Next.js是一个基于React的服务器端渲染框架,它可以帮助我们快速构建React应用程序,并具有以下优势:
1. 支持服务器端渲染,提高页面渲染速度和SEO;
2. 自带webpack开发环境,实现即插即用的特性;
3. 支持静态网站生成(SSG)和增量静态网站生成(ISR),提高网站性能。
先看看原网站吧,Next.js - React 应用开发框架 | Next.js中文网
Next.js by Vercel - The React Framework
1. 安装Node.js和npm
还是建议英文官网吧,信息可能更新更及时一些,官网建议node.js版本在18.17以上

这个就不说了吧,建议使用nvm作为node的多版本管理器,这样开发不同app的时候可以解决node版本不同问题。
nvm安装配置:GitHub - nvm-sh/nvm: Node Version Manager - POSIX-compliant bash script to manage multiple active node.js versions
windows版: GitHub - coreybutler/nvm-windows: A node.js version management utility for Windows. Ironically written in Go.
安装的时候记得注意看杀毒软件拦截情况,并予以许可,建议让nvm管理自己已经安装过的版本,这样后期切换不会有障碍,如果切换版本有问题建议删除后重新配置。
####查看系统已安装版本
node --version###如果不行,直接安装最新版吧
nvm install node###当然还可以安装指定版本
nvm install 18.17###要查看可用版本
nvm list available##查看已安装版本
nvm list installed 
直接使用命令切换版本
### 直接使用最新版本
nvm use latest### 使用指定版本
nvm use 16.13.2
2. 创建一个新的Next.js项目
官方建议直接使用create-next-app创建项目,最简单快捷。
可以使用以下命令在终端中创建一个新的Next.js项目:
npx create-next-app my-app
还有手动安装,喜欢折腾的来吧:
##创建文件夹并进入开发文件夹
mkdir my-app
cd my-app## 安装必要的组件
npm install next@latest react@latest react-dom@latest修改package.json
{"scripts": {"dev": "next dev","build": "next build","start": "next start","lint": "next lint"}
}3. 运行开发服务器
进入my-app目录,启动框架开发;
在项目根目录下,可以使用以下命令启动开发服务器:
#启动开发
npm run dev
不出以外的话这个界面就出来了,http://localhost:3000/
4. 熟悉next框架目录结构

