@TOC
前景
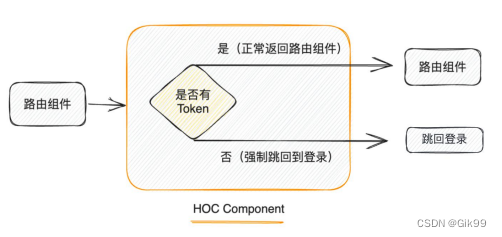
有些路由页面内的内容信息比较敏感,如果用户没有经过登录获取到有效Token,是没有权限跳转的,根据Token的有 无控制当前路由是否可以跳转就是路由的权限控制
技术方案

实现步骤
1.在 components 目录中,创建 AuthRoute/index.jsx 文件
// 引入封装的获取token方法
import { getToken } from '@/utils'
//引入跳转
import { Navigate } from 'react-router-dom'
//children为组件
function AuthRouter({ children }) {const token = getToken()if (token) {//有token 跳转到该组件return <>{children}</>} else {//无token 跳转到登录页面return <Navigate to={'/login'} replace></Navigate>}
}export default AuthRouter2.router文件夹下index.js 将需要鉴权的页面路由配置,替换为 AuthRoute 组件渲染
// 路由配置
import Layout from '@/pages/Layout'
import Login from '@/pages/Login'import { createBrowserRouter } from 'react-router-dom'
//引入鉴定token组件
import AuthRouter from '@/components/AuthRoute'
const router = createBrowserRouter([{path: '/',element: (//鉴定token高阶组件<AuthRouter><Layout></Layout></AuthRouter>),},{path: '/login',element: <Login></Login>,},
])export default router
?)
的排序算法)




Reading the configuration file)


)
创建图像)
![[ Linux Audio 篇 ] 音频开发入门基础知识](http://pic.xiahunao.cn/[ Linux Audio 篇 ] 音频开发入门基础知识)






)