
🔥博客主页: 小羊失眠啦.
🎥系列专栏:《C语言》 《数据结构》 《Linux》《Cpolar》
❤️感谢大家点赞👍收藏⭐评论✍️

使用Docker部署开源分布式任务调度系统DolphinScheduler
前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到网站。
文章目录
- 使用Docker部署开源分布式任务调度系统DolphinScheduler
- 前言
- 1. 安装部署DolphinScheduler
- 1.1 启动服务
- 2. 登录DolphinScheduler界面
- 3. 安装内网穿透工具
- 4. 配置Dolphin Scheduler公网地址
- 5. 固定DolphinScheduler公网地址
前言
本篇教程和大家分享一下DolphinScheduler的安装部署及如何实现公网远程访问,结合内网穿透工具实现公网访问DolphinScheduler内网并进行远程办公,帮助开发人员进行远程任务调度及管理,提高工作效率。
DolphinScheduler是一款开源的分布式任务调度系统,它可以帮助开发人员更加方便地进行任务调度和管理。DolphinScheduler支持常见的任务类型,包括Shell、Hadoop、Spark、Hive等,同时它也提供了可视化的任务编排和监控,使得任务管理变得更加简单。DolphinScheduler的开发团队源于支付宝的数据平台团队,经历了多年的实践和积累,已经成为了一个成熟的开源项目。
1. 安装部署DolphinScheduler
前置条件:
需要安装 Docker 1.13.1 以上版本,以及 Docker Compose 1.28.0 以上版本。
1.1 启动服务
使用 standalone-server 镜像
使用 standalone-server 镜像启动一个 DolphinScheduler standalone-server 容器应该是最快体验 DolphinScheduler 的方法。通过这个方式 你可以最快速的体验到 DolphinScheduler 的大部分功能,了解主要和概念和内容。
$ DOLPHINSCHEDULER_VERSION=3.2.0
$ docker run --name dolphinscheduler-standalone-server -p 12345:12345 -p 25333:25333 -d apache/dolphinscheduler-standalone-server:"${DOLPHINSCHEDULER_VERSION}"
2. 登录DolphinScheduler界面
启动服务后,在浏览器中输入http://localhost:12345/dolphinscheduler/ui 访问DolphinScheduler.
默认的用户名:admin 密码:dolphinscheduler123

