一、前言
矩形模块用于用纯色或渐变填充区域,或者提供一个矩形边框。
二、外观
每个矩形项都可以使用使用color属性指定的纯填充色、使用gradient类型定义并使用gradient属性设置的渐变来绘制。如果同时指定了颜色和渐变效果,则只会生效渐变效果。
通过设置边框,可以为矩形添加具有自己边框颜色border.color和边框厚度border.width。
设置颜色为transparent来绘制没有填充色是一个透明的边框。
使用radius属性创建圆角矩形。
三、示例
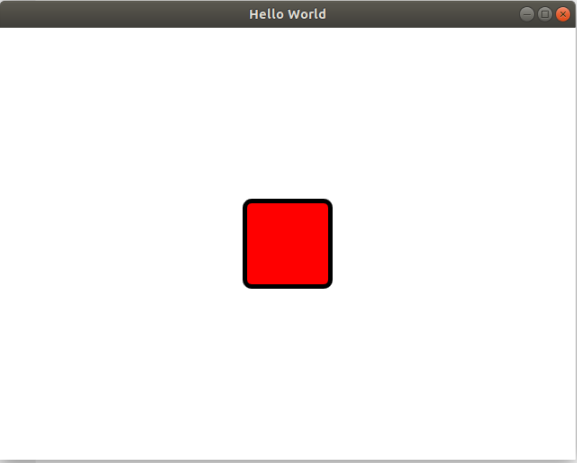
下面的例子是矩形模块一个基础属性的应用,实现一个带圆角的红色矩形。

import QtQuick 2.15
import QtQuick.Window 2.15
import QtQuick.VirtualKeyboard 2.15Window {id: windowwidth: 640height: 480visible: truetitle: qsTr("Hello World")Rectangle {anchors.centerIn: parentwidth: 100height: 100color: "red"border.color: "black"border.width: 5radius: 10}
}四、高性能
使用radius属性创建圆角矩形,由于这会将弯曲的边缘引入矩形的角落,需要设置抗锯齿Item::antialiasing属性用来改善其外观,但是这是牺牲渲染性能为代价来改善圆角矩形的外观。在一些矩形需要运动(动画)的时候,要取消设置此属性,仅在静止时设置该属性。
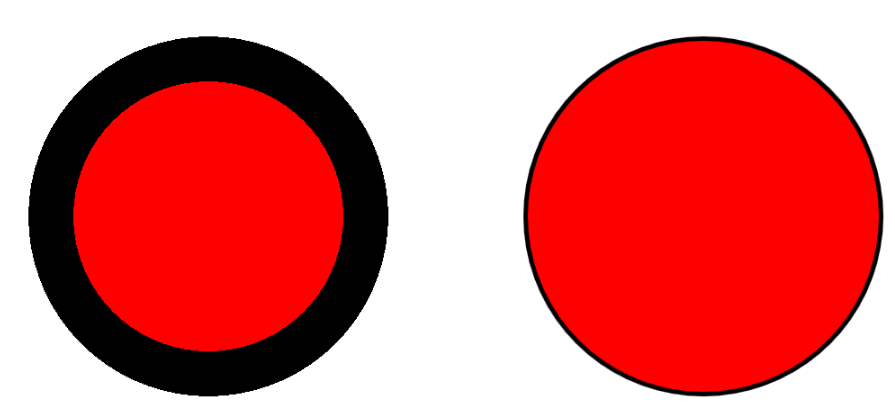
下面的实例中,左侧为关闭抗锯齿的圆,右侧为打开抗锯齿的圆。

五:属性介绍
antialiasing : bool
用于决定矩形是否应该使用抗锯齿,抗锯齿提供了有关此属性的性能影响的信息,默认为true。
border.color : color
border.width : int
用于绘制矩形边界的宽度和颜色,宽度为1创建一条细线,边框在矩形的边界内呈现,如果不需要线,可以设置宽度为0或者透明。
注意:如果使用了锚点anchors,则矩形边界的宽度不会影响矩形本身的几何形状或其相对于其他项目的位置,在下图中,提高边界宽度,会使得矩形内的区域变小,而不会影响它和其他模块的距离。


