1. 本地存储介绍

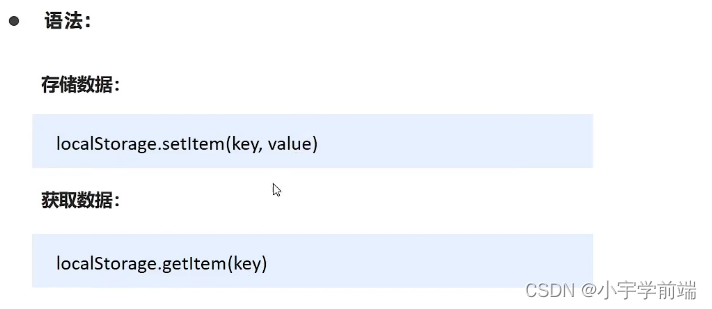
2.1 本地存储分类 - localStorage


// 存储一个名字localStorage.setItem('uname', 'abc')// 获取名字console.log(localStorage.getItem('uname'));// 删除本地存储 只删名字// localStorage.removeItem('uname')// 改localStorage.setItem('uname', 'aaa')// 存一个年龄 本地存储只能存储字符串localStorage.setItem('age', 18)console.log(localStorage.getItem('age'));
2.2 本地存储分类 - sessionStorage

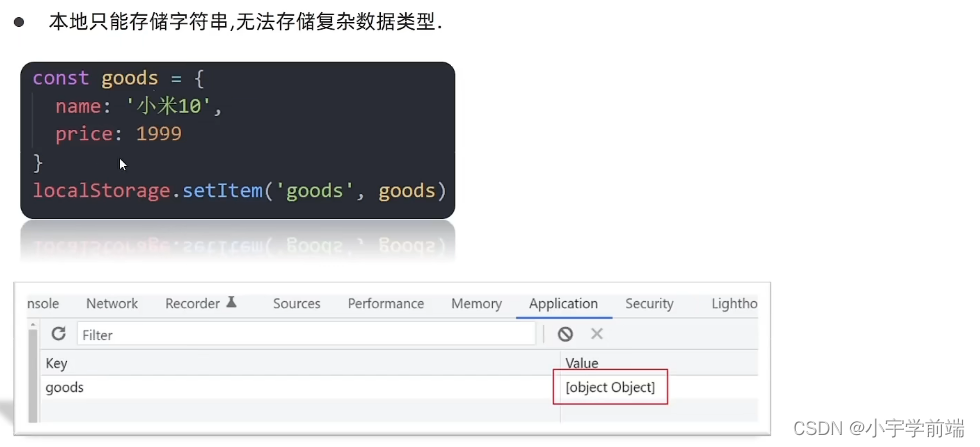
3. 存储复杂数据类型

const obj = {uname: 'aaa',age: 18,gender: '你爹',}// 存储复杂数据类型,无法直接使用,变成字符串了localStorage.setItem('obj', obj)console.log(localStorage.getItem('obj'));


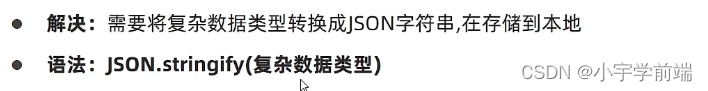
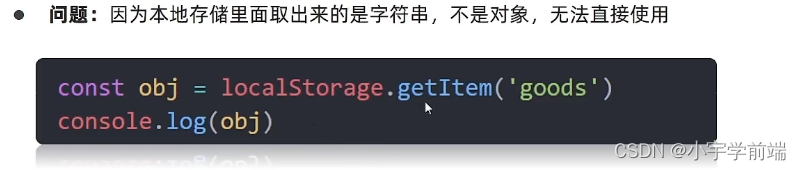
// 存储复杂数据类型,无法直接使用,变成字符串了// localStorage.setItem('obj', obj)// console.log(localStorage.getItem('obj'));// 复杂数据类型必须转换为json存储localStorage.setItem('obj', JSON.stringify(obj))// console.log(localStorage.getItem('obj'));// 把json字符串转换为对象console.log(JSON.parse(localStorage.getItem('obj')));


01背包)



】排序算法介绍和算法的复杂度计算(1))



)
vite 处理 css)




 使用介绍 12 -- Trace32 常用命令之 d.dump | data.dump 介绍】)

)