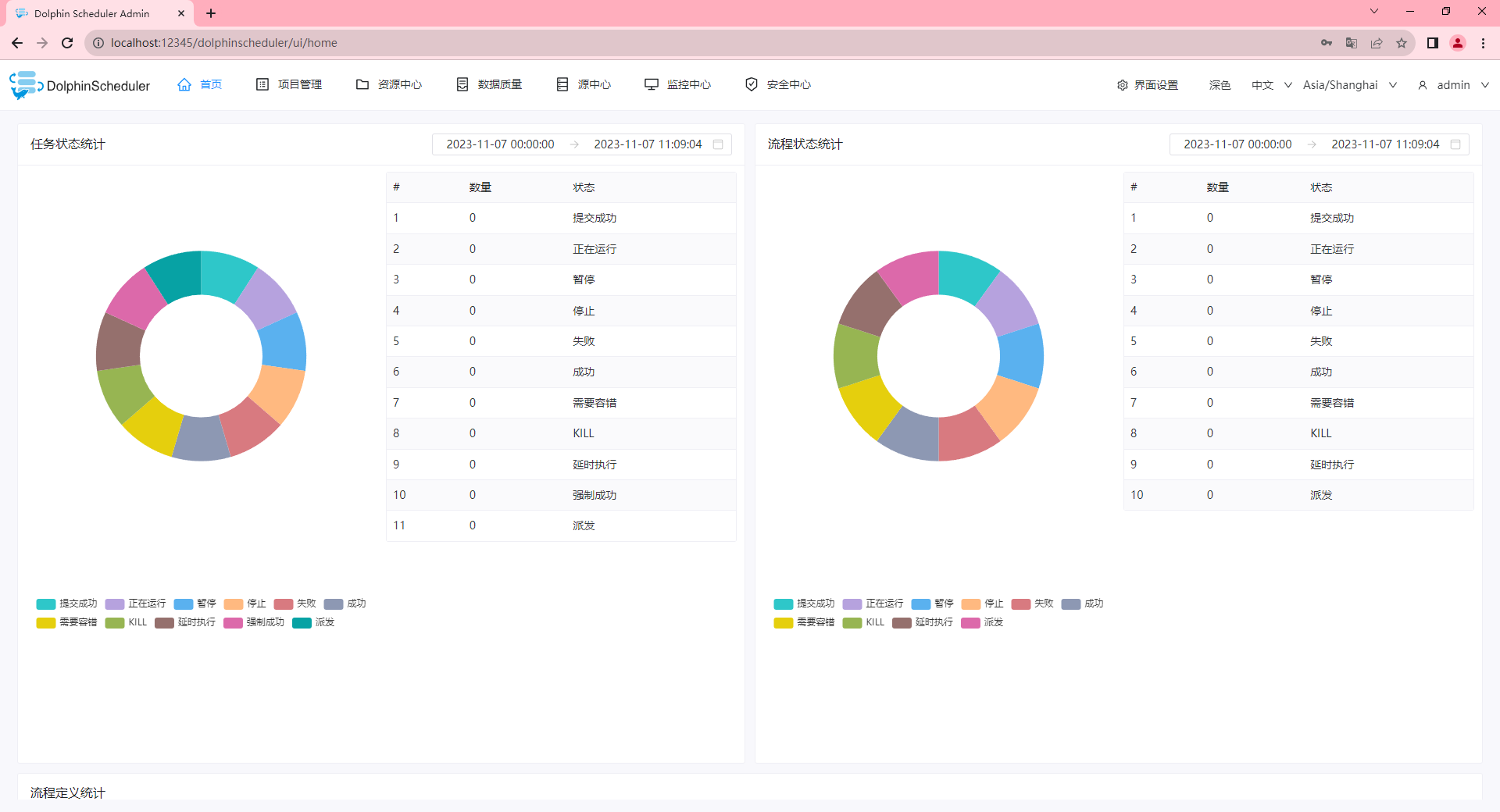
登录成功后进入到DolphinScheduler的管理界面。

3. 安装内网穿透工具
完成DolphinScheduler的部署后,就可以安装cpolar。要在ubuntu系统上安装cpolar,可以使用简便的一键安装脚本进行安装。只要在ubuntu的命令行界面输入以下命令,就可以自动执行安装程序(需要注意的是,可能有的ubuntu版本没有安装curl工具,因此最好先执行命令“sudo aptinstall curl”安装curl工具)。
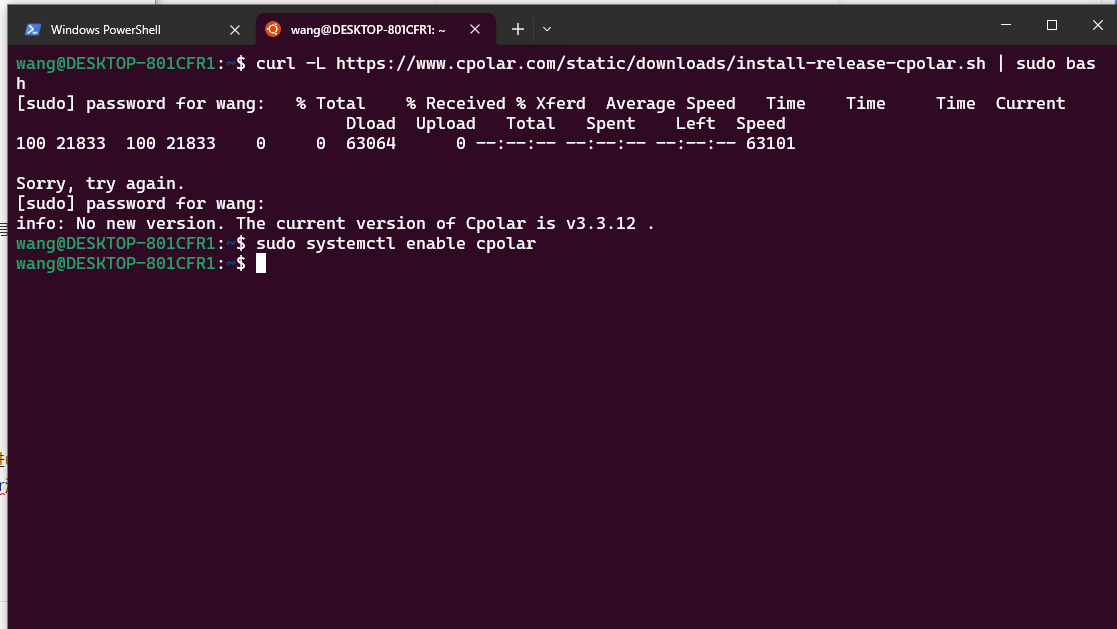
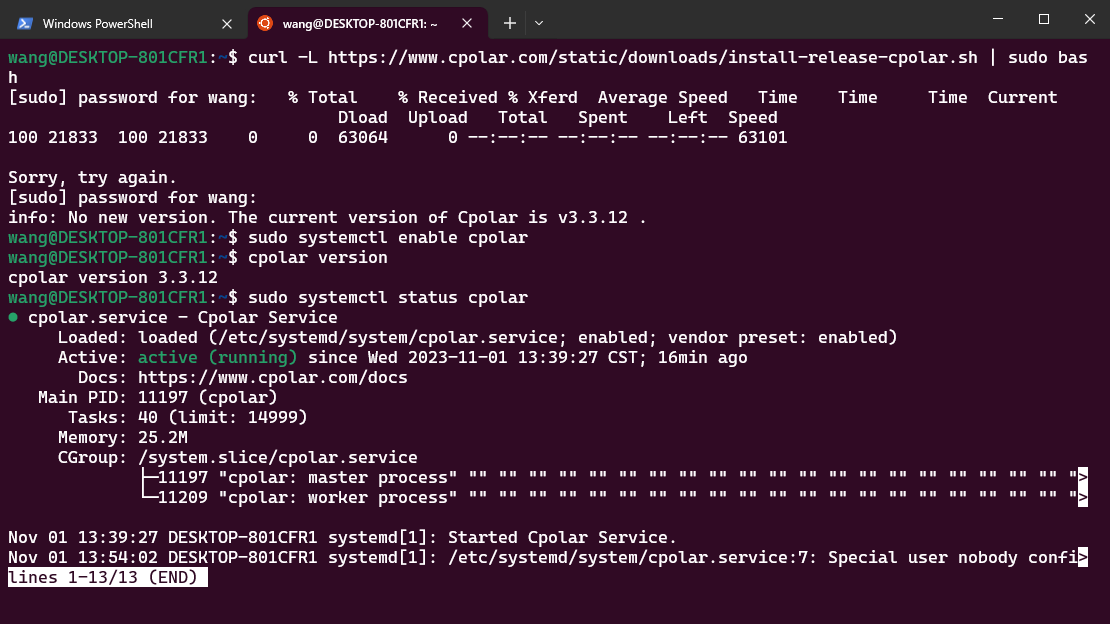
curl -L https://www.cpolar.com/static/downloads/install-release-cpolar.sh | sudo bash

