目录
一、CardView
1.1 导入material库
1.2 属性
二、使用(效果)
2.1 圆角卡片效果
2.2 阴影卡片效果
2.3 背景
2.3.1 设置卡片背景(app:cardBackgroundColor)
2.3.2 内嵌布局,给布局设置背景色
2.4 进阶版
2.4.1 带透明度
2.4.2 无透明度
一、CardView
顾名思义,就是卡片布局。现在卡片布局越来越普及了,以前都是各种shape来实现卡片效果,现在可以直接用控件来实现,是不是美滋滋?CardView实用性还是比较强的,一起来试试吧?

1.1 导入material库
implementation 'com.google.android.material:material:1.10.0'
material:1.10.0要求SDK大于等于34,如果不打算兼容那么高的,建议降低至1.8.0,不影响CardView的使用。
CardView继承自FrameLayout,可以让我们使用类似卡片布局来显示一致性效果的内容。同时卡片还可以包含圆角和阴影效果。
1.2 属性
-
app:cardBackgroundColor 设置背景颜色
-
app:cardCornerRadius 设置圆角大小,不要圆角设置为0
-
app:cardElevation 设置z轴的阴影,不需要阴影设置为0
-
app:cardMaxElevation 设置z轴的最大高度值
-
app:contentPadding 设置padding
-
app:contentPaddingLeft
-
app:contentPaddingTop
-
app:contentPaddingRight
-
app:contentPaddingBottom
需要注意的是这里的前缀是app,而不是android。
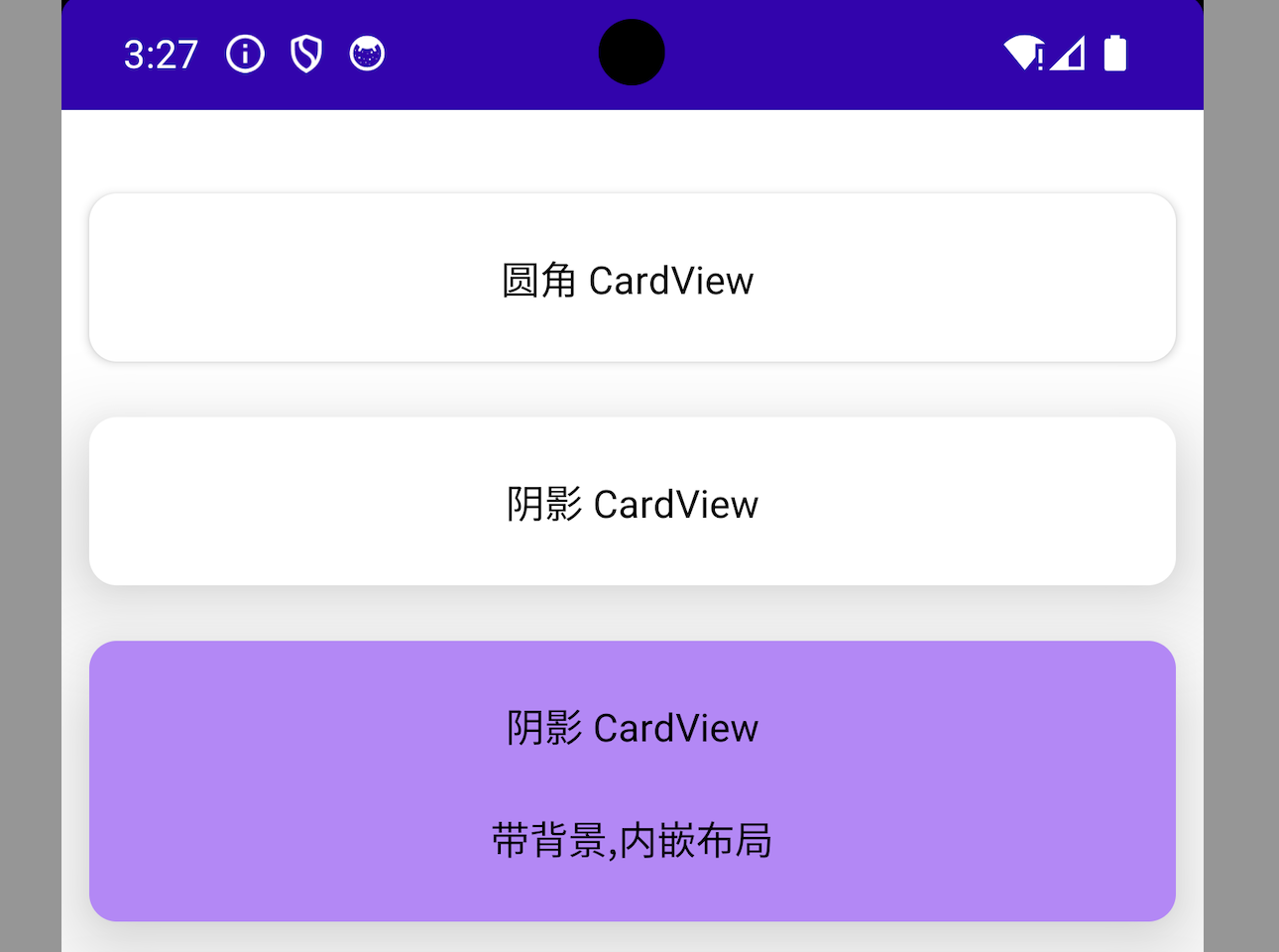
二、使用(效果)
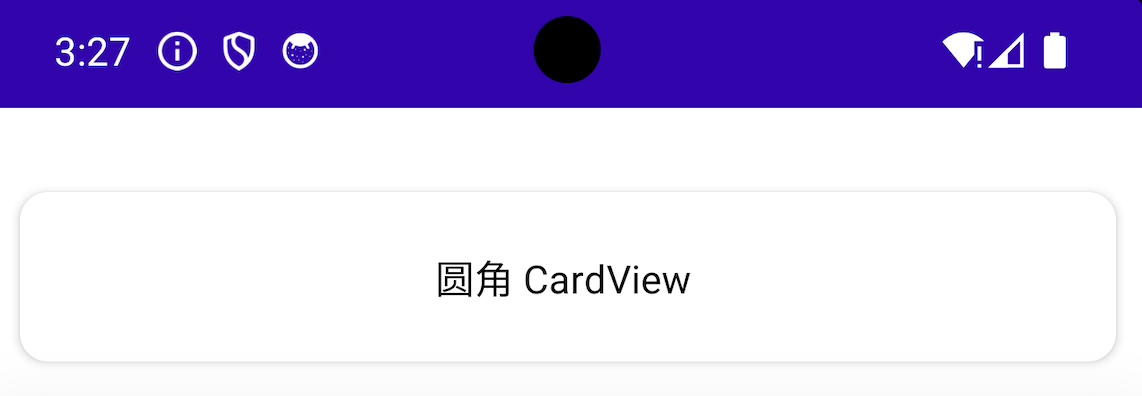
2.1 圆角卡片效果
默认是带点阴影效果的。

