一、背景
主要是为了学习jqgrid前端技术,熟练一下前后端交互数据
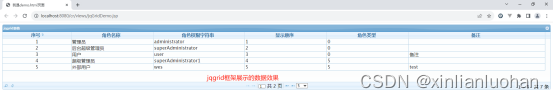
二、效果图
访问地址:http://localhost:8080/cr/views/jqGridDemo.jsp

三、代码展示
控制层JqGridController.java
@Controller
@RequestMapping("/jqgrid")
public class JqGridController {private String page=""; //当前显示页码private String rows=""; //每页显示的多少条数private Map<String, Object> map;@Autowiredprivate IJqGridService jqGridService;@RequestMapping(value = "/getRoleList", method = {RequestMethod.GET,RequestMethod.POST})@ResponseBodypublic Map<String, Object> getRoleList(String page, String rows){//分页查询map = jqGridService.getRoleListPage(page, rows);return map;}service层
@Service("jqGridService")
@Transactional(propagation = Propagation.REQUIRED, isolation = Isolation.DEFAULT)
public class JqGridServiceImpl implements IJqGridService {@Autowiredprivate IJqGridDao jqGridDao;@Overridepublic Map<String, Object> getRoleListPage(String page, String rows) {Map<String, Object> map = new HashMap<>();//总记录,已分页List<Role> roleListPage = jqGridDao.getRoleListPage((Integer.parseInt(page) - 1)*Integer.parseInt(rows), Integer.parseInt(rows));//总记录数countString totalRecordCount = jqGridDao.getRoleListCount();//总页码String totalPage = (Integer.parseInt(totalRecordCount) % Integer.parseInt(rows)==0?(Integer.parseInt(totalRecordCount) / Integer.parseInt(rows)+""):(Integer.parseInt(totalRecordCount) / Integer.parseInt(rows)+1+""));map.put("info", roleListPage);map.put("totalRecordCount", totalRecordCount);map.put("totalPage", totalPage);map.put("page", page);return map;}
}dao层
public interface IJqGridDao {@Select("select * from sys_role order by order_num limit ${page},${rows}")List<Role> getRoleListPage(@Param("page") Integer page, @Param("rows") Integer rows);@Select("select count(*) from sys_role where 1=1")String getRoleListCount();
}页面
<%@ page contentType="text/html;charset=UTF-8" language="java" %><%String path = request.getContextPath();System.out.println("path="+path);String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";System.out.println("basePath="+basePath);
%>
<html>
<head><meta charset="UTF-8"><title>我是demo.html页面</title><link type="text/css" href="../css2/themes/base/jquery.ui.all.css" rel="stylesheet" /><!-- jQuery UI样式--><link rel="stylesheet" href="../css2/jquery-ui-1.8.2.custom.css"/><!-- jqGrid CSS--><link rel="stylesheet" type="text/css" media="screen" href="../jqgrid2/css/ui.jqgrid.css" /><link rel="stylesheet" type="text/css" href="../css2/themes/base/jquery.ui.datepicker.css"/><link type="text/css" rel="stylesheet" href="../css2/jquery.validator1.css"/><!-- jQuery库--><script type="text/javascript" src="../js2/jquery-1.7.2.min.js"></script><!-- jqGrid语言库--><script type="text/javascript" src="../jqgrid2/js/i18n/grid.locale-cn.js"></script><!--jqGrid库,目前最新版本3.6--><script type="text/javascript" src="../jqgrid2/js/jquery.jqGrid.min.js"></script><script type="text/javascript" src="../js2/jquery.bgiframe.js"></script><script type="text/javascript" src="../js2/jquery.validator.js"></script><script type="text/javascript" src="../js2/local/zh_CN.js"></script><script type="text/javascript" src="../ui2/jquery.ui.core.js"></script><script type="text/javascript" src="../ui2/jquery.ui.datepicker.js"></script><script type="text/javascript" src="../ui2/i18n/jquery.ui.datepicker-zh-CN.js"></script><script type="text/javascript" src="../ui2/jquery-ui.custom.js"></script><script src="../ui2/jquery.ui.button.js"></script>
</head>
<style>.ui-jqgrid .ui-jqgrid-htable th div {overflow: hidden;position: relative;height: 22px;}
</style>
<body>
<!--显示jqGrid内容-->
<table id="list1"></table><!--显示jqGrid分页-->
<div id="pager1"></div></body>
</html><script>jQuery().ready(function(){$("#list1").jqGrid({url:'<%=basePath%>jqgrid/getRoleList',datatype:"json",mtype: 'GET',colNames:['序号','角色名称','角色权限字符串','显示顺序','角色类型','备注'],colModel:[{name:'id',index:'id', width:75,align:"center"},{name:'roleName',index:'roleName',width:90},{name:'roleKey',index:'roleKey',width:100},{name:'orderNum',index:'orderNum',width:90},{name:'roleType',index:'roleType',width:90},{name:'remark',index:'remark',width:150,sortable:false}],jsonReader : { //jsonReader用于设置如何解析从Server端发回来的json数据。total:"totalPage", // json中代表页码总数的数据page:"page", // json中代表当前页码的数据records:"totalRecordCount", // json中代表数据行总数的数据root:"info", // json中代表实际模型数据的入口repeatitems: false, // 如果设为false,则jqGrid在解析json时,会根据name来搜索对应的数据元素(即可以json中元素可以不按顺序);而所使用的name是来自于colModel中的name设定。id:"0"},rowNum:5, //用来指定每页显示记录数 默认是:20 后台可以使用:rows变量进行参数接收autowidth: true, //用来自适应父容器rowList:[5,10,15], //用来指定下拉列表中每页显示条数 注意:是一个数组pager: jQuery('#pager1'), //用来指定分页工具栏标签的id 注意:分页工具栏可以放在任意位置 使用方式: <div id="pager1"></div> grid中设置:pager:"#pager1"sortname: 'id', //用来指定使用哪个列作为排序列 注意:后台使用sidx接收排序列结果viewrecords: true, //用来显示总记录数sortorder: "desc", //排序caption:"jqgrid表格" //表格标题}).navGrid('#pager1',{edit:false,add:false,del:false})})
</script>



















的坑)