Cpolar安装完成后,就可以再输入命令“sudo systemctl start cpolar”,启动cpolar。
sudo systemctl start cpolar

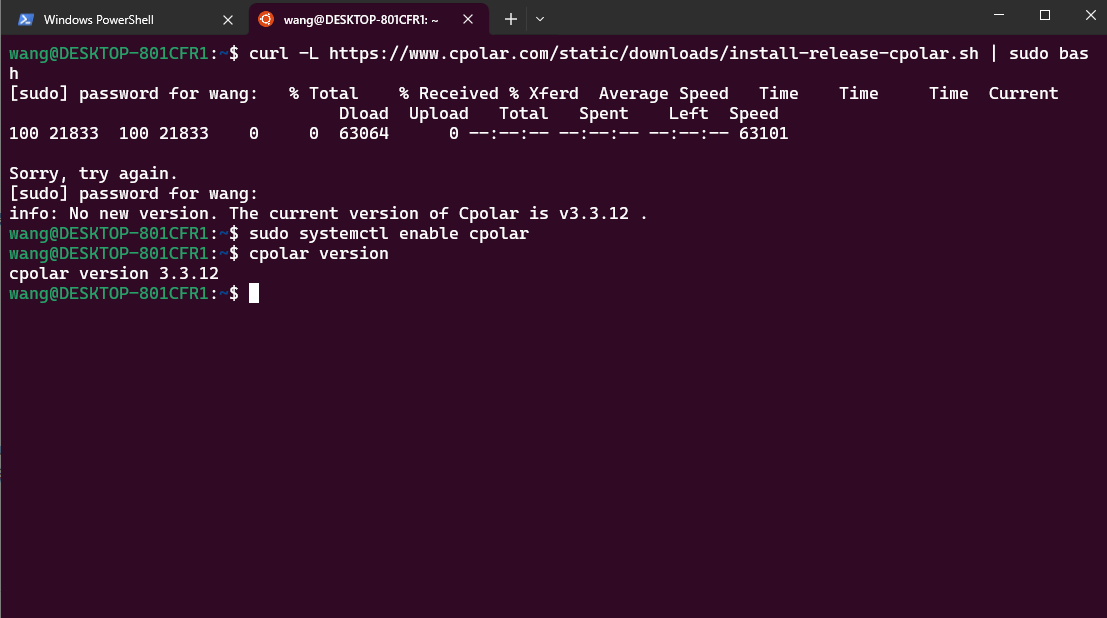
当然,我们也可以不使用systemctl级别命令,而是输入“cpolar version”
cpolar version
查询本地cpolar的版本号,只要能显示出版本信息,就说明cpolar安装完成。

