前言
别TM卷了!!!
自从前后端分离以来,前端前端的车轮滚滚向前,轮子造的越来越圆。每个人都在适应这个轮子的节奏,稍微不注意就会被甩出车轮之外。
调侃归调侃,既然口子已经开了,你只能往前走,这篇文章也是想到什么写什么。毕竟谁都不知道会不会突然间又出了个frontEndGPT打翻了所有人的饭碗。
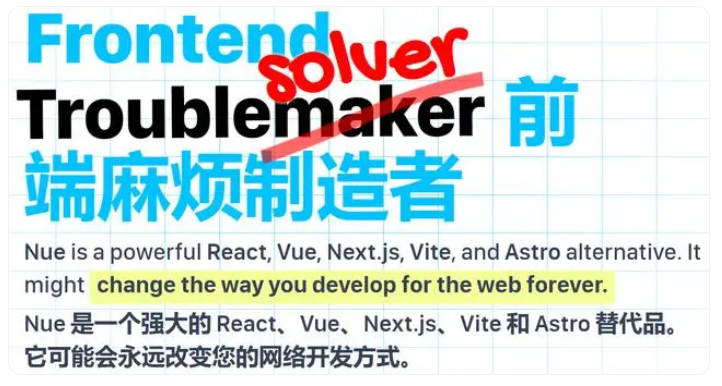
最近前端又出来一个新框架/库,名为nue.js,啥是Nue,翻译一下:
Nue 是一个强大的 React、Vue、Next.js、Vite 和 Astro 替代品。它可能会改变您的web开发方式。

是重复造轮子,还是颠覆式创新?
但该说不说,NueJS 前几个月刚出来的开源项目,目前在GitHub上已经有 4k 多的star了,可谓是吸星之迅速呀。
What is Nue JS?
Nue JS 是一个非常小的(压缩后 2.3kb)JavaScript 库,用于构建 Web 界面。 它是即将推出的 Nue 生态系统的核心。 它就像 Vue.js、React.js 或 Svelte,但没有hooks, effects, props, portals, watchers, provides, injects, suspension 这些抽象概念。了解 HTML、CSS 和 JavaScript 的基础知识,就可以开始了。
特点总结
-
构建用户界面所需代码减少 10 倍
-
无hooks、effects、props、portals 等特殊抽象概念
-
回归语义化、渐进增强的Web设计理念
-
消除了 TCP 慢启动算法和渐进增强带来的 “地狱”
-
使用基于 HTML 的模板语法
-
易扩展性:关注交互设计和用户体验,易于理解且易扩展;支持分离样式以实现代码重用,并提高页面加载速度;具有响应式和异构组件模型,适合创建各种类型应用程序;允许在单个文件中定义多个组件来简化依赖管理
-
简化工具链:包含了 render 函数进行服务器端渲染以及 compile 函数生成浏览器端组件,在开发环境无需复杂打包工具如 Webpack 或 Vite 也能正常运行