<androidx.cardview.widget.CardViewandroid:layout_width="match_parent"android:layout_margin="10dp"android:background="@color/purple_200"app:cardCornerRadius="10dp"app:contentPadding="20dp"android:layout_height="wrap_content"><TextViewandroid:layout_width="wrap_content"android:text="圆角 CardView "android:textColor="@color/black"android:layout_height="wrap_content"/></androidx.cardview.widget.CardView>
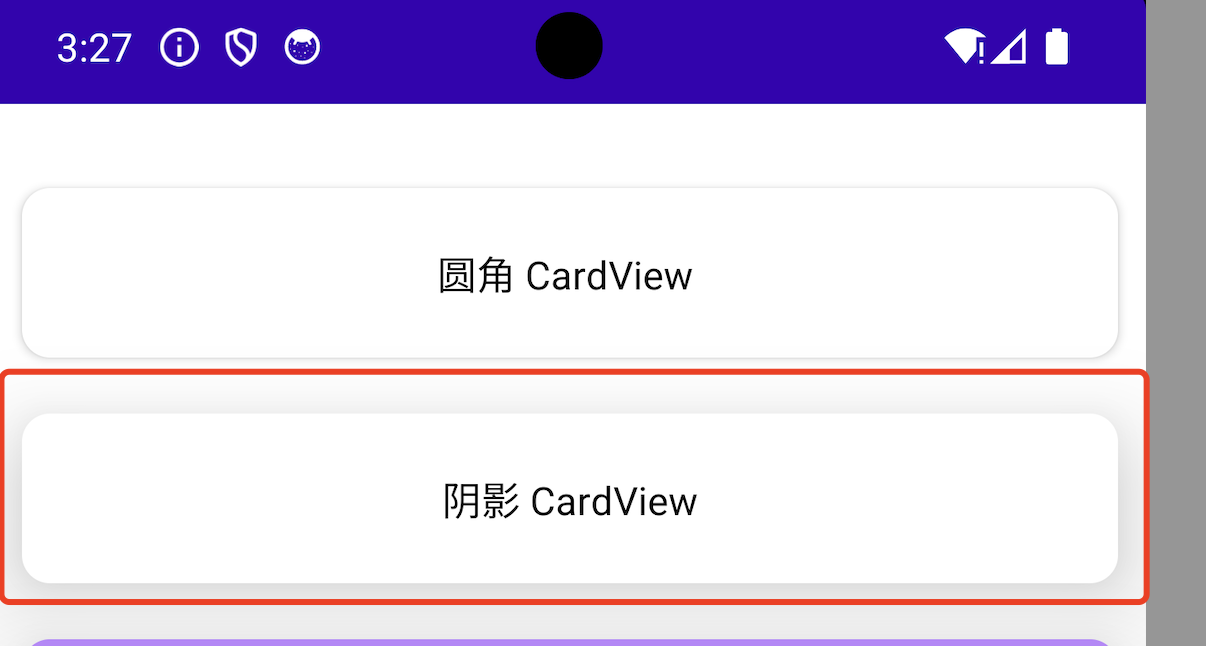
2.2 阴影卡片效果