为保证cpolar能在ubuntu系统上长期运行,以此保证数据隧道的稳定存续,最好将cpolar添加进ubuntu开机自启列表。只要在ubuntu的命令行界面,输入命令“sudo systemctl status cpolar”,就能将cpolar添加进自启列表中。
sudo systemctl status cpolar

为保证每位用户的数据安全,并为每位客户创建单独的数据隧道,cpolar以用户密码和token码进行用户验证,因此我们在使用cpolar之前,需要进行用户注册。注册过程非常简单,只要在cpolar主页右上角点击“用户注册”,在注册页面填入必要信息,就能完成注册。


完成cpolar用户注册后,我们就可以使用每位用户唯一的token码,激活cpolar的客户端。只要在cpolar官网登录后,就可以在“验证”页面(或是“连接您的账户”窗口),找到用户唯一的token码。

将这个token码复制粘贴到ubuntu的命令行界面,cpolar客户端就会将这个token码写入本地cpolar.yml文件中(token码激活只需要进行一次即可),以此作为用户数据隧道的识别信息。具体命令格式为“cpolar authtoken 用户唯一的token码”。
cpolar authtoken tokeb码

cpolar安装成功后,在外部浏览器上访问9200端口,浏览器地址栏输入localhost:9200,使用cpolar账号登录,登录后即可看到cpolar web 配置界面,接下来在web 管理界面配置即可。

4. 配置Dolphin Scheduler公网地址
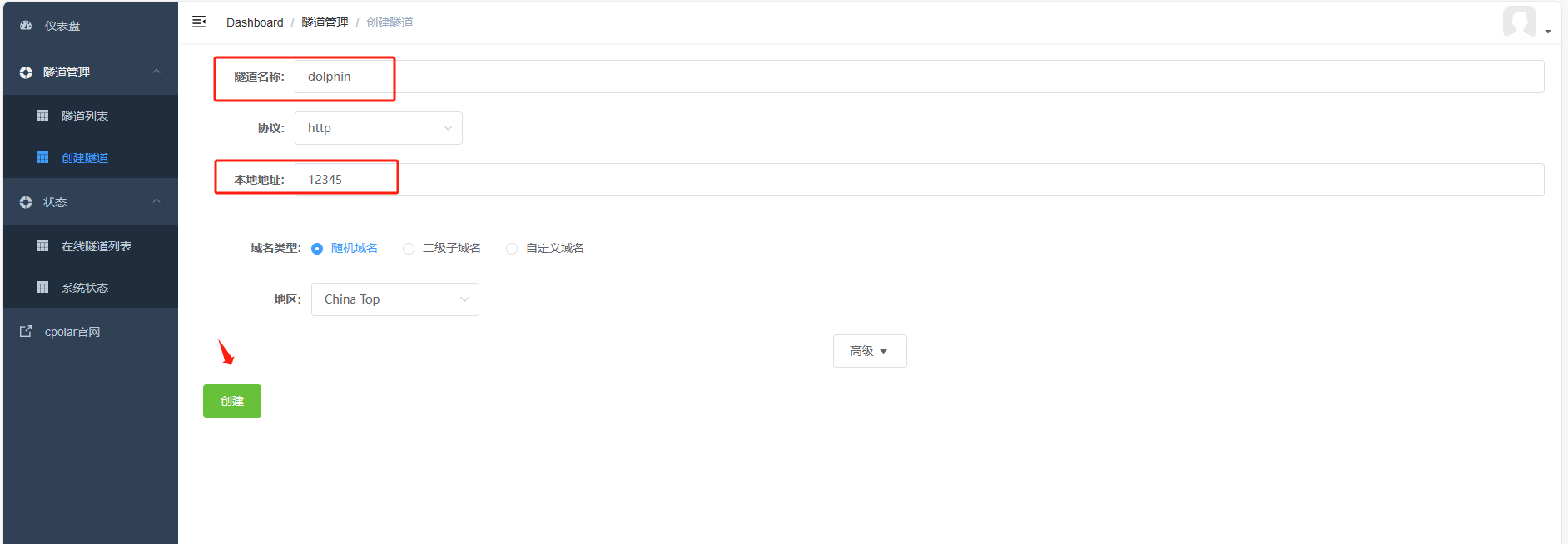
点击左侧仪表盘的隧道管理——创建隧道,创建一个Dolphin Scheduler的公网地址隧道!
- 隧道名称:可自定义命名,注意不要与已有的隧道名称重复
- 协议:选择http
- 本地地址:12345
- 域名类型:免费选择随机域名
- 地区:选择China Top
点击创建

