作者:baekpcyyy🐟
使用three.js渲染出可以调节大小的立方体
1.搭建开发环境
1.首先新建文件夹用vsc打开项目终端
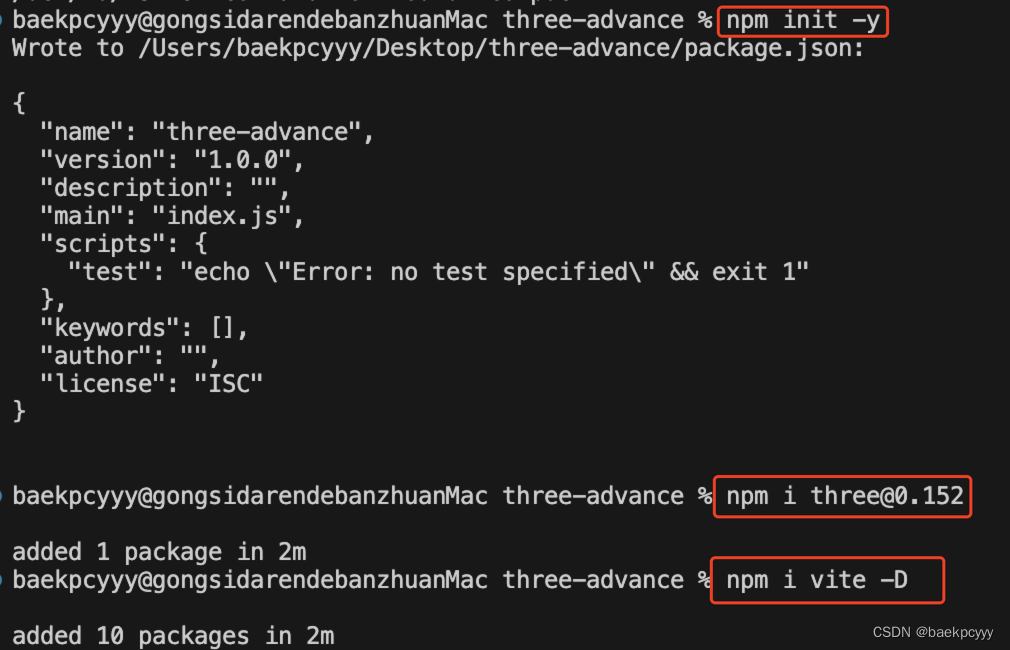
2.执行npm init -y
创建配置文件夹
3.执行npm i three@0.152
安装three.js依赖
4.执行npm I vite -D
安装 Vite 作为开发依赖

