文章目录
- 1.创建AWS账户
- 2.登录AWS
- 3.创建域
- 4.部署模型
- 方式一 使用JumpStart可视化界面部署内置的模型
- 方式二 采用python脚本部署私有模型
- 5.调用模型
- AWS Java SDK调用
- Http调用
- 6.监控
- 7.自动扩缩容
1.创建AWS账户
需要准备好邮箱一个,支持visa功能的信用卡一个。然后到aws上自己去注册就行了。
注册AWS账号,并且绑定信用卡
- https://aws.amazon.com/cn
2.登录AWS

3.创建域
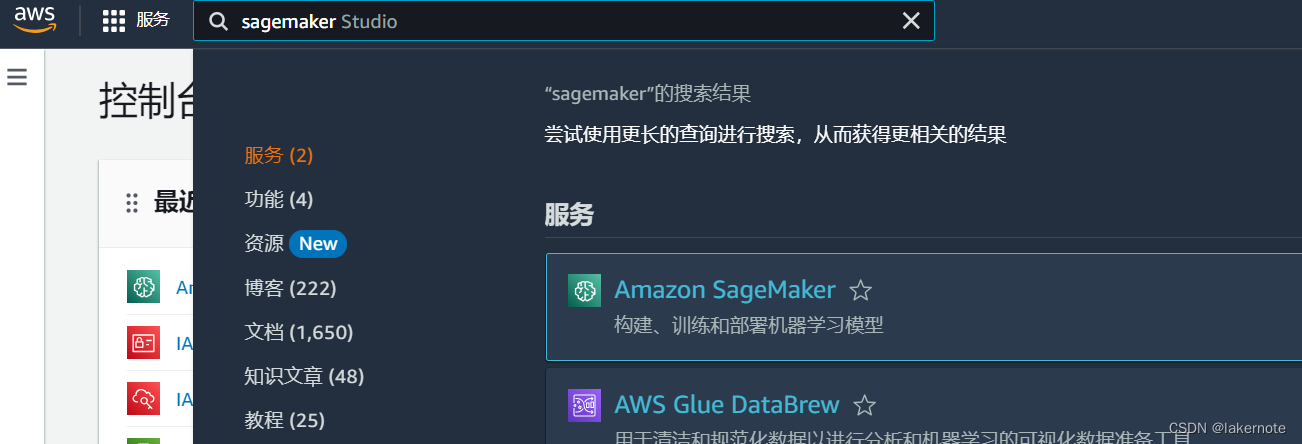
1.登录后在控制台中搜索SageMaker.