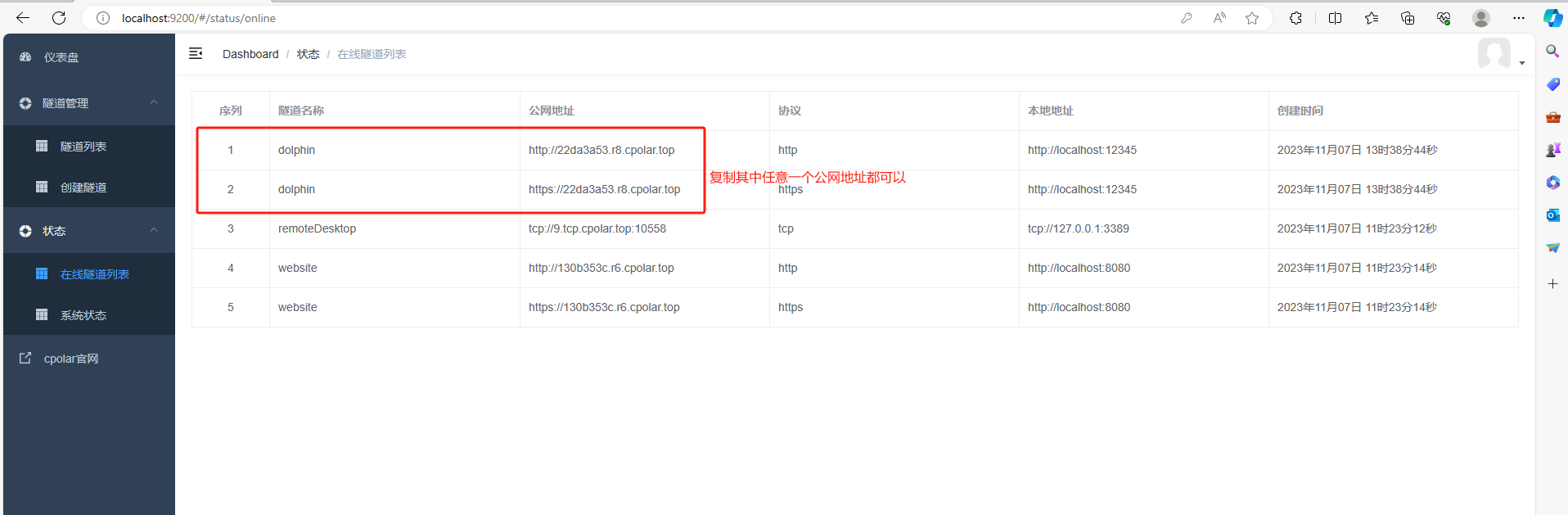
隧道创建成功后,点击左侧的状态——在线隧道列表,查看所生成的公网访问地址,有两种访问方式,一种是http 和https

