解决tailwind与element样式冲突
- 一、问题描述
- 1.环境:
- 2.问题
- 3.原因
- 二、解决方法
- 1.在tailwind.config.js中关闭默认样式
- 2.拷贝Tailwind默认样式修改并引用
- 3.在main.js中引用preflight.css
一、问题描述
1.环境:
TailwindCSS + Element plus
2.问题
el-button按钮在没有设置plain的情况下背景透明了,文字颜色也不对
3.原因
打开F12查看按钮样式,发现是被Tailiwind的样式覆盖了,Tailwind采用的是属性选择器的方式来设置样式
二、解决方法
1.在tailwind.config.js中关闭默认样式
/** @type {import('tailwindcss').Config} */
export default {content: ['./index.html', './src/**/*.{vue,js,ts,jsx,tsx}'],theme: {extend: {},},plugins: [],corePlugins: {preflight: false}
}
2.拷贝Tailwind默认样式修改并引用
去node_modules里找到tailwindcss,把preflight.css拷贝一份放在项目中公共样式文件夹下,然后把影响到button的部分注释掉
prefight.css位置如下

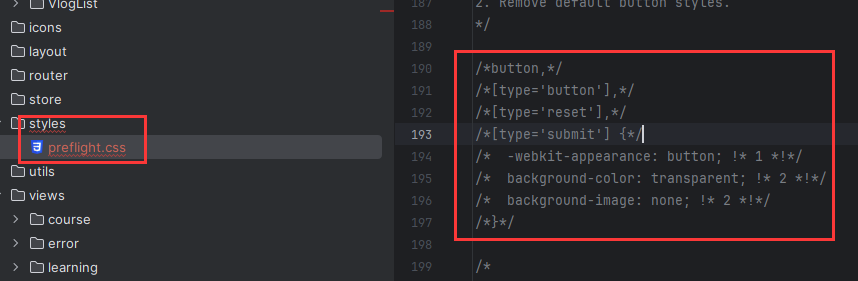
拷贝到项目styles文件夹下并注释掉button的样式

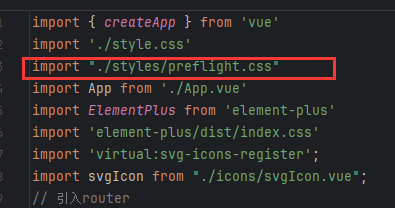
3.在main.js中引用preflight.css





![[FUNC]判断窗口在哪一个屏幕上](http://pic.xiahunao.cn/[FUNC]判断窗口在哪一个屏幕上)













:HTML 基础知识)
