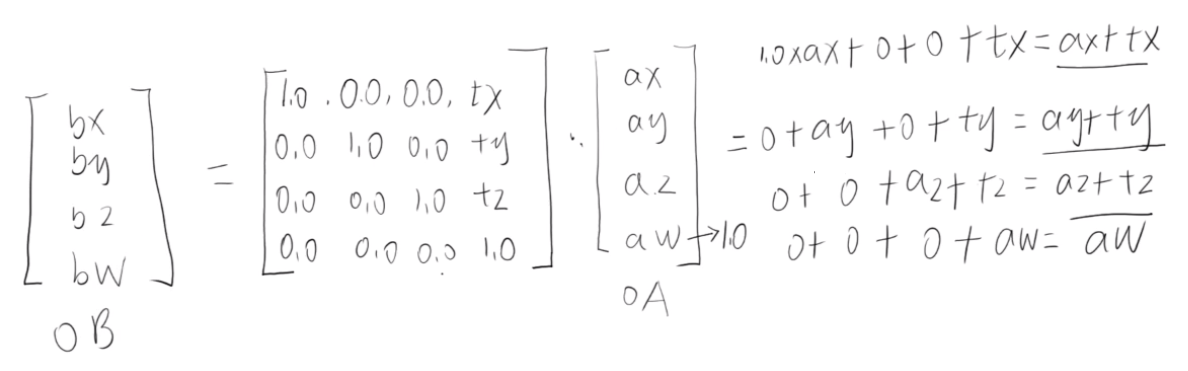
矩阵平移的数学原理
- 让向量OA位移
- x方向,tx
- y方向,ty
- z方向,tz
- 最终得到向量OB

矩阵平移的应用
- 再比如我要让顶点的x移动0.1,y移动0.2,z移动0.3
1 )顶点着色器核心代码
<script id="vertexShader" type="x-shader/x-vertex">attribute vec4 a_Position;// 列主序mat4 m4 = mat4(1.0, 0.0, 0.0, 0.0,0.0, 1.0, 0.0, 0.0,0.0, 0.0, 1.0, 0.0,0.1, 0.2, 0.3, 1.0);void main() {gl_Position = m4 * a_Position;}
</script>
2 )完整代码
<canvas id="canvas"></canvas>
<script id="vertexShader" type="x-shader/x-vertex">attribute vec4 a_Position;float tx = 0.4;float ty = 0.3;float tz = 0.2;// 列主序mat4 m4 = mat4(1.0, 0.0, 0.0, 0.0,0.0, 1.0, 0.0, 0.0,0.0, 0.0, 1.0, 0.0,tx, ty, tz, 1.0);void main() {gl_Position = m4 * a_Position;}
</script>
<script id="fragmentShader" type="x-shader/x-fragment">void main() {gl_FragColor = vec4(1.0,1.0,0.0,1.0);}
</script>
<script type="module">import { initShaders } from './utils.js';const canvas = document.getElementById('canvas');canvas.width = window.innerWidth;canvas.height = window.innerHeight;const gl = canvas.getContext('webgl');const vsSource = document.getElementById('vertexShader').innerText;const fsSource = document.getElementById('fragmentShader').innerText;initShaders(gl, vsSource, fsSource);const vertices = new Float32Array([0.0, 0.1,-0.1, -0.1,0.1, -0.1])const vertexBuffer = gl.createBuffer();gl.bindBuffer(gl.ARRAY_BUFFER, vertexBuffer);gl.bufferData(gl.ARRAY_BUFFER, vertices, gl.STATIC_DRAW);const a_Position = gl.getAttribLocation(gl.program, 'a_Position');gl.vertexAttribPointer(a_Position, 2, gl.FLOAT, false, 0, 0);gl.enableVertexAttribArray(a_Position);gl.clearColor(0.0, 0.0, 0.0, 1.0);gl.clear(gl.COLOR_BUFFER_BIT);gl.drawArrays(gl.TRIANGLES, 0, 3);
</script>
- 使用 js 建立矩阵对象,并传递给着色器的方法参考之前博文,此处不再赘述







)


![[字符串操作] 分割乘积](http://pic.xiahunao.cn/[字符串操作] 分割乘积)




)



