前言
vue3,vite,基于element Plus 的el-table二次封装表格并且上传到npm上,让别人可以通过npm安装你的插件。
一、创建一个新的vue 项目
npm create vue@latest自己取一个名字,然后一直回车

完成以后进入项目npm i,有用到element Ui也要安装下

npm install element-plus –save安装完成在main.js里面引入
import { createApp } from "vue";
import App from "./App.vue";
import ElementPlus from "element-plus";
import "element-plus/dist/index.css";createApp(App).use(ElementPlus).mount("#app");
二、编写插件代码
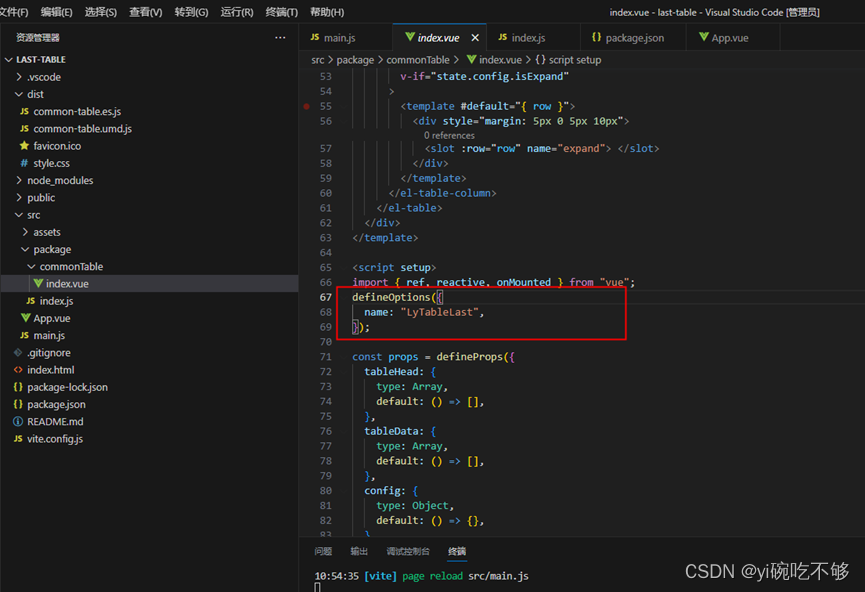
在src下新建一个package文件夹,文件夹下面新建commonTable存放你写的组件,package文件夹下再新建一个index.js,用来打包时候的入口文件. 比较重要的点是这个组件名称一定要填好,这个是你最后引入插件的时候,使用的全局组件的名称.你编写的组件代码:

Index.js
import LyTableLast from "./commonTable/index.vue"; // 引入封装好的组件const components = [LyTableLast];
const install = function (App, options) {components.forEach((component) => {// 这个name是你创建组件的时候要填写好的App.component(component.name, component);});
};
export default { install };
三、修改配置文件
修改vite.config.js文件
import { fileURLToPath, URL } from "node:url";
import { defineConfig } from "vite";
import vue from "@vitejs/plugin-vue";
// 第一步
import path from "path";export default defineConfig({plugins: [vue()],resolve: {alias: {"@": fileURLToPath(new URL("./src", import.meta.url)),},},// 第二步build: {lib: {entry: path.resolve(__dirname, "src/package/index.js"),name: "commonTable",fileName: (format) => `common-table.${format}.js`,},rollupOptions: {// 确保外部化处理那些你不想打包进库的依赖external: ["vue"],output: {// 在 UMD 构建模式下为这些外部化的依赖提供一个全局变量globals: {vue: "Vue",},},},},
});
修改package.json文件
{"name": "last-table","version": "0.0.0","scripts": {"dev": "vite","build": "vite build","preview": "vite preview"},"dependencies": {"element-plus": "^2.4.3","ly-table-last": "^1.0.1","vue": "^3.3.4"},"devDependencies": {"@vitejs/plugin-vue": "^4.4.0","vite": "^4.4.11"},"description": "This template should help get you started developing with Vue 3 in Vite.","main": "vite.config.js","keywords": [],"author": "","license": "ISC"
}
四、打包插件
修改完之后执行,会得到一个dist文件夹这个就是打包以后的文件
npm run build
五、测试插件
测试插件是否正常执行,这里面的LyTableLast可以随便取名但是你引用组件的时候需要引用你的组件内创建的那个名称
import { createApp } from "vue";
import App from "./App.vue";import ElementPlus from "element-plus";
import "element-plus/dist/index.css";// 打包之前测试
// import LyTableLast from './package';
// 打包之后测试方法
import LyTableLast from "../dist/common-table.es.js";
// 上线之后测试
// import LyTableLast from "ly-table-last";createApp(App).use(ElementPlus).use(LyTableLast).mount("#app");
我在app.vue里面直接使用,这里使用的组件名称需要是你组件内取名的组件名称