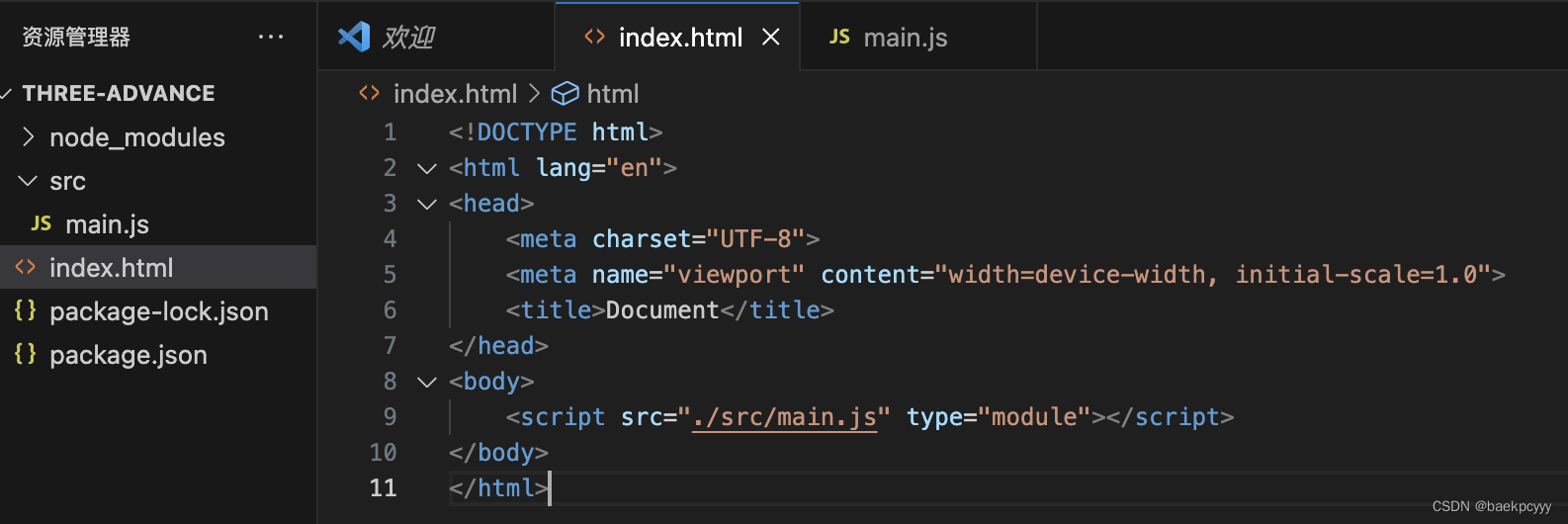
5.根目录下新建index.html
作为页面入口文件
6.根目录新建src文件
在src文件夹里新建main.js
现在我们将新建的main.js引入到index.html中
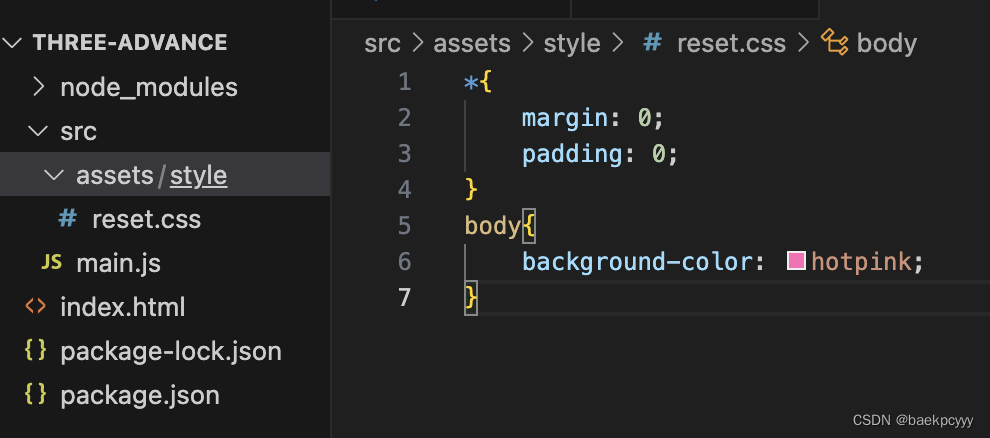
7.src文件中新建assets/style/reset.css
这里我们可以写全局的样式 现在我们主要用来测试环境的搭建

将样式文件引入到index.html中

8.启动项目
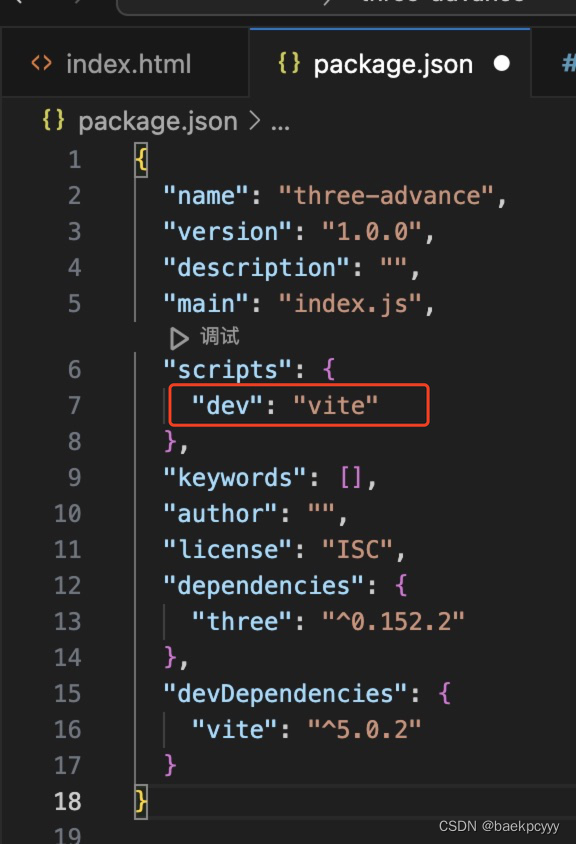
在package.json中编写启动脚本

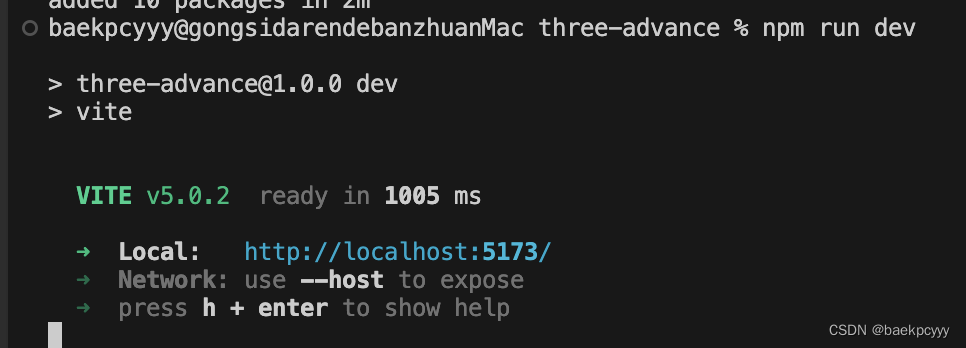
在项目终端输入npm run dev将项目启动


2.初识three.js
three.js中我们要渲染出一个图形需要
1.创建一个三维场景
2.创建一个相机
3.创建一个渲染器渲染
以下内容都在main.js中设置
1.将three.js导入在main.js中