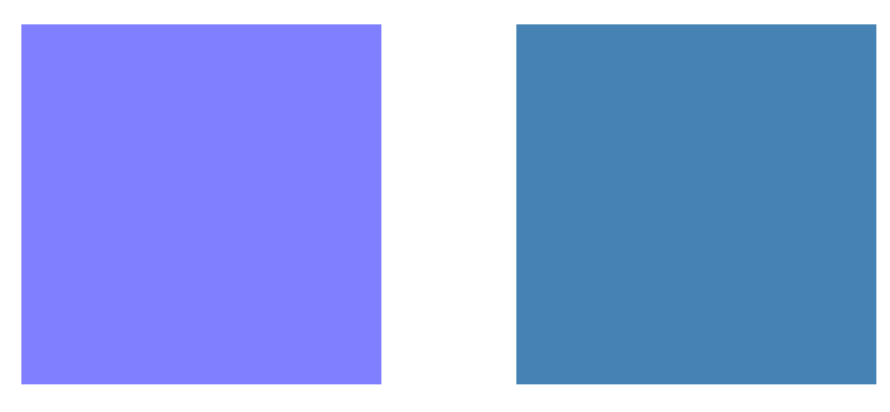
color : color
该属性表示填充矩形的颜色,默认为白色,如果有设置渐变色的话,会优先使用渐变。

Rectangle { anchors.left: parent.leftanchors.leftMargin: 50 anchors.top: parent.top anchors.topMargin: 100 width: 400 height: 400 color: "#800000FF"
} Rectangle { anchors.left: parent.leftanchors.leftMargin: 600 anchors.top: parent.top anchors.topMargin: 100 width: 400 height: 400 color: "steelblue"
} gradient : any
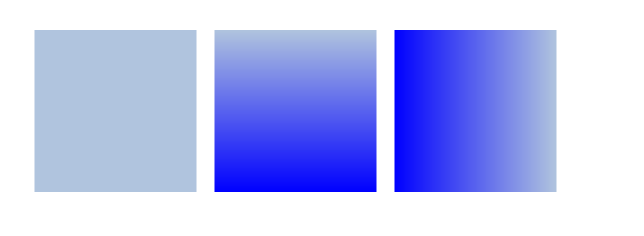
渐变色用来填充整个矩形,此属性允许构造简单的垂直或水平梯度,其他梯度可以通过向矩形添加旋转来形成。