注意,复制上面的cpolar https公网地址后面加上网站地址后面的路径。例如:
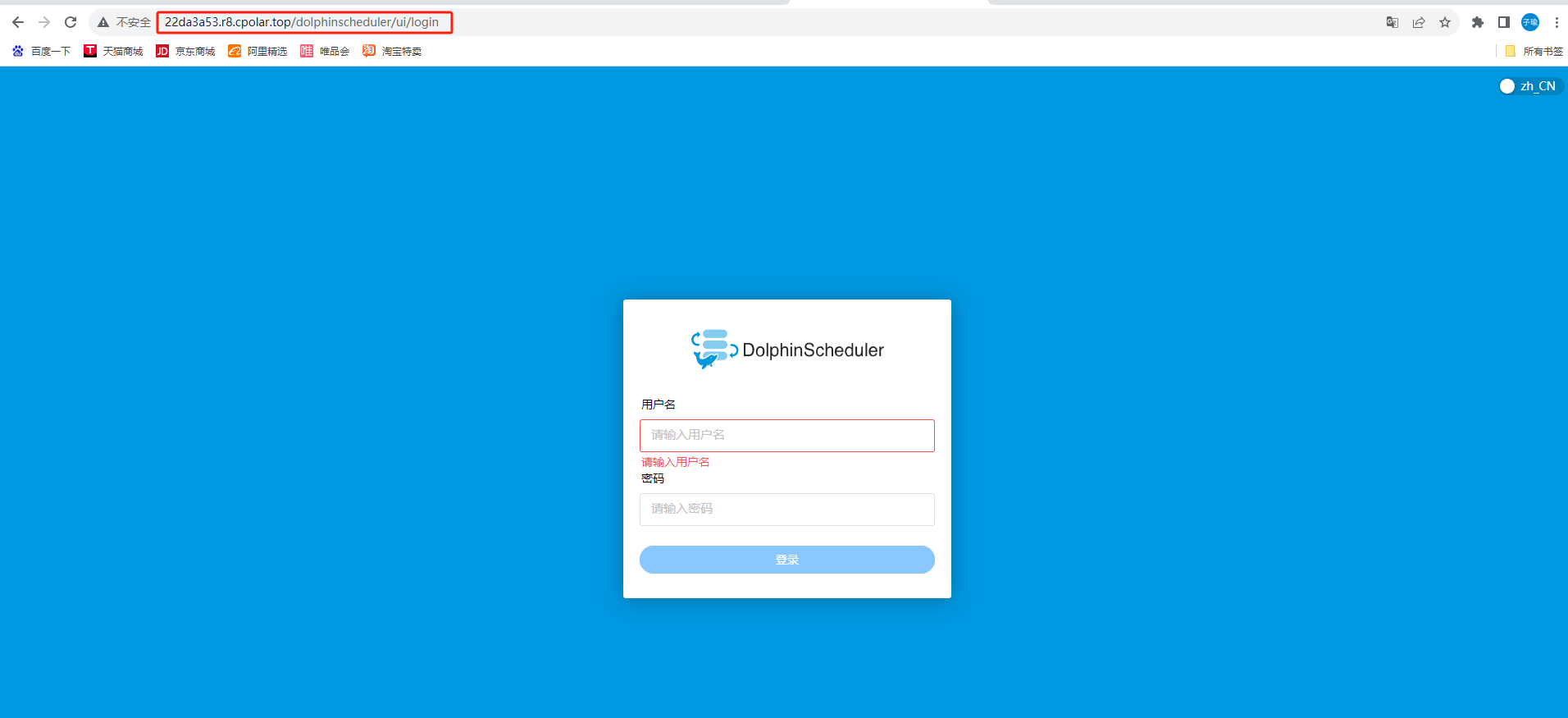
http://22da3a53.r8.cpolar.top/dolphinscheduler/ui/login
在任意设备的浏览器进行访问,即可成功看到DolphinScheduler登录界面,这样一个公网地址且可以远程访问就创建好了,使用了cpolar的公网地址,无需自己购买云服务器,即可发布到公网进行远程访问。