写最少的代码,干最多的事
它表示,Nue 最大的好处是你需要更少的代码来完成同样的事情:
同样一个listBox组件,react需要2537行,vue需要1913行,svelte需要1286行,Nue只需要208行,比react小10倍。
按比例构建
Nue 具有出色扩展性的三个原因:
-
关注点分离,易于理解的代码比“意大利面条代码”更容易扩展
-
极简主义,一百行代码比一千行代码更容易扩展
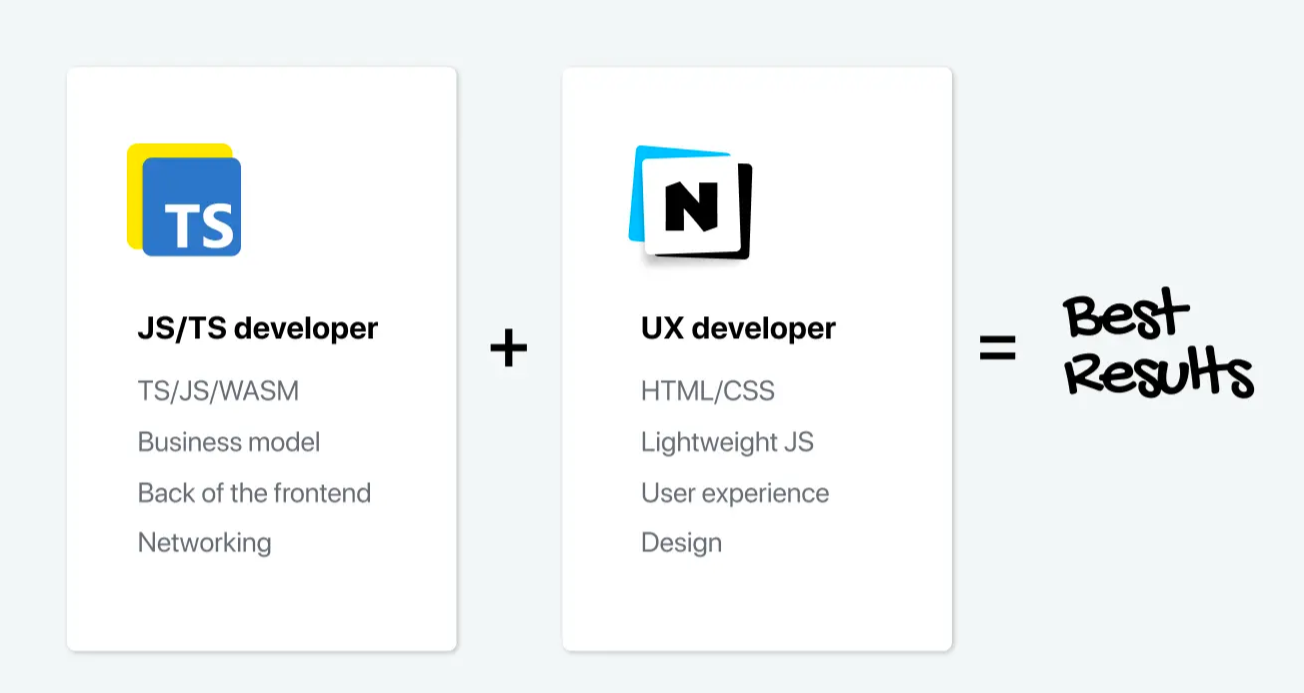
人才分离,当 UX 开发人员专注于前端,而 JS/TS 开发人员专注于前端后端时,团队技能就会达到最佳平衡:

代码量减少 10 倍?但极简主义还是得看低代码
我觉得没必要学,当然这只是暂时的,谁又知道未来的 Web 动向呢,但若你是技术党,想追求更前沿的技术,那俺真心非常支持你学,要是学明白了也可以向大家分享一下你的学习心得。
如果像我一样,就是个上班族,有这个时间,你还不如把公司的业务相关的知识学好了,然后再进行一些拓展,比如说了解一下低代码开发。你就是需要一个工具,把某些重复出现的场景、流程,具象化成一个个组件、api、数据库接口,避免了重复造轮子,就完全够用了。
介绍一款程序员都应该知道的软件 JNPF 快速开发平台,平台提供了种类工作的开发组件,以及包括表单引擎、流程引擎、建模引擎、集成引擎、消息引擎、组织权限等在内的各类引擎及应用组件,丰富的平台资源可供附用,用更高效的可视化配置告别纯代码编写。
平台基于 Java/.Net 双技术引擎,专注于低代码,采用业内领先的 SpringBoot 微服务架构、支持 SpringCloud 模式,完善了平台的扩增基础,满足了系统快速开发、灵活拓展、无缝集成和高性能应用等综合能力;采用前后端分离模式,前端和后端的开发人员可分工合作负责不同板块,省事又便捷。
应用体验地址:https://www.jnpfsoft.com/?csdn,不想听我啰嗦的可以直接去网站体验体验。没必要去折腾自己,有那时间不如好好享受享受生活,它不香吗!

话虽这么说,但现实就是这样,无论是客观还是主观因素都不得不让你继续的往前走。既然是往前走, 那么能知道一些前面有啥东西岂不是更好,也许能少走弯路。
既然口子已经开了,就会有过来吃螃蟹的人,至于之后会变成什么样子,只能拭目以待了。
)










-Part.14 安装YARN+MR)