Rectangle { x: 50; y: 50; width: 180; height: 180 color: "lightsteelblue"
} Rectangle { x: 250; y: 50; width: 180; height: 180 gradient: Gradient { GradientStop { position: 0.0; color: "lightsteelblue" }GradientStop { position: 1.0; color: "blue" } }
} Rectangle { x: 450; y: 50; width: 180; height: 180 rotation: 90 gradient: Gradient { GradientStop { position: 0.0; color: "lightsteelblue" }GradientStop { position: 1.0; color: "blue" } }
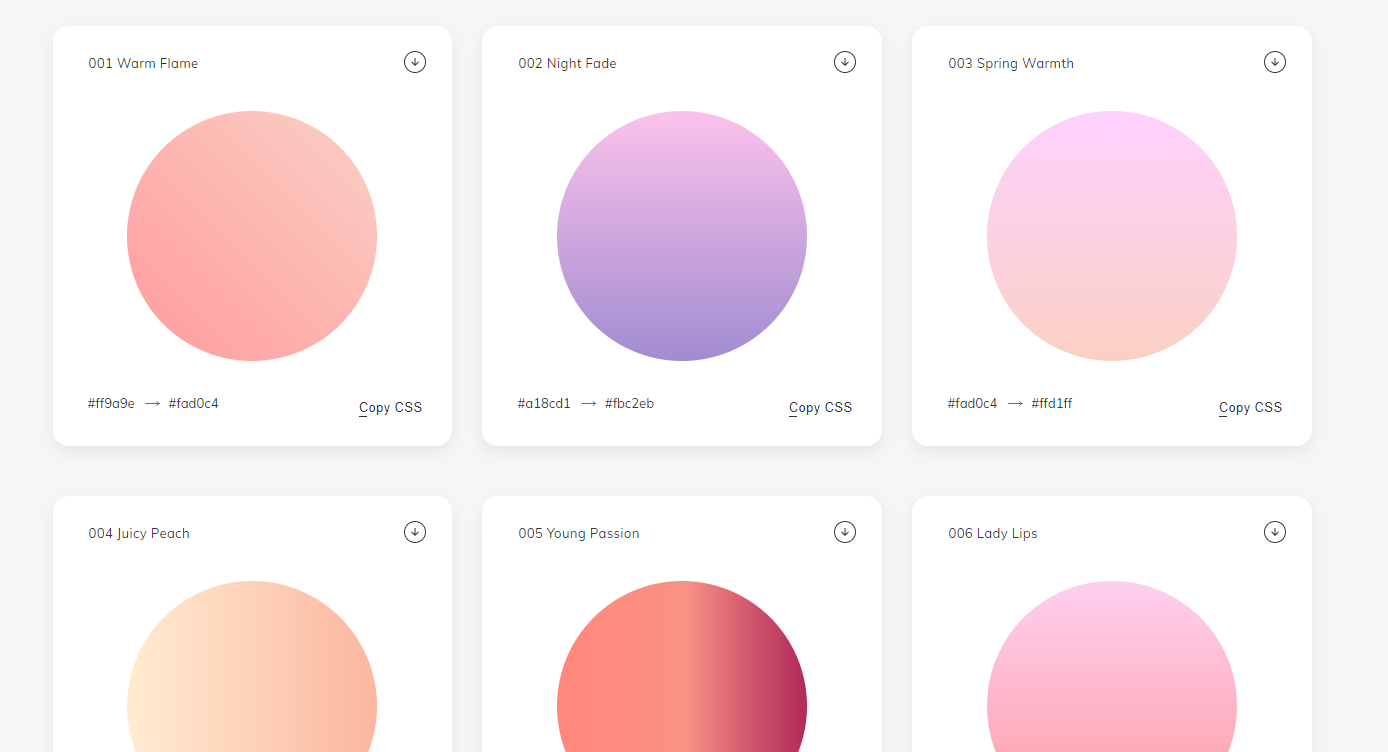
} 渐变属性还接受来自QGradient::Preset的梯度预设。但请注意,由于矩形只支持简单的垂直或水平梯度,任何预设与不支持的角度将恢复到最接近的表示。
Rectangle {y: 0; width: 80; height: 80gradient: Gradient.NightFade
}Rectangle {y: 0; width: 80; height: 80gradient: "NightFade"
}预设值基于Fresh Background Gradients | WebGradients.com 💎

radius : real
此属性保存用于绘制圆角矩形的角半径,如果半径不为零,则矩形将被绘制为圆角矩形,否则将被绘制为法向矩形,所有4个角使用相同的半径。
六:拓展-自定义圆角矩形
radius设置角半径,应用于四个角,目前并没有提供为不同的角指定不同的半径。
但是在实际项目中,如果有需求,就需要我们自定义实现,思路为矩形的叠加,根据自定义参数判断是否显示。

Repeater { model: [ { x: 0, y: 0, visible: internal.aligns(Qt.AlignLeft | Qt.AlignTop), radius: root.radius }, { x: root.width - root.radius, y: 0, visible: internal.aligns(Qt.AlignRight | Qt.AlignTop), radius: root.radius }, { x: 0, y: root.height - root.radius, visible: internal.aligns(Qt.AlignLeft | Qt.AlignBottom), radius: root.radius }, { x: root.width - root.radius, y: root.height - root.radius, visible: internal.aligns(Qt.AlignRight | Qt.AlignBottom),radius: root.radius } ] Rectangle { x: modelData.x; y: modelData.y width: modelData.radius; height: width visible: !modelData.visible color: parent.color }
} 完整代码:QtQuick Rectangle 自定义四个方向圆角是否显示





)



![[PyTorch][chapter 4][李宏毅深度学习][Gradient Descent]](http://pic.xiahunao.cn/[PyTorch][chapter 4][李宏毅深度学习][Gradient Descent])


)



)
- map、flatmap和filter)

