视频图像处理是FPGA主要应用方向之一,很多FPGA从事或准备进入这一领域,我们现在开始发布新的FPGA实战专栏——FPGA图像处理。
FPGA处理视频图像处理的主要优势是流水线和并行处理运算,特别是现在视频分辨率越来越大,从720p到1080p,再到4k,还有更大的8k,数据量越来越大,FPGA非常适合这样的实时性要求非常高的领域。
通过这篇文章,大家可以解决一下几个问题:
1、图像是什么?如何理解?
2、图像有哪些重要参数或特性?
3、图像处理有哪些常见内容。
一、专栏介绍
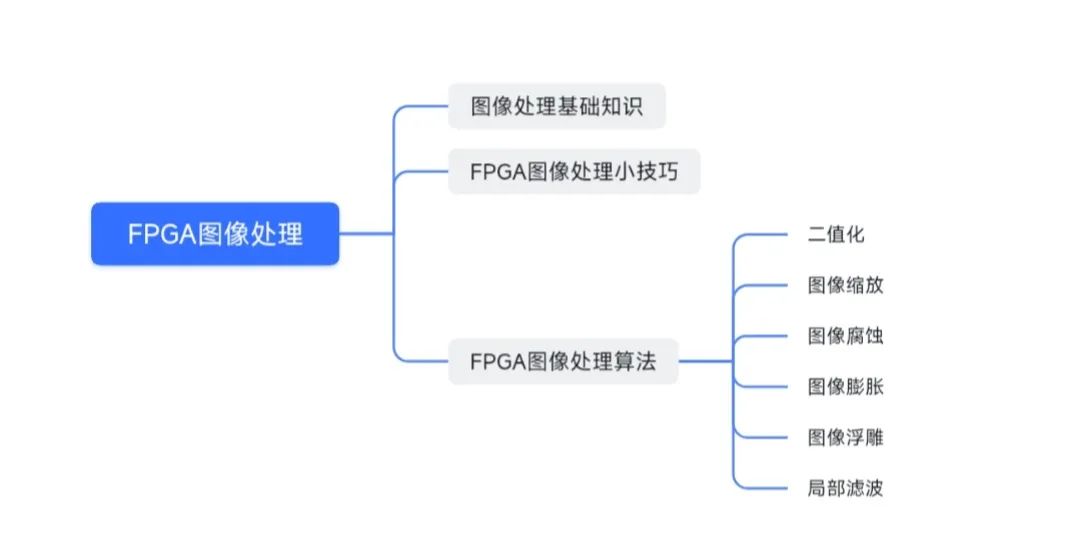
本专栏将全方位介绍“FPGA图像处理实战”,图像处理相关的各种算法,包括图像二值化、图像缩放、图像腐蚀、图像膨胀、图像识别等等,提供完整的设计理论分析参考和可以应用到实际项目的代码工程。
这里给提供一个思维导图给大家参考下:

FPGA图像处理是FPGA学习入门非常好的一个方向,可以没有FPGA开发板,只需要仿真即可学习;当然,如果能够上板调试,就更好,更接近实战项目。
二、图像处理基础知识
1、图像是什么?
一个图像可以看成一个二维矩阵,如果进一步考虑图像的色彩,可以看作一个三维矩阵——多个维度用来储存色彩信息。
这个三维矩阵通常是用三原色(红、绿、蓝)来表示,一般简写为(R,G,B),也就是每个原色对应一个不同的平面,如下图所示。

