1、内容简介
略
23-可以交流、咨询、答疑
2、内容说明
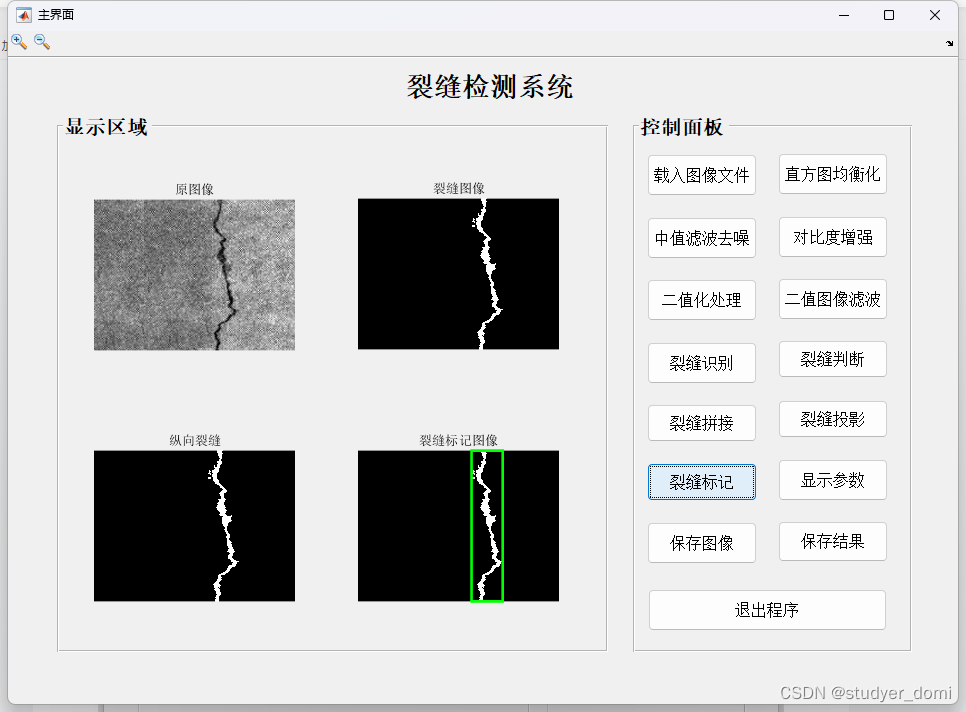
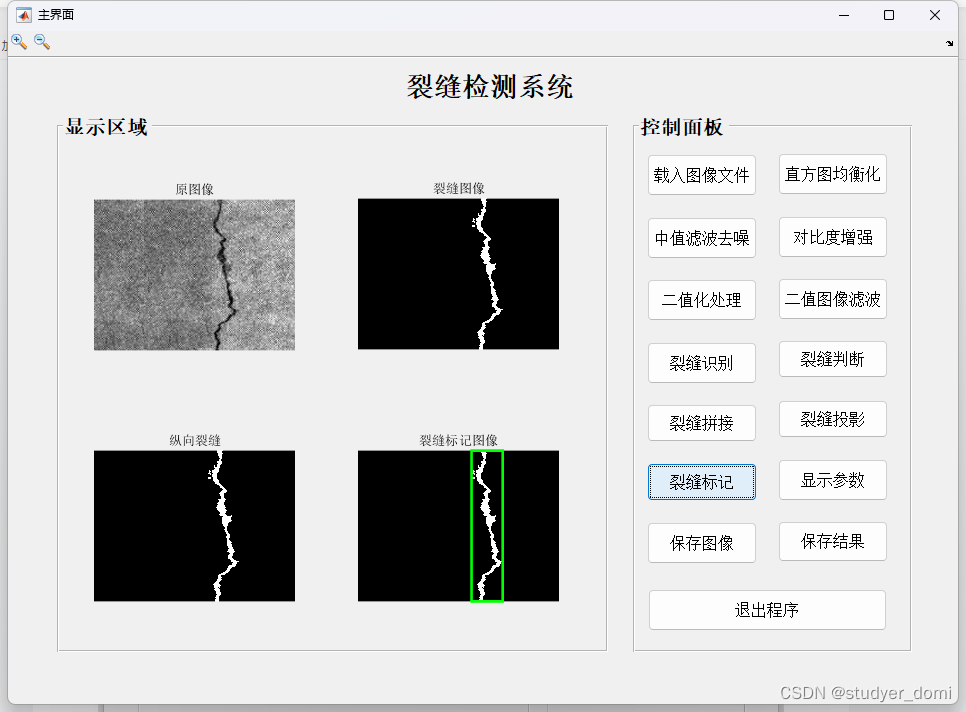
路面裂缝检测识别系统设计GUI 基于matlab的GUI设计路面裂缝检测识别系统 matlab、GUI、直方图、裂缝检测、二值化
3、仿真分析



4、参考论文
略
链接:https://pan.baidu.com/s/1AAJ_SlHseYpa5HAwMJlk1w
提取码:rvol
1、内容简介
略
23-可以交流、咨询、答疑
2、内容说明
路面裂缝检测识别系统设计GUI 基于matlab的GUI设计路面裂缝检测识别系统 matlab、GUI、直方图、裂缝检测、二值化
3、仿真分析



4、参考论文
略
链接:https://pan.baidu.com/s/1AAJ_SlHseYpa5HAwMJlk1w
提取码:rvol
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.mzph.cn/news/189068.shtml
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!