本章内容主要是按一下来:
操作DOM BOM
比如 控制网页元
素交互等各种网页
交互效果
以下是我总结笔记(仅供参考)
webAPL
获取DOM对象
变量声明有三个 var let 和 const
我们应该用那个呢?
首先var 先排除,老派写法,问题很多,可以淘汰掉…
let or const ?
建议: const 优先,尽量使用const,原因是:
Ø const 语义化更好
Ø 很多变量我们声明的时候就知道他不会被更改了,那为什么不用 const呢?
Ø 实际开发中也是,比如react框架,基本const
l 如果你还在纠结,那么我建议:
l 有了变量先给const,如果发现它后面是要被修改的,再改为let
// 获取单个 DOM 对象
const element = document.querySelector('#myElement');// 获取多个 DOM 对象
const elements = document.querySelectorAll('.myElements');const elements = document.querySelectorAll('.myElements');!!注意一点是返回的是伪数组
这里给大家普及以下const 和let的区别
在最新的 ES6 语法中,const 和 let 是两种定义变量的方式,与之前的 var 相对应。
-
const定义的变量是一个常量,一旦被赋值后就不能再次被修改,而且必须进行初始化赋值操作。例如:const a = 10; // a = 20; // Error: 列出 "TypeError: Assignment to constant variable." -
let定义的变量是一个块级作用域的变量,允许被修改,如同 C、C++ 或 Java 的变量声明方式。例如:let b = 10; b = 20; // OK: 变量可以被修改 {let b = 30; // OK: 定义了一个新的块级变量 } -
const和let都是块级作用域的,在for循环或if语句中都可以定义并使用。在同一个作用域中,不允许重复定义同名变量。
操作元素内容
根据CSS选择器来获取DOM元素 (重点)
选择匹配的第一个元素
语法:
参数:
包含一个或多个有效的CSS选择器 字符串
返回值:
CSS选择器匹配的第一个元素,一个 HTMLElement对象。
如果没有匹配到,则返回null
举例说明:
根据 CSS 选择器来获取 DOM 元素是常用的前端开发技巧之一,这可以让我们通过 CSS 中的选择器来获取元素,并进行操作。
以下是一些常见的 CSS 选择器:
-
根据 id 获取元素:
const element = document.querySelector('#myId'); -
根据 class 获取元素:
const element = document.querySelector('.myClass'); -
根据标签名获取元素:
const element = document.querySelector('div'); -
根据属性值获取元素:
const element = document.querySelector('[data-my-attribute="myValue"]'); -
获取多个元素(返回一个 Nodelist 对象):
const elements = document.querySelectorAll('.myClass');
上述示例中,document.querySelector() 和 document.querySelectorAll() 返回的是一个 DOM 元素或节点列表,我们可以通过这些元素或节点列表进行操作,如修改样式、绑定事件等。
练习题:
请控制台依次输出 3个 li 的 DOM对象
大家也可以去参考文档点击看文档
使用最新的 ES6 语法,可以通过以下方式操作元素内容:
- 获取元素内容:
const element = document.querySelector('#my-element');
const content = element.innerHTML; // 获取元素内部的 HTML 内容
const text = element.textContent; // 获取元素内部的文本内容
- 设置元素内容:
const element = document.querySelector('#my-element');
element.innerHTML = '<p>New HTML content</p>'; // 设置元素内部的 HTML 内容
element.textContent = 'New text content'; // 设置元素内部的文本内容
- 添加元素内容:
const element = document.querySelector('#my-element');
element.insertAdjacentHTML('beforeend', '<p>New HTML content</p>'); // 在元素的最后插入 HTML 内容
element.append('New text content'); // 在元素的最后插入文本内容
以上就是最新的 ES6 语法中操作元素内容的一些常用方法。需要注意的是,对于一些特殊的内容操作,比如通过 JavaScript 动态创建元素、绑定事件等,可能还需要使用一些传统的 DOM 操作方式。
操作元素属性
使用最新的 ES6 语法,可以通过以下方式操作元素属性:
-
获取元素属性:
const element = document.querySelector('#my-element');
const attrValue = element.getAttribute('data-my-attribute');
-
设置元素属性:
const element = document.querySelector('#my-element');
element.setAttribute('data-my-attribute', 'new-value');
-
移除元素属性:
const element = document.querySelector('#my-element');
element.removeAttribute('data-my-attribute');
-
操作元素样式:
const element = document.querySelector('#my-element');
element.style.backgroundColor = 'red';
以上就是最新的 ES6 语法中操作元素属性的一些常用方法。需要注意的是,对于一些新属性或者不常用的属性,可能还是需要使用传统的 DOM 操作方式。
定时器-间歇函数
目标:能够使用定时器函数重复执行代码
定时器函数可以开启和关闭定时器
1. 开启定时器

Ø 作用:每隔一段时间调用这个函数
Ø 间隔时间单位是毫秒
注意:
1. 函数名字不需要加括号
2. 定时器返回的是一个id数字
定时器函数可以开启和关闭定时器
2. 关闭定时器
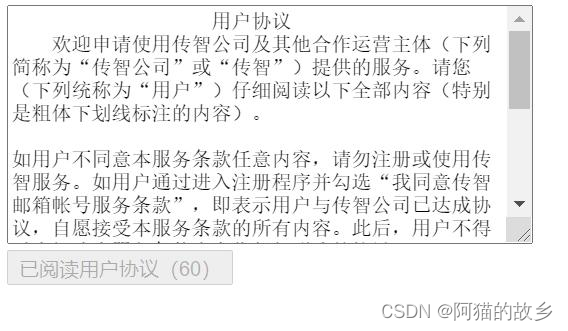
最后给大家一个练习题:
















)
)



