
文章目录
- 1. Vue.js简介
- 1.1 安装Vue.js
- 2. Vue的核心概念
- 2.1 数据驱动
- 2.2 组件化
- 2.3 生命周期钩子
- 3. Vue的特性
- 3.1 响应式数据
- 3.2 模板语法
- 3.3 组件通信
- 4. 示例项目
- 结语
🎈个人主页:程序员 小侯
🎐CSDN新晋作者
🎉欢迎 👍点赞✍评论⭐收藏
✨收录专栏:Java框架
✨文章内容:Vue.js
🤝希望作者的文章能对你有所帮助,有不足的地方请在评论区留言指正,大家一起学习交流!🤗
Vue.js(通常称为Vue)是一款流行的JavaScript框架,专注于构建现代、响应式的前端应用。它的简单性和灵活性使得开发者能够快速构建交互性强、用户体验优秀的应用。本文将深入探讨Vue.js的核心概念、特性以及通过实例演示如何使用Vue构建前端应用。
1. Vue.js简介
Vue.js是一款渐进式JavaScript框架。渐进式意味着你可以逐步采用Vue,从一个小范围的使用开始,逐渐扩展到整个应用。Vue的设计灵感来自Angular和React,但它更轻量、更易学。

1.1 安装Vue.js
使用Vue.js前,首先需要安装Vue。你可以通过以下方式安装Vue:
# 使用npm
npm install vue# 使用yarn
yarn add vue
2. Vue的核心概念
2.1 数据驱动
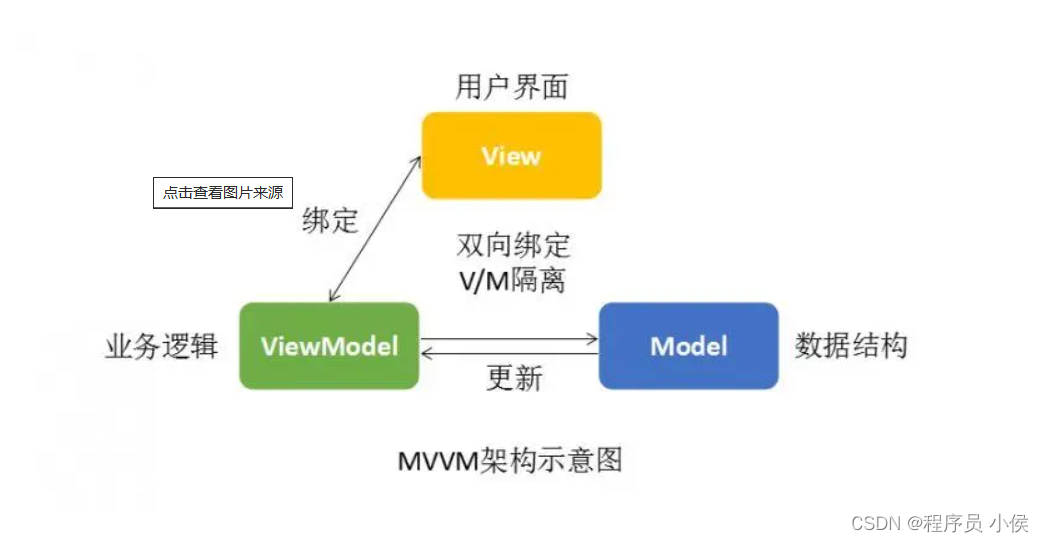
Vue采用了数据驱动的思想。简单来说,这意味着你的应用的状态是响应式的。当状态发生变化时,页面会自动更新。
<div id="app"><p>{{ message }}</p>
</div><script>var app = new Vue({el: '#app',data: {message: 'Hello, Vue!'}});
</script>
在这个例子中,message是Vue实例的一个数据属性,它绑定到了页面上的<p>元素中。当message的值改变时,页面上的内容会自动更新。
2.2 组件化
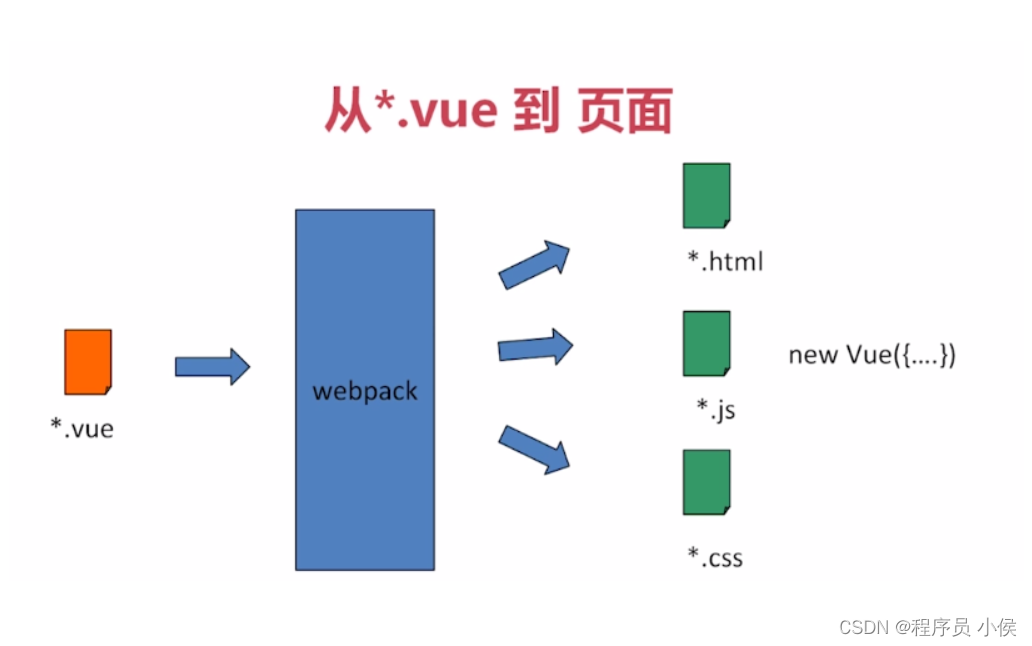
Vue提倡组件化开发,将整个应用划分为多个独立、可复用的组件。每个组件都包含自己的HTML、CSS和JavaScript,可以嵌套使用,形成一个层次清晰的组件树。
<!-- 定义一个简单的组件 -->
<template><div><h1>{{ title }}</h1><p>{{ content }}</p></div>
</template><script>
export default {data() {return {title: 'Vue Component',content: 'This is a simple Vue component.'};}
};
</script><style scoped>
/* 组件样式 */
h1 {color: #42b983;
}
</style>