2.创建一个三维场景

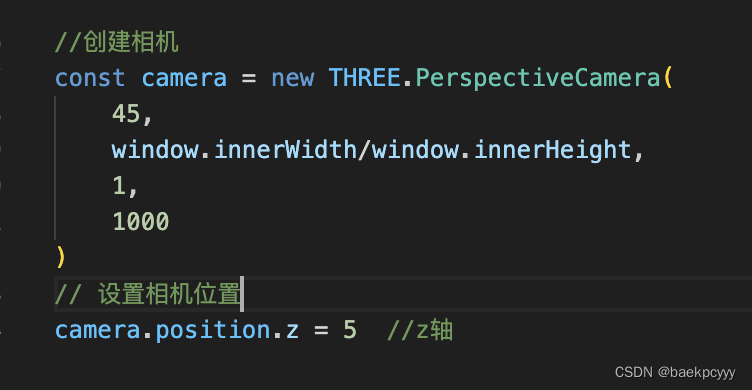
3.创建相机
45 相机视角
window.innerWidth/window.innerHeight 宽高比 和显示器一致
1 //近平面 相机最近看到的物体
1000 // 远平面 相机最远看到的物体

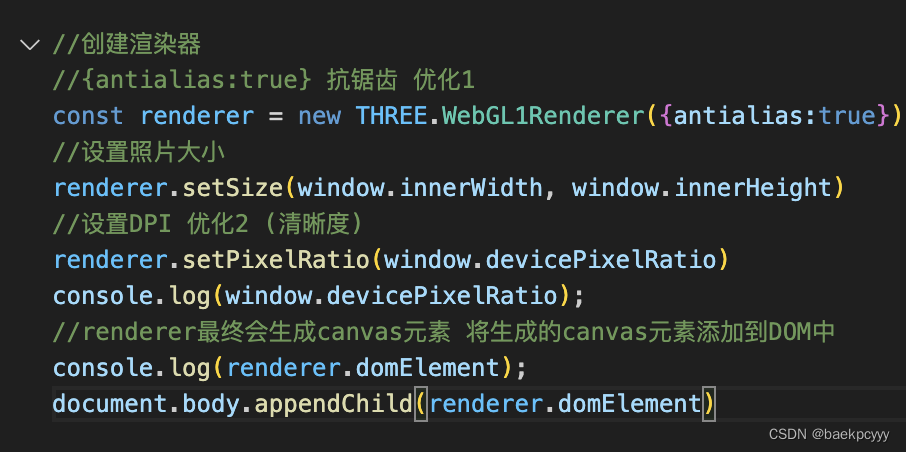
4.创建渲染器

5.渲染

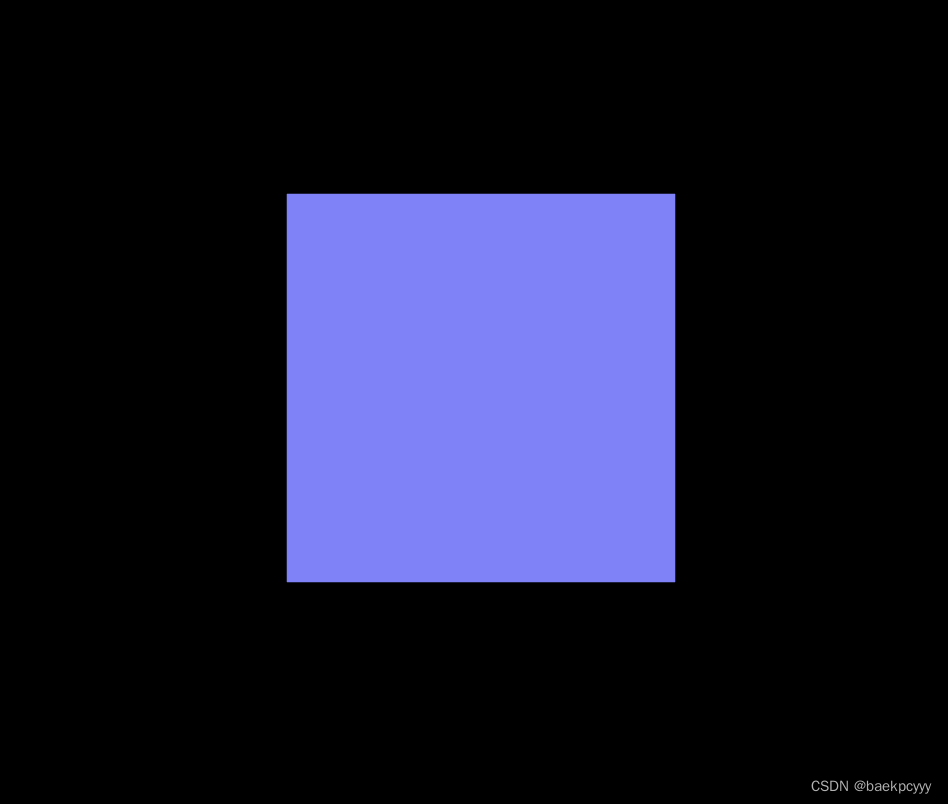