5. 固定DolphinScheduler公网地址
由于以上使用cpolar所创建的隧道使用的是随机公网地址,24小时内会随机变化,不利于长期远程访问。因此我们可以为其配置二级子域名,该地址为固定地址,不会随机变化【ps:cpolar.cn已备案】
注意需要将cpolar套餐升级至基础套餐或以上,且每个套餐对应的带宽不一样。【cpolar.cn已备案】
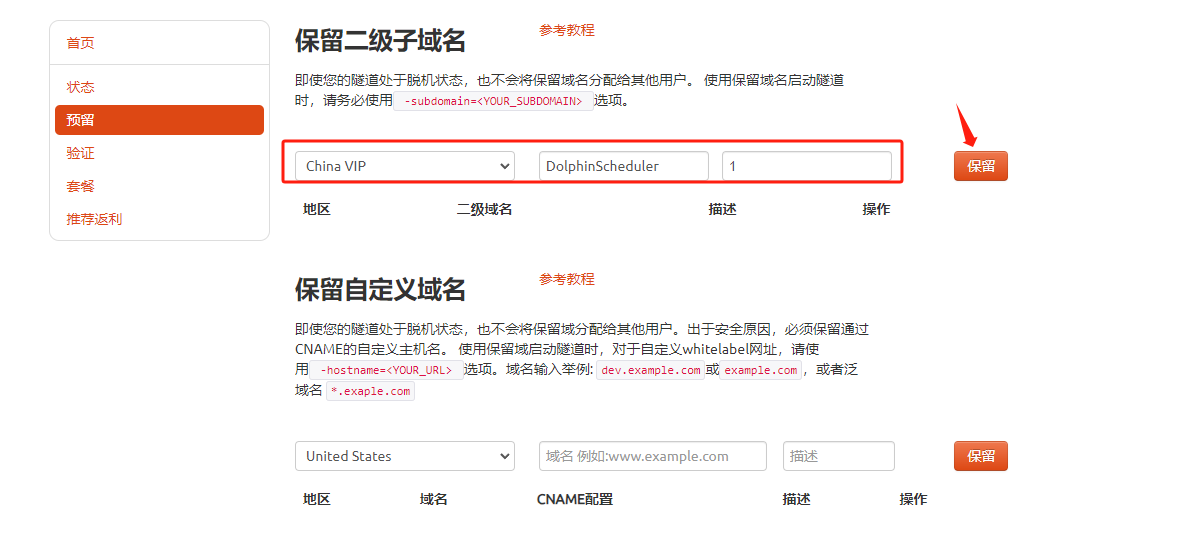
登录cpolar官网,点击左侧的预留,选择保留二级子域名,设置一个二级子域名名称,点击保留,保留成功后复制保留的二级子域名名称
保留成功后复制保留成功的二级子域名的名称

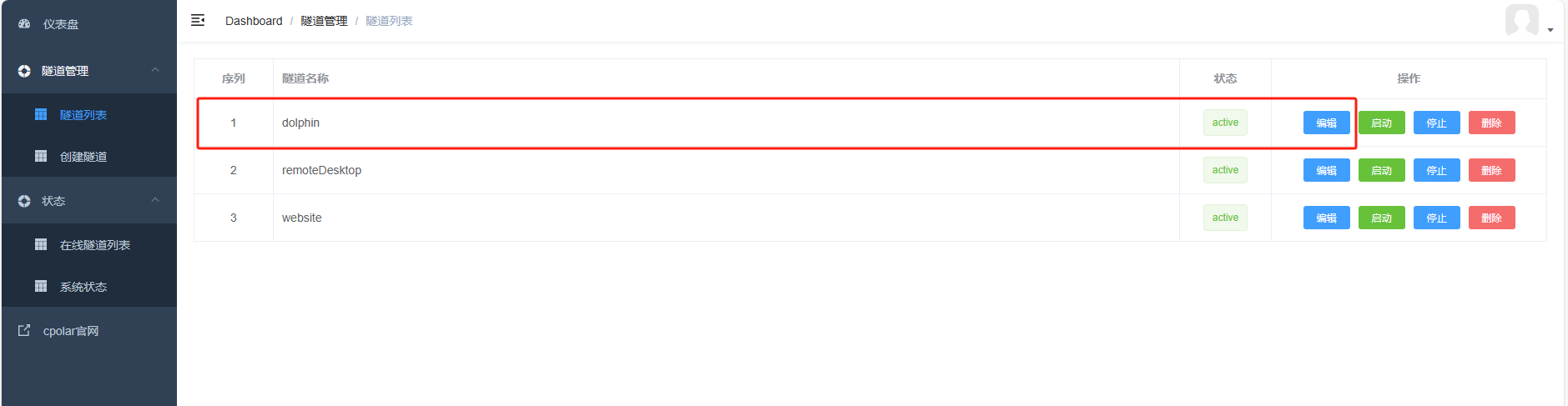
返回登录cpolar web UI管理界面,点击左侧仪表盘的隧道管理——隧道列表,找到所要配置的隧道,点击右侧的编辑