Next.js框架目录结构的详细介绍:
-
pages目录:这个目录用于存放所有的页面组件。Next.js框架将会根据pages中的组件自动生成路由,例如pages/about.js对应的路由为/about。
-
public目录:这个目录用于存放静态文件,例如图片、字体等等。这些文件可以在组件中使用。
-
components目录:这个目录用于存放各种可复用组件,例如按钮、表格等等。
-
utils目录:这个目录用于存放通用的工具函数和常量,例如通用的API请求函数、常量定义等等。
-
styles目录:这个目录用于存放全局的样式文件。在Next.js中,可以使用CSS模块化来避免样式泄漏的问题。
-
pages/api目录:这个目录用于存放API相关的组件,例如处理表单数据等等。这些组件可以在客户端和服务端同时使用。
-
.next目录:这个目录是Next.js框架编译后生成的目录,存放编译后的代码和一些临时文件。
-
package.json文件:这个文件用于管理项目的依赖和脚本。在Next.js中,一些内置的脚本例如dev、build、start可以用于开发、构建和启动项目。
-
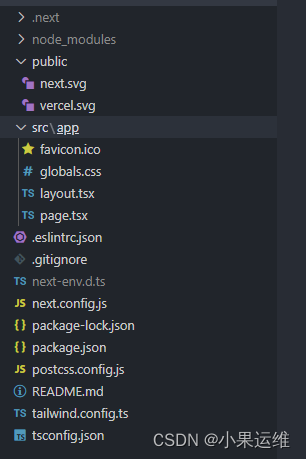
启用src目录后,aap目录会放入src下
使用 src 目录和不使用 src 目录的区别在于文件的组织方式。在使用 src 目录时,开发者将所有源代码放置在 src 目录中,而不是将源代码和其他文件混合在一个顶级目录中。
使用 src 目录的好处包括:
- 更干净和组织良好的文件结构
- 更容易区分哪些文件是源代码,哪些是其他文件
- 更容易在构建过程中忽略其他文件,只编译源代码
但是,使用 src 目录也会增加一定的复杂性,因为需要在配置文件中指定源码的路径。如果项目较小,不使用 src 目录也可以,但是在大型项目中,使用 src 目录可能会更好地组织和管理代码。
默认大家都喜欢这个默认目录了,不过因为一般app都要分页,共用很多其他组件,如样式文件,页面独有组件,redux等,所以后面会调整目录,将单个的页面文件修改为文件夹,默认页面以index.js为入口,页面独有css文件以style为名等。详细见后面步骤
5. 习惯整合styled-components(不喜欢的可以掠过)
Next.js和styled-components可以很容易地集成在一起。下面是详细的配置方法和代码。
1. 安装依赖:
npm install styled-components babel-plugin-styled-components
2. 在`.babelrc`中添加`styled-components`插件:
{"presets": ["next/babel"],"plugins": [["styled-components", { "ssr": true }]]
}
这将启用服务器端渲染并使用`styled-components`。
3. 创建`_document.js`文件,这是一个Next.js的特殊文件,用于自定义html的渲染。
// _document.js 创建这个后next.js会先以这个_document.js为入口
import Document, { Html, Head, Main, NextScript } from 'next/document';
import { ServerStyleSheet } from 'styled-components';class MyDocument extends Document {static async getInitialProps(ctx) {const sheet = new ServerStyleSheet();const originalRenderPage = ctx.renderPage;try {ctx.renderPage = () =>originalRenderPage({enhanceApp: (App) => (props) =>sheet.collectStyles(<App {...props} />),});const initialProps = await Document.getInitialProps(ctx);return {...initialProps,styles: (<>{initialProps.styles}{sheet.getStyleElement()}</>),};} finally {sheet.seal();}}render() {return (<Html><Head /><body><Main /><NextScript /></body></Html>);}
}export default MyDocument;这个文件用于收集所有的server-side渲染的样式,并将它们注入到html中。
4. 创建一个样式组件:
// Button.js 不过建议加上style做标记
import styled from 'styled-components';const Button = styled.button`background-color: #4caf50;color: white;font-size: 20px;padding: 10px 20px;border: none;border-radius: 5px;&:hover {background-color: #3e8e41;}
`;export default Button;
在上述代码中,我们创建了一个名为`Button`的styled-components组件。它将应用一些基本的CSS样式,并在鼠标悬停时变色。
5. 在组件中使用样式组件:
// home.js
import Button from './Button';const Home = () => {return (<div><h1>My App</h1><Button>Click me</Button></div>);
};export default Home;在这里,我们将`Button`组件添加到我们的`Home`组件中。
现在,我们已经成功地使用`styled-components`在Next.js中创建了一个样式组件。
6、创建React组件
在`/pages`目录下创建一个`.js`文件,即可创建一个页面。例如,可以在`/pages/index.js`中创建一个简单的React组件:
function Home() {return (<div><h1>Welcome to Next.js!</h1></div>)
}export default Home7. 目录结构调整
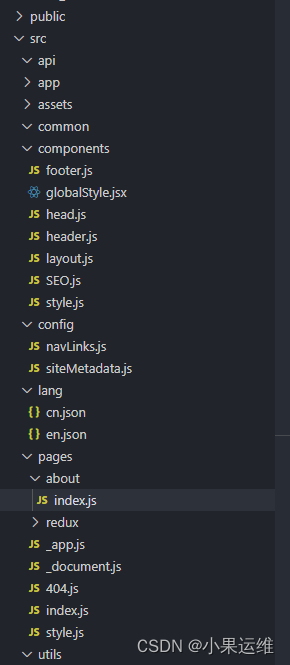
个人习惯改一下原来的目录结构,在src根目录下建立pages(需要再tailwind.config.js里面加入页面资源路径),然后建立components文件夹放一些通用组件,config文件夹放网站常用设置配置,lang配置网站语言信息,redux文件夹专门放redux相关的拆分文件和文件夹,utils放置常用函数等,大家根据自己喜好调整即可。

调整后需要注意调整后各模块的引入路径,基于tailwind.config.js,next.config.js等常用配置来配置参数和路径
这样在浏览器中访问http://localhost:3000,即可查看网站。现在,你可以开始编辑你的React组件和其他文件。不熟悉的人建议一步一步调整,这样可以看到哪里调整了会出错。
以上内容是Next.js的基础入门步骤,你可以学习更多高级的特性和API来构建更具体的应用。





)

)
应用开发——管理组件状态)
![合并两个有序链表[简单]](http://pic.xiahunao.cn/合并两个有序链表[简单])





)



简介)