1、创建yaml文件
创建yaml文件,命名为:docker-compose-chrome.yaml,具体内容如下:
version: "3.9"
services:spiderdriver:image: selenium/standalone-chrome:114.0restart: alwayshostname: spiderdrivercontainer_name: spiderdriverdeploy:resources:limits:#限制最大内存memory: 1000m#限制cpu最大使用个数cpus: "2"environment:#最大会话数,设置不能大于cpu数量- SE_NODE_MAX_SESSIONS=2ports:- 5900:5900- 4444:4444networks:- app-tiernetworks:app-tier:name: app-tierdriver: bridge如果要安装最新版本的,将114.0版本latest。
2、进入到yaml所在目录
比如yaml所在目录为/usr/local/docker/everything-docker,则cd进入该目录下
cd /usr/local/docker/everything-docker3、执行安装命令
3.1、安装
使用docker-compose命令安装,如下:
docker-compose -f docker-compose-media.yaml up -d3.2、查看版本
查看谷歌及chromedriver版本命令
# 谷歌浏览器版本查看
google-chrome -version# 对应的chromedriver版本查看
chromedriver -version4、查看启动日志
想看执行过程中的具体日志,我们可以用logs命令查看,如下:
docker-compose -f docker-compose-media.yaml logs -fn 2005、查看状态
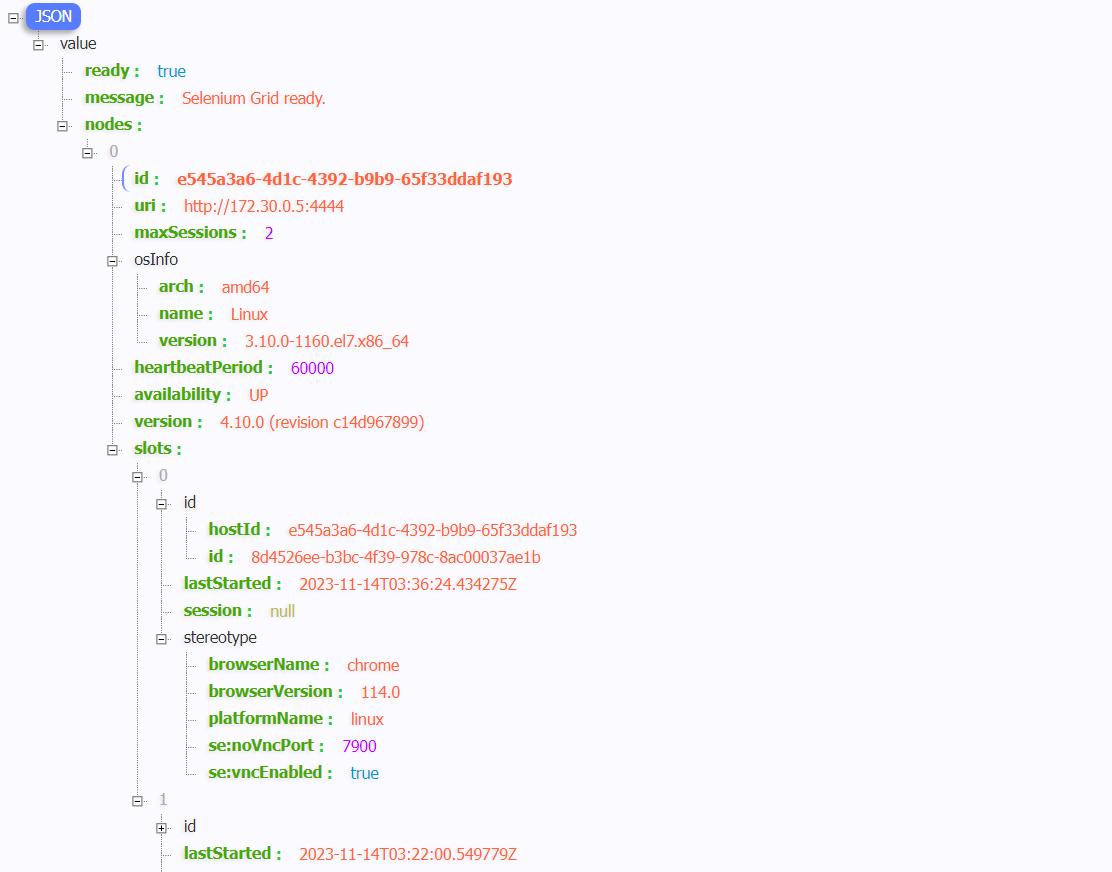
请求以下路径可查看其状态:
http://ip:4444/status,返回的内容如下,则证明正常启动

6、使用说明
6.1、selenium官网
selenium的官网地址如下,可以在官网找到对应的文档和下载资源。
Selenium
6.2、下载谷歌驱动
下载地址如下,找到对应的版本进行下载
ChromeDriver - WebDriver for Chrome - Downloads
如果被墙了,可以访问国内地址:
CNPM Bina

















的坑)