六、发布插件
进入到dist文件根目录下cmd执行
npm init -y会在dist文件下生成一个package文件
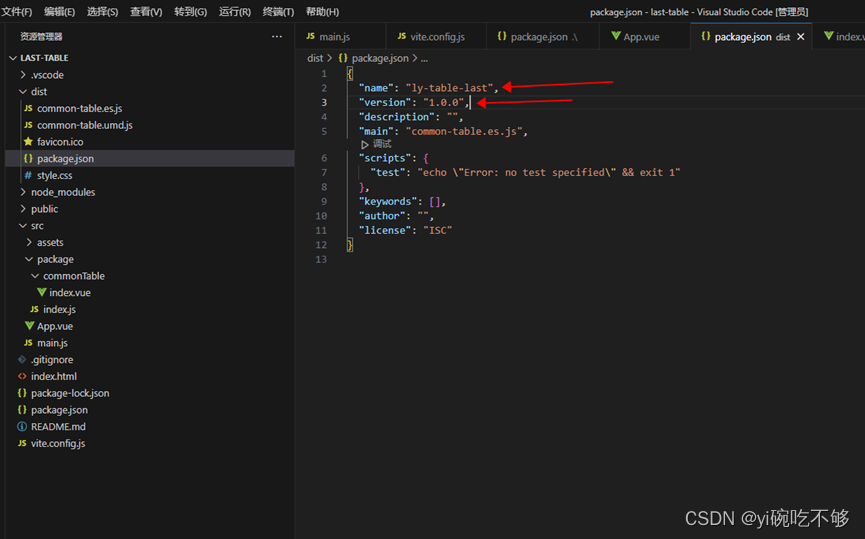
修改name,这个name是别人下载你的插件的名称,注意要是小写不能特殊字符..版本号第一次就默认更新的话就要手动修改

还是在dist根目录下cmd 执行
npm adduser输入你的npm账号密码验证,验证完成输入
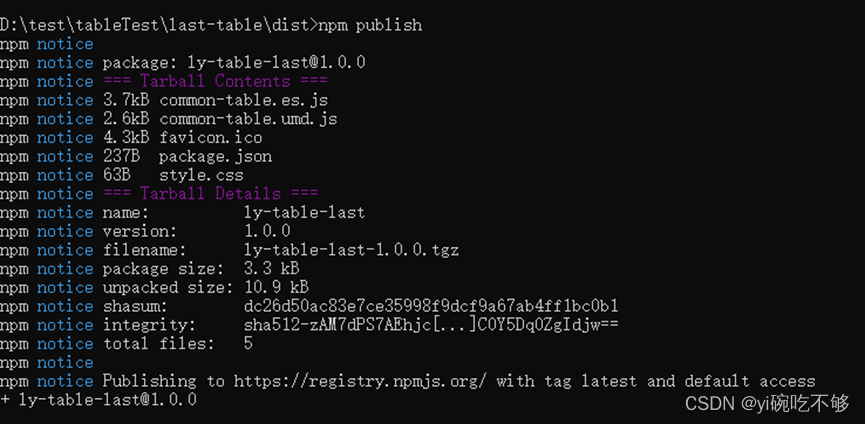
npm publish出现下面的就是成功了

最后自己新建一个项目测试一下
使用方法就是 // 新建项目 执行
npm i '你的插件名称'执行一下第五步测试环节






)

)
)






)

)