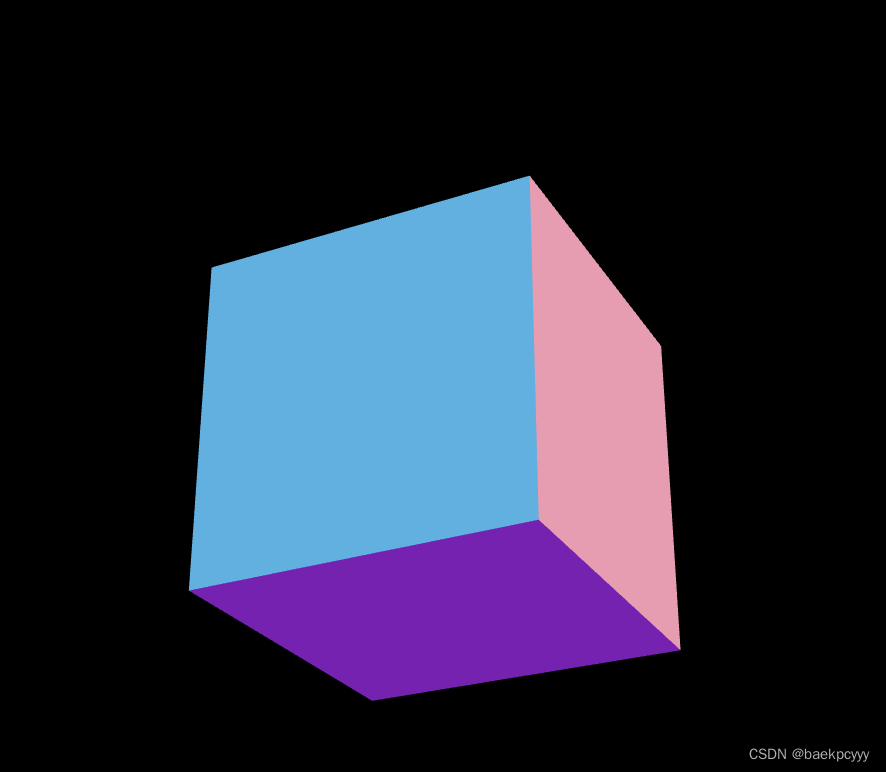
现在我们打开浏览器已经可以看见刚创建出来的正方体已经显示在了页面中
只不过我们没有去转动页面所以看见的是一个平面的图形
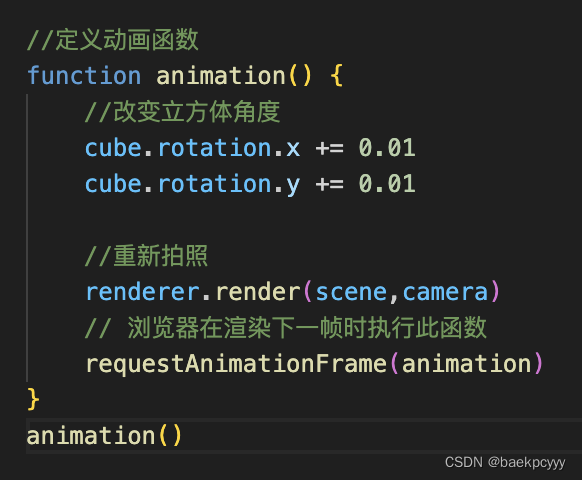
6.动画效果
现在我们打开浏览器可以看见三维正方体已经成功渲染
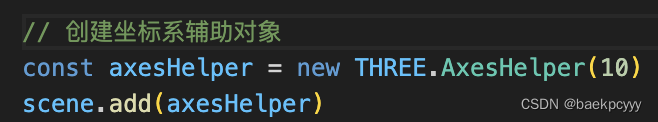
3.显示辅助坐标器
我们在创建渲染器上面加上如下代码