2.3 生命周期钩子
Vue组件具有一系列的生命周期钩子,可以在不同阶段执行相应的逻辑。常用的生命周期钩子包括created、mounted、updated、destroyed等。
<script>
export default {data() {return {message: 'Hello, Vue!'};},created() {console.log('Component created');},mounted() {console.log('Component mounted');},updated() {console.log('Component updated');},destroyed() {console.log('Component destroyed');}
};
</script>
3. Vue的特性
3.1 响应式数据
Vue通过数据劫持和观察的方式实现响应式数据。当数据发生变化时,相关的视图会自动更新。
var data = { message: 'Hello, Vue!' };
var vm = new Vue({data: data
});// 修改数据
vm.message = 'Updated message';
3.2 模板语法
Vue使用基于HTML的模板语法,允许将模板中的表达式绑定到数据。
<div id="app"><p>{{ message }}</p>
</div><script>
var app = new Vue({el: '#app',data: {message: 'Hello, Vue!'}
});
</script>
3.3 组件通信
Vue组件之间可以通过Props和Events进行通信。Props用于父组件向子组件传递数据,Events用于子组件向父组件传递消息。
<!-- ParentComponent.vue -->
<template><child-component :message="parentMessage" @notify="handleNotify" />
</template><script>
import ChildComponent from './ChildComponent.vue';export default {components: {ChildComponent},data() {return {parentMessage: 'Message from parent'};},methods: {handleNotify(message) {console.log('Received message from child:', message);}}
};
</script><!-- ChildComponent.vue -->
<template><div><p>{{ message }}</p><button @click="notifyParent">Notify Parent</button></div>
</template><script>
export default {props: ['message'],methods: {notifyParent() {this.$emit('notify', 'Message from child');}}
};
</script>

4. 示例项目
为了更好地理解Vue.js的应用,我们来构建一个简单的任务列表应用。
任务列表应用
我们的任务列表应用将具有以下功能:
- 显示任务列表。
- 添加新任务。
- 标记任务为已完成。
- 删除任务。
首先,我们创建一个TaskList组件用于显示任务列表。
<!-- TaskList.vue -->
<template><div><h2>Task List</h2><ul><li v-for="task in tasks" :key="task.id"><input type="checkbox" v-model="task.completed" /><span :class="{ completed: task.completed }">{{ task.title }}</span><button @click="removeTask(task.id)">Remove</button></li></ul></div>
</template><script>
export default {props: ['tasks'],methods: {removeTask(id) {this.$emit('remove', id);}}
};
</script><style scoped>
.completed {text-decoration: line-through;
}
</style>
接下来,我们创建一个AddTask组件用于添加新任务。
<!-- AddTask.vue -->
<template><div><h2>Add Task</h2><input v-model="newTask" /><button @click="addTask">Add</button></div>
</template><script>
export default {data() {return {newTask: ''};},methods: {addTask() {if (this.newTask) {this.$emit('add', { title: this.newTask, completed: false });this.newTask = '';}}}
};
</script>
最后,我们创建一个App组件来组合这两个子组件。
<!-- App.vue -->
<template><div><TaskList :tasks="tasks" @remove="removeTask" /><AddTask @add="addTask" /></div>
</template><script>
import TaskList from './TaskList.vue';
import AddTask from './AddTask.vue';export default {components: {TaskList,AddTask},data() {return {tasks: [{ id: 1, title: 'Task 1', completed: false },{ id: 2, title: 'Task 2', completed: true },{ id: 3, title: 'Task 3', completed: false }]};},methods: {addTask(task) {this.tasks.push({ id: Date.now(), ...task });},removeTask(id) {this.tasks = this.tasks.filter(task => task.id !== id);}}
};
</script>
这个简单的任务列表应用展示了Vue.js的许多特性,包括组件化、数据驱动、事件处理等。
结语
Vue.js作为一款现代的前端框架,具有极佳的灵活性和易用性。通过深入了解Vue的核心概念和特性,我们可以更好地利用它来构建出色的前端应用。希望本文能为你提供一个全面的Vue.js入门指南,使你能够在实际项目中更加游刃有余地使用Vue.js。 Happy coding!
后记 👉👉💕💕美好的一天,到此结束,下次继续努力!欲知后续,请看下回分解,写作不易,感谢大家的支持!! 🌹🌹🌹




)





-回文数)

)






