SpringBootAdmin监控原理Actuator,自定义指标
文章目录
- SpringBootAdmin监控原理Actuator,自定义指标
- actuator
- 自定义info端点信息
- 自定义Health端点信息
- 自定义metrics端点信息
- 端点的自定义
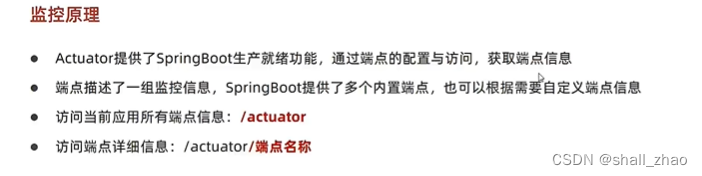
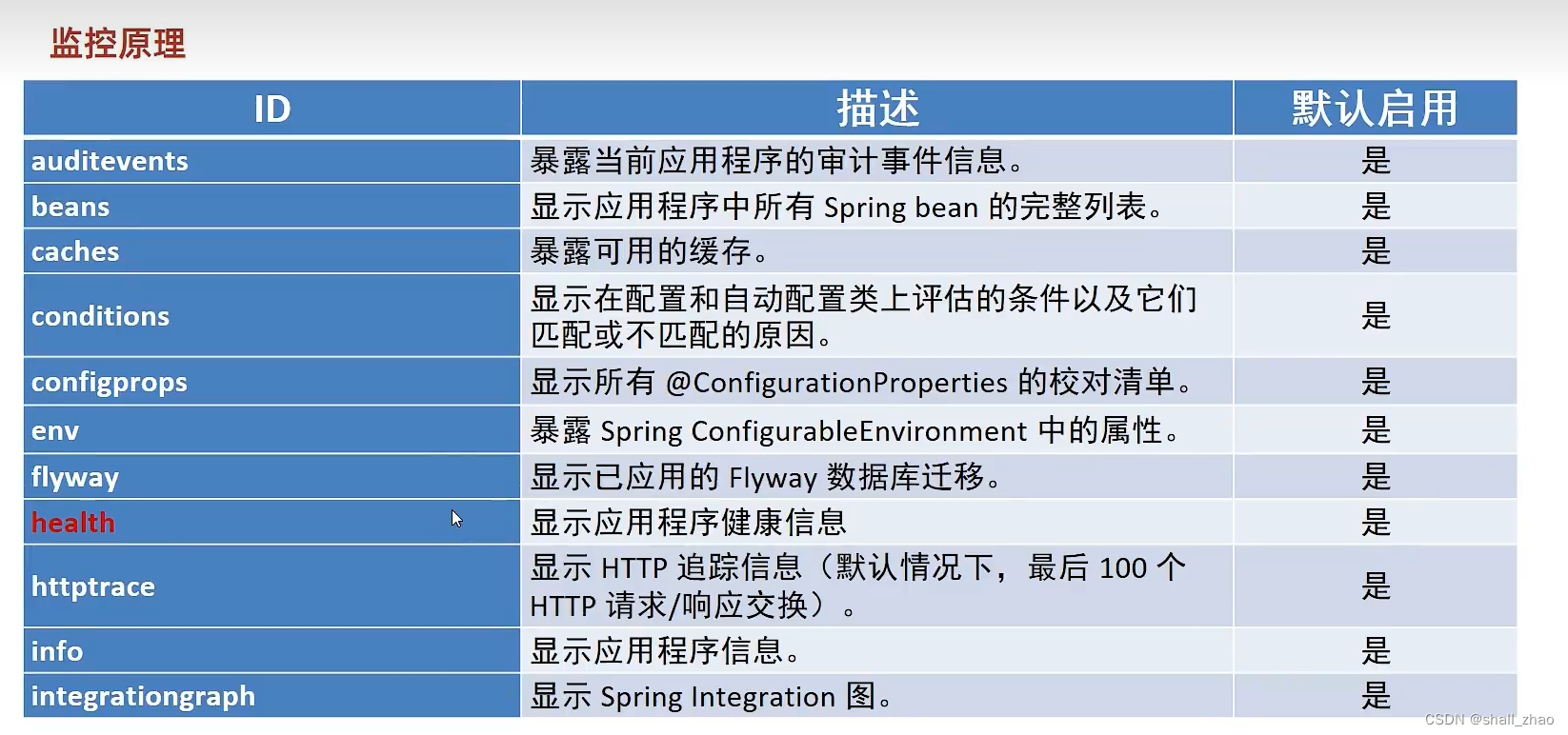
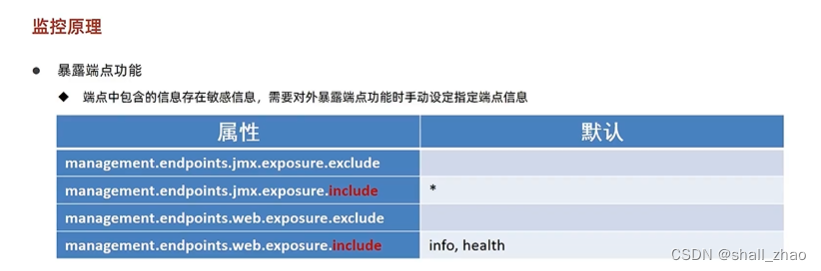
actuator