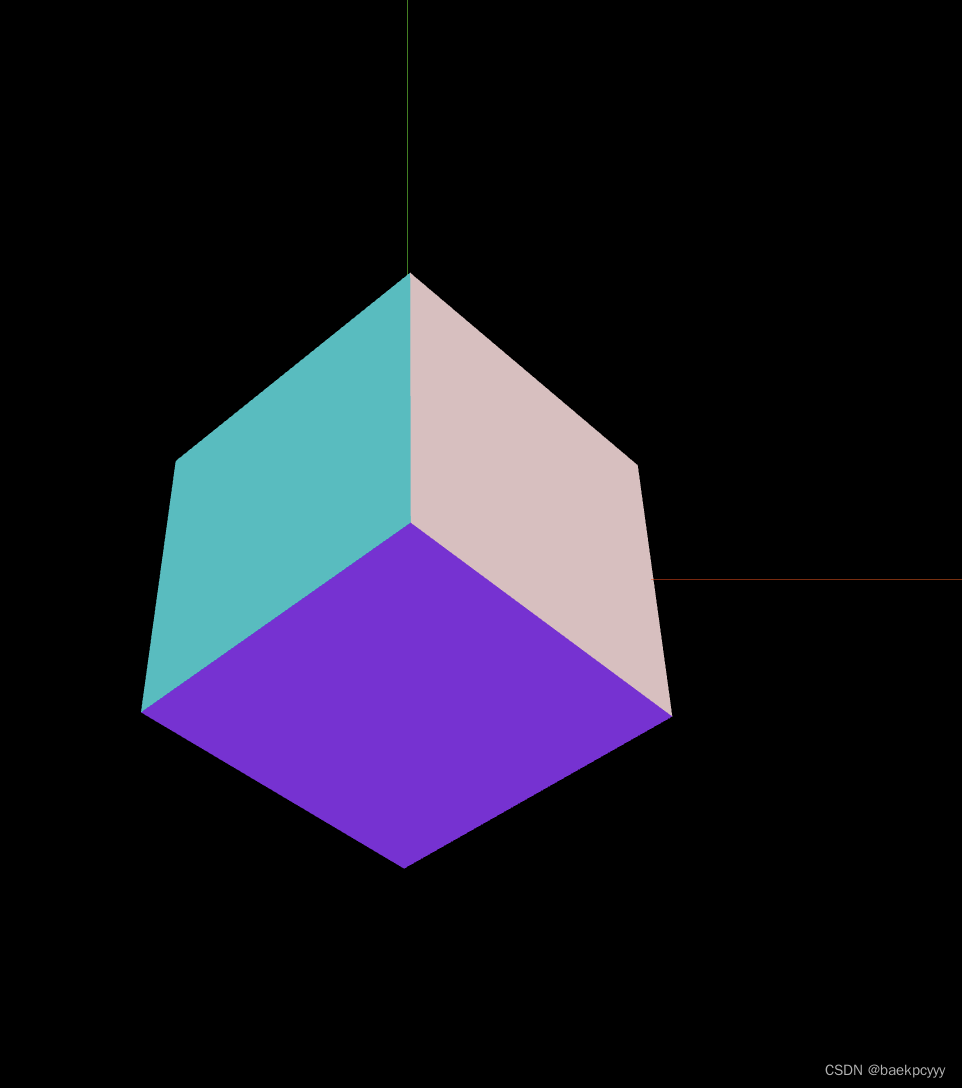
打开浏览器可以看见坐标器也成功渲染
ps:
红色x轴
绿色y轴
蓝色z轴

4.创建轨道控制器
使用鼠标可以三维观看立方体


将刚才的动画效果删除将渲染语句写入动画函数里

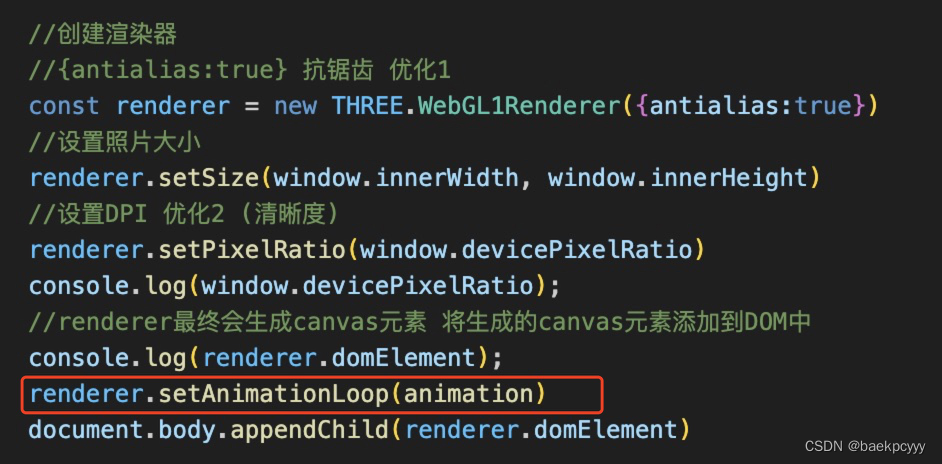
设置渲染器的动画循环

现在我们打开浏览器可以发现通过鼠标我们已经可以三维观看渲染出来的正方体了
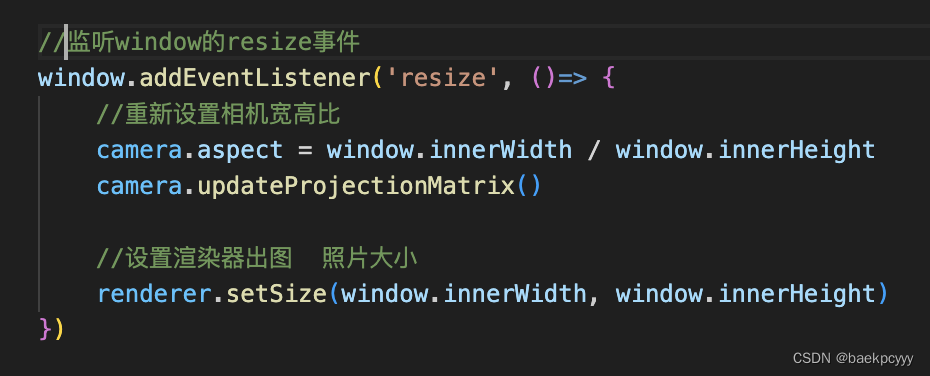
5.创建自适应画布
