企业的需求往往是多样化且复杂的,对接不同企业时会有不同的定制化的业务模型和流程。我们在业务系统中使用表达式引擎,集中配置管理业务规则,并实现实时决策和计算,可以提高系统的灵活性和响应能力。
引入规则引擎似乎就能解决这个问题,规则引擎的一个好处就是可以使业务规则和业务代码分离,从而降低维护难度。
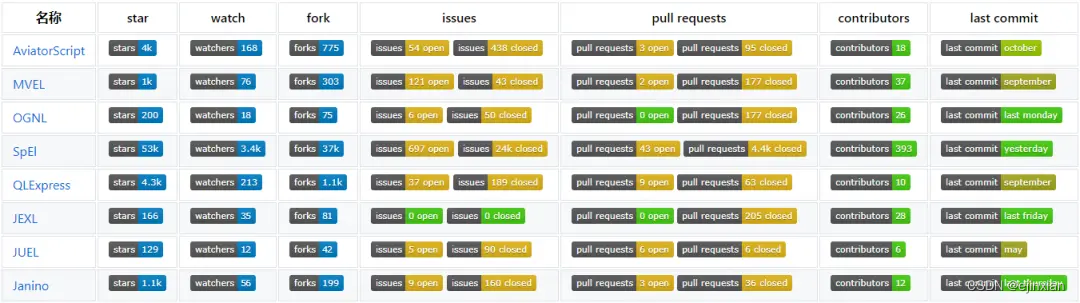
几种常见表达式引擎: AviatorScript 、MVEL 、OGNL 、SpEL 、QLExpress 、JEXL 、JUEL 。
ik-expression
IK Expression 是一个开源的(OpenSource),可扩展的(Extensible),基于 java 语言开发的一个超轻量级(Super lightweight)的公式化语言解析执行工具包。2009 年 2 月发布第一个版本,2009 年 10 月发布最后一个版本后再没有新版本发布,所以没有纳入此次选型。
JSEL
JSEL 是一个兼容 JavaScript 运算规则的简单的表达式解释引擎,你可以通过 Map 接口,或者 JavaBean 给出一个变量集合,能后通过表达式从这个集合中抽取变量,再通过表达式逻辑生成你需要的数据。2009 年发布第一个版本,2011 年发布最后一个版本后未再更新,所以没有纳入此次选型。
此外还有其他规则引擎 Drools, urule, easy-rules 。相对比较成熟完善的脚本语言如 Groovy 也不参与选型比较。

参考资料
[1] QLExpress:https://github.com/alibaba/QLExpress
[2] AviatorScript:https://github.com/killme2008/aviatorscript
[3] MVEL:https://github.com/mvel/mvel
[4] OGNL:https://github.com/orphan-oss/ognl
[5] SpEl:https://github.com/spring-projects/spring-framework
[6] Janino:https://github.com/janino-compiler/janino
[7] JUEL:https://github.com/beckchr/juel
[8] JEXL:https://github.com/apache/commons-jexl
[9] Fel:https://github.com/dbcxy/fast-el
[10] ik-expression:https://code.google.com/archive/p/ik-expression/
[11] JSEL:https://code.google.com/archive/p/lite/wikis/JSEL.wiki
[1] JMH:https://www.cnblogs.com/wupeixuan/p/13091381.html

)







)




——包结构)




