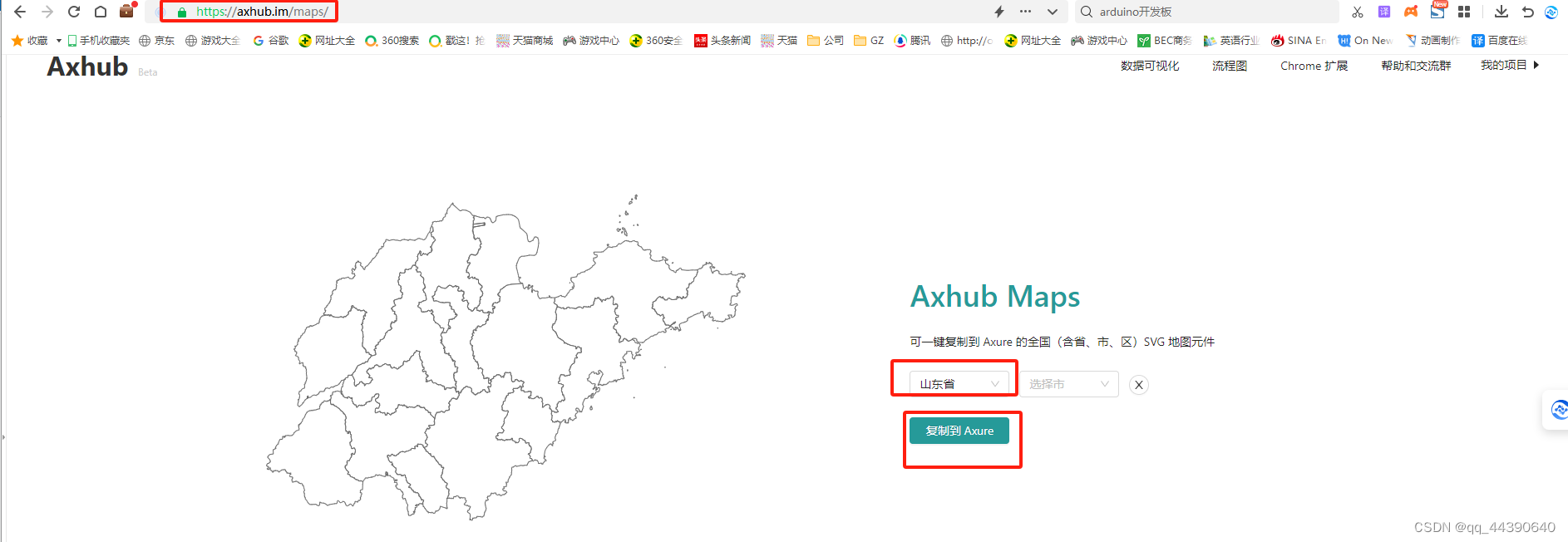
https://axhub.im/maps/

1、点击上方地图或筛选所需地区的地图,点击复制到 Axure 按钮,到 Axure 粘贴就可以了
2、复制到 Axure 后,转化为 svg 图形,就可以随意更改尺寸/颜色/边框,具体操作如下:
Axure RP8:Axure 内右键图形,选择转化 SVG 为图形
Axure RP9:Axure 内右键图形,选择转化图形-转化 SVG 为图形
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.mzph.cn/news/203664.shtml
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!