就是浏览器窗口发生变化后页面的渲染也会发生变化
这段代码就是浏览器事件监听器监听窗口大小变化 变化后重新设置一系列内容

现在我们打开浏览器就可以发现渲染画面以及可以通过浏览器的改变而变化了
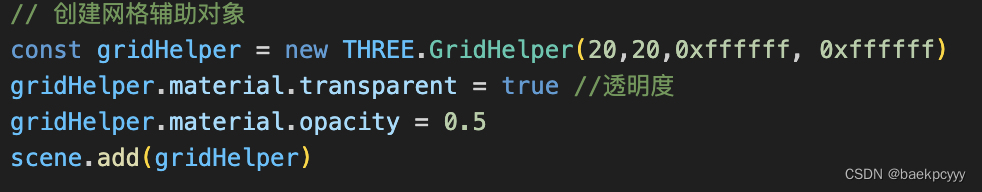
6.创建网格辅助对象
20 20 则是指将页面分成多少行多少列 后面的是对应行列的颜色

现在我们打开浏览器就可以看到网格辅助工具
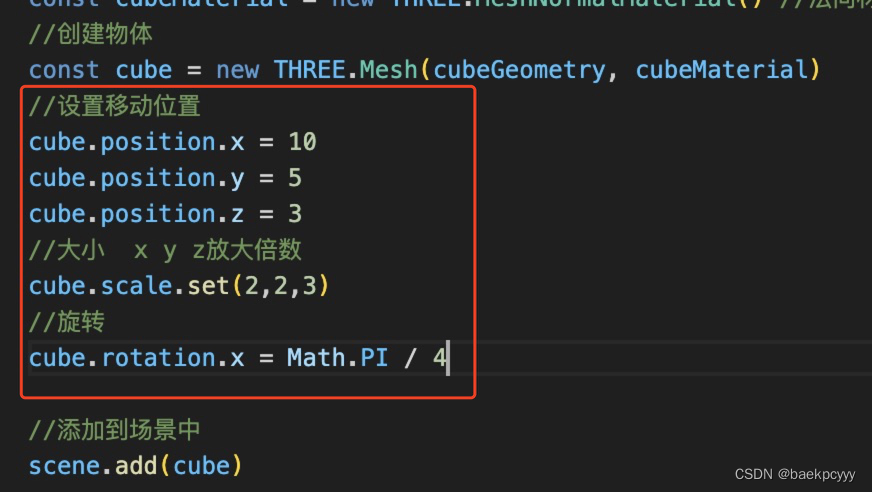
7.对正方体进行基础的设置
在旋转中我们的旋转角度统一使用弧度制
ps:注意以下代码的书写位置