<androidx.cardview.widget.CardViewandroid:layout_width="match_parent"android:layout_margin="10dp"app:cardCornerRadius="10dp"app:cardElevation="20dp"android:layout_height="wrap_content"><TextViewandroid:layout_width="wrap_content"android:layout_gravity="center"android:layout_margin="20dp"android:text="阴影 CardView"android:textColor="@color/black"android:layout_height="wrap_content"/></androidx.cardview.widget.CardView>
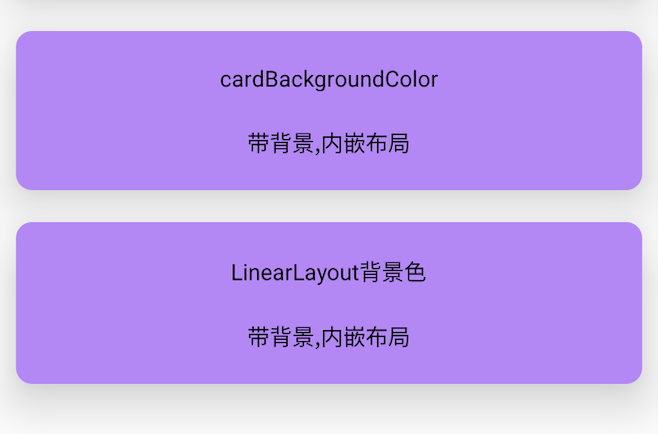
2.3 背景
2.3.1 设置卡片背景(app:cardBackgroundColor)
<androidx.cardview.widget.CardViewandroid:layout_width="match_parent"android:layout_margin="10dp"app:cardBackgroundColor="@color/purple_200"app:cardCornerRadius="10dp"app:cardElevation="20dp"android:layout_height="wrap_content"><LinearLayoutandroid:layout_width="match_parent"android:orientation="vertical"android:layout_height="wrap_content"><TextView.../><TextView.../></LinearLayout></androidx.cardview.widget.CardView>
2.3.2 内嵌布局,给布局设置背景色
<androidx.cardview.widget.CardViewandroid:layout_width="match_parent"android:layout_margin="10dp"app:cardCornerRadius="10dp"app:cardElevation="20dp"android:layout_height="wrap_content"><LinearLayoutandroid:layout_width="match_parent"android:orientation="vertical"android:background="@color/purple_200"android:layout_height="wrap_content"><TextView.../><TextView.../></LinearLayout></androidx.cardview.widget.CardView>

2.4 进阶版
同时设置 app:cardBackgroundColor 和 android:background。
2.4.1 带透明度

<androidx.cardview.widget.CardViewapp:cardBackgroundColor="#44ff0000"android:background="#440000ff"...><TextViewandroid:background="#440000ff"/></androidx.cardview.widget.CardView>
2.4.2 无透明度
<androidx.cardview.widget.CardView...app:cardBackgroundColor="#ff0000"android:background="#00ff00"><TextView...android:background="#0000ff"/></androidx.cardview.widget.CardView>
android:background明显会被app:cardBackgroundColor消费(覆盖)掉

)






, 脱裤, dirty-cow 脏牛提权)
)