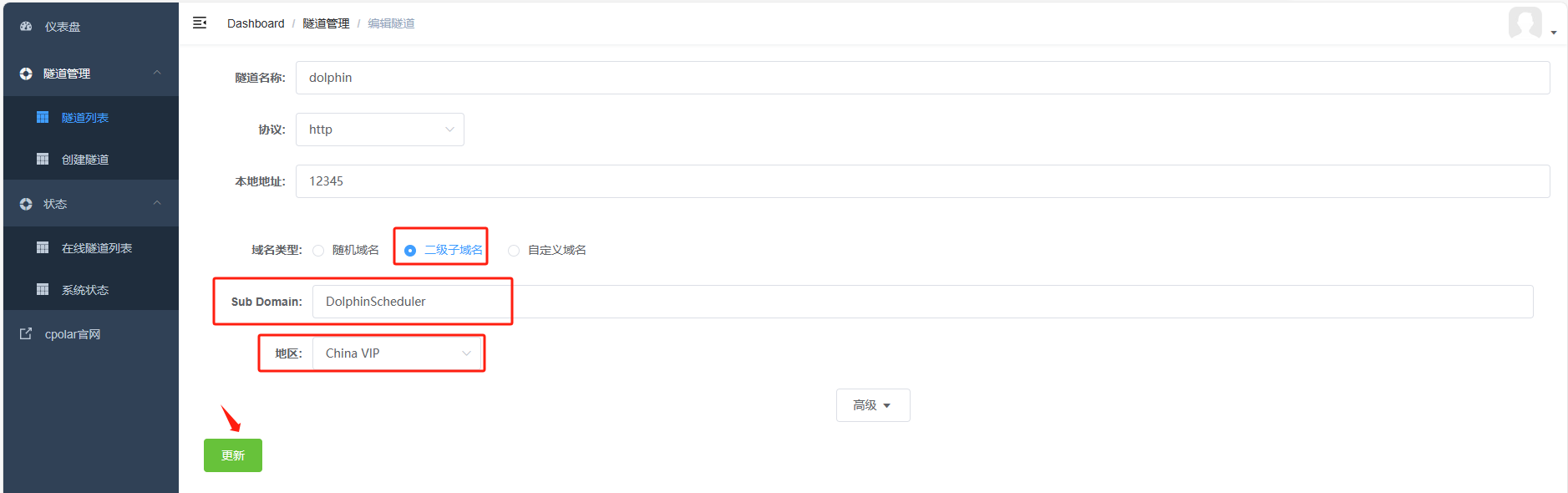
修改隧道信息,将保留成功的二级子域名配置到隧道中
- 域名类型:选择二级子域名
- Sub Domain:填写保留成功的二级子域名
点击更新(注意,点击一次更新即可,不需要重复提交)

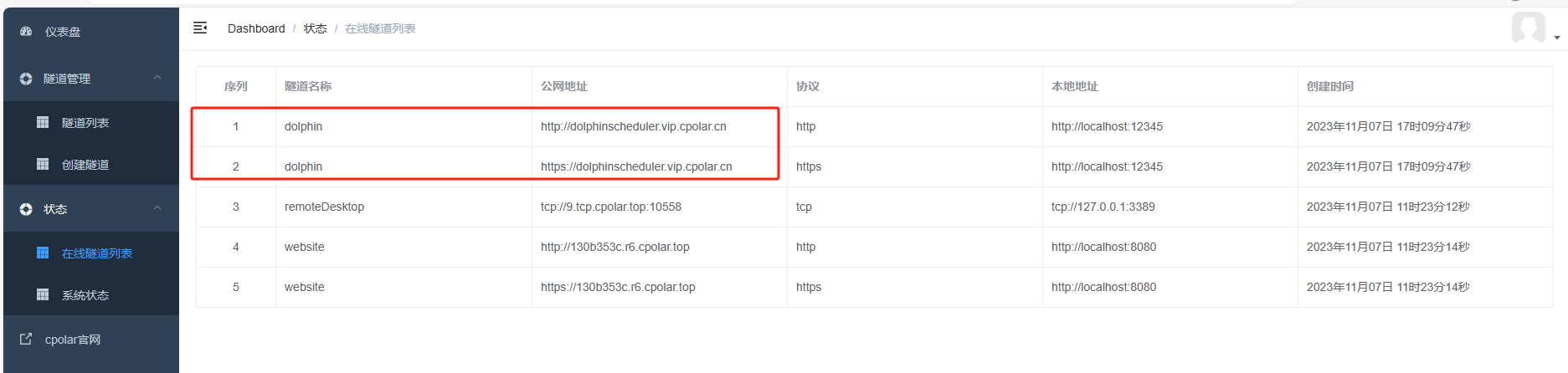
更新完成后,打开在线隧道列表,此时可以看到公网地址已经发生变化,地址名称也变成了固定的二级子域名名称的域名

最后,我们使用固定的公网地址加网站地址后面路径访问,例如:
http://dolphinscheduler.vip.cpolar.cndolphinscheduler/ui/login
可以看到访问成功,这样一个固定且永久不变的公网地址就设置好了,随时随地都可以访问DolphinScheduler内网并进行远程办公,帮助开发人员进行远程任务调度及管理,提高工作效率!

















的坑)