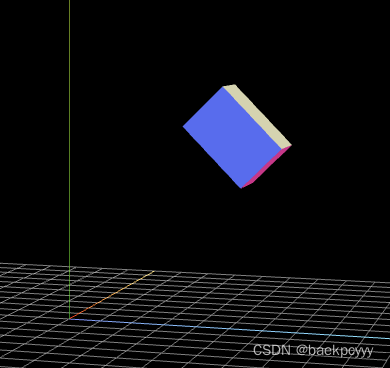
现在我们打开浏览器就可以发现我们正方体已经发生了变化

8.集成ui工具
自定义ui工具就可以在浏览器上进行立方体的基础设置便于开发直观看到效果
1.首先我们在终端下载依赖
npm i dat.gui

2.然后我们将集成工具进行导入

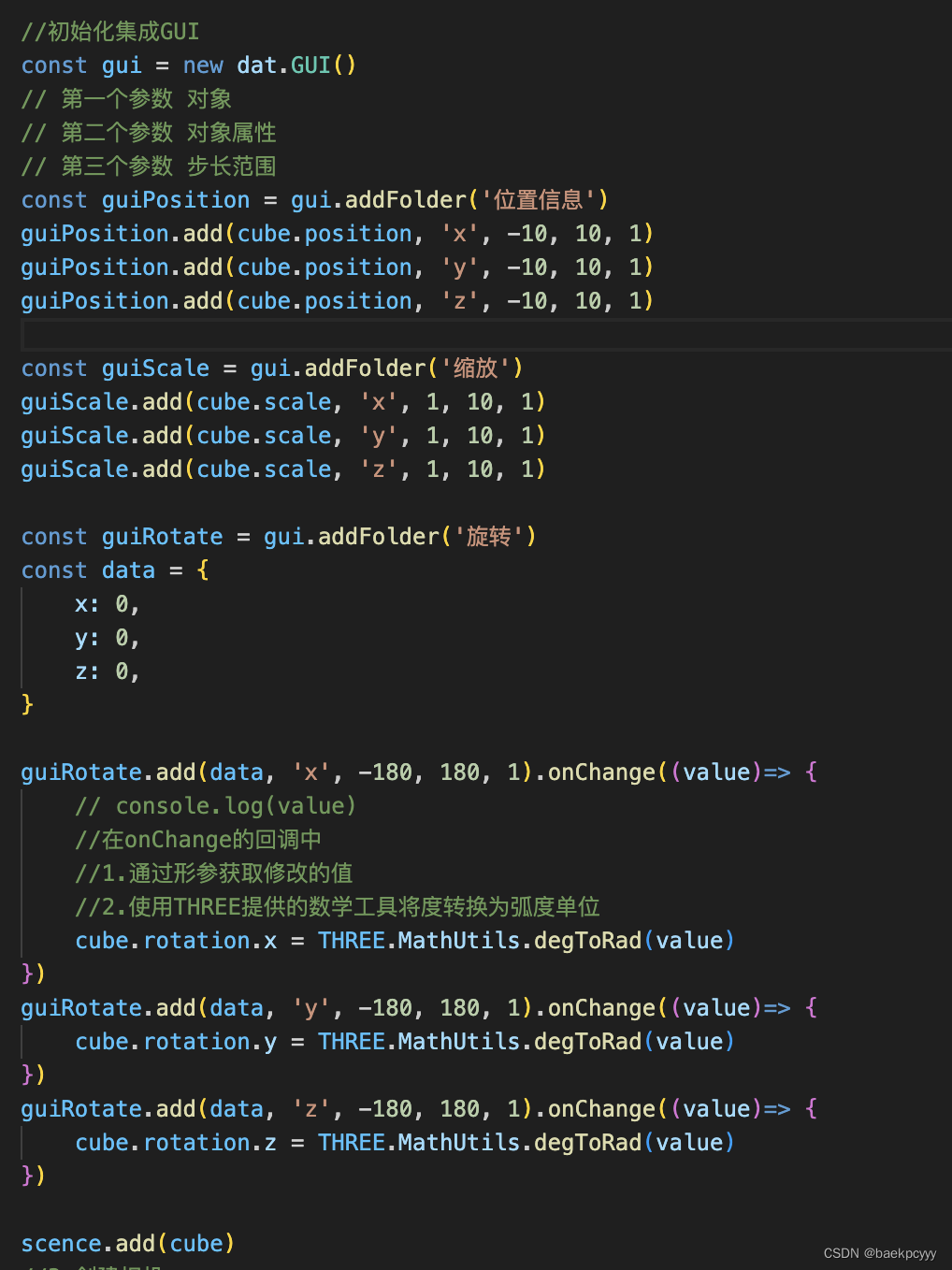
3.初始化集成GUI
我们将设置移动位置的代码用如下代码进行替换
const guiPosition = gui.addFolder(‘位置信息’)
这里我们是在页面中新建一个位置信息改变的文件夹
guiPosition.add(cube.position, ‘x’, -10, 10, 1)
guiPosition.add(cube.position, ‘y’, -10, 10, 1)
guiPosition.add(cube.position, ‘z’, -10, 10, 1)
这三句则是对立方体在x轴 y轴 z 轴的位置进行初始化
缩放和位置信息的初始化逻辑一致
我们将重点讲解旋转逻辑
const guiRotate = gui.addFolder(‘旋转’)
在页面中新建旋转文件夹
const data = {
x: 0,
y: 0,
z: 0,
}
将初始xyz的角度放在data对象中
使用onChange回调函数将移动的value值转化为弧长制在赋值给cube.rotation