JMX方式就是在cmd控制台输入jconsole,会弹出来jdk提供的监控程序。

自定义info端点信息
通过配置的方式加

info:appName: @project.artifactId@version: @project.version@author: itheima
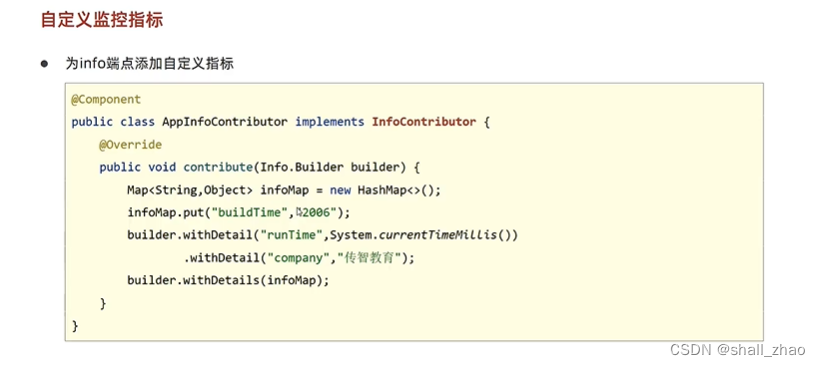
通过编程的方式添加,要实现InfoContributor

@Component
public class InfoConfig implements InfoContributor {@Overridepublic void contribute(Info.Builder builder) {builder.withDetail("runTime",System.currentTimeMillis());Map infoMap = new HashMap();infoMap.put("builderTime","2006");builder.withDetails(infoMap);}
}自定义Health端点信息
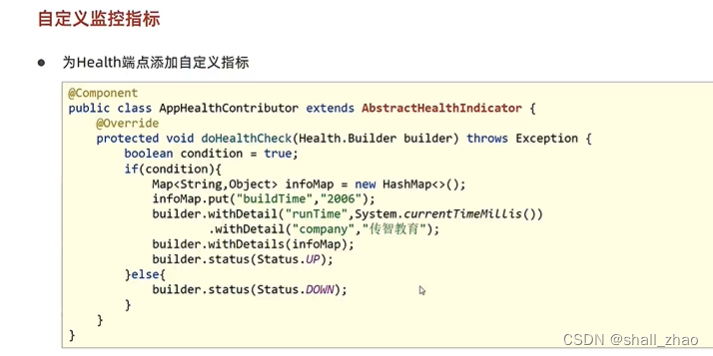
不可以自定义health信息(也就是不能在配置文件中写),要通过编程添加。继承AbstractHealthIndicator
@Component
public class HealthConfig extends AbstractHealthIndicator {@Overrideprotected void doHealthCheck(Health.Builder builder) throws Exception {boolean condition = true;if(condition){builder.withDetail("runTime",System.currentTimeMillis());Map infoMap = new HashMap();infoMap.put("builderTime","2006");builder.withDetails(infoMap);builder.up();}else{builder.withDetail("上线了吗?","你做梦");builder.down();}}
}
自定义metrics端点信息

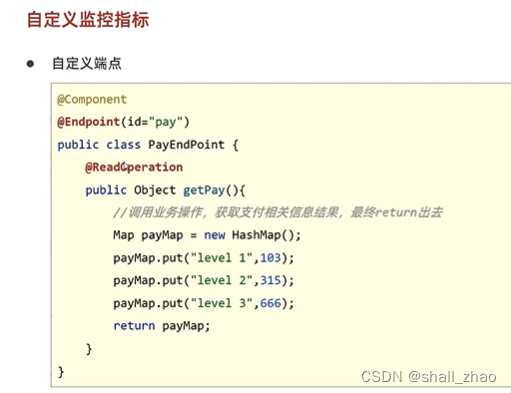
端点的自定义

@Component
@Endpoint(id = "pay",enableByDefault = true)
public class PayEndpoint {@ReadOperationpublic Object getPay(){Map payMap = new HashMap();payMap.put("level 1","300");payMap.put("level 2","200");payMap.put("level 3","666");return payMap;}
}


)




——包结构)









)