图像的每一个点称为像素,每一个像素的色彩可以用三原色RGB的强度值来表示,如果每一个像素的数据位宽为8bit,则三原色每一个维度的取值范围为0~255,例如(R,G,B)=(255,0,0)来表示红色。
2、图像颜色平面
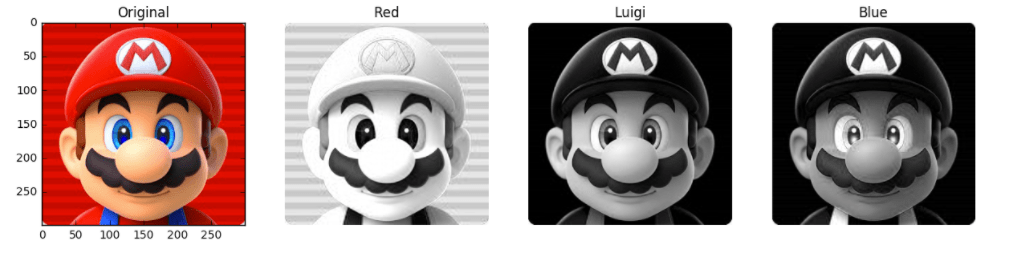
将一个图像按照三原色分成不同的平面,如下图所示,第一张图是原图,其它的图像依次是红色、绿色、蓝色三个平面。

颜色强度高的地方显示为亮色,强度低为暗色。
从图中可以看到红色平面图片最亮,红色对图片强度影响更多。
图像的颜色信息,需要占用一定数据存储空间,称为颜色深度。如果每一个颜色平面用8bit表示(颜色位深),那图像总平面的颜色深度为8*3=24 bit,也就是总共有2^24种不同颜色。如果颜色位深用10bit表示,则有2^30种不同颜色。
3、分辨率
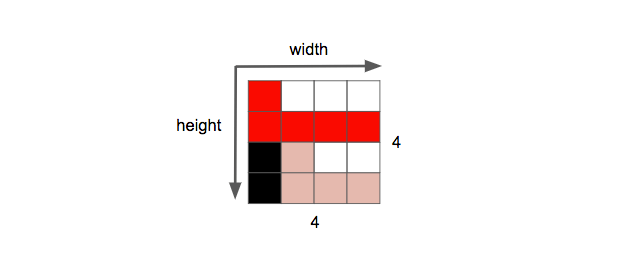
图像分辨率,也就是一个平面内像素的数量。通常表示成宽*高,例如下面这张4x4的图片。

图像还有一个属性是宽高比,用于描述图像或像素的宽度和高度之间的比例关系。
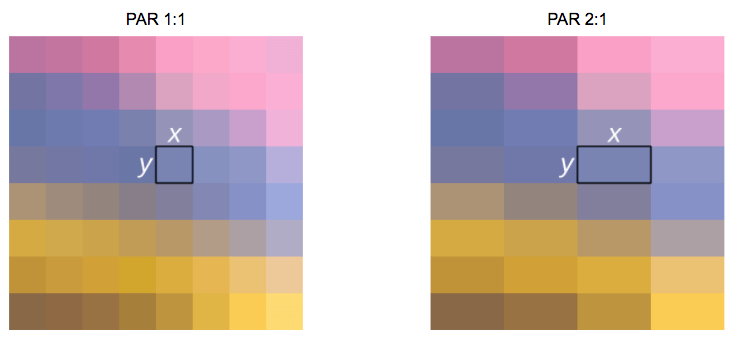
当人们说这个电影或照片是 16:9 时,通常是指显示宽高比(DAR),然而我们也可以有不同形状的单个像素,我们称为像素宽高比(PAR)。