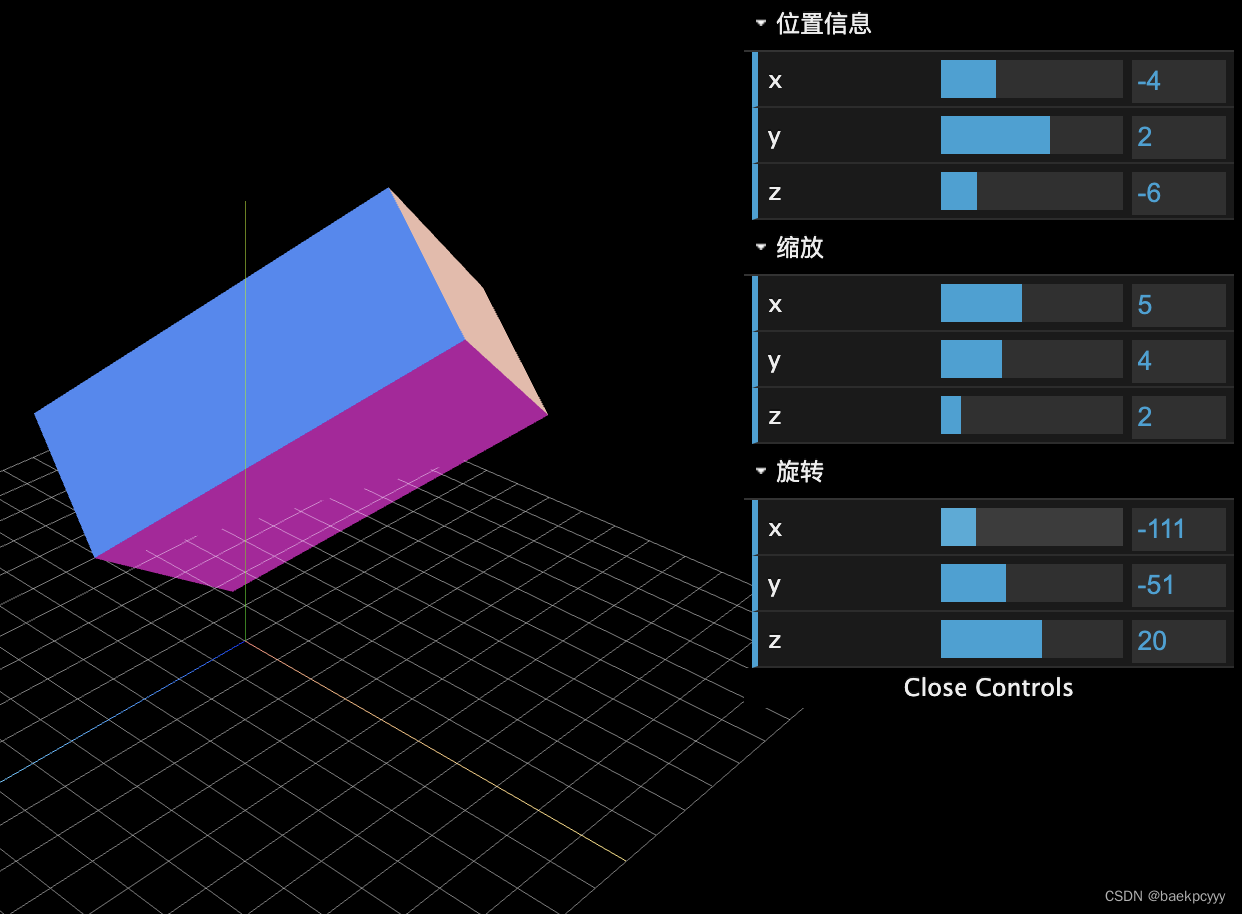
现在我们打开浏览器就可以使用集成工具在浏览器页面上设置立方体的大小了





, 脱裤, dirty-cow 脏牛提权)
)










)
在C语言中的应用)
)