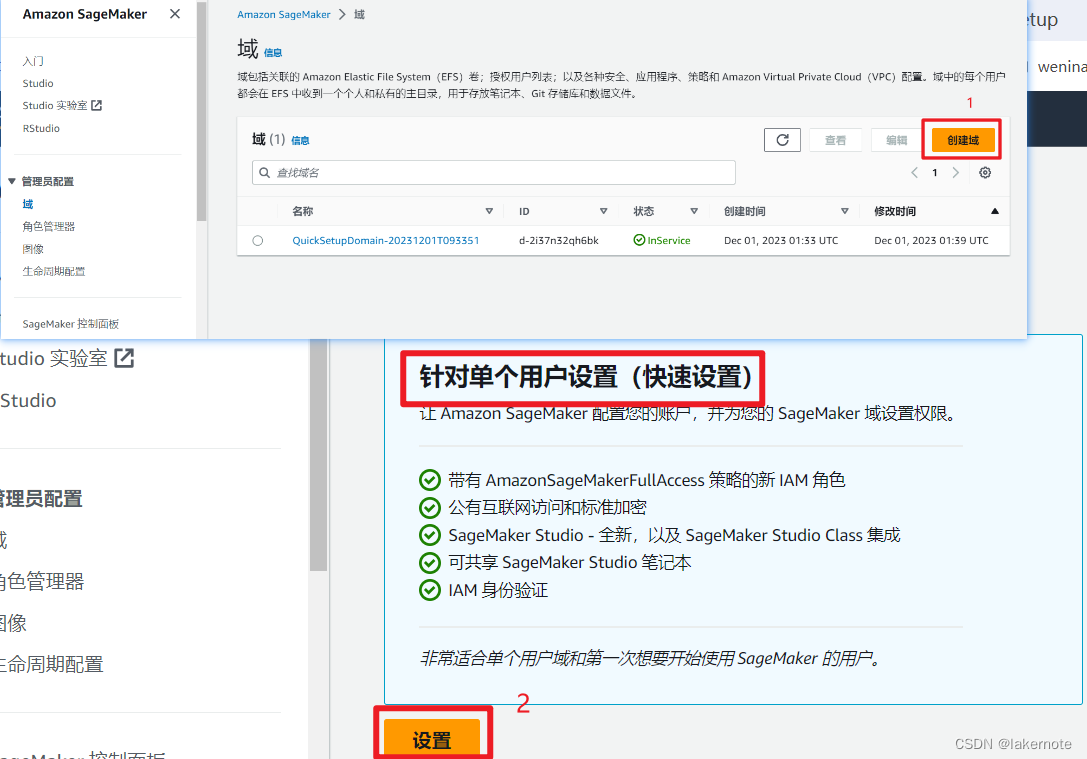
2.创建一个域,选择针对单个用户设置即可,然后等个几分钟。

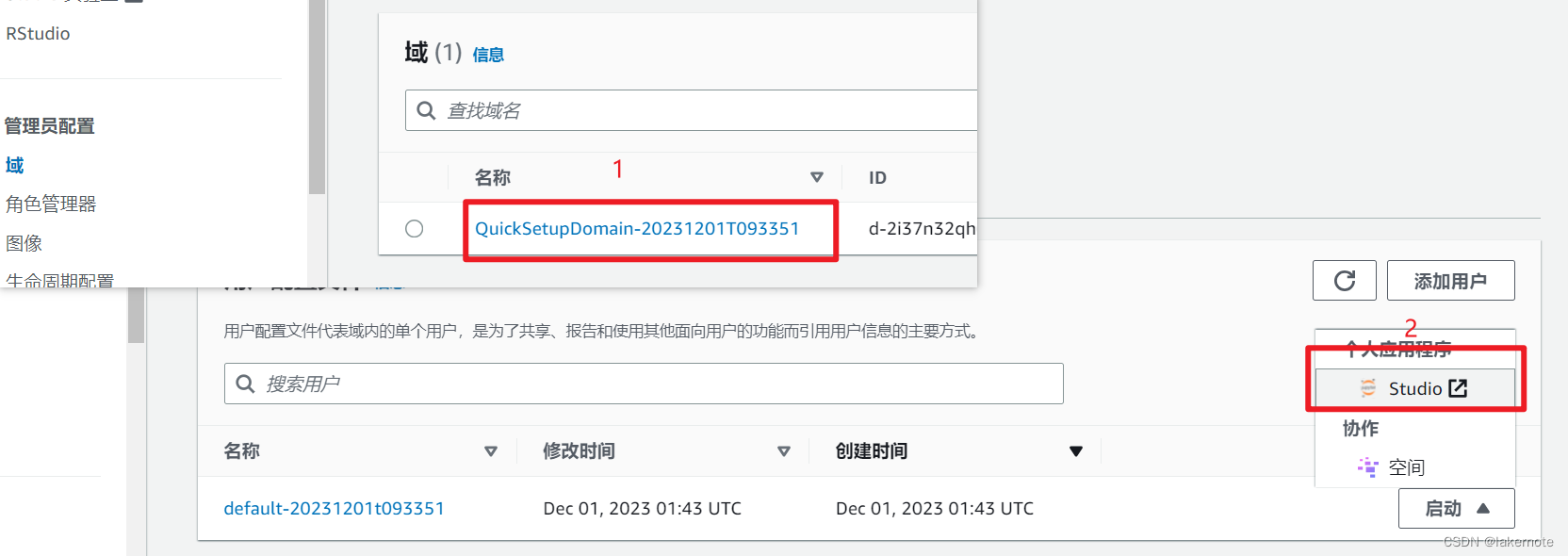
3.进入域然后启动studio

4.部署模型
方式一 使用JumpStart可视化界面部署内置的模型
以下内容都在 sagemaker studio里。
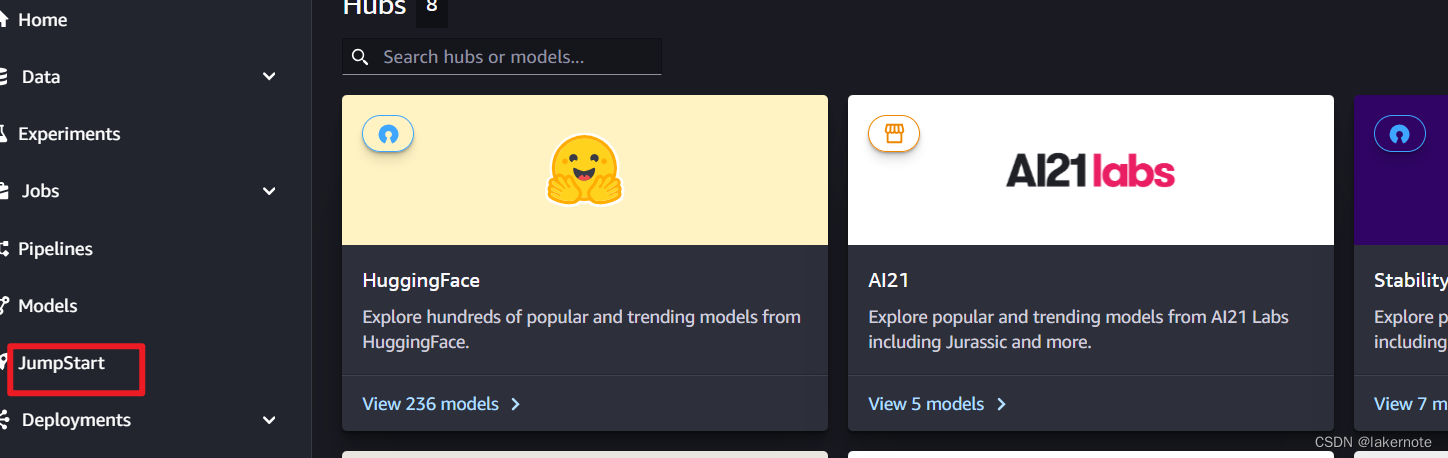
1.进入JumpStart,这里有很多源Huggingface,TensorFlow,PyTorch等,其内置了很多热门模型。

2.搜索相关模型



)








vue3)




)