例如虽然 DVD 的实际分辨率(DAR)是 704x480,但它依然保持 4:3 的宽高比,因为它有一个 10:11(704x10/480x11)的 PAR。
4、颜色空间
(1)RGB 颜色空间
RGB颜色空间由三个分量组成:红色(R)、绿色(G)和蓝色(B)。
在 RGB 颜色空间中,每个颜色分量取值范围为 0-255,三个分量组合起来可以表示多种颜色。
RGB 颜色空间适用于计算机图形学和显示器系统。
(2)HSV 颜色空间
这是一种基于感知的颜色模型。它由三个分量组成:色相(H)、饱和度(S)和明度(V)。
HSV 颜色空间中的色相表示颜色的种类,饱和度表示颜色的纯度,明度表示颜色的明暗程度。
HSV 颜色空间适用于图像处理和计算机视觉任务,因为它能够较好地表示人眼对颜色的感知。
(3)CMYK 颜色空间
由四个分量组成:青(C)、品红(M)、黄(Y)和黑(K)。
CMYK 颜色空间中的每个分量表示一种颜色,它们相互叠加生成其他颜色。
CMYK 颜色空间适用于彩色印刷。
(4)YUV/YCbCr颜色空间
YUV和YCbCr颜色空间主要用于视频系统和图像处理领域。
它们是由RGB颜色空间转换而来的,分别包含三个分量:亮度(Y)、色差(U)和色度(V)。
YUV/YCbCr颜色空间适用于彩色视频处理,如颜色调整、滤波和压缩等。
5、亮度、色调、饱和度、对比度
(1)亮度(brightness)
亮度是指颜色的明暗程度,它描述了光源照亮物体的程度。
亮度值越高,颜色越明亮;亮度值越低,颜色越暗淡。
(2)色调(hue)
色调是颜色的基本属性,它决定了颜色的种类。
色调是由光谱中的波长组成的,人眼能感知到的色调范围约为 360 种。
(3)饱和度(saturation)
饱和度是指颜色的纯度,它描述了颜色中所含灰色的程度。
饱和度越高,颜色越纯,显得越鲜艳;饱和度越低,颜色越接近灰色,显得越淡。
(4)对比度(Contrast)
对比度是描述图像或显示设备中明暗差异程度的物理量,它是图像处理和显示技术中一个重要的性能指标。
对比度体现了图像中最亮和最暗区域之间的差异,对于图像的清晰度和视觉效果具有重要影响。
6、常见图像文件格式
(1)BMP
这是一种无损压缩格式,主要用于 Windows 操作系统。
BMP 格式包含丰富的图像信息,但文件体积较大。
它适用于简单的图形和线条图,但对于复杂图像和照片不太适用。
(2)JPEG
这是一种有损压缩格式,广泛应用于数字相机和计算机图像处理。
JPEG 格式可以将图像压缩在较小的存储空间,但会损失一定的图像质量。
(3)PNG
这是一种无损压缩格式,支持透明通道,适用于网络和计算机图形设计。
PNG 格式具有较高的压缩比,同时保持图像质量不变。
它支持 alpha 通道(透明度)、色度信息和图像滤镜。
(4)GIF
这是一种有损压缩格式,主要用于网络传输动态图像和低颜色数量的图片。
GIF 格式支持动画、透明度和颜色压缩,但图像质量相对较低。
(5)TIFF
这是一种无损压缩格式,适用于专业摄影和图像处理。
TIFF 格式支持高质量图像存储,但文件体积较大。它适用于存储高质量的照片、插图和设计作品。
(6)SVG
这是一种基于 XML 的矢量图形格式,适用于网络和印刷设计。
SVG 格式支持图形、文字、动画和交互性,同时保持图像质量不变。
它适用于简单的图形和复杂的设计,但文件体积较大。
7、数字图像处理常见内容
图像二值化、图像变换、图像增强、图像拼接、图像压缩编码、图像分割、图像分析与描述、图像的识别等等。
后面章节将会详细介绍各种算法。
8、数字图像处理系统
输入(采集);存储;图像处理与分析;输出(显示);
本文将不断定期更新中,点⭐赞,收⭐藏一下,不走丢哦
本文由FPGA入门到精通原创,有任何问题,都可以在评论区和我交流哦
公众号为“FPGA入门到精通”,学习资料分享,github开源代码:“FPGA知识库”
你的支持是我持续创作的最大动力!如果本文对你有帮助,请给一个鼓励,谢谢。








 - ros1和ros2的区别)

)


损失函数与优化器)
![[数据结构]红黑树的定义以及添加原则](http://pic.xiahunao.cn/[数据结构]红黑树的定义以及添加原则)




